web前端基础——初识HTML
1 HTML概念
HTML(Hypertext Markup Language)即超文本标记语言,是网页的描述语言。它其实是一种描述网页的标准,它通过给需要描述的内容加上标签,浏览器按照HTML语言的规范翻译成相应的展示形式,便于浏览。HTML语言可以描述文字、图形、动画、声音、表格、链接等,HTML文件包括头部(Head)、主体 (Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要描述的具体内容。
|
HTML是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。 |
网页一般由三部分组成:HTML、CSS(Cascade Style Sheets)、JS(javascript)。HTML负责描述网页的结构和内容(如标题、导航栏等),CSS则负责网页的表现(如背景颜色、字体样式等),JS负责网页的交互(如网页的输入、后台数据库的相关操作)。
2 HTML文件结构
HTML文件包括头部(Head)、主体 (Body)两大部分。HTML文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> </body>
</html>
<!DOCTYPE html>标签指明浏览器按照哪种标准来解释该HTML文件
<head>...</head>之间的内容是元信息和网站的标题等,元信息一般是不显示出来的,只是记录了HTML文件的相关信息
<body>...</body>之间的内容是网页的主体,是浏览器显示的页面效果。
<html>...</html>标签说明这是一个网页,告诉浏览器这个网页的开始和结束。他包含了<head>...</head>和<body>...</body>
2.1 DOCTYPE
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档,当在第一行指定了<!DOCTYPE html>,浏览器就会按照指定的标准去解释网页的内容,达到我们想要展示的效果。
DOCTYPE模式:
BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
出现两种模式的原因:早期的浏览器厂商各自为政,未能遵循统一的标准,导致网页解析出现兼容性问题。为了保证网页能被不同的浏览器所解析,网页开发者不得不遵守各个浏览器的规范来使用CSS。因此大部分网页的CSS实现并未符合W3C的标准。随着标准化的推进,浏览器厂商也在逐渐遵循W3C的标准。为了兼容原来的网页,同时逐步遵循新标准,所以出现了两种DOCTYPE模式
解决方案:
(1)允许网页开发者能够选择他们所熟知的模式。
(2)依然使用旧式规则显示陈旧的网站。
换句话说,所有的浏览器都需要提供两种模式:怪异模式(即兼容模式)服务于旧式规则,严格模式服务于标准规则。Mac平台的IE浏览器最先实现这两种模式,Mozilla, Safari、Opera和Windows平台的IE6也相继实现了这两种模式。Windows平台的IE5和Netscape4则只提供了怪异模式。
选择使用哪种模式需要一个触发器,而 “DOCTYPE” 则用于此目的。依照标准:任何一个(X)HTML文件必须拥有一个DOCTYPE(译注:DTD(文档类型定义)是一组机器可读的规则,它们指示(X)HTML文档中允许有什么,不允许有什么,DOCTYPE正是用来告诉浏览器使用哪种DTD,一般放在(X)HTML文档开头声明),用以告诉其他人这个文档遵循的标准。
(1)产生于标准化浪潮以前的网页并没有DOCTYPE声明。因此'没有DOCTYPE'意味着触发怪异模式:既依据旧式的CSS规则渲染网页;
(2)如果开发者明确知道包含DOCTYPE,他们应该明白他们想要怎么做。因此大部分的DOCTYPE声明将触发严格模式:即依据标准的CSS规则渲染网页;
(3)任何新的或未知的DOCTYPE将触发严格模式;
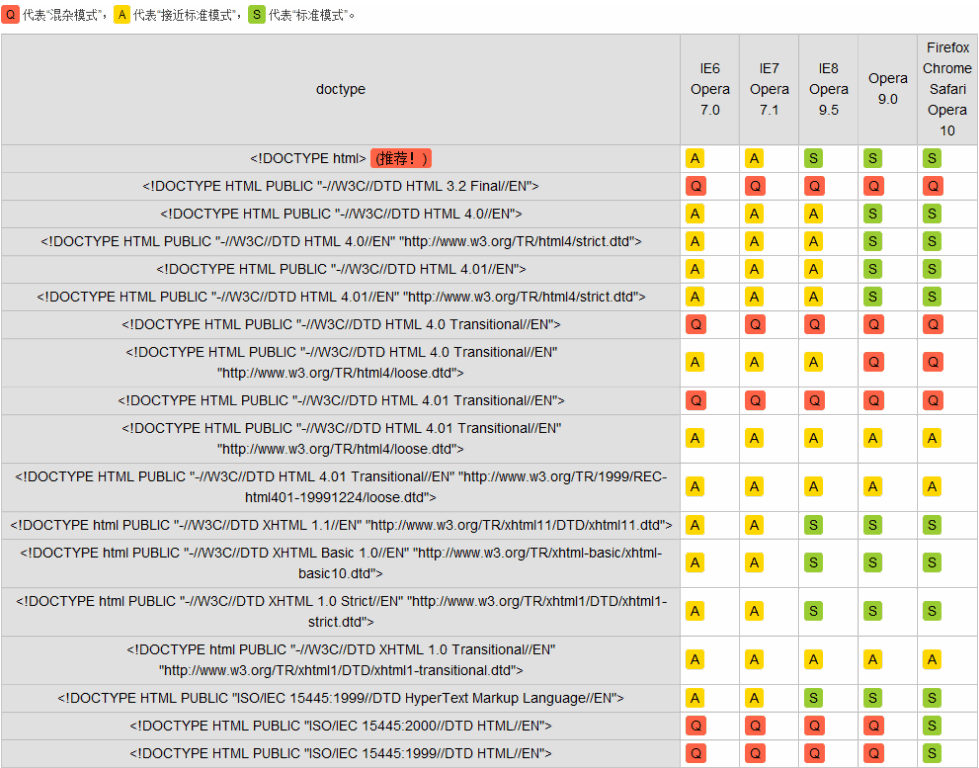
(4)一些页面依据怪异模式而写,但是却包含DOCTYPE。这种情况下各个浏览器依据自己的DOCTYPE规则列表来触发怪异模式。
浏览器比较图表如下

2.2 HEAD部分
| 1 Meta(metadata information)——提供有关页面的元数据信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词 (1)页面编码 <meta charset="UTF-8"> #指定编码类型为UTF-8 (2)刷新和跳转 <meta http-equiv="refresh" content="5"> #指定每5秒刷新一次 <meta http-equiv="refresh" Content="1;Url=http://www.qq.com" /> #指定1秒后跳转至指定网页 (3)关键字——设置网页的关键字信息,通过关键字可以搜索到网页 <meta name="keywords" content="alex"> (4)描述——网页的描述信息 <meta name="description" content="老男孩"> (5)X-UA-Compatible “X-UA-Compatible”是IE8特有的参数,微软想通过IE8统一各个IE版本,从而出现了这个参数来实现向下兼容, 下面的设置会出现在IE8浏览器下仍然以IE7模式运行。 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> 2 title——网页标题 <title>标题内容</title> 3 Link——网页图标 <link rel="shortcut icon" href="favicon.ico"> #注意路径 导入CSS文件——导入样式表 <link rel="stylesheet" href="css/css_model.css"> #注意路径 4 Style属性 在当前文件HTML语句中写CSS样式 <h1 style="style属性"</h1> #指定背景色为红色 导入外部样式表 <link rel="stylesheet" href="css/css_model.css"> #注意路径 5 JS 在当前文件中写JS语句 导入外部JS文件 |
2.3 body部分
body中包含两类标签:块级标签和内联标签。其中块级标签占用的是整行,内联标签只占用本身大小,特殊符号的处理请参考相关的HTML特殊符号。
|
HTML的注释:<!--注释的内容--> <!--块级标签--> 特殊符号处理 |
注:以下实例都省略代码框架部分,只截取相应代码。
(1)标题标签
<h1>H1标签</h1>
<h2>H2标签</h2>
<h3>H3标签</h3>
<h4>H4标签</h4>
<h5>H5标签</h5>
<h6>H6标签</h6>
暂时发现,H标签放在<body>...</body>之中或之外,未发现其区别
(2)<p>...</p>标签和<br/>标签
<p>...</p>标签表示它之间的内容独立成一个段落
<p>段落</p> <br/>会将前后内容分成两段,它是自闭合标签
<p>段落1<br/>段落2</p>
(3)<a>...</a>标签
<a>...</a>标签之跳转
<a href="http://www.baidu.com">点我,跳转百度,在当前页打开</a>
<a href="http://www.baidu.com" target="_blank">点我,跳转百度,在新页中打开</a> <a>...</a>标签之锚,相当于快捷方式
<a href="#a2">点击书签,则将跳转至目标2</a>
<div id="a1" style="height: 700px;">目标1</div>
<div id="a2" style="height: 500px;">目标2</div>
(4)select标签
<!--select选择标签-->
<select name="group">
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3" selected="selected">广州</option>
</select> <!--只能单选-->
<select size="5">
<option>上海</option>
<option>北京</option>
<option>深圳</option>
<option>南京</option>
<option>武汉</option>
<option selected="selected">广州</option>
</select> <!--可以多选-->
<select multiple="multiple" size="3">
<option>上海</option>
<option>北京</option>
<option>深圳</option>
<option>南京</option>
<option>武汉</option>
<option selected="selected">广州</option>
</select> <!--显示分组-->
<select multiple="multiple" size="4">
<optgroup label="发达地区">
<option>上海</option>
<option>北京</option>
<option>深圳</option>
<option selected="selected">广州</option>
</optgroup> <optgroup label="二线城市">
<option>南京</option>
<option>武汉</option>
</optgroup>
</select>
(5)input系列标签(自闭合标签)
<!--复选框-->
<input type="checkbox" checked="checked"/>
<input type="checkbox"/>
<input type="checkbox"/>
<!--复选框-->
<input type="radio"/>
<input type="radio"/>
<input type="radio"/>
<!--分割线-->
<hr/>
<!--name相同时,此时为单选框-->
<input type="radio" name="gender"/>
<input type="radio" name="gender"/>
<input type="radio" name="gender"/>
<!--输入文本框-->
<input type="text"/>
<!--带默认值的输入文本框-->
<input type="text" value="123"/>
<!--输入密码框,不显示密码-->
<input type="password"/>
<!--按钮和提交-->
<input type="button" value="按钮"/>
<input type="submit" value="提交"/>
<!--选择文件-->
<input type="file"/>
(6)多行文本框
<!--多行文本输入框-->
<textarea></textarea>
<textarea>默认内容</textarea>
<textarea style="height:50px;width:20px;"></textarea>
(7)form表单
<form action="http://127.0.0.1:8000/login/" method="get">
<!--action是告诉html要操作的地址,method表示采取的方式-->
<p>
用户名:<input type="text" name="user"/>
</p> <p>
密码:<input type="password" name="pwd"/>
</p> <p>
部门:<select name="depart">
<option value="1">CEO</option>
<option value="2">DBA</option>
</select> <br/>
性别:<br>
<input type="radio" name="gender" value="1"/>男<br/>
<input type="radio" name="gender" value="2"/>女<br/>
<input type="radio" name="gender" value="3"/>中<br/>
<textarea name="multi"></textarea>
</p>
<input type="submit" value="提交"/>
<!--按钮无作用,这里应该用提交-->
<input type="button" value="按钮"/>
</form> <!--模拟向后台提交数据-->
<form action="https://www.sogou.com/web?">
<p>
关键字:<input type="text" name="query"/>
<input type="submit" value="提交"/>
</p>
</form>
(8)label标签
<p>
姓名:<input id="name1" type="text"/>
婚否:<input id="marry1" type="checkbox"/>
<br/>
<!--事件的转嫁,相当于链接,有了label标签,那么就会出现鼠标点击姓名或婚否时,光标直接移到相应的输入框-->
<label for="name2">
姓名:<input id="name2" type="text"/>
</label>
<label for="marry2">
婚否:<input id="marry2" type="checkbox"/>
</label>
</p>
(9)三种列表(ul/ol/dl)
<!--内容自动加“点”-->
<ul>
<li>abcd</li>
<li>efgh</li>
<li>ijkl</li>
</ul>
<!--内容自动加数字编号-->
<ol>
<li>aaaa</li>
<li>bbbb</li>
<li>cccc</li>
</ol>
<!--dl自动分组-->
<dl>
<!--dt中为分组名-->
<dt>河北省</dt>
<!--dd中为分组内容-->
<dd>邯郸</dd>
<dd>石家庄</dd>
<dt>湖北省</dt>
<dd>武汉</dd>
<dd>咸宁</dd>
</dl>
(10)表格
<!--基本表格-->
<table border="1">
<!--border表示加上边框-->
<!--1个tr表示1行,1个td表示1列,td中间的内容表示表格中的内容-->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr> <tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr> <tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr> </table> <!--合并单元格表格-->
<table border="1"> <tr>
<!--colspan表示横跨的列数-->
<td colspan="2">1</td>
<td>3</td>
</tr> <tr>
<!--rowspan表示横跨的行数-->
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr> <tr>
<td>2</td>
<td>3</td>
</tr> </table> <!--加标题表格,完整的表格-->
<table border="1">
<!--thead表示表头,th中的内容会自动加粗-->
<thead>
<tr>
<th>标题1</th>
<th>标题2</th>
<th>标题3</th>
</tr>
</thead>
<!--tbody表示表体-->
<tbody>
<tr>
<td colspan="2">1</td>
<td>3</td>
</tr> <tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr> <tr>
<td>2</td>
<td>3</td>
</tr>
</tbody> </table>
(11)fieldset标签(边框)
<fieldset>
<legend>登录</legend>
<p>
<label for="name">
用户名:<input id="name" type="text"/>
</label>
</br>
<label for="passwd">
密码:<input id="passwd" type="password"/>
</label>
</p>
</fieldset>
参考资料:
http://www.cnblogs.com/yangyinghua/p/5136614.html
http://www.cnblogs.com/luotianshuai/p/5159449.html
web前端基础——初识HTML的更多相关文章
- web前端基础——初识JavaScript
1 JavaScript概述 JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚 ...
- web前端基础——初识HTML DOM编程
1 HTML DOM编程概述 文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理HTML的标准编程接口.由于HTML文档被浏览器解析后就是一棵DOM树,要改 ...
- web前端基础——初识CSS
1 CSS概要 CSS(Cascading Style Sheets)称为层叠样式表,用于美化页面(单纯HTML写的页面只是网页框架和内容的组合,相当于赤裸的人,而CSS则是给赤裸的人穿上华丽的外衣) ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- 进击的Python【第十六章】:Web前端基础之jQuery
进击的Python[第十六章]:Web前端基础之jQuery 一.什么是 jQuery ? jQuery是一个JavaScript函数库. jQuery是一个轻量级的"写的少,做的多&quo ...
- 进击的Python【第十五章】:Web前端基础之DOM
进击的Python[第十五章]:Web前端基础之DOM 简介:文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示 ...
- 进击的Python【第十四章】:Web前端基础之Javascript
进击的Python[第十四章]:Web前端基础之Javascript 一.javascript是什么 JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编 ...
- 进击的Python【第十三章】:Web前端基础之HTML与CSS样式
进击的Python[第十四章]:Web前端基础之HTML与CSS样式 一.web框架的本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客 ...
- web前端基础知识总结
上个寒假总结的web前端的一些知识点给大家分享一下 1.<html>和</html> 标签限定了文档的开始和结束点. 属性: (1) dir: 文本的显示方向,默认是从左向右 ...
随机推荐
- 使用typescript开发react应用
初始化 mkdir project-dir cd project-dir yarn init -y 安装依赖 yarn add react react-dom yarn add -D typescri ...
- win10 设置C盘访问权限
“以管理员身份运行” cmd.exe C:\Windows\system32>icacls "C:\Program Files\Epic Games" /setintegri ...
- 使用隧道技术进行C&C通信
一.C&C通信 这里的C&C服务器指的是Command & Control Server--命令和控制服务器,说白了就是被控主机的遥控端.一般C&C节点分为两种,C&a ...
- 参数估计(1):从最小二乘到最小b乘
机器学习到底学习到了什么,或者说“训练”步骤到底在做些什么?在我看来答案无非是:所谓的“学习”就是把大量的数据归纳到少数的参数中,“训练”正是估计这些参数的过程.所以,除了“参数估计”, 我想不到还有 ...
- 数据集划分——train set, validate set and test set
先扯点闲篇儿,直取干货者,可以点击这里. 我曾误打误撞的搞过一年多的量化交易,期间尝试过做价格和涨跌的预测,当时全凭一腔热血,拿到行情数据就迫不及待地开始测试各种算法. 最基本的算法是技术指标类型的, ...
- angular4 在页面跳转的时候传递多个参数到新页面
页面跳转 router.navigate //单一参数: this.router.navigate(['/detail',id]); //多个参数: this.router.navigate(['/d ...
- [Android Tips] 27. 检查 APK 是否可调试
使用 Android SDK 提供的 aapt 检查 APK 文件 $ aapt d badging ${APK_FILE} | grep 'application-debuggable' 检查自身 ...
- [Jenkins] 解决 Gradle 编译包含 SVG Drawable 出现异常
异常信息 java.awt.AWTError: Can't connect to X11 window server using 'localhost:10.0' as the value of th ...
- Maven结构下 properties 读取
Properties properties = new Properties();InputStream in = ClassLoader.class.getResourceAsStream(&quo ...
- Java中break、continue、return语句的使用区别
break.continue.return之间的区别与联系 在软件开发过程中,逻辑清晰是非常之重要的. 代码的规范也是非常重要的.往往细节决定成败.在编写代码的时候,一定要理解语言的作用以及使用的方法 ...
