Ionic2:创建App启动页滑动欢迎界面
来自:https://my.oschina.net/qinphil/blog/777787
著作权归原创作者所有,如有再转,请自觉标明原创出处,以示尊重!
摘要: 每个有逼格的App在第一次启动时都有一个欢迎界面,通常是几个单页面或者带动画的单页面滑动到最后一页有个启动的按钮,本文将使用Ionic2来创建,So easy!
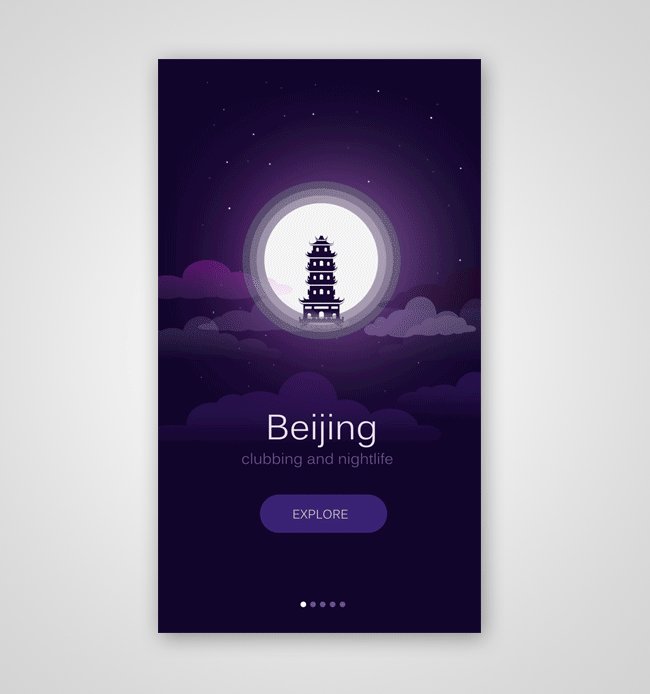
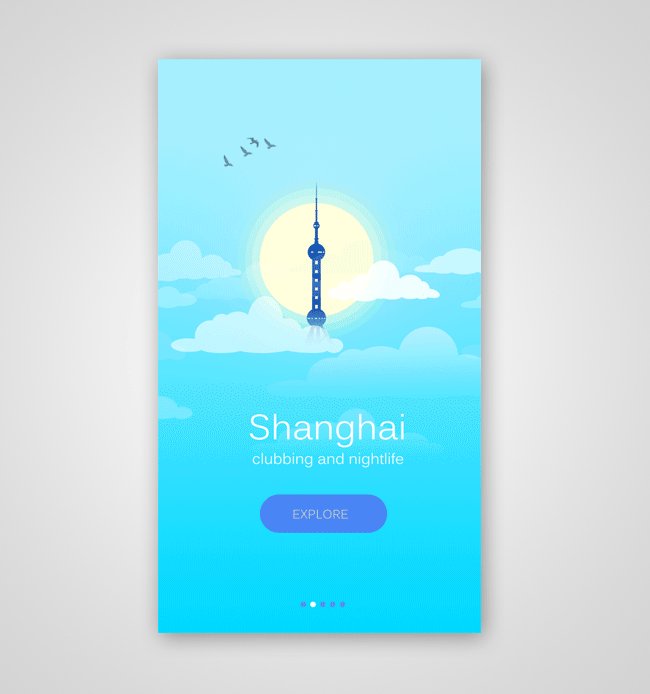
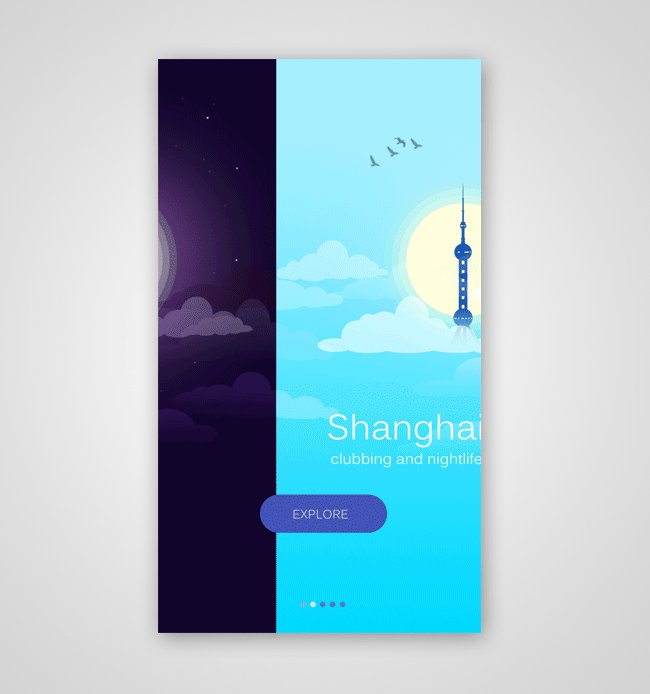
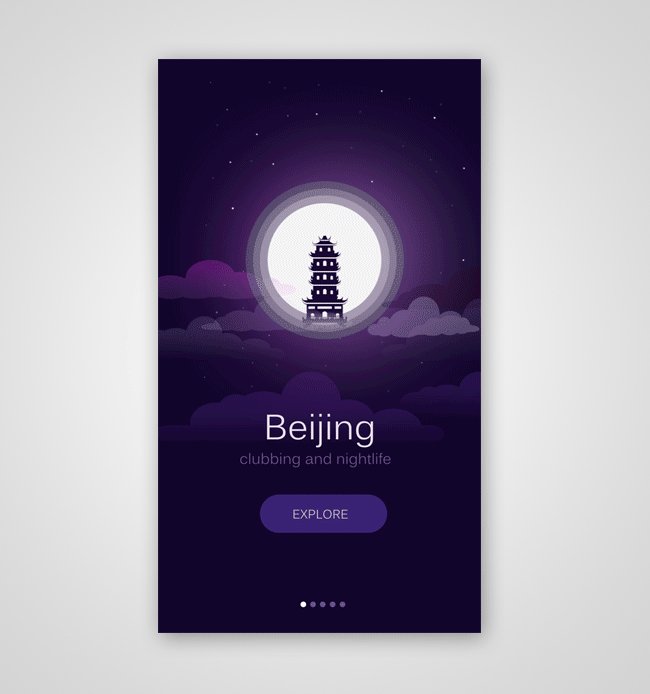
效果如下,图片来自网络

本文例子和上图稍有不同,主要功能如下:
- 每滑动一下展示一张全屏图片;
- 滑动到最后一页才出现启动按钮;
- 欢迎界面只在第一次安装启动时出现。
下面就让我们一步一步实现这个功能:
1.创建应用:
使用Ionic2创建应用非常简单,只需在V1的命令后跟上--v2即可,如下:
ionic start ionic2-welcome --v22.创建Component
使用命令行创建页面或者自行在创建文件
ionic g page welcome然后打开应用跟组件app.component.ts,导入组件,app.module.ts也一样并配置
import { WelcomePage } from '../pages/welcome/welcome';3.创建模板文件welcome.html
<ion-slides pager>
<ion-slide>
<img src="data:images/slide1.png" />
</ion-slide>
<ion-slide>
<img src="data:images/slide2.png" />
</ion-slide>
<ion-slide>
<img src="data:images/slide3.png" />
</ion-slide>
<ion-slide>
<ion-row>
<ion-col>
<img src="data:images/slide4.png" />
</ion-col>
</ion-row>
<ion-row>
<ion-col>
<button light (click)="goToHome()">立即启动</button>
</ion-col>
</ion-row>
</ion-slide>
</ion-slides>通过ionic自带的ion-slides可以很方便的创建一个欢迎页面
4.创建welcome.scss
ion-slide {
background-color: #eeeeee;
}
ion-slide img {
height: 70vh !important;
width: auto !important;
}5.创建welcome.ts
import { Component } from '@angular/core';
import {NavController} from 'ionic-angular';
import {HomePage} from '../home/home';
@Component({
templateUrl: 'welcome.html'
})
export class WelcomePage {
constructor(public navCtr: NavController){
}
goToHome(){
this.navCtr.setRoot(HomePage);
}
}6.在根组件导入welcome组件,编辑app.moudle.ts
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
import { StatusBar } from 'ionic-native';
import { HomePage } from '../pages/home/home';
import { WelcomePage } from '../pages/welcome/welcome';
import { Storage } from '@ionic/storage';
@Component({
template: `<ion-nav [root]="rootPage"></ion-nav>`,
})
export class MyApp {
rootPage: any;
constructor(platform: Platform, public storage: Storage) {
this.storage.get('firstIn').then((result) => {
if(result){
this.rootPage = HomePage;
}
else{
this.storage.set('firstIn', true);
this.rootPage = WelcomePage;
}
}
);
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
StatusBar.styleDefault();
});
}
}
这里判断是否是第一次开启app采用的是native的storage组件,第一次启动会写入storage一个变量firstIn,下次启动时如果读取到这个变量则直接跳过欢迎页,注意ionic2开始storage默认使用的是IndexedDB,而不是LocalStorage
Ionic2:创建App启动页滑动欢迎界面的更多相关文章
- 每日一博 | 用 Ionic2 创建 App 启动页滑动欢迎界面
原文 https://my.oschina.net/qinphil/blog/777787 效果如下,图片来自网络 本文例子和上图稍有不同,主要功能如下: 每滑动一下展示一张全屏图片: 滑动到最后一 ...
- App启动页设计实例与技巧
App启动页,也称闪屏页,最初是为缓解用户等待Web/iOS/Android App数据加载的焦虑情绪而出现,后被设计师巧妙用于品牌文化展示,服务特色介绍以及功能界面熟悉等平台进行设计,被赋予了更加丰 ...
- Android App 启动页(Splash)黑/白闪屏现象产生原因与解决办法(转)
转载: Android App 启动页(Splash)黑/白闪屏现象产生原因与解决办法 首先感谢博主分享,本文作为学习记录 惊鸿一瞥 微信的启动页,相信大家都不陌生. 不知道大家有没有发现一个现象 ...
- App启动页倒计时功能
转载请注明出处:http://www.cnblogs.com/cnwutianhao/p/6753418.html 示例代码采用 RxJava + RxLifecycle + Data-Binding ...
- React-Native App启动页制作(安卓端)
原文地址:React-Native App启动页制作(安卓端) 这篇文章是根据开源项目react-native-splash-screen来写的.在使用react-native-link命令安装该包后 ...
- 用代码获取APP启动页图片
用代码获取APP启动页图片 源码 - swift // // AppleSystemService.swift // Swift-Animations // // Created by YouXian ...
- 【Android】Mac下Android Studio设置App启动页
先将启动页放到项目资源中,图片一般是1080*1920的jpg. 新建一个activity,如图: 创建成功之后,打开刚刚创建的activity,来进行代码的编写: public class BZLa ...
- APP启动页
关于APP启动引导页面模块 时间:2016年6月14日 作者:赵锐 模块使用说明 模块暴露在外的接口是- (void)showGuideViewWithImages:(NSArray *)images ...
- app启动页问题
今天自己做的小作品准备提交,就差一个启动页,各种百度,各种搜,结果还好最后终于出来了,和大家分享一下,这个过程中遇到的各种小问题.(注XCode版本为7.2) 1.启动页一般都是图片,因为苹果有4,4 ...
随机推荐
- mysql默认字符编码设置教程:my.ini设置字符编码
在mysql的安装目录下找到my.ini,如果没有就把my-medium.ini复制为一个my.ini即可. 打开my.ini以后, [client] default-character-set=ut ...
- Python tkinter 副窗体置顶和取消置顶
root = Tk() #置顶root.wm_attributes('-topmost',1) #取消置顶 root.wm_attributes('-topmost',0)
- 建立spring项目入门实例
建立maven项目 打开pop.xml文件 添加springframework所依赖的包 <!-- https://mvnrepository.com/artifact/org.springfr ...
- jquery验证简单示例
来自<jquery 权威指南> 输入某个字符,选择相应的验证类型,并输出验证结果 ----------------------------------- 效果显示: 详细代码: <! ...
- 从零开始学习前端JAVASCRIPT — 9、JavaScript基础RegExp(正则表达式)
1:正则的概念 正则表达式(regular expression)是一个描述字符规则的对象.可以用来检查一个字符串是否含有某个子字符串,将匹配的子字符串做替换或者从某个字符串中取出符合某个条件的子串等 ...
- SSH不能连接虚拟机中的Ubuntu
设置 网络 既然要远程ubuntu的系统.那么首先是两个网络是不是在一个网段.能不能ping的通? a) Windows电脑上--cmd 打开命令窗口.键入:ipconfig 命令.查看主机IP. b ...
- 三)EasyUI layout
参考文档 http://www.jeasyui.com/documentation/layout.php
- 《深入理解Elasticsearch》README
书目 <深入理解ElasticSearch>拉斐尔·酷奇,马雷克·罗戈任斯基[著]张世武,余洪森,商旦[译] 机械工业出版社,2016.1 本系列包括以下8篇笔记 第01章 Elastic ...
- 设计模式7---Java动态代理机制详解(JDK 和CGLIB,Javassist,ASM)
class文件简介及加载 Java编译器编译好Java文件之后,产生.class 文件在磁盘中.这种class文件是二进制文件,内容是只有JVM虚拟机能够识别的机器码.JVM虚拟机读取字节码文件,取出 ...
- hibernate3的配置
原创 链接:https://pan.baidu.com/s/1S-x271CT3wBqQodfFI1dZg 密码:ghti hiberdate3的下载链接如上 hibernate3在MyEclipse ...
