R(七): R开发实例-map热力图
第四章通过REmap包完成基于map分布图示例,前面提到REmap基于Echart2.0, 一方面在移动终端适应效果差,另一方面REmap提供的热力图仅支持全国及省市大版块map,基于上面的原因,参考 http://echarts.baidu.com/examples.html#chart-type-heatmap ,利用第四章清洗后的数据结合Echart3热力图控件开发完整可缩放地图的热力分布。
目录:
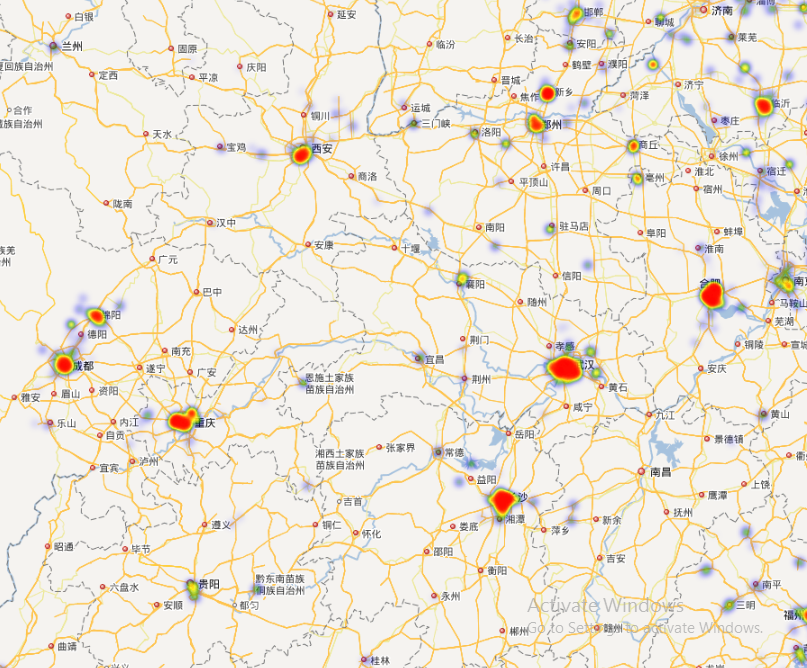
- 效果图
- 在线构建Echart3脚本包
- R热力图页面模板
- R脚本
效果图:
在线构建Echart3脚本包:
- 在浏览器打开 http://echarts.baidu.com/builder.html, 选择 "下载" -->"在线构建", 在打开的页面选择要打包的图表,点击 “下载”
- 简单起见,你可以选择所有控件后打包, build 完后保存为 “echarts3.min.js”
R热力图页面模板:
- 参考Echart 热力图文档,在R脚本定义模板及Class, 保存命名:DemoTemp.R
- 示例代码如下:
setClass("my.map",
representation(
id = "character",
option = "character",
content = "character"
)) my.mapH = function(data) { if (.Platform$OS.type == "windows") {
locate = Sys.getlocale("LC_CTYPE")
Sys.setlocale("LC_CTYPE", "eng")
} if (!is.data.frame(data)) {
stop("Map data should be a data frame.")
} if (ncol(data) < 3 | nrow(data) == 0) {
stop("Data should have at least 3 columns and 1 row")
} if (!is.numeric(data[1, 1]) |
!is.numeric(data[1, 2]) |
!is.numeric(data[1, 3])) {
data[, 1] = as.numeric(data[, 1])
data[, 2] = as.numeric(data[, 2])
data[, 3] = as.numeric(data[, 3])
} heatdata = apply(data, 1, function(x) {
out = sprintf('[%s,%s,%s]', x[1], x[2], x[3])
return(out)
}) heatdata = paste(heatdata, collapse = ",\n") ### write remap object
output = new("my.map")
output@id = paste('ID', format(Sys.time(), "%Y%m%d%H%M%S"),
round(proc.time()[3] * 100), sep = "_") output@option = html.data.H$option
head = html.data.H$head
foot = html.data.H$foot if (.Platform$OS.type == "windows") {
Sys.setlocale("LC_CTYPE", "chs")
} output@option = sub("forChange", "һ", output@option) output@option = sub("heatMapData",
heatdata, output@option) ## optionNameData
output@option = sub("optionNameData",
paste0("option", output@id), output@option)
outputFoot = sub("optionNameData",
paste0("option", output@id), foot) output@option = strsplit(output@option, "kkkmmm")[[1]][2]
output@content = paste(head, output@option, outputFoot, sep = "\n") if (.Platform$OS.type == "windows") {
Sys.setlocale("LC_CTYPE", locate)
}
return(output)
} html.data.H = list(
head = "<html>
<head>
<meta charset=\"utf-8\">
<style type=\"text/css\">
body {
margin: 0;
}
#main {
height: 100%;
}
</style>
</head>
<body>
<div id=\"main\"></div>
<script src=\"./js/echarts.js\"></script>
<script src=\"./js/bmap.js\"></script>
<script src = \"http://api.map.baidu.com/api?v=2.0&ak=密钥\"></script>
<script>
var myChart = echarts.init(document.getElementById(\"main\")); ",
option = "forChangekkkmmm
var heatData = [heatMapData];
var optionNameData =
{
animation: false,
bmap: {
center: [103.855096, 36.056805],
zoom: 5,
min: 4,
max:12,
roam: true
},
visualMap: {
show: true,
top: 'top',
min: 1,
max: 50,
seriesIndex: 0,
calculable: true,
inRange: {
color: ['blue', 'blue', 'green', 'yellow', 'red']
}
},
series: [{
type: 'heatmap',
coordinateSystem: 'bmap',
data: heatData,
pointSize: 6,
blurSize: 8
}]
}",
foot = ";
myChart.setOption(optionNameData);
</script>
</body>
</html>"
)
R脚本:
- R脚本代码,demo.rda 为清洗后保存的数据,示例
run <- function(...) {
map_name <- my.writeMapH()
out(map_name)
} my.writeMapH <- function() { path = c("/var/www/html")
file_name = paste0("3.0/Demo")
full_path = paste0(path, "/", file_name, ".html")
if (file.exists(full_path)) {
return(file_name)
} source("/var/FastRWeb/web.R/DemoTemp.R")
tmp <- load("/var/FastRWeb/web.R/demo.rda")
data <- data.frame(pdata$lon,pdata$lat,c(1))
out <- my.mapH(data) writeLines(out@content, full_path, useBytes = T)
return(file_name);
} - 通过FastRWeb框架调用R脚本成功后,返回的是在/var/www/html目录下生成的文件名
- client再次发起请求,调用html文件
- 注意: 在/var/www/html 目录下部署脚本引用的 js 文件
R(七): R开发实例-map热力图的更多相关文章
- R(四): R开发实例-map分布图
前几章对R语言的运行原理.基本语法.数据类型.环境部署等基础知识作了简单介绍,本节将结合具体案例进行验证测试. 案例场景:从互联网下载全国三甲医院数据,以地图作为背景,展现各医院在地图上的分布图.全国 ...
- 工业级GBDT算法︱微软开源 的LightGBM(R包正在开发....)
看完一篇介绍文章后,第一个直觉就是这算法已经配得上工业级属性.日前看到微软已经公开了这一算法,而且已经发开python版本,本人觉得等hadoop+Spark这些平台配齐之后,就可以大规模宣传啦~如果 ...
- C#软件开发实例.私人订制自己的屏幕截图工具(七)加入放大镜的功能
上一篇:C#软件开发实例.私人订制自己的屏幕截图工具(六)加入配置管理功能 因为截图时可能须要精确截取某一部分,所以须要放大镜的功能,这样截取的时候才更easy定位截图的位置. 加入PictureBo ...
- Android音乐播放器的开发实例
本文将引导大家做一个音乐播放器,在做这个Android开发实例的过程中,能够帮助大家进一步熟悉和掌握学过的ListView和其他一些组件.为了有更好的学习效果,其中很多功能我们手动实现,例如音乐播放的 ...
- Android开发实例之miniTwitter登录界面的实现
原文: http://www.jizhuomi.com/android/example/134.html 本文要演示的Android开发实例是如何完成一个Android中的miniTwitter登录界 ...
- Android开发实例详解之IMF(Android SDK Sample—SoftKeyboard)
本博前面的文章介绍了Android开发环境的搭建和模拟器的常用操作.本次,将以Android Sample中经典的SoftKeyboard项目为例,详细解析Android上一个小型项目的开发过程和注意 ...
- 持久化框架Hibernate 开发实例(一)
1 Hibernate简介 Hibernate框架是一个非常流行的持久化框架,其中在web开发中占据了非常重要的地位, Hibernate作为Web应用的底层,实现了对数据库操作的封装.HIberna ...
- [转贴]JAVA:RESTLET开发实例(二)使用Component、Application的REST服务
上一篇文章,我们介绍了基于JAX-RS的REST服务,本篇文章我们介绍不基于JAX-RS的模式.JAX-RS其实就是一个简单的 Application服务.和我们接下来介绍的Application基本 ...
- Android 应用开发实例之情景模式
2013-07-01 Android 应用开发实例 1. 情景模式 使用TabHost来实现主界面的布局. 设置一组RadioButton来切换不同的情景模式. 对比普通情景模式,定时情景模式需要加上 ...
随机推荐
- Linux基础入门(新版)(实验五至实验八)
实验五 环境变量与文件查找 (环境变量的作用与用法,及几种搜索文件的方法) 一.环境变量 1.变量 (1)常变量与值是一对一的关系 (2)变量的作用域即变量的有效范围(比如一个函数中.一个源文 ...
- nginx模块_使用gdb调试nginx源码
工欲善其事必先利其器,如何使用调试工具gdb一步步调试nginx是了解nginx的重要手段. ps:本文的目标人群是像我这样初接触Unix编程的同学,如果有什么地方错误请指正. 熟悉gdb的使用 这里 ...
- cron用法
cron用法说明 cron的用法老是记不住,索性写下来备忘.下文内容大部分是根据<Cron Help Guide>翻译而来,有些部分是自己加上的. 全文如下: cron来源于希腊单词chr ...
- MySQL表名、列名区分大小写详解
前言:出现的问题 在本地数据库上执行修改银行卡没有报错 但线上执行报错 发现是表找不到,发现表名不对应该是card_cardinfo,但本地上没有问题,能正常修改,然后在数据库里测试,发现本地库(wi ...
- C++ QUICK REFERENCE
C++ string 用法详解 字符串分割(C++) C++ QUICK REFERENCE Matt Mahoney, mmahoney@cs.fit.edu DECLARATIONS enum ...
- JS中offsetLeft,Left,clientLeft的区别(纯转贴)
假设 obj 为某个 HTML 控件. obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型,单位像素. obj.offsetLeft ...
- div+css总结—FF下div不设置高度背景颜色或外边框不能正常显示的解决方法(借鉴)
原地址:http://blog.sina.com.cn/s/blog_60b35e830100qwr2.html 在使用div+css进行网页布局时,如果外部div有背景颜色或者边框,而不设置其高度, ...
- PAT (Basic Level) Practise:1027. 打印沙漏
[题目链接] 本题要求你写个程序把给定的符号打印成沙漏的形状.例如给定17个“*”,要求按下列格式打印 ***** *** * *** ***** 所谓“沙漏形状”,是指每行输出奇数个符号:各行符号中 ...
- NetCDF 格式化数据概述
前言 马上要开始新的项目了.气象局方面要求处理的数据是 NetCDF 格式的,这是一种封装好了的数据结构,需要连接一些库,调用特定的 API 进行操作. 可这方面我知之甚少,遂利用周日上午的时间学习这 ...
- sql server触发器中增删改判断
触发器生效逻辑 在Before或者After之后使用INSERT,DELETE,UPDATE 触发器内情况判断 插入 if exists(select 1 from inserted) and not ...