如何创建下拉列表为一个树列表?(此文为dev控件中,服务器控件暂不知,但想方法应该都差不多吧)
//前端控件代码:
<dx:ASPxDropDownEdit ID="drop_treelist" runat="server" ClientInstanceName="DropDownEdit" Width="280px" NullText="选择商品分类" AllowUserInput="False" AnimationType="None">
<DropDownWindowStyle>
<Border BorderWidth="0px" />
</DropDownWindowStyle>
<ClientSideEvents Init="UpdateSelection" DropDown="OnDropDown" />
<DropDownWindowTemplate>
<div>
<dx:ASPxTreeList ID="TreeList" ClientInstanceName="TreeList" runat="server" Width="280px" OnCustomJSProperties="TreeList_CustomJSProperties" KeyFieldName="cateid" ParentFieldName="parentid" Theme="Mulberry"
OnHtmlRowPrepared="TreeList_HtmlRowPrepared">
<Settings VerticalScrollBarMode="Auto" ScrollableHeight="" />
<ClientSideEvents FocusedNodeChanged="UpdateSelection" />
<BorderBottom BorderStyle="Solid" />
<Settings ShowColumnHeaders="false" />
<SettingsBehavior AllowFocusedNode="true" AutoExpandAllNodes="false" FocusNodeOnLoad="false"/>
<SettingsPager Mode="ShowAllNodes"></SettingsPager>
<Styles>
<Node Cursor="pointer"></Node>
<Indent Cursor="default"></Indent> </Styles> <Columns>
<dx:TreeListTextColumn FieldName="catename" Caption="分类名称" VisibleIndex=""></dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="LAYER" Caption="层级" Visible="false"></dx:TreeListTextColumn>
</Columns>
</dx:ASPxTreeList>
</div> </DropDownWindowTemplate>
</dx:ASPxDropDownEdit> //如何给其绑定数据并获得选中的树内容放置于显示框中
private void showGoodsListTree() //绑定数据
{
ASPxTreeList tree = drop_treelist.FindControl("TreeList") as ASPxTreeList;
DataSet ds = new DataSet();
ds = goodsmanagebll.Get_categoriesTreee();
tree.DataSource = ds.Tables[0];
tree.DataBind();
//string n = tree.FocusedNode.GetValue("LAYER").ToString();
}
//通过此事件,可将选中的树值放置显示与下拉框中,还要写js
protected void TreeList_CustomJSProperties(object sender, DevExpress.Web.ASPxTreeList.TreeListCustomJSPropertiesEventArgs e)
{
ASPxTreeList treeList = sender as ASPxTreeList;
Hashtable nameTable = new Hashtable();
//treeList.FocusedNode.ParentNode.AllowSelect = !treeList.FocusedNode.ParentNode.HasChildren;
foreach (TreeListNode node in treeList.GetVisibleNodes())
nameTable.Add(node.Key, string.Format("{0}", node["catename"]));
e.Properties["cpEmployeeNames"] = nameTable;
}
js:
<script type="text/javascript">
//star_商品分类下拉tree选择读取
function UpdateSelection() {
var employeeName = "";
var focusedNodeKey = TreeList.GetFocusedNodeKey();
ASPxCallbackPanel1.PerformCallback(focusedNodeKey);
if (focusedNodeKey != "")
employeeName = TreeList.cpEmployeeNames[focusedNodeKey];
UpdateControls(focusedNodeKey, employeeName);
}
function UpdateControls(key, text) {
DropDownEdit.SetText(text);
DropDownEdit.SetKeyValue(key);
DropDownEdit.GetText() != ""
TreeList.GetFocusedNodeKey() != ""
// DropDownEdit.HideDropDown();
}
function OnDropDown() {
TreeList.SetFocusedNodeKey(DropDownEdit.GetKeyValue());
TreeList.MakeNodeVisible(TreeList.GetFocusedNodeKey());
}
//end_商品分类下拉tree选择读取
function btnClick_save(s, e) {
ASPxCallback1_save.PerformCallback();
}
</script>
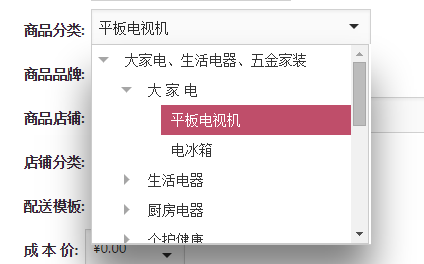
效果图:

如何创建下拉列表为一个树列表?(此文为dev控件中,服务器控件暂不知,但想方法应该都差不多吧)的更多相关文章
- 一个Activity掌握Android4.0新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51261380 谷歌在推出Android4.0的同时推出了一些新控件,Android4.0中最常 ...
- Flex 列表控件中的操作
主要操作包括:显示提示,使用图标,编辑列表条目中数据. 1.使用数据提示: 当鼠标停留在条目上时,可以显示该条目的相关数据提示. 当利用滚动条时,可以显示滚动条的相关提示. 在列表控件中使用showD ...
- 从PeopleEditor控件中取出多用户并更新到列表
如果一个列表中有一个字段类型为用户或用户组,并且设置为用户,允许多值的话,那么用代码进行更新的时候就必须将这个字段的值赋成SPFieldUserValueCollection类型,以下代码即为从Peo ...
- 一个Activity掌握Android5.0新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51279386 谷歌在推出Android5.0的同时推出了一些新控件,Android5.0中最常 ...
- 分享一个Winform里面的HTML编辑控件Zeta HTML Edit Control,汉化附源码
我们知道,Web开发上有很多HTML的编辑控件,如FCKEditor.CKEditor.kindeditor等等,很多都做的很好,而虽然Winform里面有WebBrowser控件,但是默认这个控件是 ...
- android 让一个控件按钮居于底部的几种方法
android 让一个控件按钮居于底部的几种方法1.采用linearlayout布局:android:layout_height="0dp" <!-- 这里不能设置fill_ ...
- GridView内按钮Click获取记录主键值 在GridView控件中,每行记录内会放置一个铵钮,当用
在GridView控件中,每行记录内会放置一个铵钮,当用户点击这个铵钮时,获取当笔记录的主键值.可看演示(是一个gif动画,重新播放尝试刷新网页): 实现这个功能,你需要为GridView控件设置Da ...
- IOS 当一个控件被添加到父控件中会调用(didMoveToSuperview)
/** * 当一个控件被添加到父控件中就会调用 */ - (void)didMoveToSuperview { if (self.group.opened) { self.nameView.image ...
- [转]android 让一个控件按钮居于底部的几种方法
本文转自:http://www.cnblogs.com/zdz8207/archive/2012/12/13/2816906.html android 让一个控件按钮居于底部的几种方法 1.采用lin ...
随机推荐
- 黄聪:VS2010开发T4模版引擎之基础入门
原文:http://www.cnblogs.com/lzrabbit/archive/2012/07/15/2591085.html 额,T4好陌生的名字,和NuGet一样很悲催,不为世人所熟知,却又 ...
- C4.5决策树算法概念学习
数据挖掘一般是指从大量的数据中自动搜索隐藏于其中的有着特殊关系性的信息的过程. •分类和聚类 •分类(Classification)就是按照某种标准给对象贴标签,再根据标签来区分归类,类别数不变. • ...
- CE_现金模组基本概念(概念)
2014-07-12 Created By BaoXinjian
- weinre 手机端页面调试
Weinre代表 Web Inspector Remote,是一种远程调试工具, 采用nodejs做为http服务器,用ajax通信 nodejs 官网 weinre官网 1.安装nodejs 会自 ...
- 如何让div水平居中
代码实例: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- java多线程之计算数量
package Thread.Abort; import java.util.ArrayList; import java.util.List; import java.util.Random; im ...
- android之Spinner控件用法
用法1: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:too ...
- c#图片上绘制半透明矩形
p.CreateGraphics().FillRectangle( ,Color.LightGreen)), iLeft, iTop, iRight - iLeft, iBottom - iTop); ...
- iOS应用开发:什么是ARC
ARC是什么 ARC是iOS 5推出的新功能,全称叫 ARC(Automatic Reference Counting).简单地说,就是代码中自动加入了retain/release,原先需要手动添加的 ...
- Jmeter-Maven-Plugin高级应用:Selecting Tests To Run
地址:https://github.com/jmeter-maven-plugin/jmeter-maven-plugin/wiki/Advanced-Configuration Selecting ...
