关于inline-block 元素之间为何会产生间隔
关于inline-block 元素之间为何会产生间隔
现象:
<body>
<input type="text">
<input type="text">
</body>
在浏览器中的表现:

实时上不仅仅是 inline-block 会导致这种现象。 inline 也会导致。
那问题来了,为啥?
XML 经常在节点之间含有换行或空白字符。这是在使用简单的编辑器(比如记事本)时经常出现的情况。
下面的例子(由记事本编辑)在每行之间含有 CR/LF,
<body>
<input type="text">
<input type="text">
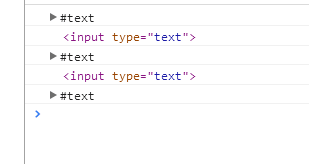
</body> DOM 规范中规定,一切皆是节点,换行或者空格,会被当成文档节点来处理。#text
所以那个空隙就是这个空的文档节点导致。
window.onload = function() {
for (var i = document.body.childNodes.length - ; i >= ; i--) {
var node = document.body.childNodes[i];
console.log(node)
// if(node.nodeType==3){
// document.body.removeChild(node)
// }
};
}

所以我们去除掉这个节点就可以解决这个问题。就像注释的那段代码那样。其他的各种解决方案也有很多。这里不就介绍了。
当然,如果我们工程化项目时会压缩代码这时候会去除一些换行和空格,这种问题也可以避免。
关于inline-block 元素之间为何会产生间隔的更多相关文章
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- 去除行内(inline/inline-block)元素之间的间距
先展示一下,行内元素之间存在间距,实例代码如下: <style> div { color: #fff; padding: 25px 50px; } .inline-f00 { displa ...
- 关于block元素和inline元素
呃...这个会不会太基础了.最近在复习,所以基础知识也不能够忽略. 根据HTML 4.01 规范,其描述如下(http://www.w3.org/TR/html401/struct/global.ht ...
- block元素和inline元素的特点
一.block元素的特点 1.处于常规流中时,如果width没有设置,会自动填充满父容器 2.可以设置height/width及margin/padding 3.处于常规流中时,布局在前后元素位置之间 ...
- inline元素、block元素
inline元素 不会独占一行,相邻的行内元素会排列在同一行内,直到一行排不下才会换行 高.行高.以及外边距和内边距不可改变 宽度就是它的文字或图片的宽度,不可改变,随元素内容变化而变化 内联元素只能 ...
- 多个inline元素、block元素、inline-block元素在父容器中的换行情况
1.首先看inine元素的换行情况 <style> *{padding:0;margin:0} div.wrap{width:200px;height:200px;border:1px s ...
- 当inline元素包裹block元素时会发生什么
经常有图片链接写法如下: <a href="www.baidu.com"><img src="baidu.jpg" /></a&g ...
- inline元素、block元素、inline-block元素
inline 内联元素:是不可以控制宽和高.margin等:并且在同一行显示,不换行,直到该行排满. block 块级元素:是可以控制宽和高.margin等,并且会换行.块级对象元素会单独占一行显示, ...
- 清除inline-block元素之间的空白
一个元素如果被设置为display:inline-block,那么这个元素将表现为行内块的性质.被设为行内块的元素 对内(子元素)表现为块级框,具体为可以设置高度宽度,可以设置垂直margin和pad ...
随机推荐
- Python代码项目目录规范v1.0
程序目录规范:bin # 存放可执行程序 xxxx.py # 程序主程序(入口文件)config # 存放配置信息 settings.py # 全局配置文件(可能暂时未应用)db # 存放数据文件 c ...
- Java可变长参数方法调用问题
不说废话,直接上代码: package mytest; import java.util.List; public class TestClass { public void method(List& ...
- css 前景色与背景色
前景色:color:#990000; 背景色:background-color:red; 可以用来设置文字的前景色与背景色 <!-- 作者:纤锐出处:http://www.cnblogs.com ...
- Poj(1220),hash
题目链接:http://poj.org/problem?id=1200 这个题,我真是无限MLE,RE,WA,太伤心了,还是写一下吧.题意很简单(英语很好读),最后看了一下金海峰的思路.果然,应该是我 ...
- 局域网无法访问vmware虚拟机WEB服务器解决办法
环境:虚拟机服务器是centos,apache+php+mysql环境,但是局域网无法访问 1.本机能ping通虚拟机 2.虚拟机也能ping通本机 3.虚拟机能访问自己的web 4.本机无法访问虚拟 ...
- Java提高篇---Stack
在Java中Stack类表示后进先出(LIFO)的对象堆栈.栈是一种非常常见的数据结构,它采用典型的先进后出的操作方式完成的.每一个栈都包含一个栈顶,每次出栈是将栈顶的数据取出,如下: Stack通过 ...
- Mysql-学习笔记(==》常用函数 八)
-- 常用函数 字符编码uft8汉字为3个字节 gbk汉字两个字节 gbk占用空间小速度快 utf8兼容性好 -- length 返回字符的字节数SELECT LENGTH('asd王');-- ch ...
- 修改idea的运行内存
1.如果本地的jdk是32位的,那么最大的内存只能支持到1024 2.测试jdk位数 public class Test { public static void main(String[] args ...
- IMetadataAware接口的特性定制Model元数据
第一步创建元数据类 using System; using System.Collections.Generic; using System.Linq; using System.Reflection ...
- 解决Bootstrap 附加导航(Affix)的问题和使用时若干注意事项
1.要清楚Affix分别赋予的class, 开始:affix-top 达到top参数:affix 达到bottom参数:affix-bottom 2.一定要自定义这些class,否则 插件会默认给你在 ...
