07----popo up 弹窗



弹窗:
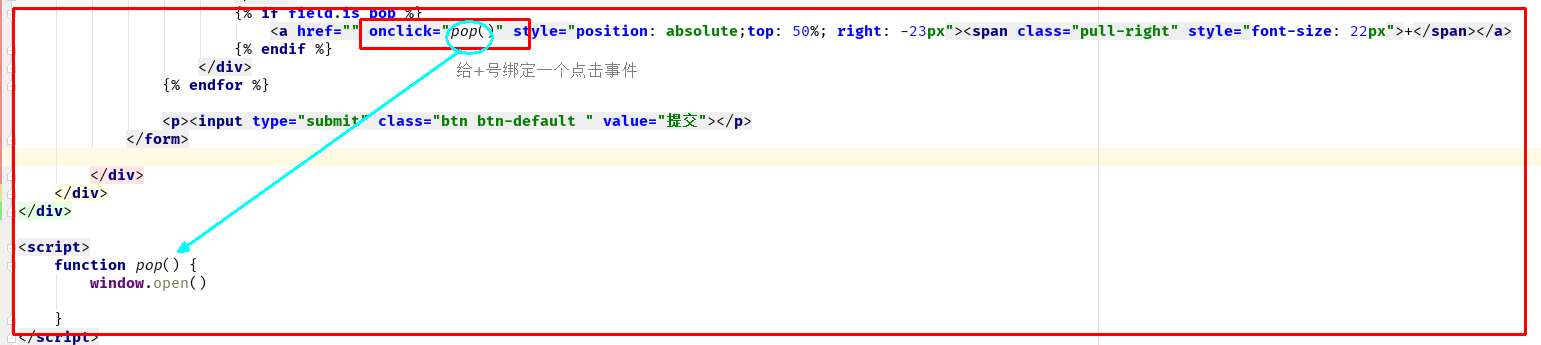
绑定点击弹窗事件,js代码

弹出框的url设置
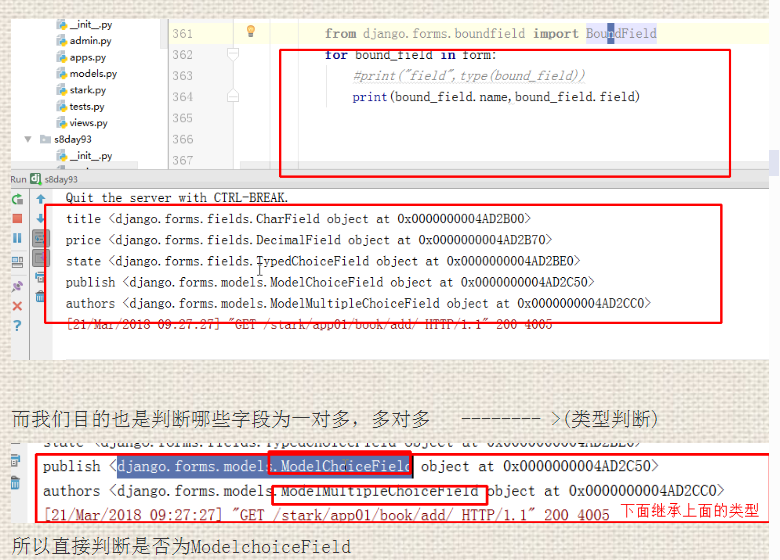
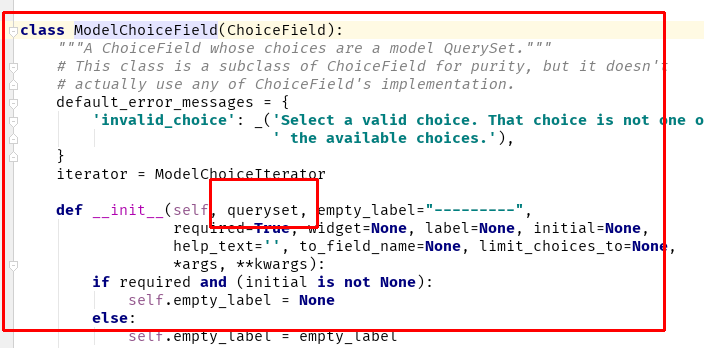
from django.forms.models import ModelChoiceField
进入ModelChoiceField
可看到

queryset---> 关联字段绑定的数据,
print(bound_field.field.queryset) # 每个字段里面的数据 <QuerySet [<Publish: 清华出版社>, <Publish: 北京出版社>, <Publish: 南京出版社>]>
<QuerySet [<Author: 柴静>, <Author: 韩寒>, <Author: 钱钟书>, <Author: 霍金>]>
queryset知识点补充
queryset本身封转model
可以直接.model找到关联表
print(bound_field.field.queryset.model) # 每个字段里面的数据
<class 'app01.models.Publish'>
<class 'app01.models.Author'>

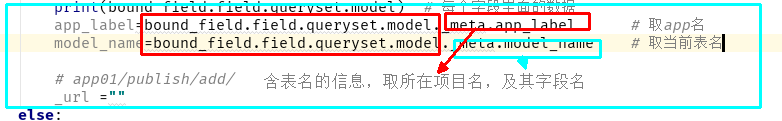
构建url
app_label=bound_field.field.queryset.model._meta.app_label # 取app名
model_name=bound_field.field.queryset.model._meta.model_name # 取当前表名 # 想构建的url格式: app01/publish/add/ 需要拼接的url 通过字段找到关联的表
_url ="%s_%s_add"%(app_label,model_name)
print(_url) # app01_author_add
print(reverse(_url)) # /stark/app01/author/add/ 反转成真正的url
填写完数据,返回主页面并关闭窗口
form.save()
# 含有返回值,返回添加的数据 obj=form.save()

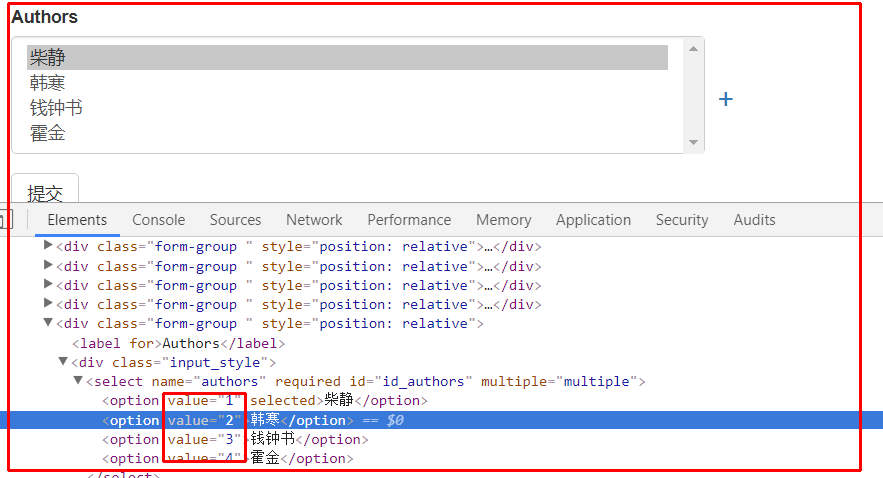
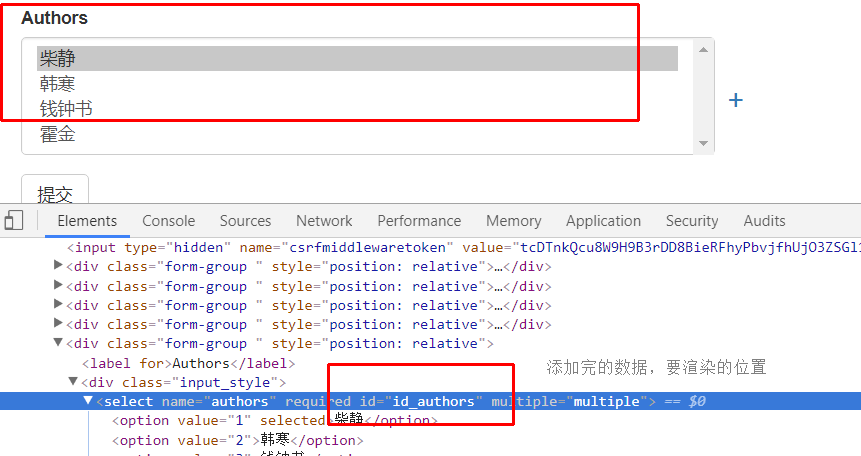
添加完的数据渲染位置思路:

流程
(1) 判断当前form组件中哪些字段是一对多或者多对多类型,在显示样式后加一个事件标签
form=ModelFormClass()
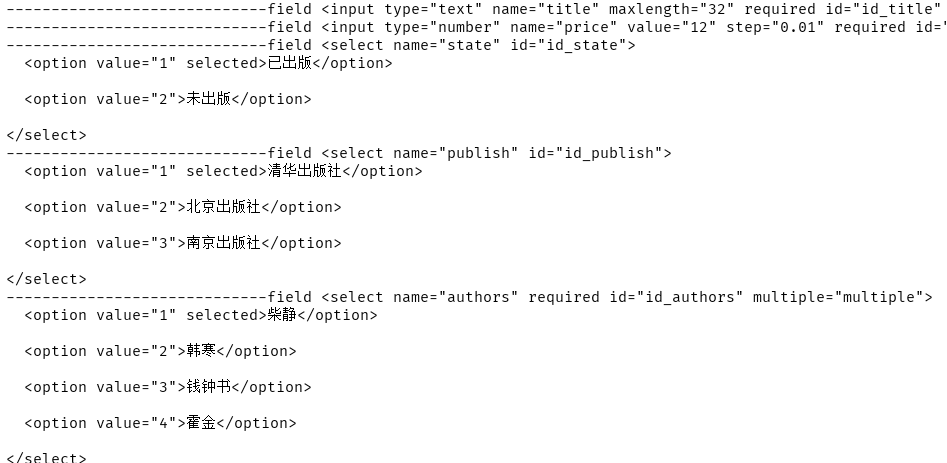
for bound_field in form: # form组件下的每一个字段信息对象:bound_field
# print("field",type(bound_field))
# print(bound_field.name,bound_field.field)
if isinstance(bound_field.field, ModelChoiceField):
bound_field.is_pop = True
print(bound_field.field.queryset.model)
app_label = bound_field.field.queryset.model._meta.app_label
model_name = bound_field.field.queryset.model._meta.model_name
_url = "%s_%s_add" % (app_label, model_name)
bound_field.url = reverse(_url) + "?pop_id=id_%s" % bound_field.name
return {"form":form}
form.html:
<form action="" method="post" novalidate>
{% for field in form %}
<div class="form-group" style="position: relative">
<label for="">{{ field.label }}</label>
<div class="input_style">
{{ field }}
<span class="error pull-right">{{ field.errors.0 }}</span>
</div>
{% if field.is_pop %}
<a onclick="pop('{{ field.url }}')" style="position: absolute;top: 24px;right: -23px" class="pop_btn"><span class="pull-right" style="font-size: 22px;">+</span></a>
{% endif %}
</div>
{% endfor %}
<div class="form-group">
<p><input type="submit" class="btn btn-default" ></p>
</div>
</form>
(2) (子窗口页面)
弹出页面的get请求:
返回添加页面
弹出页面的post请求:
res={"pk":obj.pk,"text":str(obj),"pop_id":pop_id}
import json
return render(request,"stark/pop_res.html",{"res":json.dumps(res)})
返回pop_response.html:
<script>
opener.foo('{{ res|safe }}');
window.close();
</script>
(3)form.html(父窗口):
<script>
function foo(res) {
console.log(res);
var res=JSON.parse(res);
var ele_option=document.createElement("option");
ele_option.value=res.pk;
ele_option.innerHTML=res.text;
ele_option.selected="selected";
console.log(ele_option);
document.getElementById(res.pop_id).appendChild(ele_option)
}
</script>
ModelChoiceField:
是form组件下的字段类型,而不是model类型
07----popo up 弹窗的更多相关文章
- Django-choices字段值对应关系(性别)-MTV与MVC科普-Ajax发json格式与文件格式数据-contentType格式-Ajax搭配sweetalert实现删除确认弹窗-自定义分页器-批量插入-07
目录 models 字段补充 choices 参数/字段(用的很多) MTV与MVC模型 科普 Ajax 发送 GET.POST 请求的几种常见方式 用 Ajax 做一个小案例 准备工作 动手用 Aj ...
- layer弹出层不居中解决方案,layer提示不屏幕居中解决方法,layer弹窗不居中解决方案
layer弹出层不居中解决方案,layer提示不屏幕居中解决方法,layer弹窗不居中解决方案 >>>>>>>>>>>>> ...
- win7(32 bit) + IE8 环境,IE8无法弹窗(错误提示:“此网页上的错误可能会使它无法正确运行”),有关的系统注册信息损坏——解决方法
错误截图如下: IE有关的系统注册信息损坏,导致IE无法正常弹窗. 解决办法:重新注册与IE有关的DLL文件,具体如下: 1.以管理员身份运行附件脚本(新建txt文件,将下面代码复制到txt文 ...
- 苹果手机对网页上样式为position:fixed的弹窗支持不好的解决办法
在Web页面上,如果想模拟对话框效果,一般会给div元素添加position:fixed的样式来实现,然后给背景添加一个半透明的遮罩.如: .fixedDiv { position: fixed; t ...
- javascript倒计时代码及倒计时弹窗
在前端开发中,难免会用到倒计时.如做的双十一活动,在距活动开始的半个月前需要做些宣传工作,需要告知用户优惠活动什么时候开始.这个时候就要用到倒计时,如在整站的某个页面提醒用户活动什么时候开始等.而在活 ...
- react-native自定义Modal模态框|仿ios、微信弹窗RN版
前序 纵观每个优质项目,无论web端还是native原生应用开发,弹窗都是不可忽视的一环,能很大程度上直接决定用户体验.如:微信.支付宝.ios都有很成熟的一套弹窗UI展示场景. 最近一直沉迷在rea ...
- 开机时自动启动的AutoHotkey脚本 2019年07月08日19时06分
;;; 开机时自动启动的AutoHotkey脚本;; 此脚本修改时间 2019年06月18日20时48分;; 计时器创建代码段 ------------------------------------ ...
- jQuery的DOM操作实例(3)——创建节点&&编写一个弹窗
一.原生JavaScript编写弹窗 二.jQuery编写弹窗 知识点归纳总结: 在原生JavaScript中,创建一个节点: var oDiv=document.createElement(&quo ...
- Android重构与设计之路,从整理提示弹窗(SmartAlertPop)开始
封装一个独立弹窗Module,这里的弹窗包括普通的Dialog方式弹框和WindowManager方式弹窗.提供一种管理项目里面弹窗的方案,便于后期修改和维护. 首先描述一个在大项目中普遍存在的一个现 ...
- JavaScript弹窗
警告框: alert("警告信息!"); alert("警告\n信息!"); 确认框: var t=confirm("请确认!"); // ...
随机推荐
- maven打包pom.xml备忘
打包生成可执行jar 包 POM.XML <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi=" ...
- spring-security权限控制详解
在本例中,主要讲解spring-boot与spring-security的集成,实现方式为: 将用户.权限.资源(url)采用数据库存储 自定义过滤器,代替原有的 FilterSecurityInte ...
- poj3977 - subset - the second time - 暴力 + 二分
2017-08-26 11:38:42 writer:pprp 已经是第二次写这个题了,但是还是出了很多毛病 先给出AC代码: 解题思路: 之前在培训的时候只是笼统的讲了讲怎么做,进行二分对其中一边进 ...
- 洛谷P3601 签到题
本文版权归ljh2000和博客园共有,欢迎转载,但须保留此声明,并给出原文链接,谢谢合作. 本文作者:ljh2000 作者博客:http://www.cnblogs.com/ljh2000-jump/ ...
- Iterator 和 for...of 循环
Iterator(遍历器)的概念 § ⇧ JavaScript 原有的表示“集合”的数据结构,主要是数组(Array)和对象(Object),ES6 又添加了Map和Set.这样就有了四种数据集合,用 ...
- ubuntu 16.04 配置远程连接
1.XDMCP远程连接 vi /usr/share/lightdm/lightdm.conf.d/50-ubuntu.conf 添加 greeter-show-manual-login=true [X ...
- 简单的HelloWorld
简单的HelloWorld 步骤: -加入jar包 -在web.xml中配置DispatcherServlet -加入Spring MVC的配置文件 新建文件springmvc.xml: -编写处理请 ...
- Day10 - Python异步IO、Pymysql、paramiko、
IO多路复用: 参考博客:http://www.cnblogs.com/wupeiqi/p/6536518.html socket客户端(爬虫): http://www.cnblogs.com/w ...
- 【Error】local variable 'xxx' referenced before assignment
此种错误涉及到变量的作用域,即全局变量和局部变量的操作. 总结如下: 内部函数,不修改全局变量可以访问全局变量 内部函数,修改同名全局变量,则python会认为它是一个局部变量 在内部函数修改同名全局 ...
- (转载) jQuery页面加载初始化的3种方法
jQuery 页面加载初始化的方法有3种 ,页面在加载的时候都会执行脚本,应该没什么区别,主要看习惯吧,本人觉得第二种方法最好,比较简洁. 第一种: $(document).ready(functio ...
