Redux介绍及基本应用
一、Redux介绍
Redux的设计思想很简单,就两句话:
- Web应用是一个状态机,神力与状态是一一对应的
- 所有的状态,保存在一个对象里面
二、Redux基本概念和API
- Store
Store就是保存数据(state)的地方,整个应用只能有一个Store。Redux通过createStore来生成store。
- State
Store对象包含所有State,某一时刻的数据集合就是State,可以用过store.getState()获取。
Redux规定:一个state对应一个View,只要State相同,View就相同。
- Action
State变化,会导致View变化,用户通过动作会触发Action,告知State应该要发生变化了(State只能由Action改变)。
const action={
type:'Exp1',
otherParam:'1'
};
上面代码中,Action的名称是Exp1,携带的信息是1。
View发送Action的方法是store.dispatch(action)
Store收到Action后,需要能过Reducer更新Store里的State,Reducer是一个函数,它接受Action和当前State作为参数,返回一个新的State
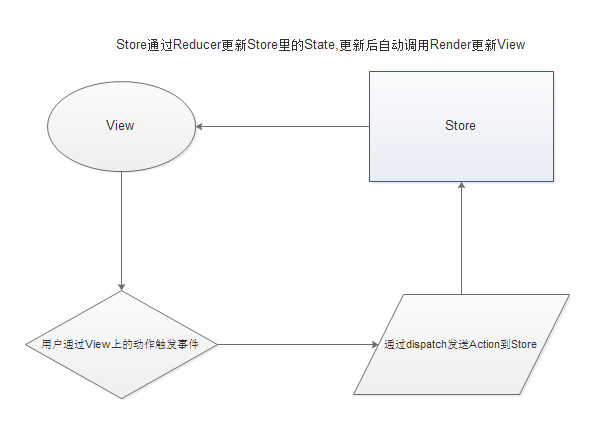
整个流程图如下图:

- 纯函数
所谓的纯函数是指同样的输入,必定得到同样的输出,Reducer函数就是纯函数,纯函数有以下约束:
- 不得改写参数
- 不能调用系统I/O的API
- 不能调用Date.now()或者Math.random()等不纯的方法,因为每次都会得到不一样的结果
由于Reducer是纯函数,就可以保证同样的State必定得到同样的View。但也正因为这一点,Reducer函数里面不能改变State,必须返回一个全新的对象,请参考下面的写法
// State 是一个对象
function reducer(state, action) {
return Object.assign({}, state, { thingToChange });
// 或者
return { ...state, ...newState };
} // State 是一个数组
function reducer(state, action) {
return [...state, newItem];
}
- store.subscribe()
此方法用于监听State状态,一但State发生变化,就自动执行些函数
import { createStore } from 'redux';
const store = createStore(reducer);
store.subscribe(listener);
store.subscribe方法返回一个函数,调用这个函数就可以解除监听。
三、Reducer的拆分
Reducer负责生成State,由于整个应用只有一个State对象,包含所有数据,这可能会造成Reducer函数非常庞大。请看下面例子
const reducer=(state,action)=>{
const{type,otherParam}=action;
switch(type){
case 1:
return Object.assign({},state,{
chatLog:state.chatLog.concat(otherParam)
});
case 2:
return Object.assign({},state,{
statusMessage:otherParam
});
.........
}
}
拆分:
const reducer={state,action}=>{
return{
chatLog:chatLog(state.chatLog,action),
statusMessage:statusMessage(state,statusMessage,action),
...............
}
}
拆分后需要通过方法combineReducers进行合并:
reducer=combineReducers({
chatLog,
statusMessage,
userName
})
Redux介绍及基本应用的更多相关文章
- redux介绍与入门
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Helvetica } p.p2 { margin: 0.0px 0.0px 0.0px 0. ...
- Redux 介绍
本文主要是对 Redux 官方文档 的梳理以及自身对 Redux 的理解. 单页面应用的痛点 对于复杂的单页面应用,状态(state)管理非常重要.state 可能包括:服务端的响应数据.本地对响应数 ...
- Redux 学习(1) ----- Redux介绍
Redux 有三个基本的原则: 1,单一状态树,redux 只使用一个javascript 对象来保存整个应用的状态. 状态树样式如下: const state = { count: 0 } 2,状态 ...
- redux 介绍及配合 react开发
前言 本文是 Redux 及 Redux 配合 React 开发的教程,主要翻译自 Leveling Up with React: Redux,并参考了 Redux 的文档及一些博文,相对译文原文内容 ...
- 基于 React.js + Redux + Bootstrap 的 Ruby China 示例 (转)
一直学 REACT + METEOR 但路由部分有点问题,参考一下:基于 React.js + Redux + Bootstrap 的 Ruby China 示例 http://react-china ...
- Redux学习(2) ----- 异步和中间件
Redux中间件,其实就是一个函数, 当我们发送一个action的时候,先经过它,我们就可以对action进行处理,然后再发送action到达reducer, 改变状态,这时我们就可以在中间件中,对a ...
- redux详解
redux介绍 学习文档:英文文档,中文文档,Github redux是什么 redux是一个独立专门用于做状态管理的JS库(不是react插件库),它可以用在react, angular, vue等 ...
- 读redux源码总结
redux介绍 redux给我们暴露了这几个方法 { createStore, combineReducers, bindActionCreators, applyMiddleware, compos ...
- 3.1 开始使用 redux
前面我们介绍了 flux 架构以及其开源实现 redux,在这一节中,我们将完整的介绍 redux: redux 介绍 redux 是什么 redux 概念 redux 三原则 redux Store ...
随机推荐
- 《Code Complete》ch.29 集成
WHAT? 集成是这样一种软件开发行为:将一些独立的软件组合为一个完整的系统. WHY? 更容易诊断缺陷 尽早获得一个可工作的产品 更好的顾客关系 增强士气 更可靠地估计进度表 更准确的现状报告 HO ...
- 在 angularjs 中集成 bootstrap typeahead
问题 在使用 typeahead 的时候,有这样一个需求,当用户选中其中一项的之后,将项目对应的 id 保存到另外一个变量中,以后在提交表单的时候,将这个 id 发送到服务器中. 但是,在 typea ...
- DP最长递增字符串
对于最简单DP问题,比如7 9 1 10 3中最长的递增字符串就是7 9 10,所以长度是3. 对于这个问题,就是从第二个开始,让后面的每一个字符都假设作为咱们要找的最长的字符串的最后一个字符,然后从 ...
- J1签证办理全过程
从3月底开始申请,整理J1的材料,一直到现在VISA的status变成了issued,中间被check了20多天,终于快要可以去silicon valley了. 废话不多说,J1签证很easy,不要有 ...
- 请慢慢移动……由于操作快慢导致的bug
最近的工作中,遇到一个由于操作快慢不同导致的bug,原因是,操作慢的时候程序接收到了停止操作,继续处理正确,而快速操作的时候程序来不及处理操作停止的动作,导致需要传入的数据值已经改变,程序报错.这种缺 ...
- EndNote文献管理
一直想写个博客,但是一直没有好好坐下来对自己工作进行一个梳理.从今天开始吧,争取多写一点. 今天,先介绍一下科技论文写作中经常使用的一款软件EndNote,这个软件,掌握它的使用方法后会觉得很方便:但 ...
- 操作系统是怎么工作的——mykernel环境的搭建
可以参见:https://github.com/mengning/mykernel 首先感谢:http://www.euryugasaki.com/archives/1014 1.搭建实验环境(实验环 ...
- linux配置tns
.三个配置文件都是放在$ORACLE_HOME\network\admin目录下. .sqlnet.ora确定解析方式 .listener.ora上设SID_NAME,通常用于JDBC访问,对应的错误 ...
- django apache error.log过大
利用apache运行django框架,发现apache中error.log增长迅猛,寻找原因不得,于是手动清空... 但是当server遇到问题时,文件过大,导致定位问题十分不便 于是决定探个究竟 首 ...
- yii中modules的命名规则
如上图,views下面的文件夹名全小写(否则会出现找不到相应视图的错误),Module文件名称第一个单词首字母大写. 总之,按照上面的格式就不会有错了~
