WeX5基础
最近在研究微信app开发,使用的是WeX5,在这里把一些基础知识点记录下来,忘记了可以翻阅查看。
一:开发后端服务
1.建立数据源:窗口--首选项--studio配置--数据源--增加--数据源类型选择MySQL--数据库名称即数据库名称--驱动类别:默认com.mysql.jdbc.Driver
--用户名:root--密码:x5--服务器IP:127.0.0.1--数据库名称:比如acc--在Baas文件夹下选择db.config.m打开 acc前勾选上--保存数据源即建立完成。
2.建立数据库表
3.新建服务:选择Baas右击选择新建--文件夹qd--右击qd选择新建服务acc--生成acc.service.m配置文件
4.新建数据表动作
5.模型编译 :选择qd文件夹右击--模型编译
6.启动tomcat
二:重用组件的作用
1.scrollview组件提供分页加载
2.list--class--x-cards作用是集合中行与行之间加一条线
3.button--class--btn-link按钮透明 btn-only-icon只显示图标,不显示内容
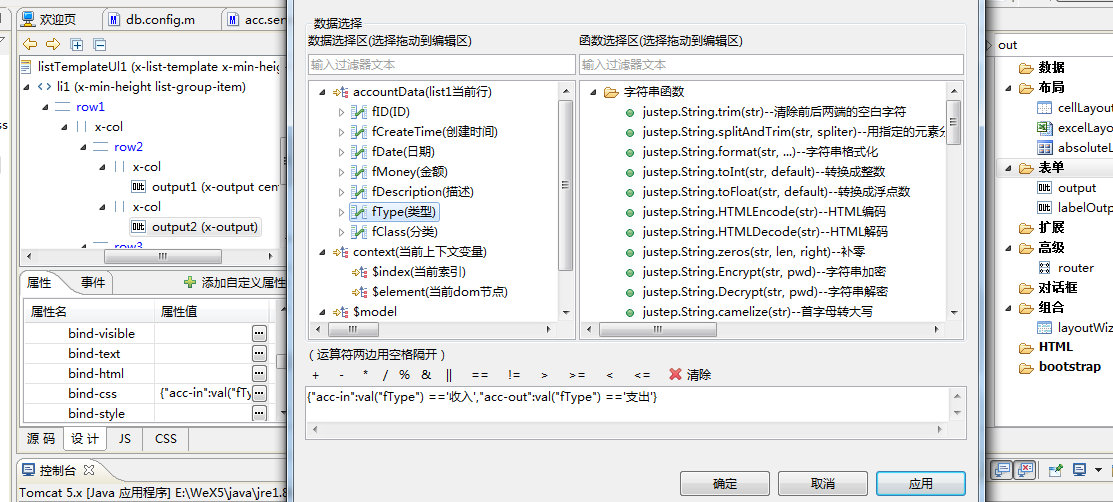
4.output标签绑定样式 在bind中bind-css 写表达式,表达式是一个json格式
例如:{"acc-in":val("fType") =='收入',"acc-out":val("fType") =='支出'}
其中acc-in和acc-out是在css中写的类样式,val("fType")是字段名,后面是条件

5.data组件的autoLoad:true表示一打开页面就加载数据。
6.labelSelect标签是下拉选择标签,包含两个属性label 取数据表中的描述即汉字 select 取值 在bind-options选择取哪个表 bind-optionsValue中设置取值
7.windowDialog组件设置src选中要打开的页面,作用从一个页面中打开另一个页面。
windowDialog组件设置mapping,作用是弹出页面返回数据到列表页 添加映射关系 根据唯一主键id鉴别
8. autoLoad属性为true时,是进入页面就加载数据,false则是不自动加载。
autoLoad属性为true时,是进入页面就加载数据,false则是不自动加载。
9.dialogopen 代码模板 alt+/ 等价于下面代码,意思是获取组件xid为windowDialog1的js对象,传递的操作是new 新增 传递的参数是json格式
this.comp("windowDialog1").open({ //this.comp("xid") 获取组件js对象的方法
"data" : {
"operate" : "new"
}
})
10.点击详细页在 model中接收参数 事件onParamsReceive newDate 代码模板 alt+/
11.获取当前行的对象方法:this.comp("accountData").getCurrentRow(),关闭窗口的方法:this.comp("window").close();
12.Data组件directDelete 设置成true 直接删除 就可以在删除之后不用在写保存的方法。
13.一般在增加,删除,修改之后都要执行保存才能在数据库中同时实现增删改,即 this.comp("accountData").saveData();
14.增加的数据一般按照时间或者id倒序排列,Data组件accountDataBeforeNew事件
Model.prototype.accountDataBeforeNew = function(event){
event.option.index=0;//保证每次增加的数据放在列表最上面
};
15.windowContainer组件是把一个W文件嵌入到另一个w文件中去,在src中指定 ./list.w 意思是当前目录下的list.w文件
16.如果需要对数据进行过滤显示,可以在数据组件的onBeforeRefresh事件中调用数据组件的 setFilter 方法:
this.comp("baasData1").setFilter("f1", "id= 1");
17.this.comp("baasData1").getCount(parent)==0 判断指定数据表中是否有值。
18.页面中通过url+?传递参数在另一个页面js中获取参数的方式。
”$UI/hfrc_app/searchJob/jobInfoDetail.w?companyId=” + companyId + "&positionId=" + positionId
url:后面加?传递参数 取值的方式:
companyId = this.getContext().getRequestParameter("companyId");//取url后面传递数据的方式
positionId= this.getContext().getRequestParameter("positionId");
WeX5基础的更多相关文章
- WeX5学习笔记
目录 WeX5学习笔记... 1 1.轻松看透WeX5产品能力和技术... 1 2.WeX5可以怎么玩?... 3 一.纯本地App. 3 二.关联一个网站,希望默认就打开某页... 4 三.UI设计 ...
- wex5 实战 框架拓展之2 事件派发与data刷新
一 前言 讲完公共data,相信大家对框架级的data组件级绑定有了更新的认识,接下来我们继续深入,以求研究明白wex5的框架能力. 在一个web项目中,其实有一个data, 是基础框架必须的data ...
- wex5 教程 之 图文讲解 可观察对象的集群应用与绑定技术
一 前言: wex5官方教程里,开篇即以一个input输入,output即时输出的例子,为我们展现了一个概念:可观察对象.在以后我的项目开发中,将大量运用可观察对象. 那么,问题来了: 1. 可观察对 ...
- wex5 教程 之 图文讲解 考题模块框架设计
前几天帮人设计了一个手机版(做了屏幕适配,电脑使用也正常)的考题框架,供学习交流使用,今天把设计思路与技巧命整理一下. 一 效果演示: 1 登陆后台 题库管理 试卷管理 考生管理 科目管理 2 考生注 ...
- WeX5 快速开发平台 V3.6 正式版发布
WeX5 V3.6 正式版核心特性:一.打包特性增强: 1- 提供多WebView选择,引入腾讯X5引擎,可自动适配移动设备环境进行切换,使通过X5打包生成的App具备更高的兼容性及更小的文件尺寸: ...
- WeX5开发指南
WeX5入门.UI2开发.App开发.服务端开发.扩展资料学习. 1 新手入门 1.1 运行WeX5的demo(视频) 1.2 App开发.调试.打包部署完整过程(视频) 1.3 创建第一个应用(视频 ...
- 【分享】WeX5的正确打开方式(6)——数据组件初探
本文是[WeX5的正确打开方式]系列的第6篇文章,简单介绍一下WeX5中数据组件的特性和结构形式. 数据组件的由来 上一篇 WeX5绑定机制我们实现了一个简单的记账本应用,当时所有数据都用 JSON ...
- java基础集合经典训练题
第一题:要求产生10个随机的字符串,每一个字符串互相不重复,每一个字符串中组成的字符(a-zA-Z0-9)也不相同,每个字符串长度为10; 分析:*1.看到这个题目,或许你脑海中会想到很多方法,比如判 ...
- node-webkit 环境搭建与基础demo
首先去github上面下载(地址),具体更具自己的系统,我的是windows,这里只给出windows的做法 下载windows x64版本 下载之后解压,得到以下东西 为了方便,我们直接在这个目录中 ...
随机推荐
- 第十二章:Linux中权限控制实例
前言 前文对 Linux 中的权限进行了较为透彻的分析.而本文,则在前文的基础上,具体说明如何在代码中进行权限控制. 下面的代码涉及到以下几个方面: 1. 创建文件时设置文件权限 2. 修改文件的默认 ...
- 总结界面框架_UI_Adapter
本人定期更新经典案例及解决方案如有疑问请联系我QQ1822282728 -- 277627117 下面是常用到的ui Demo 安卓三级筛选菜单listview(非常经典) http://dow ...
- 《C++ Primer Plus》学习笔记 2.1.1 main()函数
main()函数的基本结构如下: int main() { statements ; } 这几行代码构成了函数定义(function definition),该定义由两部分组成: 第一行int mai ...
- Android屏幕和尺寸
DisplayMetrics dm=new DisplayMetrics(); //获取的像素高度不包含虚拟键所占空间 ((WindowManager)context.getSystemService ...
- 一句css代码让网站变灰
<style> html{ -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grays ...
- [SharePoint 2010] SharePoint 2010上多人同時編輯Office 2010文件
Office 2010這個版本,提供了一個令人興奮的新功能,那就是它可以讓多人同時編輯一份Office 2010的文件. 這是一個很大的突破. 以往在與SharePoint搭配下的分享環境,檔案只能被 ...
- PHP HTTP协议(报头/状态码/缓存)
一.HTTP协议介绍 1. #HTTP协议 # (1 建立在TCP/IP协议基础上 # (2 web开发数据传输依赖于http协议 # (3 http 协议全称是文 ...
- LeetCode 笔记系列15 Set Matrix Zeroes [稍微有一点hack]
题目:Given a m x n matrix, if an element is 0, set its entire row and column to 0. Do it in place. Fol ...
- Date 日期格式化
<span id="time"></span> <script> //名称:日期加法函数 //参数:part(year.month.day.ho ...
- 唯品会的Service Mesh三年进化史 2018 年 Service Mesh 元年,被誉为是下一代微服务架构
2018 年 Service Mesh 元年,被誉为是下一代微服务架构 https://www.sohu.com/a/225324586_465914 唯品会的Service Mesh三年进化史 - ...
