cordova 更改app的图标
写在前面:cordova 使一个前端开发者成为一个“假”的android开发人员,不得不说提供给我们巨大的方便~,cordova打包生成的apk的默认样式和启动的名字真的是需要我们字更改的;本文将记录如何更改cordova生成的apk的图标、app名字和app启动该页面;
1:修改名字-》这个是最好操作的了
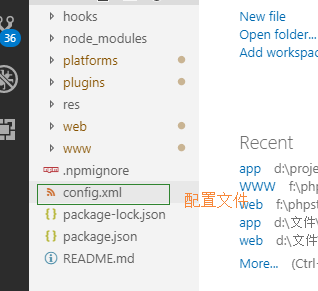
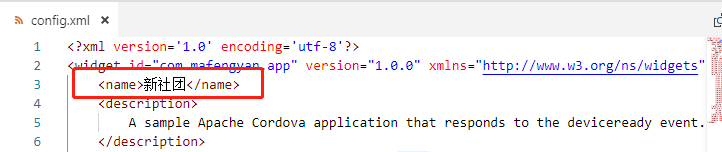
找到config.xml文件,一听名字就知道这肯定是个配置文件了,将<name>你的a'p'p名字</name> app的名字就配置完成了。超简单


2:更改icon -》我最不喜欢的事情就是一张图p来p去,原生就很好,但是不符合我们需求;
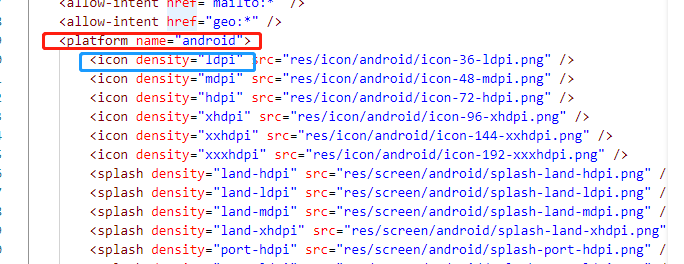
相信在配置文件中已经看到了这个,icon就是我们要更改的标签了

疑问?为什么那麽多的icon 标签?
答疑:因为android系统也是很多的,比如平板、大尺寸的手机、这些icon提供了一个可以选择适应的尺寸展现给用户:
安卓图标应用的尺寸介绍:
- 36*36 icon-36-ldpi.png
- 48*48 icon-48-ldpi.png
- 72*72 icon-72-ldpi.png
- 96*96 icon-96-ldpi.png
- 144*144 icon-144-ldpi.png
- 192*192 icon-192-ldpi.png
ios的应用尺寸介绍:
- 29*29 icon-small.png
- 58*58 icon-small@2x.png
- 87*87 icon-small@3x.png
- 40*40 icon-40.png
- 80*80 icon-40@2x.png
- 50*50 icon-50.png
- 100*100 icon-50@2x.png
- 60*60 icon-60.png
- 120*120 icon-60@2x.png
- 180*180 icon-60@3x.png
- 72*72 icon-72.png
- 144*144 icon-72@2x.png
- 76*76 icon-76.png
- 152*152 icon-76@2x.png
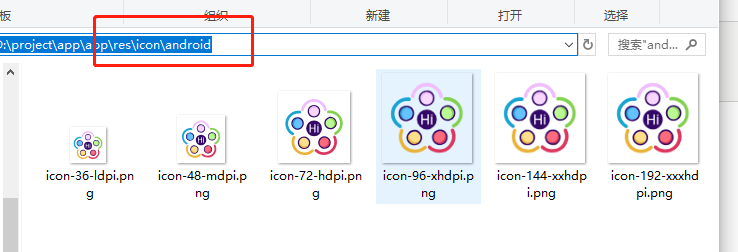
我们将自己定义好的一个icon添加到res/icon/android文件下

图标来源:阿里矢量图标库,个人demo使用,非商业使用,侵权请联系删除;阿里图标库真的为一个不会ps的前端提供巨大帮助
3:app启动页面-》一个流畅的启动页面,可以提高用户体验,更改步骤
(1)安装启动页面的一个小插件
- cordova plugin add cordova-plugin-splashscreen
- 或
- cordova plugin add https://github.com/apache/cordova-plugin-splashscreen.git
(2)在config.xml文件中添加配置:以安卓为例,ios的代码
- <platform name="android">
- <icon density="ldpi" src="res/icon/android/icon-36-ldpi.png" />
- <icon density="mdpi" src="res/icon/android/icon-48-mdpi.png" />
- <icon density="hdpi" src="res/icon/android/icon-72-hdpi.png" />
- <icon density="xhdpi" src="res/icon/android/icon-96-xhdpi.png" />
- <icon density="xxhdpi" src="res/icon/android/icon-144-xxhdpi.png" />
- <icon density="xxxhdpi" src="res/icon/android/icon-192-xxxhdpi.png" />
- <splash density="land-hdpi" src="res/screen/android/splash-land-hdpi.png" />
- <splash density="land-ldpi" src="res/screen/android/splash-land-ldpi.png" />
- <splash density="land-mdpi" src="res/screen/android/splash-land-mdpi.png" />
- <splash density="land-xhdpi" src="res/screen/android/splash-land-xhdpi.png" />
- <splash density="port-hdpi" src="res/screen/android/splash-port-hdpi.png" />
- <splash density="port-ldpi" src="res/screen/android/splash-port-ldpi.png" />
- <splash density="port-mdpi" src="res/screen/android/splash-port-mdpi.png" />
- <splash density="port-xhdpi" src="res/screen/android/splash-port-xhdpi.png" />
- <allow-intent href="market:*" />
- </platform>
- <platform name="ios">
- <allow-intent href="itms:*" />
- <allow-intent href="itms-apps:*" />
- <platform name="ios">
- <!-- iOS 8.0+ -->
- <!-- iPhone 6 Plus -->
- <icon src="res/icon/ios/icon-60@3x.png" width="180" height="180" />
- <!-- iOS 7.0+ -->
- <!-- iPhone / iPod Touch -->
- <icon src="res/icon/ios/icon-60.png" width="60" height="60" />
- <icon src="res/icon/ios/icon-60@2x.png" width="120" height="120" />
- <!-- iPad -->
- <icon src="res/icon/ios/icon-76.png" width="76" height="76" />
- <icon src="res/icon/ios/icon-76@2x.png" width="152" height="152" />
- <!-- iOS 6.1 -->
- <!-- Spotlight Icon -->
- <icon src="res/icon/ios/icon-40.png" width="40" height="40" />
- <icon src="res/icon/ios/icon-40@2x.png" width="80" height="80" />
- <!-- iPhone / iPod Touch -->
- <icon src="res/icon/ios/icon.png" width="57" height="57" />
- <icon src="res/icon/ios/icon@2x.png" width="114" height="114" />
- <!-- iPad -->
- <icon src="res/icon/ios/icon-72.png" width="72" height="72" />
- <icon src="res/icon/ios/icon-72@2x.png" width="144" height="144" />
- <!-- iPhone Spotlight and Settings Icon -->
- <icon src="res/icon/ios/icon-small.png" width="29" height="29" />
- <icon src="res/icon/ios/icon-small@2x.png" width="58" height="58" />
- <icon src="res/icon/ios/icon-small@3x.png" width="87" height="87" />
- <!-- iPad Spotlight and Settings Icon -->
- <icon src="res/icon/ios/icon-50.png" width="50" height="50" />
- <icon src="res/icon/ios/icon-50@2x.png" width="100" height="100" />
- <splash src="res/screen/ios/Default~iphone.png" width="320" height="480"/>
- <splash src="res/screen/ios/Default@2x~iphone.png" width="640" height="960"/>
- <splash src="res/screen/ios/Default-Portrait~ipad.png" width="768" height="1024"/>
- <splash src="res/screen/ios/Default-Portrait@2x~ipad.png" width="1536" height="2048"/>
- <splash src="res/screen/ios/Default-Landscape~ipad.png" width="1024" height="768"/>
- <splash src="res/screen/ios/Default-Landscape@2x~ipad.png" width="2048" height="1536"/>
- <splash src="res/screen/ios/Default-568h@2x~iphone.png" width="640" height="1136"/>
- <splash src="res/screen/ios/Default-667h.png" width="750" height="1334"/>
- <splash src="res/screen/ios/Default-736h.png" width="1242" height="2208"/>
- <splash src="res/screen/ios/Default-Landscape-736h.png" width="2208" height="1242"/>
- </platform>
(3)启动启动页的配置:
- <preference name="AutoHideSplashScreen" value="true" /> //默认值为true所以还是很ok的
启动页其他的设置见网站 启动页其他设置网站
(4)到了图片准备阶段了,以安卓为例
- 960*720 splash-land-xhdpi.png
- 640*480 splash-land-hdpi.png
- 470*320 splash-land-mdpi.png
- 426*320 splash-land-ldpi.png
- 720*960 splash-port-xhdpi.png
- 480*640 splash-port-hdpi.png
- 320*470 splash-port-mdpi.png
- 320*426 splash-port-ldpi.png
- 960*720 splash-land-xhdpi.png
iOS启动画面具体规格如下(存放目录:res/screen/ios/)
- 320*480 Default~iphone.png
- 640*960 Default@2x~iphone.png
- 768*1024 Default-Portrait~ipad.png
- 1536*2048 Default-Portrait@2x~ipad.png
- 1024*768 Default-Landscape~ipad.png
- 2048*1536 Default-Landscape@2x~ipad.png
- 640*1136 Default-568h@2x~iphone.png
- 750*1334 Default-667h.png
- 1242*2208 Default-736h.png
- 2208*1242 Default-Landscape-736h.png
目录存放完成后展示:
- 320*480 Default~iphone.png

注意:图片的命名要和引入的图片名字保持一致。
cordova 更改app的图标的更多相关文章
- 在AndroidManifest(清单文件)中注册activity(活动)及配置主活动、更改App图标、App名称、修改隐藏标题栏
打开app/src/main/AndroidManifest. <?xml version="1.0" encoding="utf-8"?> < ...
- 【Android Studio安装部署系列】十八、Android studio更换APP应用图标
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 Android Studio新建项目后会有一个默认图标,那么如何更换图标呢? 替换图标 这个方案不建议直接在已有项目上更换图标,建议 ...
- Cordova开发App入门之创建android项目
Apache Cordova是一个开源的移动开发框架.允许使用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发. 应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑 ...
- [Android教程] Cordova开发App入门(一)创建android项目
前言 Apache Cordova是一个开源的移动开发框架.允许使用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发. 应用在每个平台的具体执行被封装了起来,并依靠符合标准的A ...
- [App Store Connect帮助]四、添加 App 图标、App 预览和屏幕快照(2)添加一个 App Store 图标
您必须提供一个 App Store 图标,用于在 App Store 中的不同部分展示您的 App.请遵照 Human Interface Guidelines(<人机界面准则>)创建您的 ...
- vs2010如何生成EXE文件如何更改EXE程序图标
vs2010如何生成EXE文件 F5启动调试后,进入下面路径查找: 我的文档\Visual Studio 2010\Projects\项目名称\项目名称\bin\Debug 如何更改EXE程序图标 其 ...
- Cordova开发App使用USB进行真机调试
在使用cordova开发app时,不像浏览器中可以直接使用浏览器的开发者工具进行调试.为了看到app的显示效果, 一种是使用模拟器进行展示,一种是使用真机进行展示. 模拟器:可以使用Android s ...
- iOS开发(1):设置APP的图标与启动图 | iOS图标的尺寸 | LaunchScreen的使用
每个APP都应该有自己的图标跟启动图. 这里介绍怎么设置iOS的APP的图标跟启动图. (1)图标 小程的xcode是10.0版本,设置图标的入口如下: 点击入口后,进到设置页面,如下: 可以看到有很 ...
- iOS开发简记(1):指定APP的图标与启动图
各位兄弟姐妹们,早上好,本人花了将近一个月的时间打造了一个完整的IOS版的App, 期间包括开发,测试,上线审核,现在花点时间把实现的过程分享给大家,“知音”app功能简单,适合对象为初学者,后面我会 ...
随机推荐
- ssh关于含有外键的传值中无法识别正确的action的原因和解决办法
在含有外键的表中,要保存一个值到这个外键时:逻辑思路:需要先将jsp页面的值传到相应的action中,在这个action中需要引入这个外键的实体层和DAO层(DAO层只需set方法),在执行函数中对于 ...
- Python之迭代器,生成器与装饰器
1>迭代器原理及使用: 1>原理: 迭代器是访问集合元素的一种方式,迭代器对象从集合的第一个元素开始访问,直到所有的元素被访问完结束:迭代器只能往前不会后退,不过这也没什 ...
- input获取焦点软键盘弹出影响定位
解决移动端底部fixed和input获取焦点软键盘弹出影响定位的问题$(document).ready(function() { var ...
- HTTP 常见异常状态及Delphi IDHTTP 控件处理方式
以下部分为网上查找,部分为工作中整理 200:请求成功 202:请求被接受,但处理尚未完成 302:请求到的资源在一个不同的URL处临时保存 处理方式:重定向到临时的URL(IDHTTP处理方 ...
- .net 异步函数 Async await
.net 异步函数 Async await 一旦为函数添加async关键字 该函数就是一个异步函数. 异步方法必须返回 void 或 Task<> 类型. public static ...
- 常用的jQuery学习文档及使用经验
分享几个jQuery学习的API在线文档 1. 首推 http://hemin.cn/jq/ 原因是全中文文档,文档排列通俗易懂,容易查找,示例清楚. 2. https://www.jquery123 ...
- Python数据模型建立
基本结构AutoField(Field) - int自增列,必须填入参数 primary_key=True BigAutoField(AutoField) - bigint自增列,必须填入参数 pri ...
- javascript实现俄罗斯方块游戏
观摩一下<编程之美>:“程序虽然很难写,却很美妙.要想把程序写好,需要写好一定的基础知识,包括编程语言.数据结构与算法.程序写得好,需要缜密的逻辑思维能力和良好的梳理基础,而且熟悉编程环境 ...
- 《Beginning Java 7》 - 1 - Initializer 初始化器
Initializer 分两类:class initializer 类初始化器 instance initializer 实例初始化器 1. class initializer,在编译时运行,通过 ...
- 问题 H: 抽奖活动(大数)
题目描述zc去参加抽奖活动,在抽奖箱里有n个球,每个球上写着一个数字.一次抽取两个球,得分为两个球上的数的乘积.为了中大奖,zc想要知道他能得到的最大得分为多少.输入第一行为T,代表样例数.(1< ...
