android之merge布局
<merge />标签闪亮登场了。当LayoutInflater遇到这个标签时,它会跳过它,并将<merge />内的元素添加到<merge />的父元素里。
用<merge />来替换FrameLayout XML布局:
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/golden_gate" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:layout_gravity="center_horizontal|bottom"
android:padding="12dip"
android:background="#AA000000"
android:textColor="#ffffffff"
android:text="Golden Gate" />
</merge>
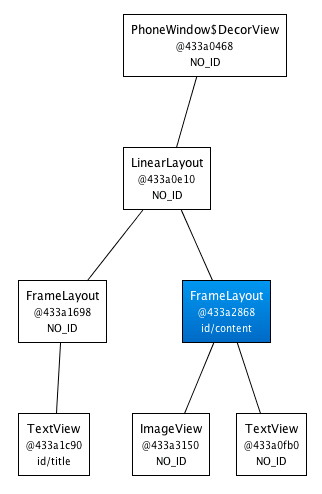
新的代码中,TextView和ImageView都直接添加到上一层的FrameLayout里。虽然视觉上看起来一样,但View的层次更加简单了:

很显然,在这个场合使用<merge />是因为Activity的ContentView的父元素始终是FrameLayout。
如果你的布局使用LinearLayout作为它的根标签(举例),那么你就不能使用这个技巧。<merge />在其它的一些场合也很有用的。
例如,它与<include />标签结合起来就能表现得很完美。你还可以在创建一个自定义的组合View时使用<merge />。
让我们看一个使用<merge />创建一个新View的例子——OkCancelBar,包含两个按钮,并可以设置按钮标签。下面的XML用于在一个图片上显示自定义的View:
<merge
xmlns:android="http://schemas.android.com/apk/res/android" xmlns:okCancelBar="http://schemas.android.com/apk/res/com.example.android.merge">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/golden_gate" />
<com.example.android.merge.OkCancelBar
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:paddingTop="8dip"
android:gravity="center_horizontal"
android:background="#AA000000"
okCancelBar:okLabel="Save"
okCancelBar:cancelLabel="Don't save" />
</merge>
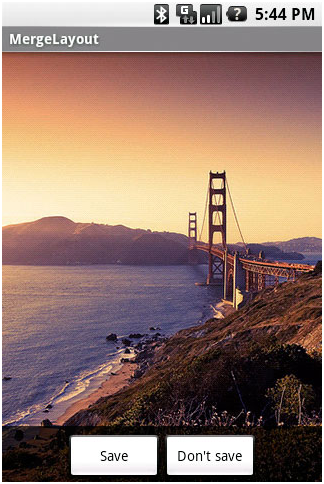
新的布局效果如下图所示:

OkCancelBar的代码很简单,因为这两个按钮在外部的XML文件中定义,通过LayoutInflate类导入。如下面的代码片段所示,R.layout.okcancelbar以OkCancelBar为父元素:
public class OkCancelBar extends LinearLayout {
public OkCancelBar(Context context, AttributeSet attrs) {
super(context, attrs);
setOrientation(HORIZONTAL);
setGravity(Gravity.CENTER);
setWeightSum(1.0f);
LayoutInflater.from(context).inflate(R.layout.okcancelbar, this, true);
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.OkCancelBar, 0, 0);
String text = array.getString(R.styleable.OkCancelBar_okLabel);
if (text == null) text = "Ok";
((Button) findViewById(R.id.okcancelbar_ok)).setText(text);
text = array.getString(R.styleable.OkCancelBar_cancelLabel);
if (text == null) text = "Cancel";
((Button) findViewById(R.id.okcancelbar_cancel)).setText(text);
array.recycle();
}
}
两个按钮的定义如下面的XML所示。正如你所看到的,我们使用<merge />标签直接添加两个按钮到OkCancelBar。
每个按钮都是从外部相同的XML布局文件包含进来的,便于维护;我们只是简单地重写它们的id:
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<include
layout="@layout/okcancelbar_button"
android:id="@+id/okcancelbar_ok" />
<include
layout="@layout/okcancelbar_button"
android:id="@+id/okcancelbar_cancel" />
</merge>
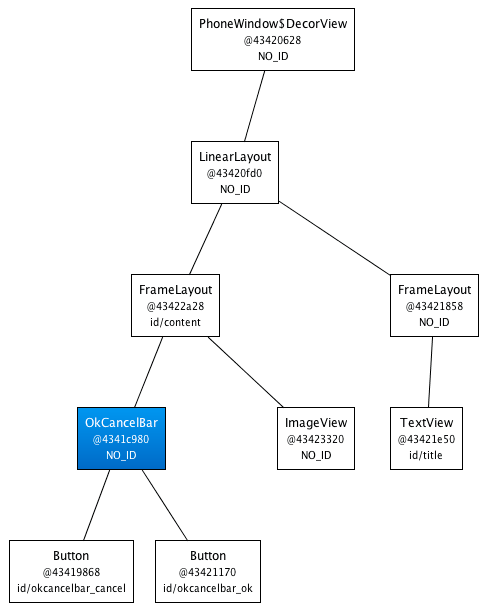
我们创建了一个灵活且易于维护的自定义View,它有着高效的View层次:

<merge />标签极其有用。然而它也有以下两个限制:
- <merge />只能作为XML布局的根标签使用
- 当Inflate以<merge />开头的布局文件时,必须指定一个父ViewGroup,并且必须设定attachToRoot为true(参看inflate(int, android.view.ViewGroup, Boolean)方法)。
android之merge布局的更多相关文章
- Android手势识别 Camera 预览界面上显示文字 布局注意事项(merge布局)
通常在Surfaceview作为预览视频帧的载体,有时需在上面显示提示文字.曾经我弄的都好好的.今天忽然发现叠加的TextView不管咋弄都出不来文字了,跟Surfaceview一起放在FrameLa ...
- Android中的布局优化方法
http://blog.csdn.net/rwecho/article/details/8951009 Android开发中的布局很重要吗?那是当然.一切的显示样式都是由这个布局决定的,你说能不重要吗 ...
- Android菜鸟成长记7 -- Android的五大布局
Android五大布局,相信android的都了解过,今天我根据自己的学习整理一下五大布局,主要介绍的是线性布局(LiearLayout),因为,其他的布局使用率不是很高. Android的五大布局 ...
- 无废话Android之常见adb指令、电话拨号器、点击事件的4种写法、短信发送器、Android 中各种布局(1)
1.Android是什么 手机设备的软件栈,包括一个完整的操作系统.中间件.关键的应用程序,底层是linux内核,安全管理.内存管理.进程管理.电源管理.硬件驱动 2.Dalvik VM 和 JVM ...
- 14.Android之Layout布局学习
Android布局主要有5种,接下来学习总结下. 1) 最常见的线性布局 LinearLayout 线性布局是Android布局中最简单的布局,也是最常用,最实用的布局. android:orient ...
- [置顶] Android系统五大布局详解Layout
我们知道Android系统应用程序一般是由多个Activity组成,而这些Activity以视图的形式展现在我们面前,视图都是由一个一个的组件构成的.组件就是我们常见的Button.TextEdit等 ...
- 个人经验 - Android的RelativeLayout布局的layout_height属性设置为wrap_content时的坑
Android的RelativeLayout布局的layout_height属性设置为wrap_content时的坑: 此坑出现的条件: 1.RelativeLayout布局的layout_heigh ...
- Android学习5—布局简介
Android界面的布局主要有四种,分别为RelativeLayout.LinearLayout.TableLayout.FrameLayout,接下来分别介绍这些布局如何使用(为了简单起见,接下来的 ...
- 【Android 复习】:Android五种布局的使用方法
---恢复内容开始--- 在Android布局中,有五种常用的布局,下面我们就来学习一下这几种布局的使用方式 1) 线性布局:LinearLayout 2) 帧布局: FrameLayout 3) ...
随机推荐
- Dede CMS 5.5 升级到 5.7 SP1
Dede CMS 5.5 的漏洞实在是太多了,三天两头被Hacker们挂马.话说挂这些破网址真的能带来丰厚的回报吗?做人要厚道啊. 闲话少说,我按照网上的升级到5.5升级到5.7不出错的方法,升级 ...
- form 登陆跳转页面练习(未连接数据库)和连接数据库版
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- GBASE结构理解
GBASE数据库 8a 8a Cluster 8t 8m BI 8d 8 分析型数据库 分布式并行数据库集群 高端事务性数据库 高速内存数据库 可视商业智能 大型目录服务体系 硬加密安全数据库 数据分 ...
- ubuntu1604安装体验
昨天安装了ubuntu 16 安装成了双系统,这样的速度才能接受. 各种软件支持的都还算不错.除了启动时候原始的气息,启动之后挺稳定的. 最让人开心的是新的unity的设置更加丰富了,可以自动隐藏,更 ...
- 自定义NSLog宏输出
根据编译条件,Debug时输出带行号的日志,Release时关闭日志 /* XCode LLVM XXX - Preprocessing中Debug会添加 DEBUG=1 标志 */ #ifdef D ...
- NYOJ214
单调递增子序列(二) 时间限制:1000 ms | 内存限制:65535 KB 难度:4 描述 给定一整型数列{a1,a2...,an}(0<n<=100000),找出单调递增最长 ...
- c 函数调用产生的汇编指令和数据在内存情况(2)
c 函数调用产生的汇编指令和数据在内存情况(1) 一直对函数调用的具体汇编指令和各种变量在内存的具体分配,一知半解.各种资料都很详细,但是不实践,不亲自查看下内存总不能笃定.那就自己做下. 两个目的: ...
- 关于css3的自定义字体
css3的@font-face属性打破了中文页面字体一成不变的格局,但今天本菜在用的时候并不那么爽.开始各种引用外部ttf文件失败.下了300M+的字体文件,苦逼的试了一下午.终于有一个ttf引用成功 ...
- Html.Listbox的用法(实例)
homecontroller控制器中的index动作代码如下: public actionresult index() { list<selectlistitem& ...
- 微信开发时遇到的UrlConnection乱码的问题
昨天做一个微信的模板消息推送的功能,功能倒是很快写完了,我本地测试微信收到的推送消息是正常的,但是一部署到服务器后微信收到的推送消息就变成乱码了. 为了找到原因,做了很多测试,查了一下午百度,最后得出 ...
