gulp 制作雪碧图
雪碧图:sprite 是把多张图片拼到一张图中,提升性能的一种做法。把合并的图片一次性加载到内存中,需要时只渲染一部分。
我们选择gulp.spritesmith插件。
使用gulp时首先要在指定的任务目录下本地安装 gulp及任务需要的gulp插件。
(1)建立package.json文件,可以手动建立。也可以使用 cnpm init,然后在命令行中写(学用命令行)
(2)在指定的任务目录下本地安装gulp及插件: cnpm install gulp --save
cnpm install gulp.spritesmith --save
(3)新建任务文件 gulpfile.js
然后我们就可以在这个文件里写我们的代码了。
我们将任务取名为 sprite,
合成的素材存在imgs文件夹下:

合成后输出的雪碧图名字为 sprite.png,对应的css为sprite.css
输出的存储路径为result文件夹
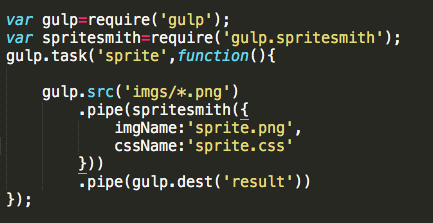
- 代码第一版:(没有任何设置,最简单的版本)

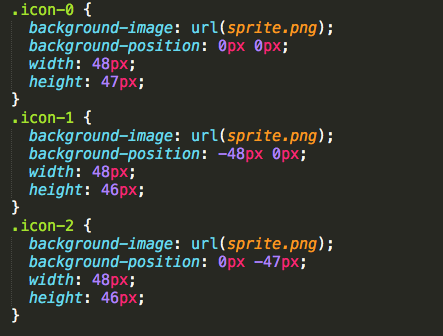
效果:

对应的sprite.css

- 然后我们可以进一步控制下输出的样式
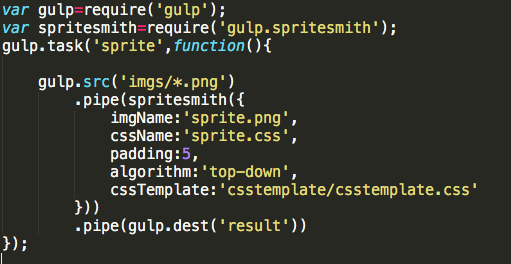
第二版代码:

其中,padding表示合并时每个图片的间距
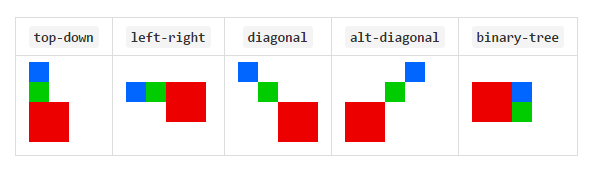
algorithm表示合成时的排列方式(有四种):

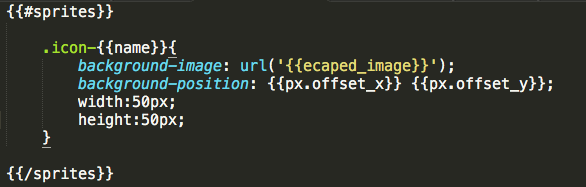
cssTemplate引入的是一个.css文件 ,用来设置更多的样式:(#表示循环)csstemplate.css

效果:

对应的sprite.css

gulp 制作雪碧图的更多相关文章
- 使用Compass制作雪碧图
遇见好的文章,笔者也会转载.但是正所谓好记性不如烂笔头,单纯的拿来主义也不如自己的亲自实践.所以每次需要转载的文章,我都会自己敲一遍,中间加入一些自己的思考. 这篇文章转载自:http://www.h ...
- 利用compass制作雪碧图
compass是什么?是sass一款神奇插件,具体教程,我还是推荐阮一峰sass,compass教程,简单清晰明了. 用ps制作雪碧图,工作效率太低了.用compass来制作,方便很多.下图的用com ...
- Photoshop制作雪碧图技巧
雪碧图,就是将网页制作中使用的多个小图片合并成一个图片,使用css技术将这张合成的图片应用在网页不同的地方. 雪碧图可以减少网页加载时的http请求数,优化网页性能. 步骤: a.使用Photosho ...
- 简单的使用gulp生成雪碧图
有一个在线工具:https://www.toptal.com/developers/css/sprite-generator.生成雪碧图是极其方便的. 现在呢,我们来试试用gulp来生成雪碧图. 第一 ...
- Sass和Compass制作雪碧图
1.安装好了sass与compass之后设置一个配置文件 2.新增一个雪碧图文件夹用来存放将要合并的图片例如color文件夹 3.@import命令引用 .Compass看到@import指令的参数为 ...
- sass制作雪碧图
1.配置文件config.rb http_path = "../../../" css_dir = "Content/css" sass_dir = " ...
- gulp将多张小图自动合成雪碧图
最近一直在做移动端的改版项目,做之前老大就跟我说了好几次,说这次改版一定要用雪碧图减少一个页面的图片的请求次数,能加快页面的加载速度就一定要加快,我说可以.因为之前的项目开发时间过短,也没有时间去慢慢 ...
- gulp填坑记(二)——gulp多张图片自动合成雪碧图
为优化图片,减少请求会把拿到切好的图标图片,通过ps(或者其他工具)把图片合并到一张图里面,再通过css定位把对于的样式写出来引用的html里面,对于一些图片较多的项目,这个过程可能要花费我们一天的时 ...
- Css雪碧图
Css雪碧图: CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分. 原理 ...
随机推荐
- Catalan数
先看2个问题: 问题一: n个元素进栈(栈无穷大),进栈顺序为1,2,3,....n,那么有多少种出栈顺序? 先从简单的入手:n=1,当然只有1种:n=2,可以是1,2 也可以是2,1:那么有2种: ...
- dx wpf的各种坑
这篇随笔总结dx wpf使用中的各种坑,持续更新~ LookUpEdit里内嵌的DXGrid的名字必须是"PART_GridControl",不能不写.也不能写错.我对比了2个小时 ...
- 在同一个页面中加载多个不同的jQuery版本
<!-- 从谷歌服务器加载jQuery最新版本--> <script type="text/javascript" src="http://ajax.g ...
- 【转发】linux yum命令详解
linux yum命令详解 yum(全 称为 Yellow dog Updater, Modified)是一个在Fedora和RedHat以及SUSE中的Shell前端软件包管理器.基於RPM包管理, ...
- hadoop创建两大错误:Bad connection to FS. command aborted. exception和Shutting down NameNod...
我的hadoop启动后,各个节点都正常,但是无法查看hdfs目录,错误提示 Bad connection to FS. command aborted. 查了下网上的解决办法,主要是删除tmp下的所 ...
- CSS练习一(模仿163邮箱登陆)
// '); code = code.replace(/&/g, '&'); return code; }; var runCode = function (code) { if (c ...
- SVG 2D入门2 - 图形绘制
基本形状 SVG提供了很多的基本形状,这些元素可以直接使用,这一点比canvas好多了.废话不说了,直接看例子,这个最直接: <svg width="200" heigh ...
- (spring-第13回【IoC基础篇】)PropertyEditor(属性编辑器)--实例化Bean的第五大利器
上一篇讲到JavaBeans的属性编辑器,编写自己的属性编辑器,需要继承PropertyEditorSupport,编写自己的BeanInfo,需要继承SimpleBeanInfo,然后在BeanIn ...
- HTML的盒子模型
每个HTML元素都可以看作一个装了东西的盒子,盒子具有宽度(width)和高度(height),盒子里面的内容到盒子的边框之间的距离即填充(padding),盒子本身有边框(border),而盒子边框 ...
- 12、SQL基础整理(运算符与优先级)
运算符 + - * / %(取余),赋值运算符 = declare @jia int set @jia = 1+1 print @jia declare @jia int set @jia = 10% ...
