css3 利用dispaly:flex
直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.t-r{
display:flex;
flex-direction: row;
width: 200px;
justify-content:center;
border: 1px solid red; }
.t-r div{
border:1px solid blue;
height: 60px;
} .t-c{
display: flex;
flex-direction: column;
width:200px;
align-items:center;
border: 1px solid red;
}
.t-c div{
border:1px solid blue;
width: 100px;
}
</style>
</head>
<body>
<div class="t-r">
<div>123</div>
<div>456</div>
<div>789</div>
</div>
<div class="t-c">
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
</html>
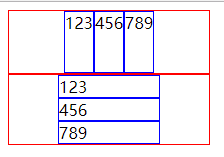
效果如图:

设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
主要列出我自己常用的特性,更多布局请参考:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
css3 利用dispaly:flex的更多相关文章
- CSS3 flexbox 布局 ---- flex 容器属性介绍
flexbox布局是CSS3中新增的属性,它可以很轻松地帮我们解决掉一些常见的布局问题,比如导航栏. 我们用普通的方法写导航栏,通常会在ul, li 结构写好后,让li 元素左浮动,然后再给ul 清浮 ...
- 三栏布局之 css3 calc和 flex
圣杯布局的实现,有很多种. 大致都是借助 padding, margin, float之类的,当然这是传统的实现方式.更多的参考方式圣杯布局小结. 这里说的是用css3 cal 和flex来实现,因为 ...
- CSS3利用box-shadow实现相框效果
CSS3利用box-shadow实现相框效果 <style> html { overflow: hidden; background-color: #653845; background- ...
- CSS3 弹性盒子(Flex Box)
1 CSS3 弹性盒子(Flex Box) 1 http://caniuse.com/#search=flex%20box https://www.w3.org/TR/css-flexbox-1/ C ...
- 前端CSS3布局display:flex用法
前端CSS3布局display:flex用法 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta charset ...
- 响应式布局(CSS3弹性盒flex布局模型)
传统的布局方式都是基于盒模型的 利用display.position.float来布局有一定局限性 比如说实现自适应垂直居中 随着响应式布局的流行,CSS3引入了更加灵活的弹性布局模型 flex弹性布 ...
- CSS3利用text-shadow属性实现多种效果的文字样式展现
一.效过图展示: 已经是比较久之前学习的文字效果了.但是还是很实用很有趣的.利用CSS3提供的text-shadow属性可以给页面上的文字添加阴影效果,因此可以替换掉之前使用过的一些繁琐的图片.到目前 ...
- css参考文档; 官方英文说明!! 1 margin padding 百分比参照物 2 margin值为auto时的说明 3 div在div里垂直居中方法 4 dispaly:flex说明
css参考文档 http://css.doyoe.com/ 两篇很好的文章:(下面的css官方英文说明链接 有时间可以研究下 http://www.w3.org/TR/css3-box/ ...
- css3布局属性flex
html代码如下: <ul class="ul_box"> <li><a href="#">html</a>&l ...
随机推荐
- 多个 label checkbox 组合 显示在同一个水平线上[前提Bootstrap框架]
<th align="left" valign="middle"> <label class="checkbox inline fo ...
- word调整技巧
a4纸如何留白:
- 隐马尔科夫模型(hidden Markov model, HMM)
- 【cf489】D. Unbearable Controversy of Being(暴力)
http://codeforces.com/contest/489/problem/D 很显然,我们只需要找对于每个点能到达的深度为3的点的路径的数量,那么对于一个深度为3的点,如果有a种方式到达,那 ...
- c#后台List转为js对象(在前台操作)
<!-- 用html标签防止html转义 (html.raw方法转双引号中的双引号时不会转义) --><input id="json" type="hi ...
- 采用std::thread 替换 openmp
内容转换的,具体详见博客:https://cloud.tencent.com/developer/article/1094617 及对应的code:https://github.com/cpuimag ...
- VC/MFC中通过CWebPage类调用javascript函数(给js函数传参,并取得返回值)
转自:http://www.cnblogs.com/javaexam2/archive/2012/07/14/2632959.html ①需要一个别人写好的类CWebPage,将其对于的两个文件Web ...
- System.getProperty()方法大全 (转载)
System.out.println("java版本号:" + System.getProperty("java.version")); // java版本号S ...
- Java中Integer类的方法和request的setAttribute方法的使用与理解
一.Integer类的使用方法 Interger:整数类型 1.属性. static int MAX_VALUE:返回最大的整型数: static int MIN_VALUE:返回最小的整型数: st ...
- Oracle Schema Objects——Tables——Oracle Data Types
Oracle Schema Objects Oracle Data Types 数据类型 Data Type Description NUMBER(P,S) Number value having a ...
