webpack 编译html模板文件
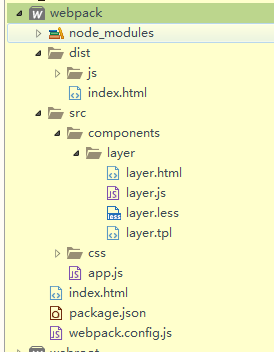
1、项目结构

安装loader:
npm i html-loader --save-dev
npm i ejs-loader --save-dev
2、模板文件layer.html
<div class="layer">
<div>this is a layer</div>
</div>
3、layer.js
import './layer.less';
import tpl from './layer.html';
function Layer(){
return {
name:'layer',
tpl:tpl
}
}
export default Layer;
4、app.js
import './css/common.css';
import layer from './components/layer/layer.js'
const App = function(){
var dom= document.getElementById('app');
var Layer = new layer();
dom.innerHTML = Layer.tpl;
} new App()
5、webpack.config.js
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'js/[name].js'
},
module: {
loaders: [{
test: /\.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: ['latest']
}
},
//css 处理这一块
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
}
]
},
//less 处理这一块
{
test: /\.less$/,
use: ['style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
},
'less-loader'
]
},
//处理html模板
{
test: /\.html$/,
use: {
loader: 'html-loader'
}
}
]
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
filename: 'index.html'
})
]
}
6、编译
npm run webpack
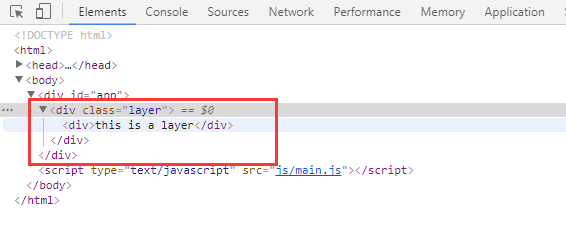
7、结果

webpack 编译html模板文件的更多相关文章
- webpack 编译less/scss文件
1.安装插件 处理less: npm install less-loader --save-dev 处理sass: npm install sass-loader --save-dev 2.项目目录: ...
- 关于webpack编译scss文件
css加载器文件通常和extract-text-webpack-plugin一块使用,我们可以在源文件src目录下写scss文件,然后通过webpack编译成css文件到输出目录public,这个目录 ...
- WebPack系列:Webpack编译的代码如何在tomcat中使用时静态资源路径不对的问题如何解决
问题: 使用webpack+vue做前端,使用tomcat提供api,然后npm run build之后需要将编译,生成如下文件: | index.html \---appserver ...
- webpack 编译模板文件
1.项目结构 安装loader: npm i html-loader --save-dev npm i ejs-loader --save-dev 2.模板文件layer.tpl <div cl ...
- DotNetBar for Windows Forms 12.9.0.0_冰河之刃重打包版及制作Visual Studio C#项目模板文件详解
关于 DotNetBar for Windows Forms 12.9.0.0_冰河之刃重打包版 --------------------11.8.0.8_冰河之刃重打包版-------------- ...
- phpcms V9 首页模板文件解析
在了解了<phpcms V9 URL访问解析>之后,我们已经知道首页最终执行的是content模块下index控制器的init方法. 下面, 我们逐步分析过程如下: 第一.首页默认执行的是 ...
- phpcms V9 首页模板文件解析(转)
转自:http://www.cnblogs.com/Braveliu/p/5100018.html 转在了解了<phpcms V9 URL访问解析>之后,我们已经知道首页最终执行的是con ...
- 前端模板文件化jQuery插件 $.loadTemplates
工作中使用前端模板引擎,如 artTemplate.jsRender,来替代拼接字符串. 可是直接把模板写在页面上会带来页面臃肿,模板无法重用,与 ASP.NET等后端语言语法冲突等问题. 所以将多个 ...
- 引用 模块编译Makefile模板
本文转载自geyingzhen<模块编译Makefile模板> 引用 geyingzhen 的 模块编译Makefile模板 ifneq ($(KERNELRELEASE), ) // ...
随机推荐
- SpringBoot 搭建简单聊天室
SpringBoot 搭建简单聊天室(queue 点对点) 1.引用 SpringBoot 搭建 WebSocket 链接 https://www.cnblogs.com/yi1036943655/p ...
- http隧道的研究
1.reDuh为什么要bind一个udp,如何维持tcp的? 似乎只要不close,就不会关闭打开过的socket 2.如果web超时,或者脚本超时,是否意味着会断开连接. 似乎并不会 3.是否针对可 ...
- hust 1385 islands 并查集+搜索
islands Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://acm.hust.edu.cn/problem/show/1385 Descri ...
- http://www.tangible-engineering.com/tangible_t4editor.html
T4 Template Tutorials http://www.tangible-engineering.com/tangible_t4editor.html
- 01-03-01【Nhibernate (版本3.3.1.4000) 出入江湖】id标签的unsaved-value属性
父表 <class name="Model.Customer, Model" discriminator-value="0"> <!--uns ...
- CC1150 针对低功耗无线应用设计的高度集成多通道射频发送器
Low Power Sub-1 GHz RF Transmitter 单片低成本低能耗 RF 发送芯片 应用 极低功率 UHF 无线发送器 315/433/868 和 915MHz ISM/SRD 波 ...
- Linux操作系统的种种集成开发环境
Linux操作系统的种种集成开发环境 随着Linux的逐渐兴起,已经有为数众多的程序在上面驰骋了,许多开发环境(Development Environment)也应运而生.好的开发环境一定是集成了编辑 ...
- 【java web】java运行预编译Groovy脚本
在JVM中执行Groovy类有两种方式: 使用Groovy编译全部的*.groovy为java的*.class文件,把这些*.class文件放在java类路径中,通过java类载入器来载入这些类. 通 ...
- android 设置屏幕方向
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);//通过程序改变屏幕显示的方向 1.landscape:横屏(风景 ...
- plsql只有注释显示问号,其余中文可以正常显示
在plsql客户端查看表信息,注释均为乱码,使用select 查询字段中中文字符正常,以下为解决方案: 1.使用语句 select * from V$NLS_PARAMETERS 查询 nls_lan ...
