jQuery Mobile 1.1八大新特性介绍
随着HTML 5时代的来临,移动开发开始进入了一个新的时代,现在只需要懂得HTML5,配合一定的开发框架,就可以开发出十分漂亮的HTML5的移动应用。在众多的 移动HTML5开发框架中,比较著名的是jQuery Mobile。最近,jQuery Mobile宣布发布了最新的1.1版本,其中的一些新特性必1.0时代有了很大的提升。在本文中,将会就这些新的特性进行介绍,还将讨论在1.2版本中 估计会新加入的特性。本文的阅读对象为对jQuery Mobile开发有一定认识的读者。
 ▲jQuery Mobile
▲jQuery Mobile
新特性总述
在jQuery Mobile 1.1中有如下值得关注的八大新特性:
1、改进的固定于表头和页脚的工具条。2、页面的过渡效果进行了改良,新增两种过渡效果。3、加载中效果的文字显示改进。4、新增漂亮的迷你表单元素。 5、更漂亮的开关设置。6、改进的滑动滚动条的效果。7、禁止jQuery Mobile针对元素的改动。8、其他的一些小的改进。
工具条方面的改良
固定的工具条是用来固定页面顶端和底部的,这可以通过添加data-position="fixed"来添加到页头和页尾。其特点是用户在翻看页面到底部或者顶端时,能依然清晰看到页面头部和底部的工具条。
最简单的方式去创建一个固定的页面元素是使用CSS 3中的 position:fixed 。可惜的是,因为移动浏览器对于这个属性的支持一直都不是很完美,所以在旧版本的jQuery Mobile中,通过动态的重新定位来实现该功能,但效果不是很好,运行下面两个版本的DEMO,明显看到,在1.0版本中,当用户滚动鼠标到最底部的内容时,页面出现抖动,头部和底部的工具条出现闪动,但在新的1.1版本中,已经是解决了这个问题。
jQuery Mobile 1.0演示(http://www.elated.com/res/File/articles/development/javascript/jquery/jquery-mobile-1-1-smoother-faster-nicer/fixed-toolbars-1.0.html )
jQuery Mobile 1.1演示(http://www.elated.com/res/File/articles/development/javascript/jquery/jquery-mobile-1-1-smoother-faster-nicer/fixed-toolbars-1.1.html )
幸运的是,随着现在新型浏览器的功能不断增强,在1.1版本中,jQuery mobile团队对工具条进行了重新的设计,并且尽可能使用了 position:fixed,这样使得工具条的运行更加流畅。对于不支持 position:fixed属性的浏览器,例如,Safari in iOS4.3,则会使用一般的静态位置去显示工具条,比如就是在顶部和底部的固定位置显示。如果依然希望在iOS上或旧的jQuery版本上,实现在滚动 内容页时,工具条是在顶部和底部固定时,则可以选择使用如下这个开源的CSS样式(https://github.com/filamentgroup/jQuery-Mobile-FixedToolbar-Legacy-Polyfill )。
现在新版本的工具条,还有了一系列的新的选项和方法。例如visibleOnPageShow选项来控制是否页面初始的时候就显示工具条。 tapToggle选项来打开或者关闭"toggle-on-tap"特性。show,hide和toggle方法可以使用代码控制显示和隐藏工具条。
此外,还有一个很重要的小变动,关于全屏定位。在jQuery mobile 1.0中可以通过添加data-fullscreen="true“来实现工具条的全屏幕模式。在1.1中,需要将 这个属性添加到独立的header和footer容器中而不是页面容器。
注意,这里有一些已知的关于position:fixed在Android 2.2/2.3中运行的问题。请查看详细文档(http://jquerymobile.com/test/docs/toolbars/bars-fixed.html )。
jQMobile1.0使用CSS overflow-scrolling:touch来固定的工具条的位置。1.1使用真正的position:fixed,overflow-scrolling:touch属性已经被删除了,所以需要修改相关的代码。
更流畅的页面过渡效果
jQMobile1.1中最大的一个变化在于改善了页面间的过渡效果,在新的1.1版本中,过渡的效果十分流畅。由于jQuery Mobile框架之前的工作方式,在页面过渡前,需要先滚动到当前页的顶端,再执行页面过渡效果。下面是一个页面过渡的整个流程:
1. 用户观看当前页面时,先滚动到页面最底部
2. 点击一个链接,表示要查看新的页面
3. jQuery mobile的做法是,先滚动到当前页面的顶端
4. jQuery mobile使用过渡效果来跳转到新的页面
这个过程不是很好,特别对于移动浏览器,现在,在新版本的1.1中,对于以上的场景,其页面过渡效果的工作流程有所改变,变成如下步骤:1、用户向下滚 动到目前页面。2、点击一个链接,查看新页面。3、jQuery Mobile开始执行过渡效果。4、在一个适当的时候,jQuery mobile淡出当前的页面,并执行滚动到本页面的顶端(页面为空),然后再使用淡入效果显示新的页面。5、jQuery mobile完成过渡效果来实现新页面。
可以看到不同的地方在于页面过渡的时机,页面淡出后内容变少,这个时候滚动速度就更快。因为没有内容,所以用户基本看不到滚动效果。
可以从如下两个地址对比看出不同的效果。
jQuery Mobile 1.0的页面过渡效果(http://www.elated.com/res/File/articles/development/javascript/jquery/jquery-mobile-1-1-smoother-faster-nicer/transitions-1.0.html )
jQuery Mobile 1.1的过渡效果(http://www.elated.com/res/File/articles/development/javascript/jquery/jquery-mobile-1-1-smoother-faster-nicer/transitions-1.1.html )
也可以看官方网站上关于两个版本的页面过渡的效果:
jQuery Mobile 1.0的(http://jquerymobile.com/demos/1.0/docs/pages/page-transitions.html )
jQuery Mobile 1.1的(http://jquerymobile.com/demos/1.1.0/docs/pages/page-transitions.html )
注意,在1.1版本中,其中新的一个过渡效果没有使用新的上述的机制的,这个过渡效果是slide,这个过渡效果使用旧的淡出方式。如果用户想获得更快的slide效果的性能,可以考虑使用slidefade这个效果,来得到更好的性能
此外,因为一些移动端浏览器的限制,所以只能支持普通的fade淡入淡出效果,例如,Android2.x。
两个新添加的页面过渡效果
除了1.0支持的slide, slideup, slidedown, pop, fade, 和 flip,1.1添加了2个过渡效果,分别为turn和flow,效果分别如下两个连接
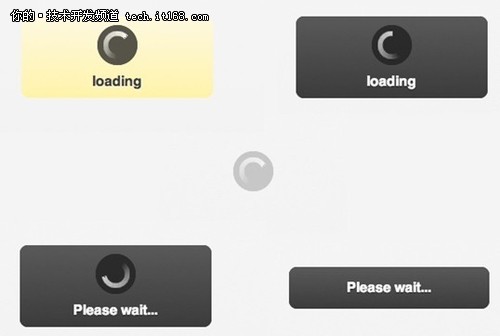
更好更多的加载效果
在1.1的版本中,“加载中”这个效果已经重新设计,缺省的效果依旧没有文字。用户可以设置更多选项:
$mobile.loadingMessageTextVisible:是否显示加载的文字(boolean:缺省为false)
$mobile.loadingMessageTheme:是否使用特定的主题显示信息框。缺省使用”a”,前提是 $.mobile.loadingMessageTextVisible为 true。
$mobile.pageLoadErrorMessageTheme:使用错误信息的主题,默认使用的是预定义的”e”主题显示样式
可以在mobileinit方法中全局定义,如下:
$(document).bind( "mobileinit", function() {
$.mobile.loadingMessageTextVisible = true;
} );
和旧的版本一样,可以使用$.mobile.loadingMessage显示加载信息,$.mobile.pageLoadErrorMessage显示错误信息。
如果调用 $.mobile.showPageLoadingMsg()来显示加载信息,可以传递3个参数在自定义信息中:
· 信息框主题,比如使用名称为”a”的主题
· 信息框文字(默认的是”loading”)
· 是否隐藏表示加载进度的图片,缺省false.
下面的例子,可以看到各种的新的加载效果,如下图,示例的地址在:

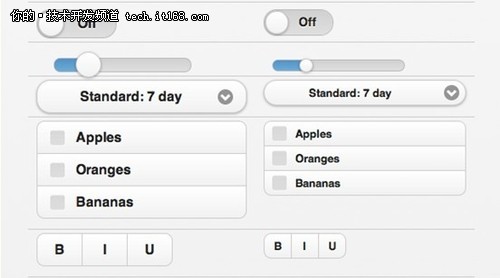
在工具栏中新增加的迷你表单元素
在1.1版本中,可以添加data-mini=”true”属性到表单中的任何元素中,其作用为可以将某些表单中的元素设置一个小一点尺寸的版本,叫”迷你”版本.比如如下图:

其中右边的表单元素,都是设置了data-mini=true的表单元素,更适合在一些地方小的表单空间中使用迷你表单元素。其示例代码见:
http://jquerymobile.com/demos/1.1.0/docs/forms/forms-all-mini.html
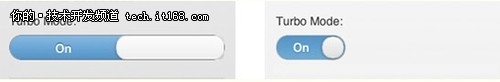
更漂亮的开关设置
在新版本中,重新设计了开关设置这个表单元素小功能,使得看起来更紧凑简洁,更接近很多移动平台上的开关样式设计,如下图,左边的是1.0版本的设计,右边是1.1版本的设计。

更好的滑动条的设计
区域滑动条中,现在支持HTML的step属性,这个属性可以指定在使用滑动条时,每次增加的范围步长(默认为1),比如增加step=”5”到中去,则每次拖动时,滑动的范围为5个单位。
另外一个增强的特性,是提供了data-hightlight="true"属性,提供了一个输入框告诉用户选择的数值,如下图:
禁止jQuery Mobile针对元素的改动
jQuery Mobile默认会搜索整个页面的元素,对它们自动进行改良,这些改动针对移动或者触摸设备。例如,滑动选择,复选框或者list view等。比如会添加click事件到链接中,为表单自动添加提交的功能,并且增加AJAX功能,但是有的时候我们不希望它这样处理,例如,我们要开发 自己的页面组件。
对于屏蔽jQuery mobile针对表单元素的改动,以往我们都用一些小技巧,例如, keepNative 选项,initSelector 属性等,在jQuery Mobile1.1中,我们可以使用data-enhance="false"来阻止jQuery mobile进行处理。应用了该属性后,jQuery Mobile将不会对某个表单中的元素进行任何的增强或改动,代码如下:
并且在全局选项中指定:
$(document).bind( "mobileinit", function() {
$.mobile.ignoreContentEnabled = true;
} );
针对整个容器关闭AJAX处理
在旧版本中,我们可以针对表单或者链接来添加data-ajax="false"属性,来禁止使用AJAX处理指定的对象表单或者链接。在jQuery mobile 1.1中,我们可以针对一个容器进行处理,如下:
和data-enhance属性一样,你也需要在mobileinit中指定ignoreContentEnabled为true。
请运行下面地址的示例,以观察效果:
其他特性的变化
在1.1 版本中,一些其他特性的变化包括有:
1、更清楚的缺省主题。
2、更容易的ThemeRoller。
在jQuery Mobile 1.0中,ThemeRoller这个工具,主要是给开发者通过可视化的方法,快速定制不同的主题的(地址:http://jquerymobile.com/themeroller/ )。现在支持从1.0版本中直接导入到1.1版本的ThemeRoller。
3、支持jQuery 1.7.1
4、AMD模块支持
现在,1.1版本支持使用requirejs的异步模块定义API(详细请参考:
http://requirejs.org/docs/whyamd.html )去按需要加载jQuery Mobile的模块加载。
5、解决缩放的bug
在iOS中的Safari有一个挺恼人的bug,是关于放大缩小页面时(这些页在它们的viewportmeta 标记中并没有maximum-scala=1的属性设置),如果从竖向切换到横向,会发现放大有时会失真,并且会偶然看不到页面右边部分的内容。 Scott Jehl提出了一个解决方案(http://filamentgroup.com/lab /a_fix_for_the_ios_orientationchange_zoom_bug/),这个方案现在已经内置在1.1的版本中了。这个方案 并且在当用户将焦点切换到input和select元素时,禁止其放大。当然如果用户要禁止掉这个特性,可以调 用$.mobile.zoom.disable( true )即可。
6、可搜索的文档支持
在1.1版本中,
使用http://jquerymobile.com/demos/1.1.0/docs/nav.html 去检索文档,十分方便。
展望jQuery mobile 1.2
这里列出计划中的几个特性:
1、弹出组件
将允许将一个div转化为一个弹出组件,只需要添加data-role=”popup”到div即可,比如可以在一个按钮中,调用popup组件的id即可:data-rel=”popup”。可以从这个地址观看一个演示
http://filamentgroup.com/tests/popup/docs/pages/popup/options.html
2、加载外部页面的链接
在1.2中,可以设置一个链接的data-target属性,告诉jQuery Mobile去装载这个链接所指向页面的内容,将其放置到一个已经存在的页面容器中。
3、下载管理器
jQuery Mobile团队希望在1.2版本中,增加一个下载管理器,能让用户选择选用jQuery Mobile的哪些功能和插件,以进一步为jQuery 瘦身。
更多关于jQuery Mobile 1.2期望的新特性,请关注jQuery Mobile的blog:
小结
本文简单介绍了jQuery Mobile 1.1中新增的一些主要特性及变化,jQuery Mobile的发展十分迅速,读者应该多查看官方文档及官方博客以了解更多信息。
jQuery Mobile 1.1八大新特性介绍的更多相关文章
- dubbox新特性介绍
dubbx是当当网对原阿里dubbo2.x的升级,并且兼容原有的dubbox.其中升级了zookeeper和spring版本,并且支持restfull风格的远程调用. dubbox git地址: h ...
- Hadoop3.0新特性介绍,比Spark快10倍的Hadoop3.0新特性
Hadoop3.0新特性介绍,比Spark快10倍的Hadoop3.0新特性 Apache hadoop 项目组最新消息,hadoop3.x以后将会调整方案架构,将Mapreduce 基于内存+io+ ...
- 在WWDC 2014上,没提到的iOS 8 八大新特性
今天凌晨1点,36氪如约为大家研磨出WWDC 2014全程 "贴身直播"(我不得不佩服牺牲个人时间,熬夜为大家奉上好文的5位氪星人:JasonZheng.WANGJINGYU.pa ...
- jdk7和8的一些新特性介绍
jdk7和8的一些新特性介绍 本文是我学习了解了jdk7和jdk8的一些新特性的一些资料,有兴趣的大家可以浏览下下面的内容. 官方文档:http://www.oracle.com/technetwor ...
- ArcGIS 10.3 for Desktop新特性介绍
ArcGIS 10.3是一个完整公布的ArcGIS平台,它包含新的产品(ArcGIS Pro),针对10.2版本号产品进行了功能增强和稳定性的改进. ArcGIS 10.3 for Server新特性 ...
- Xcode9新特性介绍-中文篇
背景: Xcode 9 新特性介绍: 1.官方原文介绍链接 2.Xcode9 be ta 2 官方下载链接 本文为官方介绍翻译而来,布局排版等都是按照官方布局来的. 与原文相比,排版上基本还是熟悉的配 ...
- php7函数,声明,返回值等新特性介绍
使用 ... 运算符定义变长参数函数 (PHP 5 >= 5.6.0, PHP 7) 现在可以不依赖 func_get_args(), 使用 ... 运算符 来实现 变长参数函数. functi ...
- webpack 4.0.0-beta.0 新特性介绍
webpack 可以看做是模块打包机.它做的事情是:分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式 ...
- MyBatis 3.5.2 新特性介绍
1.MyBatis 最新版本 3.5.2 发布 MyBatis最新版本是:3.5.2,发布时间是:2019年7月15日 2.MyBatis 3.5.2 新特征介绍 我们知道,MyBatis 是支持定制 ...
随机推荐
- 简单验证码识别 tessnet2
今天突然间对识别验证码感兴趣,于是网上搜了一下 最简单的是引用tessnet2.dll,然后通过它来识别,代码如下 private void button1_Click(object sender, ...
- Could not create the driver from NHibernate.Driver.SQLite20Driver
使用NHibernate连接Sqlite语句,版本为.net3.5. 升级.net 4.0出现异常,提示”Could not create the driver from NHibernate.Dri ...
- 华为OJ:素数对个数
素数对个数 题目描述若两个正整数的和为素数,则这两个正整数称之为“素数伴侣”,如2和5.6和13,它们能应用于通信加密.现在密码学会请你设计一个程序,从已有的N(N为偶数)个正整数中挑选出若干对组成“ ...
- Oracle创建用户并赋予权限
1 CREATE USER username IDENTIFIED BY password; --这个是创建用户(这是最简单的创建语句没有指定表空间) 1 GRANT CREATE SESSION T ...
- SPRING IN ACTION 第4版笔记-第九章Securing web applications-011-把敏感信息请求转为https(requiresChannel())
1.把包含敏感信息的请求转为https请求,则较为安全,但如何只把有需要安全的请求转为https,而不是不加分辩就把所有请求都转为https呢?可以用requiresChannel() @Overri ...
- SMB2 Protocol – 简介(应用层协议主要用于在计算机间共享文件、打印机、串口等)
SMB2 Protocol – 简介 SMB协议简介: 服务器信息块(SMB)协议是一个应用层协议主要用于在计算机间共享文件.打印机.串口等. 在介绍SMB协议的时候,一般提到使用的端口为139,44 ...
- Spring笔记——依赖注入
依赖注入有三种方式: 1. 使用构造器注入 2. 使用属性setter方法注入 3. 使用Field注入(用于注解方式) 注入依赖对象可以采用手工装配或自动装配,在实际应用中建议使用手工装配,因为自 ...
- 在Ogre中加载自己的资源包
转自:http://www.cnblogs.com/minggoddess/archive/2011/02/19/1958472.html 由于数据保护的需要,一款游戏一般都会有自己独有的资源包,这样 ...
- iOS:授权用户定位NSLocationManager的使用
请求用户批准定位: 在iOS8,要想获得用户的位置,必须经过用户批准授权 开发者可以在Info.plist中添加两个配置项 –NSLocationAlwaysUsageDescription –NSL ...
- Spring Loaded is a JVM agent for reloading class file changes
<plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot ...
