css 动画
CSS3动画相关的几个属性是:transition, transform, animation;我分别理解为过渡,变换,动画。虽意义相近,但具体角色不一。就像是SHE组合,虽然都是三个女生,都唱同一首歌,但有负责高音,和擅长低音的,具体工作于角色还是有差异的。//zxx:貌似那个谁谁烧伤了,真是不幸~~
transition指过渡啦,就是从a点都b点,就像过江坐渡轮,是有时间的,是连续的,一般针对常规CSS属性;transform指变换,就那几个固定的属性:旋转啦,缩放啦,偏移啦什么的,与独立于远房亲戚transition使用,但是,效果就是很干涩机械的旋转移动。要是配合transition属性,旋转啊什么的,就会很平滑。animation最先安家于Safari浏览器,自成一家,与transition和transform有老死不相往来之感,但是要说单挑的话,animation要比transition厉害些。
CSS3 transition属性早在去年我的“CSS3 transition实现超酷图片墙动画效果”一文中就有过介绍。其作用是:平滑的改变CSS的值。无论是点击事件,焦点事件,还是鼠标hover,只要值改变了,就是平滑的,就是动画。于是乎,只要一个整站通用的class,就可以很轻松的渐进增强地实现动画效果,超有实用价值的说。
transition有下面些具体属性:
transition-property :* //指定过渡的性质,比如transition-property:backgrond 就是指backgound参与这个过渡
transition-duration:*//指定这个过渡的持续时间
transition-delay:* //延迟过渡时间
transition-timing-function:*//指定过渡类型,有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
例如下面这个很简单的例子:
.trans {
-webkit-transition-property: background-color;
-webkit-transition-duration: 0.3s;
-webkit-transition-timing-function: ease;
}
.trans:hover {
background-color: #486AAA;
color: #fff;
}
结果在Safari或是Chrome浏览器下可以看到如下效果:
如果你正在使用或有webkit核心的浏览器,您可能狠狠地点击这里:webkit内核浏览器下背景色过渡demo
就跟CSS2的background属性一样,平时我们都不会像上面一样,把transition的属性一个一个摊开写,而是合并。
还是上面的例子,我们将transition属性合并,并扩展几个浏览器,如下CSS代码:
.trans {
...
-webkit-transition: background-color 0.3s ease;
-moz-transition: background-color 0.3s ease;
-o-transition: background-color 0.3s ease;
transition: background-color 0.3s ease;
}
.trans:hover {
background-color: #486AAA;
color: #fff;
}
如下HTML代码:
<a href="/" class="trans">经过我~~</a>
结果如下截图(截自Opera 10.6浏览器):
transition中的transition-timing-function属性让人心存芥蒂,其一堆ease相关的值(linear | ease-in | ease-out | ease-in-out | cubic-bezier),不太容易让人理解与记住。尤其其中cubic-bezier就是指贝塞尔曲线,与复杂的数学扯上的关系,不禁勾起了高中时数学的梦魇。
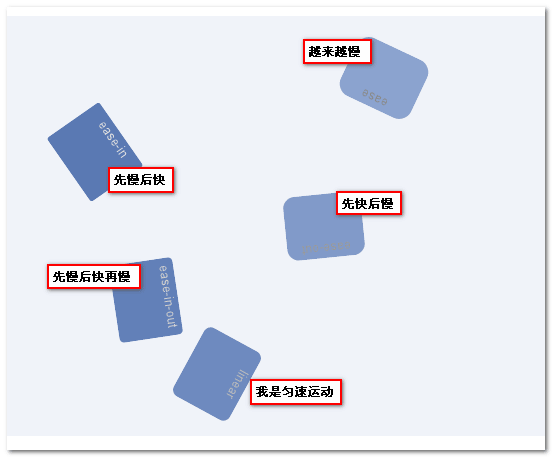
其实呢,理一理,也还好。首先cubic-bezier这个基本上就不用鸟了,99%的情况都用不到这个东西,所以,难得清闲,直接pass掉。linear很好记,线性嘛。至于ease-in | ease-out | ease-in-out,就是指缓动效果啦,说白了就是指开始时候慢慢动呢还是结束的时候慢慢动。那么in和out那个先慢慢动呢?啊,我们可以联想记忆,很好记的。我们都知道OOXX吧,ease-in中的in就表示进入,进入的时候显然一开始都是慢的,等瞄准就绪后才能快速冲刺进入,于是ease-in表示先慢后快;ease-out其out表示出来,出来肯定是先快后慢的,因为出来时临近洞口速度肯定要降下来,免得跑出来乱了节奏,于是ease-out表示先快后慢;最后,很好理解的,ease-in-out表示一进一出,也就是先慢后快再慢。
有些纯洁的人可能不太明白上面邪恶的文字表示的含义,没关系,我们可以看图说话,下面截自不同运动曲线下同一时间的截图,从中可以看到哪个先快,哪个先慢(注意:最后都是同时到达):
transform指变换,使用过photoshop的人应该知道里面的Ctrl+T自由变换。transform就是指的这个东西,拉伸,压缩,旋转,偏移。见下面示例代码:
.trans_skew { transform: skew(35deg); }
.trans_scale { transform:scale(1, 0.5); }
.trans_rotate { transform:rotate(45deg); }
.trans_translate { transform:translate(10px, 20px); }
css 动画的更多相关文章
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
- Css 动画的回调
在做项目中经常会遇到使用动画的情况.以前的情况是用js写动画,利用setTimeout函数或者window.requestAnimationFrame()实现目标元素的动画效果.虽然后者解决了刷新频率 ...
- 【译】css动画里的steps()用法详解
原文地址:http://designmodo.com/steps-c... 原文作者:Joni Trythall 我想你在css 动画里使用steps()会和我一样有很多困惑.一开始我不清楚怎样使用它 ...
- css动画属性性能
性能主要表现:流量.功耗与流畅度 在现有的前端动画体系中,通常有两种模式:JS动画与CSS3动画. JS动画是通过JS动态改写样式实现动画能力的一种方案,在PC端兼容低端浏览器中不失为一种推荐方案. ...
- Css动画形式弹出遮罩层,内容区上下左右居中于不定宽高的容器中
<!DOCTYPE html> <html> <head> </head> <body id="body"> <! ...
- css动画与js动画的区别
CSS动画 优点: (1)浏览器可以对动画进行优化. 1. 浏览器使用与 requestAnimationFrame 类似的机制,requestAnimationFrame比起setTimeout ...
- CSS动画与GPU
写在前面 满世界的动画性能优化技巧,例如: 只允许改变transform.opacity,其它属性不要动,避免重新计算布局(reflow) 对动画元素应用transform: translate3d( ...
- 15个来自 CodePen 的酷炫 CSS 动画效果【下篇】
CodePen 是一个在线的前端代码编辑和展示网站,能够编写代码并即时预览效果.你在上面可以在线分享自己的 Web 作品,也可以欣赏到世界各地的优秀开发者在网页中实现的各种令人惊奇的效果. 今天这篇文 ...
- 赞!15个来自 CodePen 的酷炫 CSS 动画效果
CodePen 是一个在线的前端代码编辑和展示网站,能够编写代码并即时预览效果.你在上面可以在线分享自己的 Web 作品,也可以欣赏到世界各地的优秀开发者在网页中实现的各种令人惊奇的效果. 今天这篇文 ...
- Animo.js :一款管理 CSS 动画的强大的小工具
Animo.js 是一个功能强大的小工具,用于管理 CSS 动画.它的特色功能包括像堆栈动画,创建跨浏览器的模糊,设置动画完成的回调等等.Animo 还包括惊人的 animate.css,为您提供了近 ...
随机推荐
- [Swift A] - A Swift Tour
首先说下自己对Swift语言的一点点看法,对于一个写过javascript和常年写java代码的人来说,学习Swift是一件很简单的事情.就像某某人说过,每个人都有弱点和优点,我到目前为止,只是初步的 ...
- 调用Android自带日历功能
Android手机配备有一个内置的日历应用程序.第三方应用程序可以利用日历内容提供商接口读取用户的日历信息和安排在日历新的事件.这个日历可以直接同步用户的谷歌日历. 不幸的是,没有文档和Android ...
- 基于socket.io的实时消息推送
用户访问Web站点的过程是基于HTTP协议的,而HTTP协议的工作模式是:请求-响应,客户端发出访问请求,服务器端以资源数据响应请求. 也就是说,服务器端始终是被动的,即使服务器端的资源数据发生变化, ...
- TRIZ系列-创新原理-17-转变到新维度原理
转变到新维度原理的表述例如以下:1)把物体的动作.布局从一维变成二维.二维变成三维,以此类推 假设物体在本维度上的运动或者定位非常困难.就能够过渡到更高维度上,一般路线为:直线运动--> ...
- 简明 Vim 练级攻略(转,有些动态图不能显示,请看转载处)
vim的学习曲线相当的大(参看各种文本编辑器的学习曲线),所以,如果你一开始看到的是一大堆VIM的命令分类,你一定会对这个编辑器失去兴趣的.下面的文章翻译自<Learn Vim Progress ...
- 微软七届MVP桂素伟:移动互联网与职业规划
原文地址:http://student.csdn.net/mcd/topic/163587/955481 2014年10月19日在哈尔滨工业大学举办了CSDN高校俱乐部全国巡讲. 此次邀请到了微软七届 ...
- PKI/CA
PKI( Public Key Infrastructure )指的是公钥基础设施. CA ( Certificate Authority )指的是认证中心. PKI从技术上解决了网络通信安全的种种障 ...
- 监控 Linux 性能的 18 个命令行工具(转)
http://www.oschina.net/translate/command-line-tools-to-monitor-linux-performance?cmp&p=1# 1.Top- ...
- python正则表达式匹配时间和IP地址
t = '19:16:30' mt = re.match(r'^(0[0-9]|1[0-9]|2[0-3]|[0-9])\:(0[0-9]|1[0-9]|2[0-9]|3[0-9]|4[0-9]|5[ ...
- FreeRtos——单任务
原创(当然借鉴了官网资料^_^): 在之前的移植工作准备好之后,我们需要调用freertos提供给我们的API函数实现操作系统地运行.首先,第一个函数: 任务函数任务是由 C 语言函数实现的.唯一特别 ...
