新手入门贴:史上最全Web端即时通讯技术原理详解
关于IM(InstantMessaging)即时通信类软件(如微信,QQ),大多数都是桌面应用程序或者native应用较为流行,而网上关于原生IM或桌面IM软件类的通信原理介绍也较多,此处不再赘述。而web端的IM应用,由于浏览器的兼容性以及其固有的“客户端请求服务器处理并响应”的通信模型,造成了要在浏览器中实现一个兼容性较好的IM应用,其通信过程必然是诸多技术的组合,本文的目的就是要详细探讨这些技术并分析其原理和过程。
1.基于web的固有通信方式
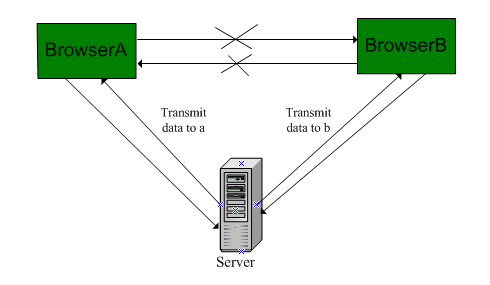
浏览器本身作为一个瘦客户端,不具备直接通过系统调用来达到和处于异地的另外一个客户端浏览器通信的功能。这和我们桌面应用的工作方式是不同的,通常桌面应用通过socket可以和远程主机上另外一端的一个进程建立TCP连接,从而达到全双工的即时通信。浏览器从诞生开始一直走的是客户端请求服务器,服务器返回结果的模式,即使发展至今仍然没有任何改变。所以可以肯定的是,要想实现两个客户端的通信,必然要通过服务器进行信息的转发。例如A要和B通信,则应该是A先把信息发送给IM应用服务器,服务器根据A信息中携带的接收者将它再转发给B,同样B到A也是这种模式,如下所示:

2.固有通信方式实现IM应用需要解决的问题
我们认识到基于web实现IM软件依然要走浏览器请求服务器的模式,这这种方式下,针对IM软件的开发需要解决如下三个问题:
1)双全工通信:即达到浏览器拉取(pull)服务器数据,服务器推送(push)数据到浏览器;
2)低延迟:即浏览器A发送给B的信息经过服务器要快速转发给B,同理B的信息也要快速交给A,实际上就是要求任何浏览器能够快速请求服务器的数据,服务器能够快速推送数据到浏览器;
3)支持跨域:通常客户端浏览器和服务器都是处于网络的不同位置,浏览器本身不允许通过脚本直接访问不同域名下的服务器,即使IP地址相同域名不同也不行,域名相同端口不同也不行,这方面主要是为了安全考虑。
基于以上分析,下面针对这三个问题给出解决方案。
3.全双工低延迟的解决办法
解决方案1.客户端浏览器轮询服务器(polling)
这是最简单的一种解决方案,其原理是在客户端通过Ajax的方式的方式每隔一小段时间就发送一个请求到服务器,服务器返回最新数据,然后客户端根据获得的数据来更新界面,这样就间接实现了即时通信。优点是简单,缺点是对服务器压力较大,浪费带宽流量(通常情况下数据都是没有发生改变的)。
客户端代码如下:

- function createXHR(){
- if(typeof XMLHttpRequest !='undefined'){
- return new XMLHttpRequest();
- }else if(typeof ActiveXObject !='undefined' ){
- if(typeof arguments.callee.activeXString!="string"){
- var versions=["MSXML2.XMLHttp.6.0","MSXML2.XMLHttp.3.0",
- "MSXML2.XMLHttp"],
- i,len;
- for(i=0,len=versions.length;i<len;i++){
- try{
- new ActiveXObject(versions[i]);
- arguments.callee.activeXString=versions[i];
- break;
- }catch(ex) {
- }
- }
- }
- return new ActiveXObject(arguments.callee.activeXString);
- }else{
- throw new Error("no xhr object available");
- }
- }
- function polling(url,method,data){
- method=method ||'get';
- data=data || null;
- var xhr=createXHR();
- xhr.onreadystatechange=function(){
- if(xhr.readyState==4){
- if(xhr.status>=200&&xhr.status<300||xhr.status==304){
- console.log(xhr.responseText);
- }else{
- console.log("fail");
- }
- }
- };
- xhr.open(method,url,true);
- xhr.send(data);
- }
- setInterval(function(){
- polling('http://localhost:8088/time','get');
- },2000);

创建一个XHR对象,每2秒就请求服务器一次获取服务器时间并打印出来。
服务端代码(Node.js)

- var http=require('http');
- var fs = require("fs");
- var server=http.createServer(function(req,res){
- if(req.url=='/time'){
- //res.writeHead(200, {'Content-Type': 'text/plain','Access-Control-Allow-Origin':'http://localhost'});
- res.end(new Date().toLocaleString());
- };
- if(req.url=='/'){
- fs.readFile("./pollingClient.html", "binary", function(err, file) {
- if (!err) {
- res.writeHead(200, {'Content-Type': 'text/html'});
- res.write(file, "binary");
- res.end();
- }
- });
- }
- }).listen(8088,'localhost');
- server.on('connection',function(socket){
- console.log("客户端连接已经建立");
- });
- server.on('close',function(){
- console.log('服务器被关闭');
- });

结果如下:

解决方案2.长轮询(long-polling)
在上面的轮询解决方案中,由于每次都要发送一个请求,服务端不管数据是否发生变化都发送数据,请求完成后连接关闭。这中间经过的很多通信是不必要的,于是又出现了长轮询(long-polling)方式。这种方式是客户端发送一个请求到服务器,服务器查看客户端请求的数据是否发生了变化(是否有最新数据),如果发生变化则立即响应返回,否则保持这个连接并定期检查最新数据,直到发生了数据更新或连接超时。同时客户端连接一旦断开,则再次发出请求,这样在相同时间内大大减少了客户端请求服务器的次数。代码如下:
客户端:

- function createXHR(){
- if(typeof XMLHttpRequest !='undefined'){
- return new XMLHttpRequest();
- }else if(typeof ActiveXObject !='undefined' ){
- if(typeof arguments.callee.activeXString!="string"){
- var versions=["MSXML2.XMLHttp.6.0","MSXML2.XMLHttp.3.0",
- "MSXML2.XMLHttp"],
- i,len;
- for(i=0,len=versions.length;i<len;i++){
- try{
- new ActiveXObject(versions[i]);
- arguments.callee.activeXString=versions[i];
- break;
- }catch(ex) {
- }
- }
- }
- return new ActiveXObject(arguments.callee.activeXString);
- }else{
- throw new Error("no xhr object available");
- }
- }
- function longPolling(url,method,data){
- method=method ||'get';
- data=data || null;
- var xhr=createXHR();
- xhr.onreadystatechange=function(){
- if(xhr.readyState==4){
- if(xhr.status>=200&&xhr.status<300||xhr.status==304){
- console.log(xhr.responseText);
- }else{
- console.log("fail");
- }
- longPolling(url,method,data);
- }
- };
- xhr.open(method,url,true);
- xhr.send(data);
- }
- longPolling('http://localhost:8088/time','get');

在XHR对象的readySate为4的时候,表示服务器已经返回数据,本次连接已断开,再次请求服务器建立连接。
服务端代码:

- var http=require('http');
- var fs = require("fs");
- var server=http.createServer(function(req,res){
- if(req.url=='/time'){
- setInterval(function(){
- sendData(res);
- },20000);
- };
- if(req.url=='/'){
- fs.readFile("./lpc.html", "binary", function(err, file) {
- if (!err) {
- res.writeHead(200, {'Content-Type': 'text/html'});
- res.write(file, "binary");
- res.end();
- }
- });
- }
- }).listen(8088,'localhost');
- //用随机数模拟数据是否变化
- function sendData(res){
- var randomNum=Math.floor(10*Math.random());
- console.log(randomNum);
- if(randomNum>=0&&randomNum<=5){
- res.end(new Date().toLocaleString());
- }
- }

在服务端通过生成一个在1到9之间的随机数来模拟判断数据是否发生了变化,当随机数在0到5之间表示数据发生了变化,直接返回,否则保持连接,每隔2秒再检测。
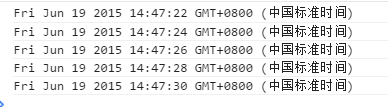
结果如下:

可以看到返回的时间是没有规律的,并且单位时间内返回的响应数相比polling方式较少。
解决方案3.基于http-stream通信
上面的long-polling技术为了保持客户端与服务端的长连接采取的是服务端阻塞(保持响应不返回),客户端轮询的方式,在comet技术中,还存在一种基于http-stream流的通信方式。其原理是让客户端在一次请求中保持和服务端连接不断开,然后服务端源源不断传送数据给客户端,就好比数据流一样,并不是一次性将数据全部发给客户端。它与polling方式的区别在于整个通信过程客户端只发送一次请求,然后服务端保持与客户端的长连接,并利用这个连接在回送数据给客户端。
这种方案有分为几种不同的数据流传输方式:
3.1基于XHR对象的streaming方式:
这种方式的思想是构造一个XHR对象,通过监听它的onreadystatechange事件,当它的readyState为3的时候,获取它的responseText然后进行处理,readyState为3表示数据传送中,整个通信过程还没有结束,所以它还在不断获取服务端发送过来的数据,直到readyState为4的时候才表示数据发送完毕,一次通信过程结束。在这个过程中,服务端传给客户端的数据是分多次以stream的形式发送给客户端,客户端也是通过stream形式来获取的,所以称作http-streaming数据流方式,代码如下:
客户端代码:

- function createStreamClient(url,progress,done){
- //received为接收到数据的计数器
- var xhr=new XMLHttpRequest(),received=0;
- xhr.open("get",url,true);
- xhr.onreadystatechange=function(){
- var result;
- if(xhr.readyState==3){
- //console.log(xhr.responseText);
- result=xhr.responseText.substring(received);
- received+=result.length;
- progress(result);
- }else if(xhr.readyState==4){
- done(xhr.responseText);
- }
- };
- xhr.send(null);
- return xhr;
- }
- var client=createStreamClient("http://localhost:8088/stream",function(data){
- console.log("Received:"+data);
- },function(data){
- console.log("Done,the last data is:"+data);
- })

这里由于客户端收到的数据是分段发过来的,所以最好定义一个游标received,来获取最新数据而舍弃之前已经接收到的数据,通过这个游标每次将接收到的最新数据打印出来,并且在通信结束后打印出整个responseText。
服务端代码:

- var http=require('http');
- var fs = require("fs");
- var count=0;
- var server=http.createServer(function(req,res){
- if(req.url=='/stream'){
- res.setHeader('content-type', 'multipart/octet-stream');
- var timer=setInterval(function(){
- sendRandomData(timer,res);
- },2000);
- };
- if(req.url=='/'){
- fs.readFile("./xhr-stream.html", "binary", function(err, file) {
- if (!err) {
- res.writeHead(200, {'Content-Type': 'text/html'});
- res.write(file, "binary");
- res.end();
- }
- });
- }
- }).listen(8088,'localhost');
- function sendRandomData(timer,res){
- var randomNum=Math.floor(10000*Math.random());
- console.log(randomNum);
- if(count++==10){
- clearInterval(timer);
- res.end(randomNum.toString());
- }
- res.write(randomNum.toString());
- }

服务端通过计数器count将数据分十次发送,每次生成一个小于10000的随机数发送给客户端让它进行处理。
结果如下:

可以看到每次传过来的数据流都进行了处理,同时打印出了整个最终接收到的完整数据。这种方式间接实现了客户端请求,服务端及时推送数据给客户端。
3.2基于iframe的数据流
由于低版本的IE不允许在XHR的readyState为3的时候获取其responseText属性,为了达到在IE上使用这个技术,又出现了基于iframe的数据流通信方式。具体来讲,就是在浏览器中动态载入一个iframe,让它的src属性指向请求的服务器的URL,实际上就是向服务器发送了一个http请求,然后在浏览器端创建一个处理数据的函数,在服务端通过iframe与浏览器的长连接定时输出数据给客户端,但是这个返回的数据并不是一般的数据,而是一个类似于<script type=\"text/javascript\">parent.process('"+randomNum.toString()+"')</script>脚本执行的方式,浏览器接收到这个数据就会将它解析成js代码并找到页面上指定的函数去执行,实际上是服务端间接使用自己的数据间接调用了客户端的代码,达到实时更新客户端的目的。
客户端代码如下:

- 1 function process(data){
- 2 console.log(data);
- 3 }
- 4 var dataStream = function (url) {
- 5 var ifr = document.createElement("iframe"),timer;
- 6 ifr.src = url;
- 7 document.body.appendChild(ifr);
- 8 };
- 9 dataStream('http://localhost:8088/htmlfile');

客户端为了简单起见,定义对数据处理就是打印出来
服务端代码:

- 1 var http=require('http');
- 2 var fs = require("fs");
- 3 var count=0;
- 4 var server=http.createServer(function(req,res){
- 5 if(req.url=='/htmlfile'){
- 6 res.setHeader('content-type', 'text/html');
- 7 var timer=setInterval(function(){
- 8 sendRandomData(timer,res);
- 9 },2000);
- 10
- 11 };
- 12 if(req.url=='/'){
- 13 fs.readFile("./htmlfile-stream.html", "binary", function(err, file) {
- 14 if (!err) {
- 15 res.writeHead(200, {'Content-Type': 'text/html'});
- 16 res.write(file, "binary");
- 17 res.end();
- 18 }
- 19 });
- 20 }
- 21 }).listen(8088,'localhost');
- 22 function sendRandomData(timer,res){
- 23 var randomNum=Math.floor(10000*Math.random());
- 24 console.log(randomNum.toString());
- 25 if(count++==10){
- 26 clearInterval(timer);
- 27 res.end("<script type=\"text/javascript\">parent.process('"+randomNum.toString()+"')</script>");
- 28 }
- 29 res.write("<script type=\"text/javascript\">parent.process('"+randomNum.toString()+"')</script>");
- 30 }

服务端定时发送随机数给客户端,并调用客户端process函数
在IE5中测试结果如下:

可以看到实现在低版本IE中客户端到服务器的请求-推送的即时通信。
3.3 基于htmlfile的数据流通信
又出现新问题了,在IE中,使用iframe请求服务端,服务端保持通信连接没有全部返回之前,浏览器title一直处于加载状态,并且底部也显示正在加载,这对于一个产品来讲用户体验是不好的,于是谷歌的天才们又想出了一中hack方式。就是在IE中,动态生成一个htmlfile对象,这个对象ActiveX形式的com组件,它实际上就是一个在内存中实现的HTML文档,通过将生成的iframe添加到这个内存中的HTMLfile中,并利用iframe的数据流通信方式达到上面的效果。同时由于HTMLfile对象并不是直接添加到页面上的,所以并没有造成浏览器显示正在加载的现象。代码如下:
客户端:

- 1 function connect_htmlfile(url, callback) {
- 2 var transferDoc = new ActiveXObject("htmlfile");
- 3 transferDoc.open();
- 4 transferDoc.write(
- 5 "<!DOCTYPE html><html><body><script type=\"text/javascript\">" +
- 6 "document.domain='" + document.domain + "';" +
- 7 "<\/script><\/body><\/html>");
- 8 transferDoc.close();
- 9 var ifrDiv = transferDoc.createElement("div");
- 10 transferDoc.body.appendChild(ifrDiv);
- 11 ifrDiv.innerHTML = "<iframe src='" + url + "'><\/iframe>";
- 12 transferDoc.callback=callback;
- 13 setInterval( function () {}, 10000);
- 14 }
- 15 function prograss(data) {
- 16 alert(data);
- 17 }
- 18 connect_htmlfile('http://localhost:8088/htmlfile',prograss);

服务端传送给iframe的是这样子
- <script type=\"text/javascript\">callback.process('"+randomNum.toString()+"')</script>
这样就在iframe流的原有方式下避免了浏览器的加载状态。
解决方案4.SSE(服务端推送事件)eventSource
为了解决浏览器只能够单向传输数据到服务端,HTML5提供了一种新的技术叫做服务器推送事件SSE,关于该技术我在之前的文章中有详细介绍,它能够实现客户端请求服务端,然后服务端利用与客户端建立的这条通信连接push数据给客户端,客户端接收数据并处理的目的。从独立的角度看,SSE技术提供的是从服务器单向推送数据给浏览器的功能,但是配合浏览器主动请求,实际上就实现了客户端和服务器的双向通信。它的原理是在客户端构造一个eventSource对象,该对象具有readySate属性,分别表示如下:
0:正在连接到服务器;
1:打开了连接;
2:关闭了连接。
同时eventSource对象会保持与服务器的长连接,断开后会自动重连,如果要强制连接可以调用它的close方法。
可以它的监听onmessage事件,服务端遵循SSE数据传输的格式给客户端,客户端在onmessage事件触发时就能够接收到数据,从而进行某种处理,代码如下:
客户端:

- 1 var source=new EventSource('http://localhost:8088/evt');
- 2 source.addEventListener('message', function(e) {
- 3 console.log(e.data);
- 4 }, false);
- 5 source.onopen=function(){
- 6 console.log('connected');
- 7 }
- 8 source.onerror=function(err){
- 9 console.log(err);
- 10 }

服务端:

- var http=require('http');
- var fs = require("fs");
- var count=0;
- var server=http.createServer(function(req,res){
- if(req.url=='/evt'){
- //res.setHeader('content-type', 'multipart/octet-stream');
- res.writeHead(200, {"Content-Type":"tex" +
- "t/event-stream", "Cache-Control":"no-cache",
- 'Access-Control-Allow-Origin': '*',
- "Connection":"keep-alive"});
- var timer=setInterval(function(){
- if(++count==10){
- clearInterval(timer);
- res.end();
- }else{
- res.write('id: ' + count + '\n');
- res.write("data: " + new Date().toLocaleString() + '\n\n');
- }
- },2000);
- };
- if(req.url=='/'){
- fs.readFile("./sse.html", "binary", function(err, file) {
- if (!err) {
- res.writeHead(200, {'Content-Type': 'text/html'});
- res.write(file, "binary");
- res.end();
- }
- });
- }
- }).listen(8088,'localhost');

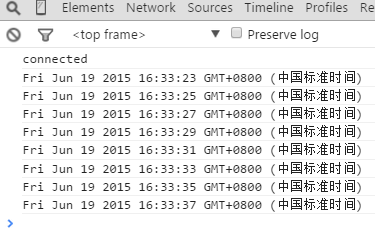
注意这里服务端发送的数据要遵循一定的格式,通常是id:(空格)数据(换行符)data:(空格)数据(两个换行符),如果不遵循这种格式,实际上客户端是会触发error事件的。这里的id是用来标识每次发送的数据的id,是强制要加的。
结果如下:

以上就是比较常用的客户端服务端双向即时通信的解决方案,下面再来看如何实现跨域。
4.跨域解决办法
关于跨域是什么,限于篇幅所限,这里不做介绍,网上有很多详细的文章,这里只列举解决办法:
解决方案4.1基于XHR的COSR(跨域资源共享)
CORS(跨域资源共享)是一种允许浏览器脚本向出于不同域名下服务器发送请求的技术,它是在原生XHR请求的基础上,XHR调用open方法时,地址指向一个跨域的地址,在服务端通过设置'Access-Control-Allow-Origin':'*'响应头部告诉浏览器,发送的数据是一个来自于跨域的并且服务器允许响应的数据,浏览器接收到这个header之后就会绕过平常的跨域限制,从而和平时的XHR通信没有区别。该方法的主要好处是在于客户端代码不用修改,服务端只需要添加'Access-Control-Allow-Origin':'*'头部即可。适用于ff,safari,opera,chrome等非IE浏览器。跨域的XHR相比非跨域的XHR有一些限制,这是为了安全所需要的,主要有以下限制:
1.客户端不能使用setRequestHeader设置自定义头部;
2.不能发送和接收cookie;
3.调用getAllResponseHeaders()方法总会返回空字符串。
以上这些措施都是为了安全考虑,防止常见的跨站点脚本攻击(XSS)和跨站点请求伪造(CSRF)。
客户端代码:

- 1 var polling=function(){
- 2 var xhr=new XMLHttpRequest();
- 3 xhr.onreadystatechange=function(){
- 4 if(xhr.readyState==4)
- 5 if(xhr.status==200){
- 6 console.log(xhr.responseText);
- 7 }
- 8 }
- 9 xhr.open('get','http://localhost:8088/cors');
- 10 xhr.send(null);
- 11 };
- 12 setInterval(function(){
- 13 polling();
- 14 },1000);

服务端代码:

- var http=require('http');
- var fs = require("fs");
- var server=http.createServer(function(req,res){
- if(req.url=='/cors'){
- res.writeHead(200, {'Content-Type': 'text/plain','Access-Control-Allow-Origin':'http://localhost'});
- res.end(new Date().toString());
- }
- if(req.url=='/jsonp'){
- }
- }).listen(8088,'localhost');
- server.on('connection',function(socket){
- console.log("客户端连接已经建立");
- });
- server.on('close',function(){
- console.log('服务器被关闭');
- });

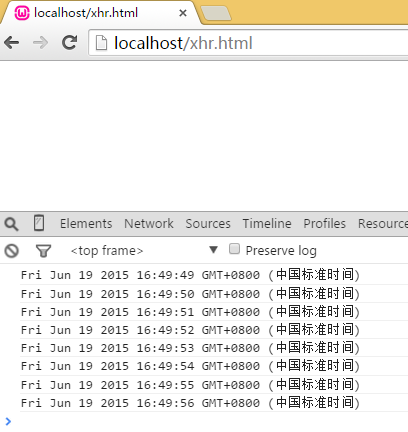
注意服务端需要设置头部Access-Control-Allow-Origin为需要跨域的域名
这里为了测试在端口8088上监听请求,然后让客户端在80端口上请求服务,结果如下:

解决方案4.2 基于XDR的CORS
对于IE8-10,它是不支持使用原生的XHR对象请求跨域服务器的,它自己实现了一个XDomainRequest对象,类似于XHR对象,能够发送跨域请求,它主要有以下限制:
1.cookie不会随请求发送,也不会随响应返回;
2.只能设置请求头部信息中的Content-Type字段;
3.不能访问响应头部信息;
4.只支持Get和Post请求;
5.只支持IE8-IE10;
客户端请求代码:

- var polling=function(){
- var xdr=new XDomainRequest();
- xdr.onload=function(){
- console.log(xdr.responseText);
- };
- xdr.onerror=function(){
- console.log('failed');
- };
- xdr.open('get','http://localhost:8088/cors');
- xdr.send(null);
- };
- setInterval(function(){
- polling();
- },1000);

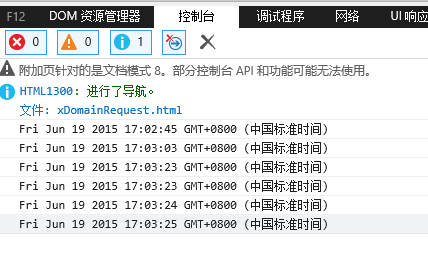
服务端代码和同上,在IE8中测试结果如下:

解决方案4.3基于JSONP的跨域
这种方式不需要在服务端添加Access-Control-Allow-Origin头信息,其原理是利用HTML页面上script标签对跨域没有限制的特点,让它的src属性指向服务端请求的地址,其实是通过script标签发送了一个http请求,服务器接收到这个请求之后,返回的数据是自己的数据加上对客户端JS函数的调用,其原理类似于我们上面所说的iframe流的方式,客户端浏览器接收到返回的脚本调用会解析执行,从而达到更新界面的目的。
客户端代码如下:

- function callback(data){
- console.log("获得的跨域数据为:"+data);
- }
- function sendJsonp(url){
- var oScript=document.createElement("script");
- oScript.src=url;
- oScript.setAttribute('type',"text/javascript");
- document.getElementsByTagName('head')[0].appendChild(oScript);
- }
- setInterval(function(){
- sendJsonp('http://localhost:8088/jsonp?cb=callback');
- },1000);

服务端代码:

- var http=require('http');
- var url=require('url');
- var server=http.createServer(function(req,res){
- if(/\/jsonp/.test(req.url)){
- var urlData=url.parse(req.url,true);
- var methodName=urlData.query.cb;
- res.writeHead(200,{'Content-Type':'application/javascript'});
- //res.end("<script type=\"text/javascript\">"+methodName+"("+new Date().getTime()+");</script>");
- res.end(methodName+"("+new Date().getTime()+");");
- //res.end(new Date().toString());
- }
- }).listen(8088,'localhost');
- server.on('connection',function(socket){
- console.log("客户端连接已经建立");
- });
- server.on('close',function(){
- console.log('服务器被关闭');
- });

注意这里服务端输出的数据content-type首部要设定为application/javascript,否则某些浏览器会将其当做文本解析。
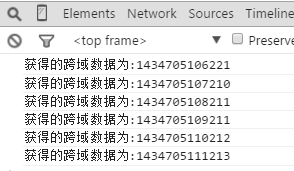
结果如下:

5.websocket
在上面的这些解决方案中,都是利用浏览器单向请求服务器或者服务器单向推送数据到浏览器这些技术组合在一起而形成的hack技术,在HTML5中,为了加强web的功能,提供了websocket技术,它不仅是一种web通信方式,也是一种应用层协议。它提供了浏览器和服务器之间原生的双全工跨域通信,通过浏览器和服务器之间建立websocket连接(实际上是TCP连接),在同一时刻能够实现客户端到服务器和服务器到客户端的数据发送。关于该技术的原理,我之前一篇文章中做了比较详细的介绍,此处就不在赘述了,直接给出代码。在看代码之前,需要先了解websocket整个工作过程:
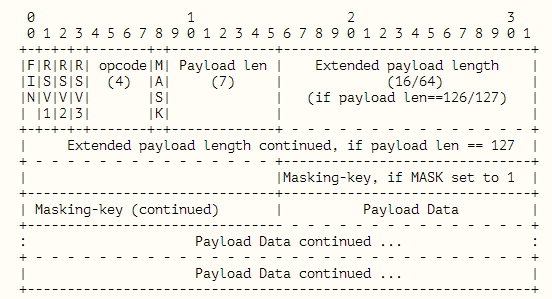
首先是客户端new 一个websocket对象,该对象会发送一个http请求到服务端,服务端发现这是个webscoket请求,会同意协议转换,发送回客户端一个101状态码的response,以上过程称之为一次握手,经过这次握手之后,客户端就和服务端建立了一条TCP连接,在该连接上,服务端和客户端就可以进行双向通信了。这时的双向通信在应用层走的就是ws或者wss协议了,和http就没有关系了。所谓的ws协议,就是要求客户端和服务端遵循某种格式发送数据报文(帧),然后对方才能够理解。关于ws协议要求的数据格式官网指定如下:

其中比较重要的是FIN字段,它占用1位,表示这是一个数据帧的结束标志,同时也下一个数据帧的开始标志。opcode字段,它占用4位,当为1时,表示传递的是text帧,2表示二进制数据帧,8表示需要结束此次通信(就是客户端或者服务端哪个发送给对方这个字段,就表示对方要关闭连接了)。9表示发送的是一个ping数据。mask占用1位,为1表示masking-key字段可用,masking-key字段是用来对客户端发送来的数据做unmask操作的。它占用0到4个字节。Payload字段表示实际发送的数据,可以是字符数据也可以是二进制数据。
所以不管是客户端和服务端向对方发送消息,都必须将数据组装成上面的帧格式来发送。首先来看服务端代码:
这里借用了次碳酸钴的代码:

- //握手成功之后就可以发送数据了
- var crypto = require('crypto');
- var WS = '258EAFA5-E914-47DA-95CA-C5AB0DC85B11';
- var server=require('net').createServer(function (socket) {
- var key;
- socket.on('data', function (msg) {
- if (!key) {
- //获取发送过来的Sec-WebSocket-key首部
- key = msg.toString().match(/Sec-WebSocket-Key: (.+)/)[1];
- key = crypto.createHash('sha1').update(key + WS).digest('base64');
- socket.write('HTTP/1.1 101 Switching Protocols\r\n');
- socket.write('Upgrade: WebSocket\r\n');
- socket.write('Connection: Upgrade\r\n');
- //将确认后的key发送回去
- socket.write('Sec-WebSocket-Accept: ' + key + '\r\n');
- //输出空行,结束Http头
- socket.write('\r\n');
- } else {
- var msg=decodeData(msg);
- console.log(msg);
- //如果客户端发送的操作码为8,表示断开连接,关闭TCP连接并退出应用程序
- if(msg.Opcode==8){
- socket.end();
- server.unref();
- }else{
- socket.write(encodeData({FIN:1,
- Opcode:1,
- PayloadData:"接受到的数据为"+msg.PayloadData}));
- }
- }
- });
- });
- server.listen(8000,'localhost');
- //按照websocket数据帧格式提取数据
- function decodeData(e){
- var i=0,j,s,frame={
- //解析前两个字节的基本数据
- FIN:e[i]>>7,Opcode:e[i++]&15,Mask:e[i]>>7,
- PayloadLength:e[i++]&0x7F
- };
- //处理特殊长度126和127
- if(frame.PayloadLength==126)
- frame.length=(e[i++]<<8)+e[i++];
- if(frame.PayloadLength==127)
- i+=4, //长度一般用四字节的整型,前四个字节通常为长整形留空的
- frame.length=(e[i++]<<24)+(e[i++]<<16)+(e[i++]<<8)+e[i++];
- //判断是否使用掩码
- if(frame.Mask){
- //获取掩码实体
- frame.MaskingKey=[e[i++],e[i++],e[i++],e[i++]];
- //对数据和掩码做异或运算
- for(j=0,s=[];j<frame.PayloadLength;j++)
- s.push(e[i+j]^frame.MaskingKey[j%4]);
- }else s=e.slice(i,frame.PayloadLength); //否则直接使用数据
- //数组转换成缓冲区来使用
- s=new Buffer(s);
- //如果有必要则把缓冲区转换成字符串来使用
- if(frame.Opcode==1)s=s.toString();
- //设置上数据部分
- frame.PayloadData=s;
- //返回数据帧
- return frame;
- }
- //对发送数据进行编码
- function encodeData(e){
- var s=[],o=new Buffer(e.PayloadData),l=o.length;
- //输入第一个字节
- s.push((e.FIN<<7)+e.Opcode);
- //输入第二个字节,判断它的长度并放入相应的后续长度消息
- //永远不使用掩码
- if(l<126)s.push(l);
- else if(l<0x10000)s.push(126,(l&0xFF00)>>2,l&0xFF);
- else s.push(
- 127, 0,0,0,0, //8字节数据,前4字节一般没用留空
- (l&0xFF000000)>>6,(l&0xFF0000)>>4,(l&0xFF00)>>2,l&0xFF
- );
- //返回头部分和数据部分的合并缓冲区
- return Buffer.concat([new Buffer(s),o]);
- }

服务端通过监听data事件来获取客户端发送来的数据,如果是握手请求,则发送http 101响应,否则解析得到的数据并打印出来,然后判断是不是断开连接的请求(Opcode为8),如果是则断开连接,否则将接收到的数据组装成帧再发送给客户端。
客户端代码:

- window.onload=function(){
- var ws=new WebSocket("ws://127.0.0.1:8088");
- var oText=document.getElementById('message');
- var oSend=document.getElementById('send');
- var oClose=document.getElementById('close');
- var oUl=document.getElementsByTagName('ul')[0];
- ws.onopen=function(){
- oSend.onclick=function(){
- if(!/^\s*$/.test(oText.value)){
- ws.send(oText.value);
- }
- };
- };
- ws.onmessage=function(msg){
- var str="<li>"+msg.data+"</li>";
- oUl.innerHTML+=str;
- };
- ws.onclose=function(e){
- console.log("已断开与服务器的连接");
- ws.close();
- }
- }

客户端创建一个websocket对象,在onopen时间触发之后(握手成功后),给页面上的button指定一个事件,用来发送页面input当中的信息,服务端接收到信息打印出来,并组装成帧返回给日客户端,客户端再append到页面上。
结果如下:
浏览器:

服务端输出结果:

从上面可以看出,websocket在支持它的浏览器上确实提供了一种全双工跨域的通信方案,所以在各以上各种方案中,我们的首选无疑是websocket。
6.总结
上面论述了这么多对于IM应用开发所涉及到的通信方式,在实际开发中,我们通常使用的是一些别人写好的实时通讯的库,比如socket.io,sockjs,他们的原理就是将上面(还有一些其他的如基于Flash的push)的一些技术进行了在客户端和服务端的封装,然后给开发者一个统一调用的接口。这个接口在支持websocket的环境下使用websocket,在不支持它的时候启用上面所讲的一些hack技术。从实际来讲,单独使用上面所讲的任何一种技术(websocket除外)达不到我们在文章开头提出的低延时,双全工,跨域的全部要求,只有把他们组合起来才能够很好地工作,所以通常情况下,这些库都是在不同的浏览器上采用各种不同的组合来实现实时通讯的。下面是sockjs在不同浏览器下面采取的不同组合方式:

从图上可以看出,对于现代浏览器(IE10+,chrome14+,Firefox10+,Safari5+以及Opera12+)都是能够很好的支持websocket的,其余低版本浏览器通常使用基于XHR(XDR)的polling(streaming)或者是基于iframe的的polling(streaming),对于IE6,7来讲,它不仅不支持XDR跨域,也不支持XHR跨域,所以只能够采取jsonp-polling的方式。
原文:http://www.cnblogs.com/myzhibie/p/4589420.html
新手入门贴:史上最全Web端即时通讯技术原理详解的更多相关文章
- 新手入门:史上最全Web端即时通讯技术原理详解
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
- Web端即时通讯技术原理详解
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
- 史上最全的maven pom.xml文件教程详解
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- 史上最全的maven的pom.xml文件详解(转载)
此文出处:史上最全的maven的pom.xml文件详解——阿豪聊干货 <project xmlns="http://maven.apache.org/POM/4.0.0" x ...
- Web端即时通讯技术盘点:短轮询、Comet、Websocket、SSE
1. 前言 Web端即时通讯技术因受限于浏览器的设计限制,一直以来实现起来并不容易,主流的Web端即时通讯方案大致有4种:传统Ajax短轮询.Comet技术.WebSocket技术.SSE(Serve ...
- 史上最全的maven的pom.xml文件详解
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- 【史上最全】Hadoop 核心 - HDFS 分布式文件系统详解(上万字建议收藏)
1. HDFS概述 Hadoop 分布式系统框架中,首要的基础功能就是文件系统,在 Hadoop 中使用 FileSystem 这个抽象类来表示我们的文件系统,这个抽象类下面有很多子实现类,究竟使用哪 ...
- Web端即时通讯基础知识补课:一文搞懂跨域的所有问题!
本文原作者: Wizey,作者博客:http://wenshixin.gitee.io,即时通讯网收录时有改动,感谢原作者的无私分享. 1.引言 典型的Web端即时通讯技术应用场景,主要有以下两种形式 ...
- web 端即时通讯
1. 前言 Web端即时通讯技术因受限于浏览器的设计限制,一直以来实现起来并不容易,主流的Web端即时通讯方案大致有4种:传统Ajax短轮询.Comet技术.WebSocket技术.SSE(Serve ...
随机推荐
- wifidog 移植到MIPS平台
使用的是一款Broadcom的芯片,现在上面运行wifidog实现认证上网的功能.由于不是openwrt平台,所以就没了make menuconfig 勾选就能自动编译到版本中的.所以想使用交叉编译的 ...
- Android工程内嵌Flutter
本文记录一下Android主工程中嵌入部分Fluttter页面的实现方法. 创建一个Android工程模拟你的现有工程 为了让Android工程和Flutter工程互不干扰,这里不再以Android工 ...
- javascript 字符串中单引号和双引号区别
最近在使用JavaScript编程,遇到使用字符串的情况. 以下是一些测试代码: var str = 'This is Jack'; var str2 = "This is Tom" ...
- panel,dialog,window组件越界(超出范围)问题汇总
参考地址 之前分别写过panel,dialog,window三个组件因为拖曳或者reSize造成组件越界而无法还原的问题,两篇文章分别针对拖曳和reSize给出了解决方案.不过根据朋友的反馈,reSi ...
- [bug]未能从程序集“System.ServiceModel, Version=3.0.0.0问题解决
在Windows Server 2008中的IIS服务器中部署WCF服务程序时,通过浏览器访问报出如下错误: 未能从程序集“System.ServiceModel, Version=3.0.0.0, ...
- 如何用php启动exe程序,并在进程中查看?
function query_process($service) { /* **查看WINDOWS系统进程列表,并查找指定进程是否存在 */ $tasklist = $_SERVER["WI ...
- cocos2d-html5学习笔记(六)--alpha2中cc.Sequence.create中的bug
cocos2d-html5学习笔记(六)--alpha2中cc.Sequence.create中的bug http://blog.csdn.net/allenice1/article/details/ ...
- mysql 插入 详解
表创建好后,就可以往里插入记录了,插入记录的基本语法如下: INSERT INTO tablename (field1,field2,……fieldn) VALUES(value1,value2,…… ...
- jenkins 下载插件失败处理办法
jenkins 下载插件失败,提示: java.io.IOException: Downloaded file /app/jenkins_home/plugins/jacoco.jpi.tmp doe ...
- Laravel Eloquent ORM--整理(未转)
转:http://blog.csdn.net/a437629292/article/details/46312695 http://www.jianshu.com/p/cb641a4f3599
