用create-react-app来快速配置react
最近在学react,然后感觉自己之前用的express+gulp+webpack+ejs的工作环境还是基于html+js+css这种三层架构的应用,完全跟react不是一回事。
愚蠢的我居然在原先的这个环境上又搭建了react的环境。好吧,写是能写,但是作为服务端的架构就显得驴唇不对马嘴。不免对环境的配置感到迷茫。我也知道redux,但是才刚学react,react还没熟,暂时还不想了解那个框架,然后我发现了create-react-app。
可以用这个直接为自己搭建脚手架,方便的eb,这里记录一下
首先安装这个包
npm install -g create-react-app
然后就跟用express “appname”一样,键入
create-react-app appname
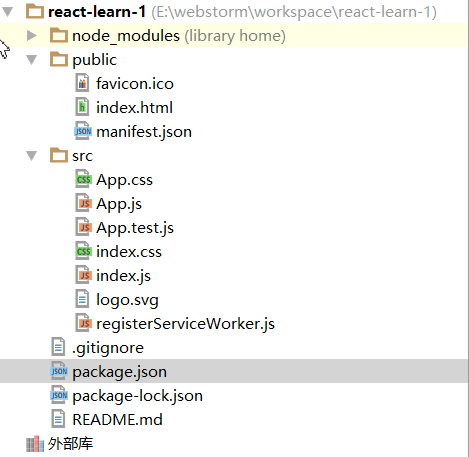
来创建新的项目。比如我创建的名为“react-learn-1”的项目目录如下。

其中之前习惯放在根目录下的webpack构建配置文件被放在了node_modules下的react-scripts中。好像是因为觉得构建配置文件都大同小异,于是就直接藏起来了,到时候有一些小需求的时候可以去改。
创建成功之后它会告诉你怎么启动项目
npm start
Starts the development server. npm run build
Bundles the app into static files for production. npm test
Starts the test runner. npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
ok,就这么简单
用create-react-app来快速配置react的更多相关文章
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- 教你怎么快速配置 React
导读 React 是一个构建用户界面的库,而它只是组成一个应用的一部分.应用还有其他的部分——风格.路由器.npm 模块.ES6 代码.捆绑和更多——这就是为什么使用它们的开发者不断流失的原因.这被称 ...
- 前端快闪三:多环境灵活配置react
你已经使用Create React App脚手架搭建了React应用,现在该部署了. 一般会使用npm run build或者yarn build构建出静态资源, 由web服务器承载. 您会体验到 多 ...
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
- Create React App
Facebook开源了React前端框架(MIT Licence),也同时提供了React脚手架 - create-react-app. create-react-app遵循约定优于配置(Coc)的原 ...
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- 使用create-react-app 快速构建 React 开发环境以及react-router 4.x路由配置
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境. create-react-app 自动创建的项目是基于 Webpack + E ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
随机推荐
- 1106C程序语法树
- 对IT行业的看法和对软件工程的理解
现在社会上IT行业的人才需求越来越大,而作为一个学软件工程的大学生,我认为IT行业是一个前景十分强大的发展方向,而且现在的社会越来越信息化,未来的生活中,电脑肯定是不可缺少的,所以我认为IT行业这是一 ...
- google auth
思路: secret 系统生成的密钥 把密钥分配给某个用户,用户可以把这个密钥加入到app中,app会1min生成一个code: 验证时,根据用户的 secret ,系统生成一个code,再比较用户输 ...
- mysql 数据类型 及 常用命令
一.数据类型 1.整型 数据类型 存储空间 说明 取值范围 TINYINT 1字节 非常小的整数 带符号值:-128~127 无符号值:0~255 SMALLINT 2字节 较小的整数 带符号值:-3 ...
- TP中系统跳转方法
系统跳转方法 在ThinkPHP中系统有2个跳转方法,分别是成功跳转和失败跳转: 成功: $this -> success(跳转提示,跳转地址,等待时间); 失败: $this -> er ...
- 我以前不知道的 Session
之前只知道 Session 是服务器与客户端的一个会话,有默认过期时间,是服务器端的技术,与之对应的是 Cookie 技术,是客户端技术. 下面的几点是之前不知道的:[或者是忘了] 1 . Sessi ...
- [计算机网络] DNS劫持和DNS污染
DNS劫持,指用户访问一个被标记的地址时,DNS服务器故意将此地址指向一个错误的IP地址的行为.范例就是收到各种推送广告等网站. DNS污染,指的是用户访问一个地址,国内的服务器(非DNS)监控到用户 ...
- CF816E-Karen and Supermarket
题目 Description 今天Karen要去买东西. 一共有 \(n\) 件物品,每件物品的价格为\(c_i\),同时每件物品都有一张优惠券,可以对这件物品减价 \(d_i\) . 使用第 \(i ...
- Java实现Websocket
Websocket介绍 在一个 WebSocket应用中, 服务器发布一个 WebSocket端点, 客户端使用这个端点的URI来连接服务器.建立连接之后,websocket协议是对称的;客户端和服务 ...
- 【BZOJ3242】【NOI2013】快餐店(动态规划)
[BZOJ3242][NOI2013]快餐店(动态规划) 题面 BZOJ 题解 假设我们要做的是一棵树,那么答案显然是树的直径的一半. 证明? 假设树的直径是\(2d\),那么此时最远点的距离是\(d ...
