opencv:图像的基本变换
0.概述
图像变换的基本原理都是找到原图和目标图的像素位置的映射关系,这个可以用坐标系来思考,在opencv中,
图像的坐标系是从左上角开始(0,0),向右是x增加方向(cols),向下时y增加方向(rows)。
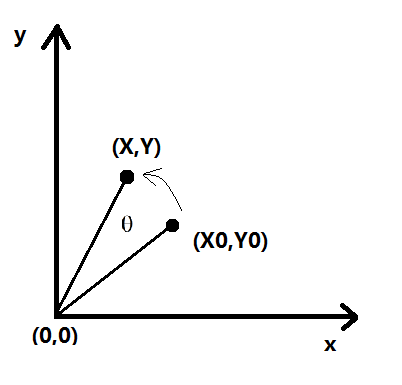
普通坐标关系:

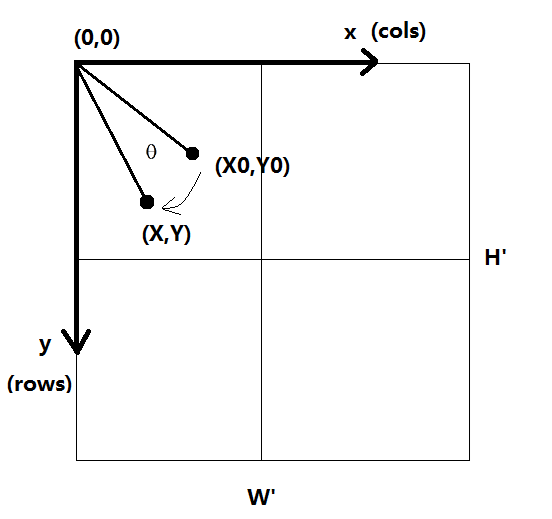
图像坐标关系:

1.图像的平移
图像的平移是比较简单的映射关系,对于原图像的某个像素点位置(X0,Y0),向右平移100个像素的话,变换之后的目标像素点位置(X = X0+100,Y),然后用原图像的像素值填充目标位置就可,因此我们需要将这种映射关系转换一下,方便获得原图像素值,也就是X0 = X-100,这里X是已知的。
具体代码如下:
void translation(cv::Mat & src, cv::Mat & dst, int dx, int dy)
{
const int rows = src.rows; // 获得原图的高度(y)
const int cols = src.cols; // 获得原图的宽度(x)
dst.create(rows, cols, src.type()); // 按照原图大小和格式创建一个空白图
Vec3b *p;
for (int Y = 0; Y < rows; ++Y) // 按行扫描
{
p = dst.ptr<Vec3b>(Y);
for (int X = 0; X < cols; ++X)
{
int X0 = X - dx; // 逆映射关系,求得原图的位置
int Y0 = Y - dy;
if (X0 >= 0 && Y0 >= 0 && X0 < cols && Y0 < rows) // 防止越界
{
p[X] = src.ptr<Vec3b>(Y0)[X0]; // 将原图的像素值赋给目标位置
}
}
}
}
2.图像的缩放
这里暂时只贴出opencv的缩放接口:
void resize(InputArray src, //输入图像
OutputArray dst, // 输出图像
Size dsize, // 指定的输出图像的大小
double fx=0, // 横向缩放比例
double fy=0, // 纵向缩放比例
int interpolation=INTER_LINEAR // 指定插值方式
);
3.图像的旋转
图像旋转矩阵的原理可以参考这里
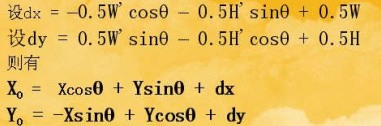
基本映射关系:

我们只需要根据这个映射关系写就好,其中的dx和dy主要用来计算旋转中心的,如果都是0的话图像就是围绕
图像坐标(0,0)来旋转,该公式中的W'和H'指的是目标图像的宽度和高度。
代码:
void rotation(cv::Mat & src, cv::Mat & dst, int angle, cv::Point center = cv::Point(0, 0))
{
// 计算角度的正余弦
float sint = sin(angle*3.141592653 / 180);
float cost = cos(angle*3.141592653 / 180);
const int rows = src.rows; // rows == H (Y--->)
const int cols = src.cols; // cols == W (X--->)
// 计算旋转中心的偏移
float centerxScale = (float)center.x / cols;
float centeryScale = (float)center.y / rows;
float dx = -centerxScale * cols*cost - centeryScale * rows*sint + centerxScale * cols; // 根据映射公式
float dy = centerxScale * cols*sint - centeryScale * rows*cost + centeryScale * rows;
dst.create(rows, cols, src.type());
Vec3b *p;
for (int Y = 0; Y < rows; ++Y)
{
p = dst.ptr<Vec3b>(Y);
for (int X = 0; X < cols; ++X)
{
int X0 = X*cost + Y*sint + dx; // 根据映射公式
int Y0 = -X*sint + Y*cost + dy;
if (X0 >= 0 && Y0 >= 0 && X0 < cols && Y0 < rows)
{
p[X] = src.ptr<Vec3b>(Y0)[X0];
}
}
}
}
4.图像的翻转
这里也只贴opencv的接口:
void flip(InputArray src, // 原图像
OutputArray dst, //目标图像
int flipCode // 翻转方式,1:水平,0:垂直,-1:水平垂直
);
5.图像的错切
图像的错切效果可以想象伸缩门中的菱形的变化:

不过对于x方向的错切,y方向的高度并不会变化。
贴代码:
void shear(cv::Mat & src, cv::Mat & dst, float dx = 0,float dy = 0) // dx,dy为错切率
{
const int rows = src.rows; // rows == H (Y--->)
const int cols = src.cols; // cols == W (X--->)
dst.create(rows, cols, src.type());
Vec3b *p;
for (int Y = 0; Y < rows; ++Y)
{
p = dst.ptr<Vec3b>(Y);
for (int X = 0; X < cols; ++X)
{
int X0 = X + dx*Y;
int Y0 = Y + dy*X;
if (X0 >= 0 && Y0 >= 0 && X0 < cols && Y0 < rows)
{
p[X] = src.ptr<Vec3b>(Y0)[X0];
}
}
}
}
效果图(dx = 0.1,dy=0.1):

6.图像的仿射变换
图像的仿射变换其实就是以上基本变换的组合,仿射变换可以维持原图的点线关系,例如平行和比例等。
示例代码:
#include <opencv.hpp>
#include <iostream>
#include <imgproc.hpp>
using namespace std;
using namespace cv;
int main()
{
Mat img = imread("img.jpg");
Mat dst;
Point2f affinePoints0[3] = { Point2f(100, 50), Point2f(100, 390), Point2f(600, 50) }; // 选取原图像的映射点
Point2f affinePoints1[3] = { Point2f(200, 100), Point2f(200, 300), Point2f(500, 50) }; // 选取目标图像的映射点
Mat trans = getAffineTransform(affinePoints0, affinePoints1); // 获得变换矩阵
warpAffine(img, dst, trans, Size(img.cols, img.rows)); // 仿射变换
for (int i = 0; i < 3; ++i) // 描点
{
circle(img, affinePoints0[i], 5, Scalar(0, 255, 255), -1);
circle(dst, affinePoints1[i], 5, Scalar(0, 255, 255), -1);
}
imshow("src", img);
imshow("dst", dst);
waitKey(0);
return 0;
}
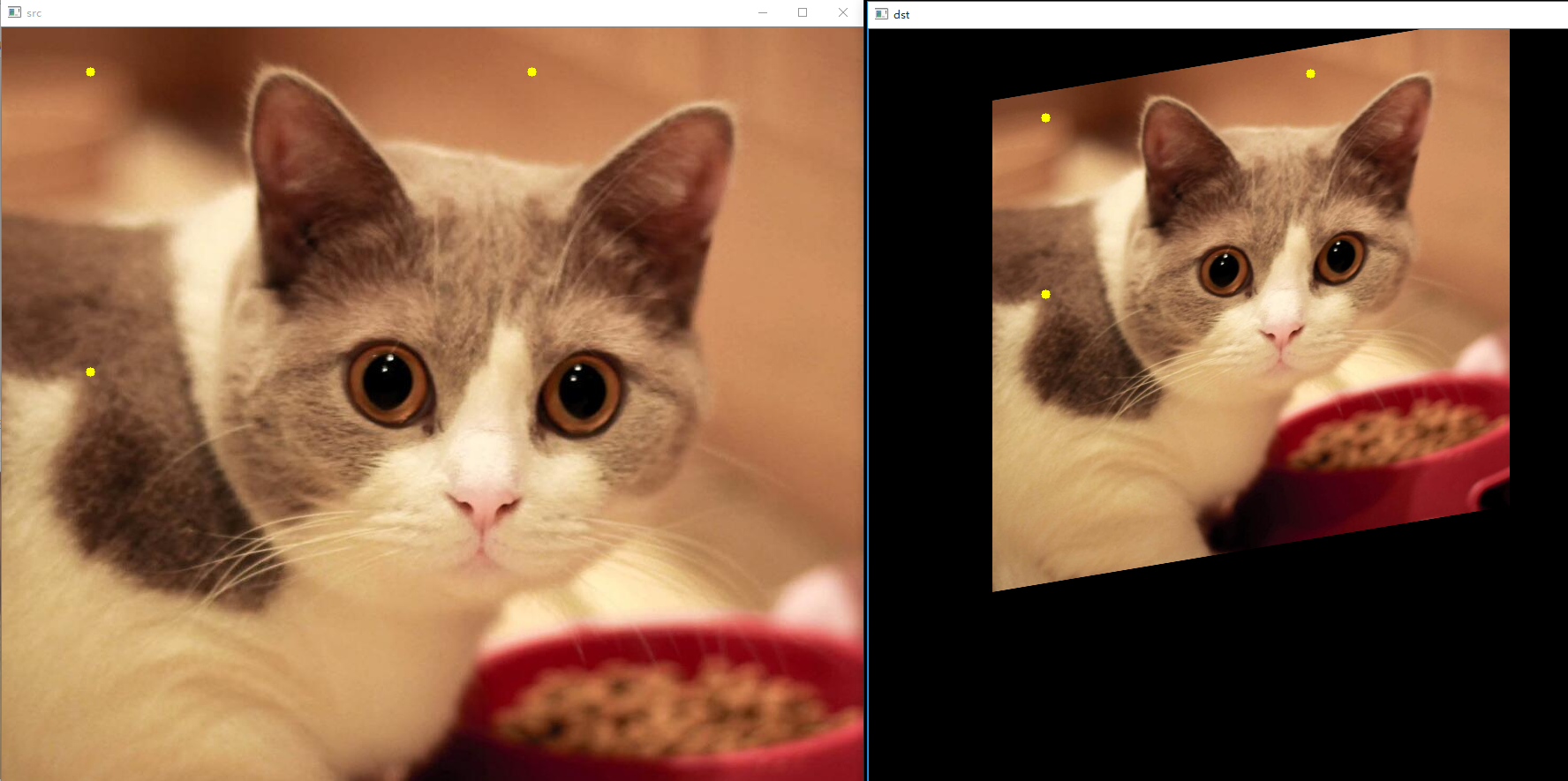
效果图:

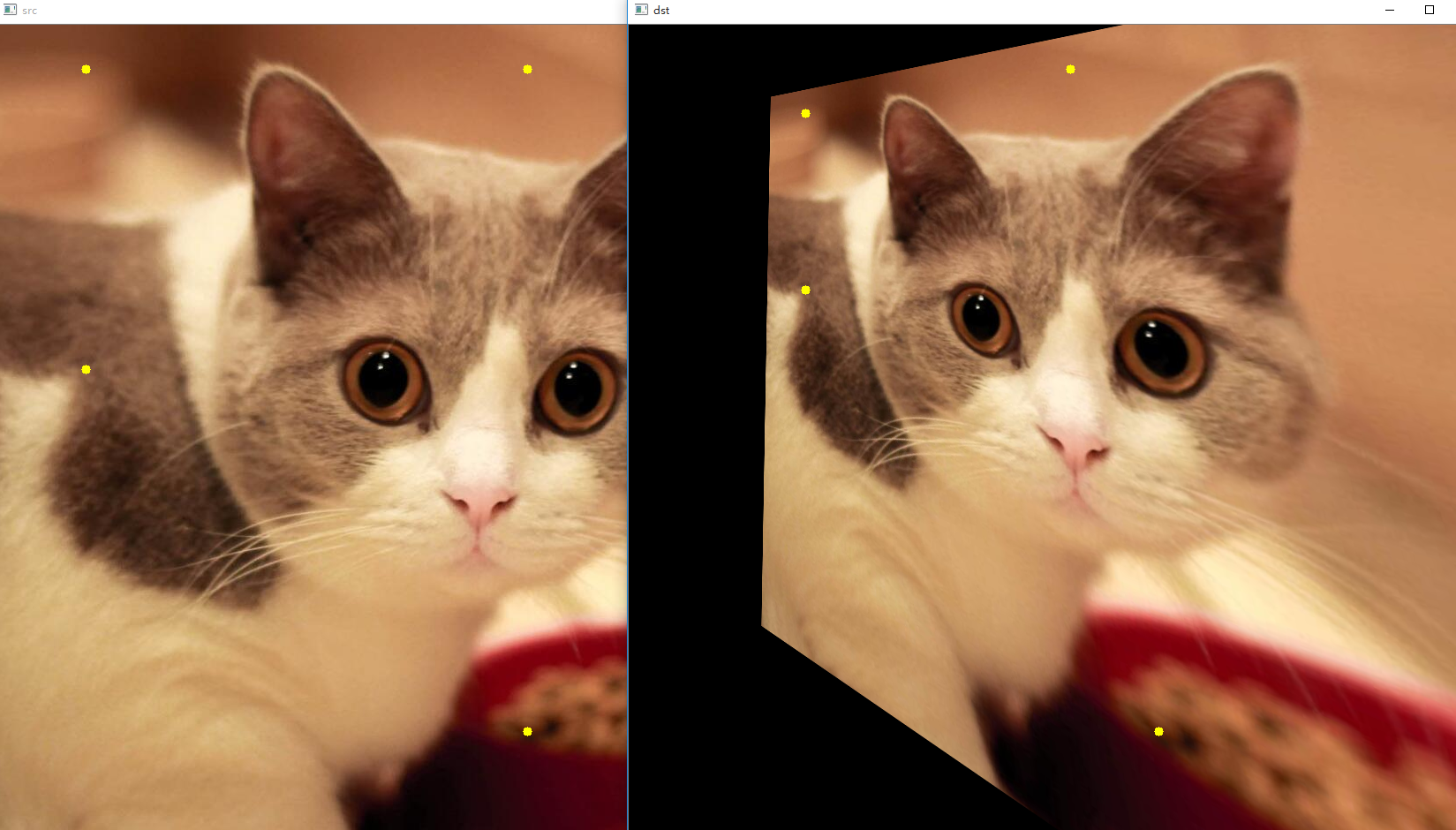
7.图像的透视变换
图像的透视变换和放射变换类似,不过选取的映射点为四个。
示例代码:
#include <opencv.hpp>
#include <iostream>
#include <imgproc.hpp>
using namespace std;
using namespace cv;
int main()
{
Mat img = imread("img.jpg");
Mat dst;
Point2f perspectivePoints0[4] = { Point2f(100, 50), Point2f(100, 390), Point2f(600, 50),Point2f(600, 800) }; // 选取原图像的映射点
Point2f perspectivePoints1[4] = { Point2f(200, 100), Point2f(200, 300), Point2f(500, 50), Point2f(600, 800) }; // 选取目标图像的映射点
Mat trans = getPerspectiveTransform(perspectivePoints0, perspectivePoints1); // 获得变换矩阵
warpPerspective(img, dst, trans, Size(img.cols, img.rows)); // 透视变换
for (int i = 0; i < 4; ++i) // 描点
{
circle(img, perspectivePoints0[i], 5, Scalar(0, 255, 255), -1);
circle(dst, perspectivePoints1[i], 5, Scalar(0, 255, 255), -1);
}
imshow("src", img);
imshow("dst", dst);
waitKey(0);
return 0;
}
效果图(额。):

opencv:图像的基本变换的更多相关文章
- OpenCV图像金字塔:高斯金字塔、拉普拉斯金字塔与图片尺寸缩放
这篇已经写得很好,真心给作者点个赞.题目都是直接转过来的,直接去看吧. Reference Link : http://blog.csdn.net/poem_qianmo/article/detail ...
- 【OpenCV新手教程之十三】OpenCV图像金字塔:高斯金字塔、拉普拉斯金字塔与图片尺寸缩放
本系列文章由@浅墨_毛星云 出品,转载请注明出处. 文章链接:http://blog.csdn.net/poem_qianmo/article/details/26157633 作者:毛星云(浅墨) ...
- Opencv 图像叠加 添加水印
Opencv 图像叠加 添加水印 C++: void Mat::copyTo(OutputArray m) const C++: void Mat::copyTo(OutputArray m, Inp ...
- opencv图像读取-imread
前言 图像的读取和保存一定要注意imread函数的各个参数及其意义,尽量不要使用默认参数,否则就像数据格式出现错误(here)一样,很难查找错误原因的: re: 1.opencv图像的读取与保存; 完
- 学习 opencv---(12)OpenCV 图像金字塔:高斯金字塔,拉普拉斯金字塔与图片尺寸缩放
在这篇文章里,我们一起学习下 图像金字塔 的一些基本概念,如何使用OpenCV函数pyrUp和pyrDown 对图像进行向上和向下采样,以及了解专门用于缩放图像尺寸的resize函数的用法.此博文一共 ...
- [OpenCV Qt教程] 在Qt图形界面中显示OpenCV图像的OpenGL Widget(第二部分)
本文译自:http://www.robot-home.it/blog/en/software/tutorial-opencv-qt-opengl-widget-per-visualizzare-imm ...
- [OpenCV Qt教程] 在Qt图形界面中显示OpenCV图像的OpenGL Widget (第一部分)
本文译自:http://www.robot-home.it/blog/en/software/tutorial-opencv-qt-opengl-widget-per-visualizzare-imm ...
- 关于OpenCV图像操作的默认参数问题
本系列文章由 @yhl_leo 出品,转载请注明出处. 文章链接: http://blog.csdn.net/yhl_leo/article/details/51559490 在使用OpenCV以及其 ...
- OpenCV:OpenCV图像旋转的代码
OpenCV图像旋转的代码 cv::transpose( bfM, bfM ) 前提:使用两个矩阵Mat型进行下标操作是不行的,耗费的时间太长了.直接使用两个指针对拷贝才是王道.不知道和OpenCV比 ...
随机推荐
- hibernate的事务和spring事务的区别 (转)
spring事务: 对于传统的基于特定事务资源的事务处理而言(如基于JDBC的数据库访问),Spring并不会对其产生什么影响,我们照样可以成功编写并运行这样的代码.同时,Spring还提供了一些辅助 ...
- hdu2609 How many
地址:http://acm.hdu.edu.cn/showproblem.php?pid=2609 题目: How many Time Limit: 2000/1000 MS (Java/Others ...
- (译)Windows Azure的7月更新:SQL数据库,流量管理,自动缩放,虚拟机
Windows Azure的7月更新:SQL数据库,流量管理,自动缩放,虚拟机 今早我们释出一些很棒的Windows Azure更新.这些新的提升包括:SQL数据库:支持SQL自动导出和一个新的高级层 ...
- c++之旅:操作符重载
操作符重载 操作符重载可以为操作符添加更多的含义,操作符重载的作用的对象是类 那些操作符可以重载 除了下面几个操作符不能重载外,其它的操作符都能重载 . :: .* ?: sizeof 操作符重载的本 ...
- Ubuntu16.04系统Python3相关环境或模块安装
前提:一般用户安装都命令前都需要sudo ,或者在root用户下 1.Ubuntu 16.04 安装PyCharm Ubuntu 16.04 安装PyCharm 本文通过第三方源安装PyCharm,好 ...
- JS的Scope
关键字:域(scope),闭包(closure),关键字this,命名空间(namespace),函数域(function scope),全局域(global scope),词法作用域(lexical ...
- logstash运输器以及kibana的更多操作
为了达到不会因为ELK中的某一项组件因为故障而导致整个ELK工作出问题,于是 将logstash收集到的数据存入到消息队列中如redis,rabbitMQ,activeMQ或者kafka,这里以red ...
- 【读书笔记】《深入浅出nodejs》第二章 模块机制
1.什么是模块? 指在程序设计中,为完成某一功能所需的一段程序或子程序:或指能由编译程序.装配程序等处理的独立程序单位:或指大型软件系统的一部分. ----<百度百科> 2.JavaScr ...
- 前端初级技能No.1 [切图]
“切图”是指通过测量设计稿,从设计稿中提取图片等方式为页面开发提供支持的过程. 整个“切图”过程主要分为以下五个主要步骤: 分析设计图: 测量元素: 提取图片: 保存图片: 图片优化与合并: 1.分析 ...
- springboot访问jsp页面
1.新建springboot项目,选择以war包的方式package; image 2.勾选Web模块,DevTools可不选(用作热部署,不影响运行) image 3.创建完成后,项目结构如 ...
