CSS用border绘制三角形
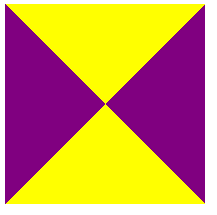
使用border绘制三角形的思路,就是border尺寸设置一个较大的值,元素自身的宽高设置为0,全部由边线占据,这样每边就会显示为四分之一块的三角形。这样不借助图片,可以直接绘制出三角形了。
一个栗子:
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#triangle{
height:0;
width:0;
border-top:solid 100px yellow;
border-left:solid 100px purple;
border-right:solid 100px purple;
border-bottom:solid 100px yellow;
}
</style> </head>
<body>
<div id="triangle"></div>
</body>
</html>
效果:
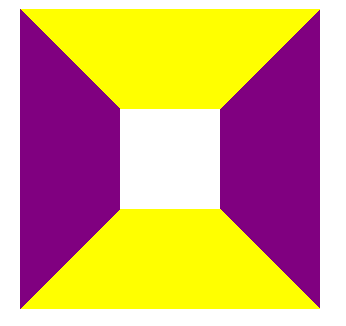
如果设置了块的宽高,还是会呈现边线的效果,每个边线将会是一个等腰梯形,类似于相框:
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#triangle{
height:100px;
width:100px;
border-top:solid 100px yellow;
border-left:solid 100px purple;
border-right:solid 100px purple;
border-bottom:solid 100px yellow;
}
</style> </head>
<body>
<div id="triangle"></div>
</body>
</html>
效果:
利用这个原理,可以绘制不同形状的三角形,例如菜单上常用的右方向等腰直角三角形:
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#triangle{
height:0;
width:0;
border-top:solid 100px rgba(0,0,0,0);
border-left:solid 100px purple;
border-bottom:solid 100px rgba(0,0,0,0);
}
</style> </head>
<body>
<div id="triangle"></div>
</body>
</html>

another one:
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#triangle{
height:0;
width:0;
border-right:solid 100px rgba(0,0,0,0);
border-bottom:solid 100px yellow;
border-left:solid 100px rgba(0,0,0,0);
}
</style> </head>
<body>
<div id="triangle"></div>
</body>
</html>
图:
再来一个:
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#triangle{
height:0;
width:0;
border-right:solid 50px rgba(0,0,0,0);
border-bottom:solid 100px yellow;
border-left:solid 50px rgba(0,0,0,0);
}
</style> </head>
<body>
<div id="triangle"></div>
</body>
</html>
图图:
也可以使用css绘制三角形边线:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>border</title>
<style>
.border{
position:relative;
}
.border:after,.border:before{
content:'';
display:block;
position:absolute;
border-style:solid;
border-width:20px;
}
.border:before{
border-color:transparent transparent #333 transparent;
left:20px;
top:42px;
}
.border:after{
border-color:transparent transparent #fff transparent;
left:20px;
top:45px
}
</style>
</head> <body>
<div class="border"></div> </body>
</html>
就到这里了,加油!每天进步一点点。
CSS用border绘制三角形的更多相关文章
- 通过CSS的border绘制三角形
通过css的border 可以绘制出三角形, 不同的样式组合,有着不同的效果,可以控制它的大小,颜色,方向.看下面各种图形,相信可能还有很多图形,大家都没见过. 先写出公共的样式: .border { ...
- CSS之border绘制三角形
用CSS的border可以画出高质量的三角形. 我们一般会这么使用border: #test-border { width: 100px; height: 100px; margin: 100px a ...
- css 利用border 绘制三角形. triangle
1.基础三角形. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- css中border画三角形
<!doctype html><html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS学习笔记:利用border绘制三角形
在前端的笔试.面试过程中,经常会出现一些不规则图形的CSS设置,基本上多是矩形外加一个三角形.利用CSS属性可以实现三角形的生成,主要利用上下左右的边距的折叠. 1.第一种图形: .box { wid ...
- 用CSS的border画三角形
用border画三角形,实际上属于一种奇淫巧技. 利用的是border的一个特性:当一个元素的宽高都为0时,给border设置宽度(至少给2个相邻的边框设置宽度),border就会撑开这个元素. 四个 ...
- border绘制三角形
(1)有边框的三角形 我们来写下带边框的三角形. 如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要 ...
- 利用css的border实现画三角形思路原理
1.利用Css 的border绘制三角形的原理: div的border是有宽度和颜色的,当div的宽度比较大的时候,比如上面代码每个边100像素,颜色又不一样,浏览器怎么渲染颜色呢?经测试发现,宽度较 ...
- css中border制作各种形状
css利用border制作各种形状的原理如图: 使用border绘制三角形是什么原理?事实上,宽度相等的border是以45度对接的,如下图: 没有了上border如图所示: 再设置border的宽度 ...
随机推荐
- Navicat(连接) -1之SSL 设置
SSL 设置 Secure Sockets Layer(SSL) 是一个通过网际网路传输私人文件的协定.为了安全连接,首先你需要做的是安装 OpenSSL 库和下载数据库源. 注意: 只限于 MySQ ...
- JavaScript如何获得昨天明天等日期
<script type="text/javascript"> function GetDateStr(AddDayCount) { var dd = new Date ...
- c# Base64编码和图片的互相转换代码
将图片转化为Base64字符串的流程是:首先使用BinaryFormatter将图片文件序列化为二进制数据,然后使用Convert类的ToBase64String方法.将Base64字符串转换为图片的 ...
- [jQuery]attr和prop的区别
转自:http://www.cnblogs.com/Showshare/p/different-between-attr-and-prop.html 在高版本的jquery引入prop方法后,什么时候 ...
- WLS_Oracle Weblogic管理概述(概念)
2012-09-01 Created By BaoXinjian
- CF 274B Zero Tree 树形DP
A tree is a graph with n vertices and exactly n - 1 edges; this graph should meet the following cond ...
- AsyncTask的学习
具体的用法请看我之前的一篇随笔,用php+mysql+json实现用户反馈. AsyncTask的目标是为你的线程提供管理服务. AsyncTask的执行分为四个步骤,每一步都对应一个回调方法,这些方 ...
- input文本框实现宽度自适应代码实例
代码实例如下: <!DOCTYPE html> <html><head><meta charset="utf-8"><meta ...
- Nginx 配置指令location 匹配符优先级和安全问题【转】
Nginx配置指令location匹配符优先级和安全问题 使用nginx 很久了,它的性能高,稳定性表现也很好,得到了很多人的认可.特别是它的配置,有点像写程序一样,每行命令结尾一个";&q ...
- 创建一个spring helloworld
1.下载所需要的jar包 http://projects.spring.io/spring-framework/ 这里使用了maven方式给出jar <dependencies> < ...
