6.Knockout.Js(加载或保存JSON数据)
前言
Knockout可以实现很复杂的客户端交互,但是几乎所有的web应用程序都要和服务器端交换数据(至少为了本地存储需要序列化数据),交换数据最方便的就是使用JSON格式 – 大多数的Ajax应用程序也是使用这种格式。
加载或保存数据
Knockout不限制你用任何技术加载和保存数据。你可以使用任何技术和服务器来交互。用的最多的是使用jQuery的Ajax帮助,例如:getJSON,post和ajax。你可以通过这些方法从服务器端获取数据:
$.getJSON("/some/url", function (data) {
///可以使用Data来更新ViewModel,并且通过Ko来更新UI元素
};
或者向服务器端发送数据:
var data = {} ; /////JSON数据格式的data
$.post("/some/url", data, function(returnedData) {
////如果向服务端发送数据成功,那么此回调函数就会被执行
})
或者,如果你不想用jQuery,你可以用任何其它的方式来读取或保存JSON数据。所以,Knockout需要你做的仅仅是:
对于保存,让你的view model数据转换成简单的JSON格式,以方便使用上面的技术来保存数据。
对于加载,更新你接收到的数据到你的view model上。
转化ViewModel数据到JSON格式
由于view model都是JavaScript对象,所以你需要使用标准的JSON序列化工具让转化view model为JSON格式。例如,可以使用JSON.serialize()(新版本浏览器才支持的原生方法),或者使用json2.js类库。不过你的view model可能包括observables,依赖对象dependent observables和observable数组,有可能不能很好的序列化,你需要自己额外的处理一下数据。
为了使view model数据序列化方便(包括序列化observables等格式),Knockout提供了2个帮助函数:
1.ko.toJS — 克隆你的view model对象,并且替换所有的observable 对象为当前的值,这样你可以得到一个干净的和Knockout无关的数据copy。
2.ko.toJSON — 将view model对象转化成JSON字符串。原理就是:先调在view model上调用ko.toJS,然后调用浏览器原生的JSON 序列化器得到结果。注:一些老浏览器版本不支持原生的JSON 序列化器(例如:IE7和以前的版本),你需要引用json2.js类库。
声明一个view model:

<script type="text/javascript">
var viewModel = {
firstName: ko.observable("Aehyok"),
lastName: ko.observable("Leo"),
pets: ko.observableArray(["Dog", "Cat", "Fish"]),
Type:"Customer"
}; view.hasALotOfPets = ko.dependentObservable(function () {
return this.pets().length() > 2;
}, viewModel);
ko.applyBindings(viewModel);
</script>

该view model包含observable类型的值,依赖类型的值dependent observable以及依赖数组observable array,和普通对象。你可以像如下代码一样使用ko.toJSON将此转化成服务器端使用的JSON 字符串:
var jsonData = ko.toJSON(viewModel);
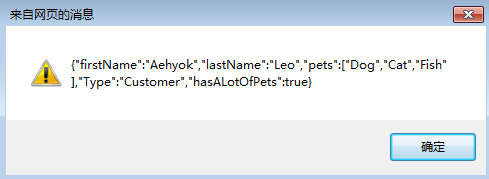
alert(jsonData);
返回的JSON数据为

或者,序列化之前,你想得到JavaScript简单对象的话,直接使用像这样一样使用ko.toJS:
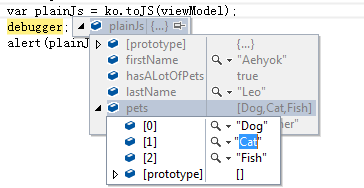
var plainJs = ko.toJS(viewModel);
返回的JavaScript对象为

使用JSON更新ViewModel数据
如果你从服务器端获取数据并且更新到view model上,最简单的方式是自己实现。例如
var someJSON = '{ "firstName": "Aehyok1","lastName": "Leo1"}';
var parsed = JSON.parse(someJSON);
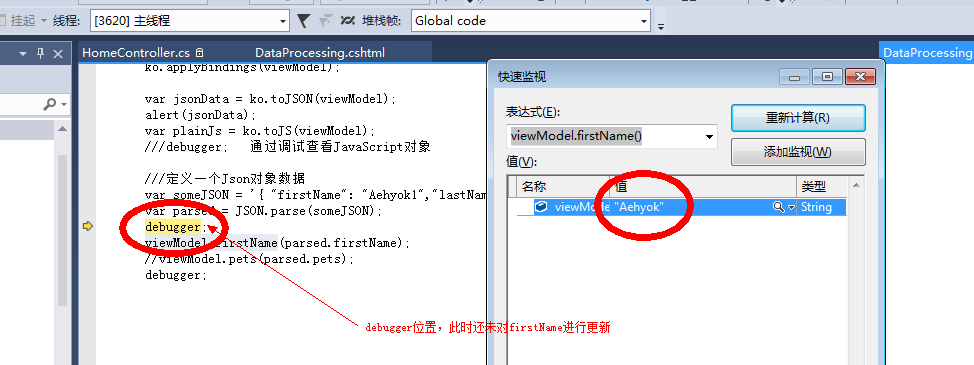
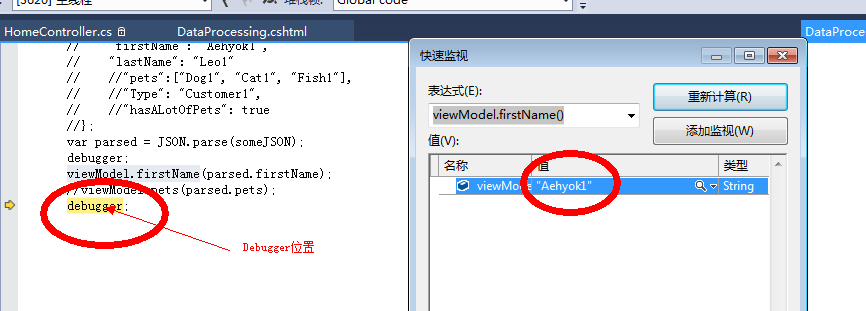
debugger;
viewModel.firstName(parsed.firstName);
先看之前的值

执行之后

很多情况下,最直接的方法就是最简单而且最灵活的方式。当然,如果你更新了view model的属性,Knockout会自动帮你更新相关的UI元素的。
不过,很多开发人员还是喜欢使用一种好用而不是每次都写代码的方式来转化数据到view model上,尤其是view model有很多属性或者嵌套的数据结构的时候,这很有用,因为可以节约很多代码量。knockout.mapping插件可以帮你做到这一点。
6.Knockout.Js(加载或保存JSON数据)的更多相关文章
- Knockout应用开发指南 第六章:加载或保存JSON数据
原文:Knockout应用开发指南 第六章:加载或保存JSON数据 加载或保存JSON数据 Knockout可以实现很复杂的客户端交互,但是几乎所有的web应用程序都要和服务器端交换数据(至少为了本地 ...
- KnockoutJS 3.X API 第七章 其他技术(1) 加载和保存JSON数据
Knockout允许您实现复杂的客户端交互性,但几乎所有Web应用程序还需要与服务器交换数据,或至少将本地存储的数据序列化. 最方便的交换或存储数据的方式是JSON格式 - 大多数Ajax应用程序今天 ...
- 第六章:加载或保存JSON数据
加载或保存JSON数据 Knockout可以实现很复杂的客户端交互,但是几乎所有的web应用程序都要和服务器端交换数据(至少为了本地存储需要序列化数据),交换数据最方便的就是使用JSON格式 – 大多 ...
- Knockout.Js官网学习(加载或保存JSON数据)
前言 Knockout可以实现很复杂的客户端交互,但是几乎所有的web应用程序都要和服务器端交换数据(至少为了本地存储需要序列化数据),交换数据最方便的就是使用JSON格式 – 大多数的Ajax应用程 ...
- D3.js加载csv和json数据
1.加载数据的基本命令 D3提供了方法可以对不同的数据类型进行加载,比如d3.text(), d3.xml(), d3.json(), d3.csv(), 和d3.html(). <!DOCTY ...
- 使用异步任务加载网络上json数据并加载到ListView中
Android中使用网络访问来加载网上的内容,并将其解析出来加载到控件中,是一种很常见的操作.但是Android的UI线程(也就是主线程)中是不允许进行耗时操作的,因为耗时操作会阻塞主线程,影响用户体 ...
- web项目中js加载慢问题解决思路
最近使用Echarts地图(版本为echarts2,echarts3目前无法下载地图版). 问题描述:之前使用require形式加载,地图首次加载显示要6-7秒,难以接受. js配置代码如下: < ...
- javascript不依赖JS加载顺序事件对象实现
背景: 在现在WEB开发中,稍复杂一点的页面,都会涉及到多个模块,尤其是类似seajs.LABjs.requireJS等模块工具出来后,前端开发者分模块开发已经慢慢变成一种习惯了,但是多个模块间的常常 ...
- 支付宝小程序室内地图导航开发-支付宝小程序JS加载esmap地图
如果是微信小程序开发,请参考微信小程序室内地图导航开发-微信小程序JS加载esmap地图文章 一.在支付宝小程序里显示室内三维地图 需要满足的两个条件 调用ESMap室内地图需要用到小程序web-vi ...
随机推荐
- ORA-00933: SQL command not properly ended
今天写了一个小的SQL语句类似下面的这句: UPDATE A SET ID=B.ID FROM A,B WHERE A.NAME=B.NAME 在执行时居然报了“ORA-00933: SQL comm ...
- .NET本质论之三(应用程序对象 )
2.1 请求的处理参数------上下文对象HttpContext 现在,请求已经到达了ASP.NET服务器,为了处理请求,ASP.NET在服务器上创建了HttpRequest类型的对象以表示请求 ...
- Python 编程规范-----转载
Python编程规范及性能优化 Ptyhon编程规范 编码 所有的 Python 脚本文件都应在文件头标上 # -*- coding:utf-8 -*- .设置编辑器,默认保存为 utf-8 格式. ...
- iOS 国际化
1.在APPproject的新建一个Localizable.strings File->new file--->Resource --->strings File 2.添加需要的语言 ...
- ionic cordova social media sharing plugin
https://github.com/EddyVerbruggen/SocialSharing-PhoneGap-Plugin.git 从上面的连接下载 插件 1.肯定是要加入 下面的那个文件的吖 从 ...
- PAT1075. PAT Judge
//终于A了,不难却觉着坑多的的题,注意-1的处理,感觉我是受memset置0的束缚了,可以把初试成绩置-1.就不用debug怎么久,注意对于-1的处理,不然漏洞百出 #include<cstd ...
- SVN与TortoiseSVN实战:属性的奇技淫巧(二)
硬广:<SVN与TortoiseSVN实战>系列已经写了七篇,本系列结合TortoiseSVN对SVN中容易被忽视的部分进行了详解. 关于属性的奇技淫巧较多,分为两篇来写,第一篇详见< ...
- css选择器分类
css选择器大致可以分为10大类: 1.元素选择器 如:p{} 2.类选择器 如:.xx{} 3.ID选择器 如:#xx{} 4.关联选择器 如:p a{} 5.子元素选择器 如:p>a{} 6 ...
- Android IOS WebRTC 音视频开发总结(六一)-- 大数据解密国内实时通讯行业开发现状
本文主要介绍国内实时通讯行业现状,文章最早发表在我们的微信公众号上,详见这里,欢迎关注微信公众号blackerteam,更多详见www.blackerteam.com 这几年移动互联网发展势头很猛,与 ...
- PeopleSoft Object Types Definitions
PeopleSoft stores object definitions types such as Record, Field and SQL definitions as numbers in ...
