sass mapsource --->gulp
1.安装插件
npm install --save-dev gulp-sass gulp-sourcemaps gulp-autoprefixer
如果安装错误,请用sudo 权限;
2.在gulp.js中,引用所需的插件如下;
var sass = require('gulp-sass');
var prefix = require('gulp-autoprefixer');
var maps = require('gulp-sourcemaps');
3.新建任务
var path = {
scss: './www/style/Myself.scss',
css: './www/style/'
}
//编译sass
gulp.task('sass', function() {
gulp.src( path.scss)
.pipe(maps.init())
.pipe(sass({ outputStyle: 'compressed' }))
.pipe(maps.write())
.pipe(gulp.dest( path.css ))
});
gulp.task('autoprefix', function() {
gulp.src( path.css )
.pipe(prefix('last 5 versions', '> 1%', 'ie8'))
.pipe(gulp.dest( path.css ));
});
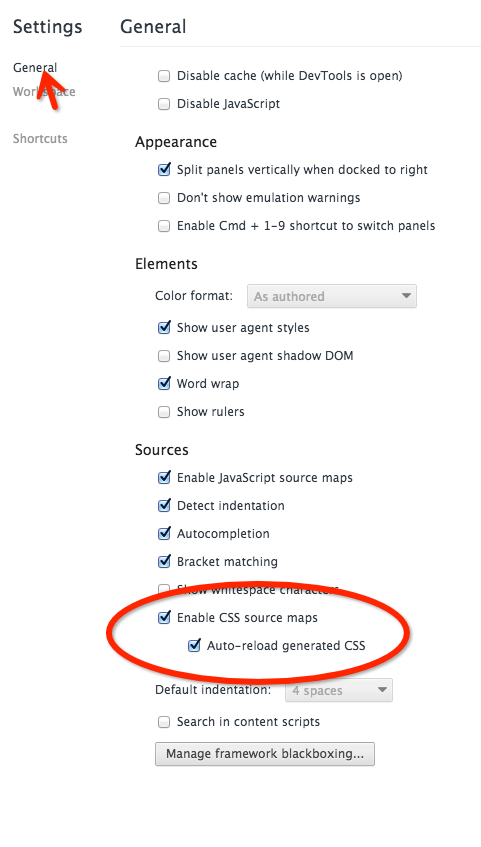
4.在谷歌浏览器设置一下;
点击控制台的设置按钮 ;
如图

选择图中的

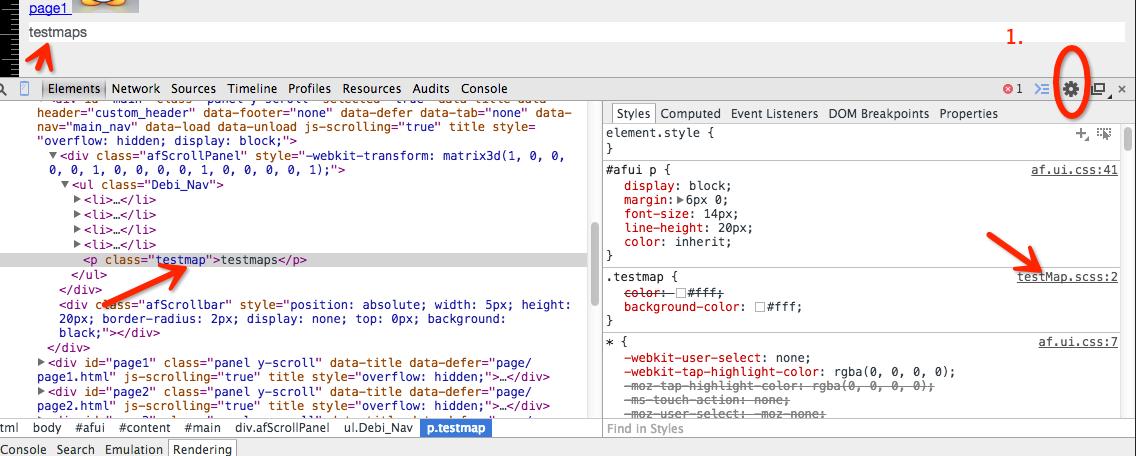
最后你会在图1中看到结果;
sass mapsource --->gulp的更多相关文章
- 設定 Bootstrap/SASS/Bower/gulp (Windows平台)
請注意:在進行以下步驟前,你會需要先安裝git,可以參考這篇 git安裝教學 前言 時至今日,幾乎每個人都在討論bootstrap.less 或 sass.我們知道它們是比較新的前端技術,而且有開始愈 ...
- Sass和gulp的简单了解
一.sass less css预处理器 sass里面有2种语法 第一种语法是sass 后缀名必须是sass 第二种语法是scss 后缀名必须是scss ...
- sass sublime text 2 gulp ionic
sass 安装1.全局安装 sass 我的Mac 所以不用再安装Ruby ,直接在终端输入 gem install sass 然后在终端中输入 sass -v 出现 Sass 3.4.8 (selec ...
- gulp sass使用
var gulp = require("gulp");var sass = require("gulp-sass-china");var dgbl = requ ...
- 极其简单的使用基于gulp和sass前端工作流
简单的记录自己如何在实际工作中使用gulp和sass的.我的原则是,小而美! gulp与sass介绍 gulp 什么是gulp?和Grunt一样,是一种任务管理工具:和Grunt又不一样,gulp是一 ...
- 使用gulp编译sass
之前写了一篇在ruby环境下如何编译sass的文章:<css预处理器sass使用教程(多图预警)>,随着现在前端构建工具的兴起,也学着使用这些工具来编译sass.webpack存在一个CS ...
- 前端-如何用gulp快速搭建项目(sass预编译,代码压缩,css前缀,浏览器自动刷新,雪碧图合成)
一:gulp优点: 易于使用 通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理: 插件高质 Gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作. 构建快速 利用 Node ...
- 使用 gulp 编译 Sass
无论是 node-sass 还是 ruby-sass 使用 npm 安装都非常的慢,甚至会装不上.及其不利于团队协作.建议使用 less 作为 css 预处理器. 如果因为 less 不支持自定义函数 ...
- 《移动Web前端高效开发实战》笔记2——使用Gulp构建一个ECMAScript 6和Sass应用
8.3.1 安装和配置 运行Gulp需要Node.js环境,请参看第二章内容搭建Node.js环境.使用NPM全局安装Gulp,命令如下: npm install gulp-cli –g 然后,在项目 ...
随机推荐
- NeHe OpenGL教程 第十四课:图形字体
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- IIS6.0服务器完美开启Gzip压缩[转]
转自:http://seo.qiankoo.com/731 在昨天服务器还没重装之前,这个服务器已经开启了Gzip,去年配置的时候就很波折,因为配置文件在C盘,所以重装后Gzip就没了. 今天理论上第 ...
- 基本 linux命令
rm rf * 递归删除 ln -s 源 目标 |管道命令 把上一个命令的结果交给 | 的后面的命令处理 文件内容查阅 cat 由第一行开始显示文件内容 tac 从最后一行开始显示 nl 显示的时候输 ...
- CSS语法与用法小字典
前言:这是上学时期对CSS学习的整理,一直没见过光,由于不是专门做前端开发的,难免写不到重点,但对于看懂CSS,和掌握一些基本的用法,熟悉里面的门路还是大有裨益的.由于是从word中贴过来的,排版和格 ...
- trim
这是一个很常见的函数,他的所用是去掉字符序列左边和右边的空格,如字符串str = " ai lafu yo ";str = trim(str); cout << str ...
- 算法库:基础线性代数子程序库(Basic Linear Algebra Subprograms,BLAS)介绍
调试DeepFlow光流算法,由于作者给出的算法是基于Linux系统的,所以要在Windows上运行,不得不做大量的修改工作.移植到Windows平台,除了一些头文件找不到外,还有一些函数也找不到.这 ...
- Hibernate 实体关联关系映射【转】
Hibernate关联关系映射目录│ ├─单向关联│ ├─ 一对一外键单向关联│ ├─ 一对一主键单向关联│ ├─ 一对一连接表单向关联│ ├─ 一对多外键单向关联│ ├─ 一对多 ...
- [HDU 1114] Piggy-Bank (动态规划)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1114 简单完全背包,不多说. #include <cstdio> #include < ...
- 剑指offer习题集
1.重载赋值运算符函数:(具体见代码) //普通做法 CMyString& CMyString::operator=(const CMyString& str) { if (this ...
- 视频相关android软件
1. 视频解码工具:ffmpeg, http://www.ffmpeg.org/ 2. java有一个开源程序: yoyoPlayer, 可以到这个代码中去学习相关的音频知识.http://www.b ...
