Android ViewFlipper的使用分析
【ViewFlipper】——基础
1、ViewPager 和ViewFliping的区别:
最显著的区别就是ViewPager在滑动的时候内部的View默认就能够跟随手指滑动,而 ViewFliping内部的View组件不能够跟随手指滑动,也就是说它的滑动不受手指的晃动的控制
这样的话,我们用ViewFliper一般用在自动放映的图片展示(幻灯片上),否则的话就要考虑使用ViewPager了
2、ViewFlipper的使用机制:
① 将多个View组件添加到ViewFlipper的对象中
②为ViewFlipper中的View切换设置动画
③之后启动ViewFlipper的开始播放方法之后就能够一次切换这些View,在切换的过程中应用指定的动画
【ViewFlipper】——API
1、addView(View view)
将指定的View组件添加到ViewFlipper对象中,多次调用就可以添加多个View组件了 这个是View,所以可以添加任何的布局视图,但是ImageView自动放映幻灯片常用,否则用
ViewPager较好,你说呢?除此之外,我们也可以在XMl布局文件中将多个ImageView直接包裹在<ViewFlipper..../>中即可
2、setInAnimation(Animation animation) setInAnimation(Context context , int resId) 设置将要进入的那个画面的进入动画效果
setInAnimation(Animation animation) setOutAnimation(Context context , int resId) 设置将要移出的那个画面的移出动画效果
3、showPrevious() 显示上一张View页面
showNext() 显示下一张View页面
如果我们要人为的控制播放的话,就要用到这两个方法,这时setInAnimation 和setInAnimation 要和 showXXX()方法配合使用,下面的例子中没有涉及到,
参见《疯狂Android讲义ViewFlipper的例子》
4、setFlipInterval(int ):设置View切换的时间间隔,参数为毫秒
5、startFlipping():开始进行View的切换,时间间隔是上述方法设置的间隔数,切换会循环进行
6、stopFlipping():停止View切换
7、setAutoStart(boolean ) 设置是否自动开始。如果设置为“true”,当ViewFlipper显示的时候View的切换会自动开始
【ViewFlipper的幻灯片放映】
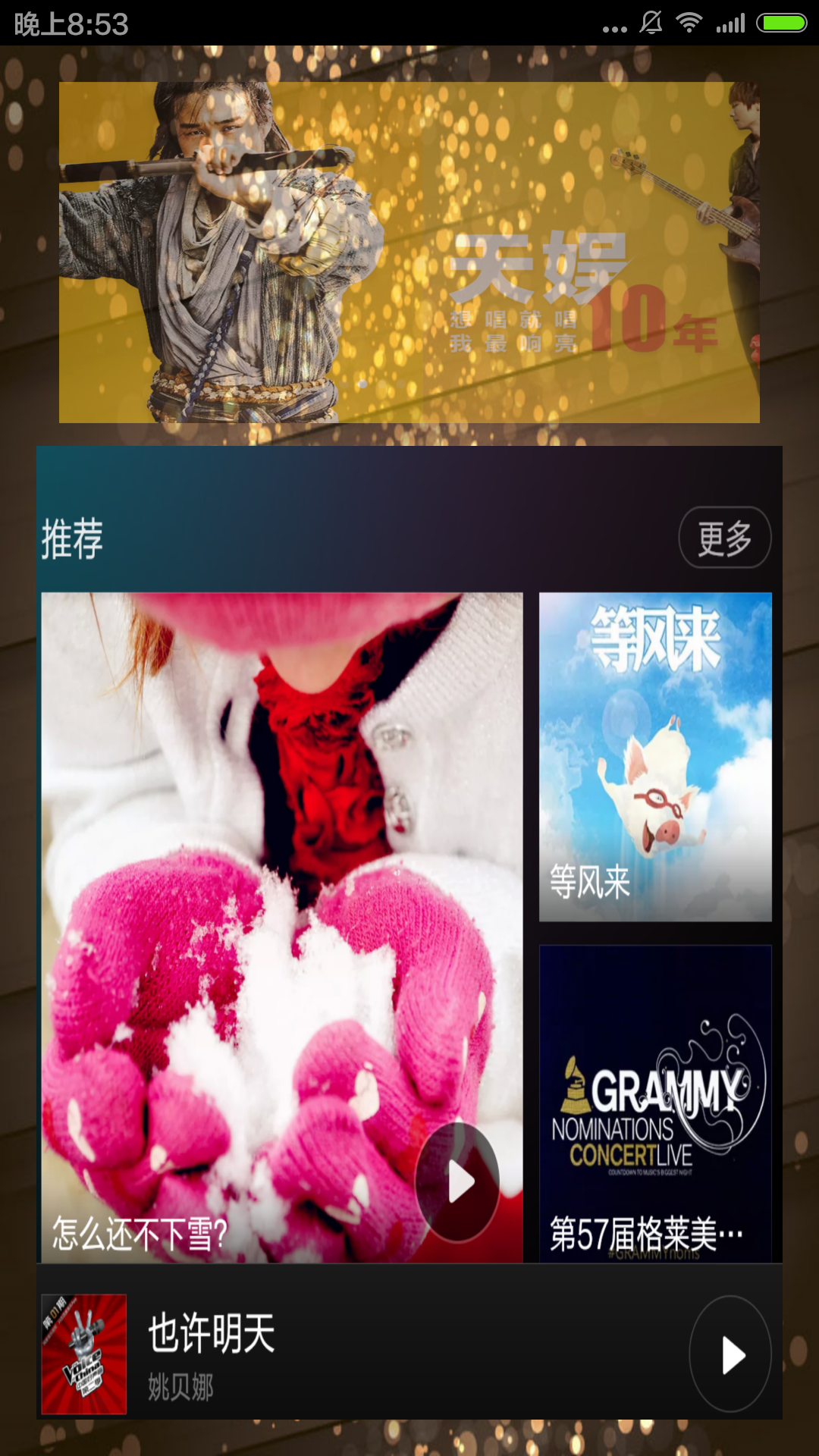
我们接下来模仿一下小米的音乐播放器的界面,这个界面的最上面是一个循环放映的幻灯片,效果如下:

上面的幻灯片正在处于切换状态
主布局非常的简单,上面是一个ViewFlipper,下面是一张图片
主布局文件activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.viewflipper_test.MainActivity"
android:background="@drawable/background" > <ViewFlipper
android:id="@+id/viewFlipper"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:layout_alignParentTop="true"
android:paddingEnd="10dp"
android:paddingStart="10dp"
android:persistentDrawingCache="animation"
android:flipInterval="6000"> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:src="@drawable/view_1"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:src="@drawable/view_2"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:src="@drawable/view_3"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:src="@drawable/view_4"/> </ViewFlipper> <ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/viewFlipper"
android:paddingTop="10dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:scaleType="fitXY"
android:src="@drawable/bottom_picture"/> </RelativeLayout>
动画文件 res/anim/left_out.xml
1 <?xml version="1.0" encoding="utf-8"?>
2 <set xmlns:android="http://schemas.android.com/apk/res/android"
3 android:interpolator="@android:anim/linear_interpolator"
4 android:shareInterpolator="true"
5 android:duration="2000">
6
7 <alpha android:fromAlpha="1.0"
8 android:toAlpha="0.0"/>
9
10 <translate
11 android:fromXDelta="0%"
12 android:toXDelta="-100%"/>
13
14 </set>
动画文件 res/anim/right_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator"
android:shareInterpolator="true"
android:duration="2000"> <alpha android:fromAlpha="0.0"
android:toAlpha="1.0"/> <translate
android:fromXDelta="100%"
android:toXDelta="0%"/> </set>
主Activity文件 MainActivity.java文件
public class MainActivity extends Activity {
ViewFlipper viewFlipper ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewFlipper = (ViewFlipper)findViewById(R.id.viewFlipper);
viewFlipper.setInAnimation(MainActivity.this, R.anim.right_in);
viewFlipper.setOutAnimation(MainActivity.this, R.anim.left_out);
viewFlipper.setAutoStart(true);
}
}
【注意】
我们在ViewFlipper中设定了切换间隔时间android:flipInterval="6000" ,这个时间一定要注意,它也将动画的执行时间包含在内了,由于我们自上面的动画文件中,将动画的切换时间设为android:duration="2000" , 这样的话,每个ImageView的展现时间实际为 4000 毫秒
Android ViewFlipper的使用分析的更多相关文章
- android wifi ANR问题分析总结
android wifi ANR问题分析总结 1 看看main进程阻塞在那里? 2 调用关系的函数阻塞在那里? 3 最终阻塞函数的阻塞前的log以及状态
- 从Android系统出发,分析Android控件构架
从Android系统出发,分析Android控件构架 Android中所有的控件追溯到根源,就是View 和ViewGroup,相信这个大家都知道,但是大家也许会不太清楚它们之间的具体关系是什么,在A ...
- [转] Android实时抓包分析 : 善用adb调试桥
Android实时抓包分析 : 善用adb调试桥 谈到android网络抓包,很多人都能想到牛逼轰轰的神器tcpdump.方法就是在android机器上面安装tcpdump,然后通过-w参数把抓包 ...
- [置顶] Android开发之serviceManager分析
Android 开发之serviceManager分析 在Android系统中用到最多的通信机制就是Binder,Binder主要由Client.Server.ServiceManager和Binde ...
- Android中AppWidget的分析与应用:AppWidgetProvider .
from: http://blog.csdn.net/thl789/article/details/7887968 本文从开发AppWidgetProvider角度出发,看一个AppWidgetPrv ...
- Android四个多线程分析:MessageQueue实现
Android四个多线程分析:MessageQueue的实现 罗朝辉 (http://blog.csdn.net/kesalin) CC 许可,转载请注明出处 在前面两篇文章<Android多线 ...
- Appium Android Bootstrap源码分析之启动运行
通过前面的两篇文章<Appium Android Bootstrap源码分析之控件AndroidElement>和<Appium Android Bootstrap源码分析之命令解析 ...
- Appium Android Bootstrap源码分析之命令解析执行
通过上一篇文章<Appium Android Bootstrap源码分析之控件AndroidElement>我们知道了Appium从pc端发送过来的命令如果是控件相关的话,最终目标控件在b ...
- Appium Android Bootstrap源码分析之控件AndroidElement
通过上一篇文章<Appium Android Bootstrap源码分析之简介>我们对bootstrap的定义以及其在appium和uiautomator处于一个什么样的位置有了一个初步的 ...
随机推荐
- JavaScript DOM 编程艺术(第2版)读书笔记(3)
DOM DOM:文档对象模型: 节点 元素节点:DOM的原子是元素节点.<body>.<p>.<ul>之类的元素.元素可以包含其他的元素.没有被包含在其他元素里的唯 ...
- 20150612_Andriod contextual action mode 菜单
参考地址:http://www.xuebuyuan.com/1114028.html http://www.cnblogs.com/mengdd/p/3564782.html ...
- poj2395 Out of Hay
题意就是给你一张无向连通图,试问对于图上所有点对(u,v)从u到v的所有路径中边权最大值的最小值的最大值. 定义f(u,v)表示从u到v所有路径中边权最大值的最小值,对所有点对取其最大. 实际上就是求 ...
- https协议操作
在伪静态中加入下列代码 <IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{SERVER_PORT} 80 RewriteRul ...
- Python网络爬虫Scrapy框架研究 以及 代理设置
地址:https://github.com/yidao620c/core-scrapy 例子:https://github.com/geekan/scrapy-examples 中文翻译文档: htt ...
- 回车和换行在linux下和windows下
今天,我总算搞清楚"回车"(carriage return)和"换行"(line feed)这两个概念的来历和区别了. 1. 在计算机还没有出现之前,有一种叫 ...
- Duilib实现圆形头像控件
.h文件 #ifndef __UIHEADICON_H__ #define __UIHEADICON_H__ /* 名称:圆形头像控件(派生CButtonUI类) */ class CHeadUI: ...
- map的使用(自增)ret = map(lambda x : x+100 if x % 2 == 1 else x - 100, [1,2,3,4,5])
#!/usr/bin/env python ret = map(lambda x : x+100 if x % 2 == 1 else x - 100, [1,2,3,4,5]) print(ret) ...
- Oracle中创建用户和授权
默认的:最高权限用户:SYSTEM 密码:MANAGER 管理员权限用户:SYS 密码:CHANGE_ON_INSTALL 普通用户:SCOTT 密码:TIGER 登 陆管理员或超级管理员用户可以自己 ...
- [数据结构与算法]栈Stack的多种实现
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
