2016 年 50 个最佳的轻量级 JavaScript 框架和库
链接:https://zhuanlan.zhihu.com/p/24598210
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
回顾今年已发布的 JS 框架和库,我们针对地筛选了一些能够提供直接和具体功能的免费 JavaScript 插件和库,与大家分享。它们可不是臃肿的一站式框架,而是一些轻量级,并能够帮助你更快、更容易地进行网页设计与开发的实用型框架。
正如你期望的,文中的一些插件可用来创建滑块、图片库、响应式菜单、弹出式窗口以及许多其他常见的组件。同时,你也可以发现一些能够提供独特功能的插件,像旁注工具、GIF 预览、动画图标等。
或许,你可能还想了解下 2015 年 50 个最佳的 JavaScript 集合,以及 50 个最佳的免费 jQuery 插件。
1. Choreographer-js
 Choreographer.js 是一个用于处理复杂动画的简单库。
Choreographer.js 是一个用于处理复杂动画的简单库。
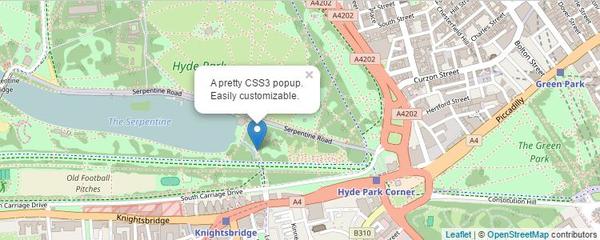
2. Leaflet.js
 Leaflet.js 是一个开源的移动友好交互式地图 JavaScript 库。体积仅有 33 KB.
Leaflet.js 是一个开源的移动友好交互式地图 JavaScript 库。体积仅有 33 KB.
3. Lory
 Lory 是一个由 Vanilla JavaScript 编写的拥有触摸功能的简约滑块。
Lory 是一个由 Vanilla JavaScript 编写的拥有触摸功能的简约滑块。
4. CurrencyFormatter.js
 CurrencyFormatter.js 是一款简单实用的纯 JS 格式化货币库。它支持 155 种不同国家的货币格式,并且 gzip 压缩后仅有 7KB .
CurrencyFormatter.js 是一款简单实用的纯 JS 格式化货币库。它支持 155 种不同国家的货币格式,并且 gzip 压缩后仅有 7KB .
5. Arc
 Arc(Atomic React)是一个基于原子设计模式的 React 应用程序入门套件。
Arc(Atomic React)是一个基于原子设计模式的 React 应用程序入门套件。
6. Egjs

Egjs 是一个基于 jQuery 的具备 UI 交互,效果和实用程序的小型组件库。
7. Shave.js

Shave 是一个用于截断 Html 元素中文本的现代 JavaScript 插件。
8. Next.js

Next.js 是一个用于服务器渲染 React 应用程序的简约框架。
9. jQuery Linechart
 jQuery Linechart 是一个用于构建简单图表的新型 jQuery 插件。
jQuery Linechart 是一个用于构建简单图表的新型 jQuery 插件。
10. Blueprint

Blueprint 是 React UI 组件的集合,它涵盖了 Web 上的常见界面元素、模式以及交互。
11. Tabulator

Tabulator 是一个易用的交互式 jQuery 表单生成插件。
12. baguetteBox.js
 baguetteBox.js 是一个简单、易用的响应式 Lightbox 图片库。它支持移动端上触滑动手势操作。同时,它还是用纯 JavaScript 编写的。
baguetteBox.js 是一个简单、易用的响应式 Lightbox 图片库。它支持移动端上触滑动手势操作。同时,它还是用纯 JavaScript 编写的。
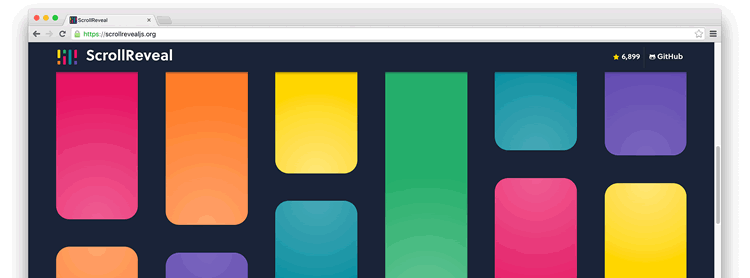
13. ScrollReveal

无论是为桌面,或是移动浏览器,ScrollReveal 插件都可以轻松、快速的帮助你为其创建页面滚动显示动画。
14. Marginotes

Marginotes 是一款使用 jQuery 实现的添加旁注插件。它能够使用 HTML 属性中提供的文本向边距添加相应的注释。如果 jQuery 不是你的“菜”,它还有个不含 jQuery 的版本。
15. Loud Links

Loud Links 是一个轻量级 JavaScript 库,用于向您的网站添加交互音频。它通过创建 HTML5 音频元素,来播放 MP3 或 OGG 格式的音频文件。
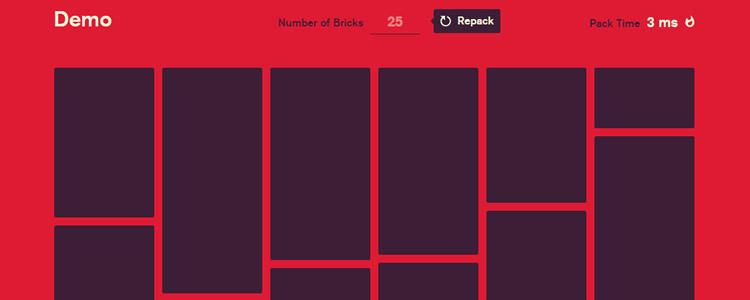
16. Bricks.js

Bricks.js 是一个用于固定宽度元素的快速堆砌布局生成器。
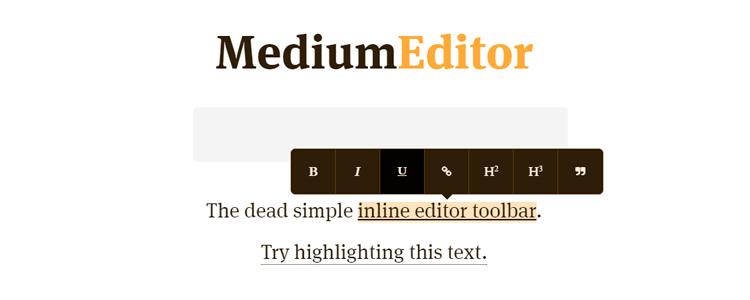
17. MediumEditor
 MediumEditor 是一个用 Vanilla JavaScript 编写的,轻量级用于模仿 Medium 的开源编辑器。同时,它还有一些可选的 Mediaditor 扩展与主题。
MediumEditor 是一个用 Vanilla JavaScript 编写的,轻量级用于模仿 Medium 的开源编辑器。同时,它还有一些可选的 Mediaditor 扩展与主题。
18. Philter

无论是作为一款 jQuery 插件或是 Vanilla JS 框架,Philter 均提供了通过 HTML 属性来控制 CSS 滤镜的方法。
19. SuperEmbed.js
SuperEmbed.js 是一个 JavaScript 库,它可检测出网页上的内嵌视频(涉及 YouTube、Vimeo、Vine、VideoPress、DailyMotion 等)并使他们变成响应式元素。
20. Substance

Substance 是一个基于 Web 内容编辑的 JavaScript 库。它为你提供了创建自定义文本编辑器,以及基于 Web 发布系统所需的所有工具。
21. List.js
 List.js 是一个轻量级、快速的 Vanilla JavaScript 脚本。它能为列表、表或任何 HTML 生成具备搜索、排序、过滤以及灵活性的列表。
List.js 是一个轻量级、快速的 Vanilla JavaScript 脚本。它能为列表、表或任何 HTML 生成具备搜索、排序、过滤以及灵活性的列表。
22. jqGifPreview
 jqGifPreview 是一个简单的 jQuery 插件,用于创建 GIF 预览。类似你在 Facebook 上看到的那样。
jqGifPreview 是一个简单的 jQuery 插件,用于创建 GIF 预览。类似你在 Facebook 上看到的那样。
23. Datedropper.js
 Datedropper.js 是一个 jQuery 插件,它提供了一个简便的方法来管理输入区域的日期。
Datedropper.js 是一个 jQuery 插件,它提供了一个简便的方法来管理输入区域的日期。
24. jfMagnify
 jfMagnify 是一个 jQuery 插件,它可以为任何 HTML 元素创建放大镜效果,而不仅仅是图像。
jfMagnify 是一个 jQuery 插件,它可以为任何 HTML 元素创建放大镜效果,而不仅仅是图像。
25. jQuery formBuilder
 jQuery formBuilder 是一个可视化的 jQuery 插件。你可以用快速拖放的方式来创建表单。
jQuery formBuilder 是一个可视化的 jQuery 插件。你可以用快速拖放的方式来创建表单。
26. Popper.js
 Popper.js 是一个轻量级(压缩后4kb)库,用于管理 poppers,tooltips 和 popovers . 只需要一行代码,你就可以快速、简单的对 tooltips 进行定位。
Popper.js 是一个轻量级(压缩后4kb)库,用于管理 poppers,tooltips 和 popovers . 只需要一行代码,你就可以快速、简单的对 tooltips 进行定位。
27. Image Blur Plugin

Image Blur Plugin 是一个轻量级用于图像模糊的跨浏览器 jQuery 插件。
28. InlineTweet.js
InlineTweet.js 能帮助你轻松地从网页的任何文本上,创建推特表格的分享。而你只需要在带有data-inline-tweet的容器中填好推特的分享文本即可。
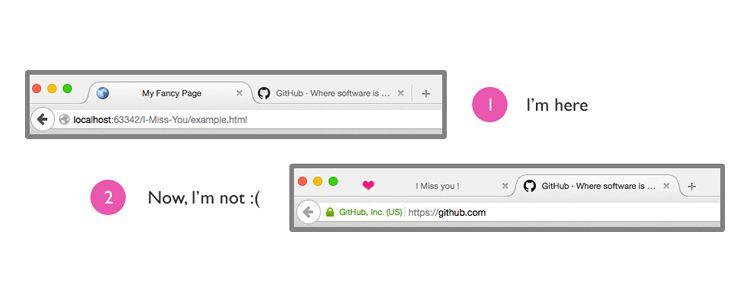
29. iMissYou.js
 iMissYou.js 是一个轻便小巧的 jQuery 插件。它用于当用户离开你的网页时,更改网页的标题和图标。
iMissYou.js 是一个轻便小巧的 jQuery 插件。它用于当用户离开你的网页时,更改网页的标题和图标。
30. SweetAlert2
 SweetAlert2 是一个漂亮、可定制的 JS 弹窗插件,它用于替代浏览器默认的弹窗效果。
SweetAlert2 是一个漂亮、可定制的 JS 弹窗插件,它用于替代浏览器默认的弹窗效果。
31. Turntable.js
 Turntable.js 是一个响应的 jQuery 滑块插件。当你的鼠标(或手指)扫过容器时会产生翻转效果。
Turntable.js 是一个响应的 jQuery 滑块插件。当你的鼠标(或手指)扫过容器时会产生翻转效果。
32. Force.js
 Force.js 是一个 JavaScript 库,它可以轻松地让 HTML 元素在网页上产生动画、页面滚动的效果。
Force.js 是一个 JavaScript 库,它可以轻松地让 HTML 元素在网页上产生动画、页面滚动的效果。
33. Push.js
Push.js 是一个用于启动和运行 Javascript 桌面通知的跨浏览器解决方案。
34. Bideo.js
 Bideo.js 是一个可轻松为网页添加全屏背景视频的 JS 库。
Bideo.js 是一个可轻松为网页添加全屏背景视频的 JS 库。
35. Microlight.js
 Microlight.js 是一个适用于任何编程语言的轻量级代码高亮库,使用它后可大大提高代码的可读性。
Microlight.js 是一个适用于任何编程语言的轻量级代码高亮库,使用它后可大大提高代码的可读性。
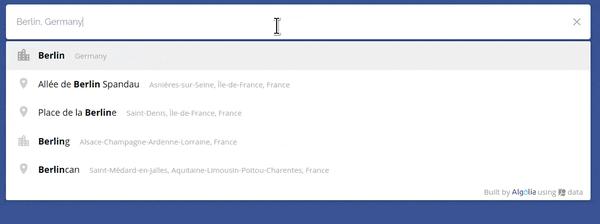
36. Algolia Places
 Algolia Places 是一个易用的 JavaScript 库。当你在网站上使用地址搜索时,它可以提供一种快速自动填充地址的功能。
Algolia Places 是一个易用的 JavaScript 库。当你在网站上使用地址搜索时,它可以提供一种快速自动填充地址的功能。
37. Flatpickr
 Flatpickr 是一款轻量级的日期选择控件。它由 Vanilla JavaScript 所编写。
Flatpickr 是一款轻量级的日期选择控件。它由 Vanilla JavaScript 所编写。
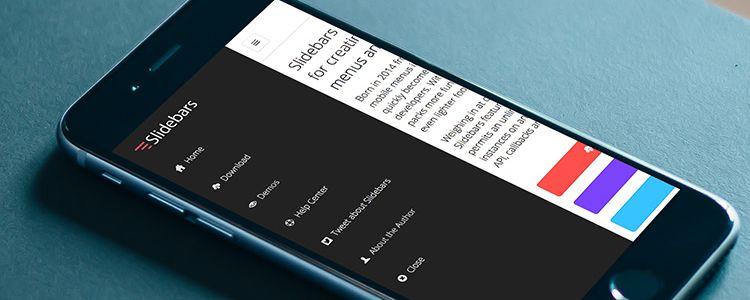
38. Slidebars
 Slidebars 是一个轻量级 jQuery 框架,它用于创建具有移动端应用样式的 off-canvas 菜单界面和侧边栏。
Slidebars 是一个轻量级 jQuery 框架,它用于创建具有移动端应用样式的 off-canvas 菜单界面和侧边栏。
39. anime.js
 anime.js 是一个轻量级、灵活的 JavaScript 动画库。它适用于 CSS、SVG、DOM 属性和 JS 对象。
anime.js 是一个轻量级、灵活的 JavaScript 动画库。它适用于 CSS、SVG、DOM 属性和 JS 对象。
40. Cleave.js
 Cleave.js 是一款简单插件,用于输入框内容的格式化。
Cleave.js 是一款简单插件,用于输入框内容的格式化。
41. Skippr

Skippr 是一个超简单、轻量级的 jQuery 幻灯片插件。
42. iziModal.js
 iziModal.js 是一个融合优雅、响应式、灵活、轻量级于一身的现代 jQuery 插件。
iziModal.js 是一个融合优雅、响应式、灵活、轻量级于一身的现代 jQuery 插件。
43. Lightgallery.js
 Lightgallery.js 是一个功能齐全的 JavaScript Lightbox 库,同时它没有任何依赖。
Lightgallery.js 是一个功能齐全的 JavaScript Lightbox 库,同时它没有任何依赖。
以上就是本文的分享,那么还少了 7 个框架,它们去哪里了?
鬼知道!!一脸懵逼(/ □ \)...
那么,程小狮就将其补全吧!
44. Progressively
 Progressively 是一个用于逐步加载图片的 JavaScript 库。由于它完全用 JavaScript 所编写,所以它不依赖于像 jQuery 这样的第三方库。同时,它的体积也超级小(gzip 压缩后<1.2kB) 当用户浏览到页面上加载的图片时,它能够有效的节省带宽和服务器请求。
Progressively 是一个用于逐步加载图片的 JavaScript 库。由于它完全用 JavaScript 所编写,所以它不依赖于像 jQuery 这样的第三方库。同时,它的体积也超级小(gzip 压缩后<1.2kB) 当用户浏览到页面上加载的图片时,它能够有效的节省带宽和服务器请求。
45. Features.js

Feature.js 是一个快速、简单、轻量级的浏览器功能检测库。它没有任何的依赖,并且 gzip 压缩后仅有1kb.
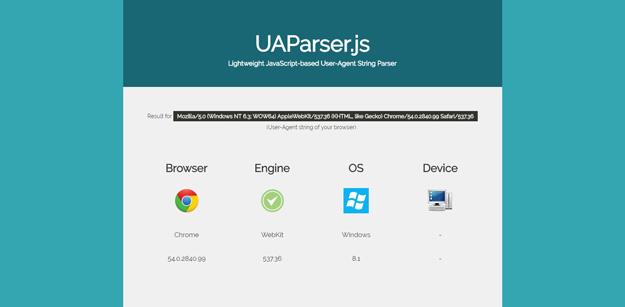
46. UAParser.js
 UAParser.js 是一个轻量级基于JavaScript 的 User-Agent 字符串解析库。用于识别 Web 浏览器的详细类型、布局引擎、操作系统、CPU架构和设备类型/模型。它支持 browser 和 node.js 环境,也可作为 jQuery / Zepto 的插件,Bower / Meteor 的包,以及 RequireJS / AMD 的模块。
UAParser.js 是一个轻量级基于JavaScript 的 User-Agent 字符串解析库。用于识别 Web 浏览器的详细类型、布局引擎、操作系统、CPU架构和设备类型/模型。它支持 browser 和 node.js 环境,也可作为 jQuery / Zepto 的插件,Bower / Meteor 的包,以及 RequireJS / AMD 的模块。
47. Monkberry

Monkberry 是一个快速,小巧(1kb)的用于构建 Web 用户界面的 JavaScript 库 。
48. viewScroller.js

viewScroller.js 是一个小巧易用的解决方案,它可以帮助你创建全页滚动网站。
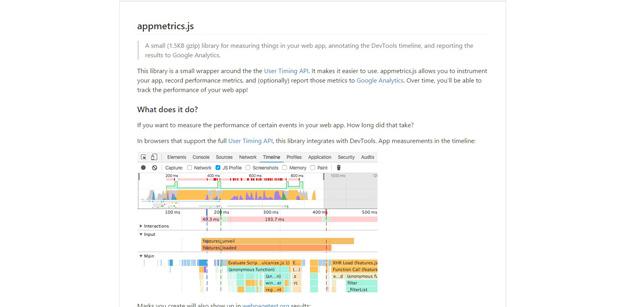
49. Appmetrics.js

Appmetrics.js 是一个用来测量 Web 应用程序的小型 JS 库,并把结果报告发送到 Google Analytics 上。
50. Senna.js

Senna.js 是一个轻量级、快速的单页面应用程序引擎,它提供了几个低级的API,你可以借助它来构建现代的 Web 应用程序。同时,它压缩后的大小只有 15 KB,没有任何依赖。
2016 年 50 个最佳的轻量级 JavaScript 框架和库的更多相关文章
- 2017最好的JavaScript框架、库和工具 — SitePoint
与开发者数量相比,可能有更多的JavaScript框架.库和工具.截止到2017年5月,在GitHub上快速搜索能搜到超过110万的JavaScript项目. 在npmjs上有50万的可用包,并且这些 ...
- 顶级的JavaScript框架、库、工具及其使用
几乎每隔一个星期,就有一个新的 JavaScript 库席卷网络社区!Web 社区日益活跃.多样,并在多个领域快速成长.想要研究每一个重要的 JavaScript 框架和库,是个不可能完成的任务.接下 ...
- javascript框架(库)
javascript框架(库)高级JavaScript编程,尤其是复杂的浏览器差异处理,通常是困难和耗时的.为了响应这些调整,出现了许多javascript(helper)库.这些JavaScript ...
- 前端必备,十大热门的 JavaScript 框架和库
JavaScript 框架和库可以说是开源项目中最庞大也是最累的类目了,目前在github 上这一类的项目是最多的,并且几乎每隔一段时间就会出现一个新的项目席卷网络社区,虽然这样推动了创新的发展,但不 ...
- JavaScript 框架(库)
JavaScript 高级程序设计(特别是对浏览器差异的复杂处理),通常很困难也很耗时. 为了应对这些调整,许多的 JavaScript (helper) 库应运而生. 这些 JavaScript 库 ...
- 写的一个轻量级javascript框架的设计模式
公司一直使用jQuery框架,一些小的项目还是觉得jQuery框架太过于强大了,于是自己周末有空琢磨着写个自己的框架.谈到js的设计模式,不得不说说js的类继承机制,javascript不同于PHP可 ...
- 2016年31款轻量高效的开源JavaScript插件和库
目前有很多网站设计师和开发者喜欢使用由JavaScript开发的插件和库,但同时面临一个苦恼的问题:它们中的大多数实在是太累赘而且常常降低网站的性能.其实,其中也有不少轻量级的插件和库,它们不仅轻巧有 ...
- 2016年31款轻量高效的开源 JavaScript 插件和库
目前有很多网站设计师和开发者喜欢使用由JavaScript开发的插件和库,但同时面临一个苦恼的问题:它们中的大多数实在是太累赘而且常常降低网站的性能.其实,其中也有不少轻量级的插件和库,它们不仅轻巧有 ...
- 2016 年 31 款轻量高效的开源 JavaScript 插件和库
目前有很多网站设计师和开发者喜欢使用由JavaScript开发的插件和库,但同时面临一个苦恼的问题:它们中的大多数实在是太累赘而且常常降低网站的性能.其实,其中也有不少轻量级的插件和库,它们不仅轻巧有 ...
随机推荐
- SAM/BAM文件处理
当测序得到的fastq文件map到基因组之后,我们通常会得到一个sam或者bam为扩展名的文件.SAM的全称是sequence alignment/map format.而BAM就是SAM的二进制文件 ...
- 【ZJOI2013】k大数查询 BZOJ 3110
Description 有N个位置,M个操作.操作有两种,每次操作如果是1 a b c的形式表示在第a个位置到第b个位置,每个位置加入一个数c 如果是2 a b c形式,表示询问从第a个位置到第b个位 ...
- python基础五
列表生成式 将列表data=[1,2,3]里的元素都乘2 方法一 data=[1,2,3] for index,i in enumerate(data): data[index] *=2 print( ...
- NHibernate3快速上手教程FluentNHibernate配置与DBHelper
很多学习NHibernate的新手很容易卡在配置文件这一关,正所谓万事开头难,上手后再配合官方文档就比较容易了. 网上关于配置文件的资料非常多,但由于版本的问题,许多老的教程中都没有明确指出类库的版本 ...
- iOS开发UI篇—核心动画(转场动画和组动画)
转自:http://www.cnblogs.com/wendingding/p/3801454.html iOS开发UI篇—核心动画(转场动画和组动画) 一.转场动画简单介绍 CAAnimation的 ...
- byte数组和File,InputStream互转
1.将File.FileInputStream 转换为byte数组: File file = new File("file.txt"); InputStream input = n ...
- python备忘
1.引用已经编写好的.py文件(Windows系统) >>>import sys >>>sys.path.append("C:/python") ...
- 《图形学》实验五:改进的Bresenham算法画直线
开发环境: VC++6.0,OpenGL 实验内容: 使用改进的Bresenham算法画直线. 实验结果: 代码: //中点Bresenham算法生成直线 #include <gl/glut.h ...
- C++中随机数和不重复的随机数
随机数 int rand (); rand函数返回一个0-32767之间的一个伪随机整数,32767可以由宏RAND_MAX表示,该函数需要头文件<stdlib.h>. 常用的是如何生成一 ...
- sqlmap和burpsuite绕过csrf token进行SQL注入检测
利用sqlmap和burpsuite绕过csrf token进行SQL注入 转载请注明来源:http://www.cnblogs.com/phoenix--/archive/2013/04/12/30 ...
