【Asp.Net使用EasyUI】EasyUI combox实现联动
很多时候都会用到combox的联动效果,选择上一个combox的值就自动带出这个值对应的其它信息,比如省市联动,最近我也刚好遇到了类似的要求,是用EasyUI combobox 控件完成的,如果是ASP.NET 里面的DropDownList的话,那就很简单了,一个SelectIndexChange事件再加一个AutoPostBack就行了,下面就是我实现的功能,其实很简单,但是对于像我这样刚接触EasyUI,并且对JQ不熟悉的人来说还是有点费神。
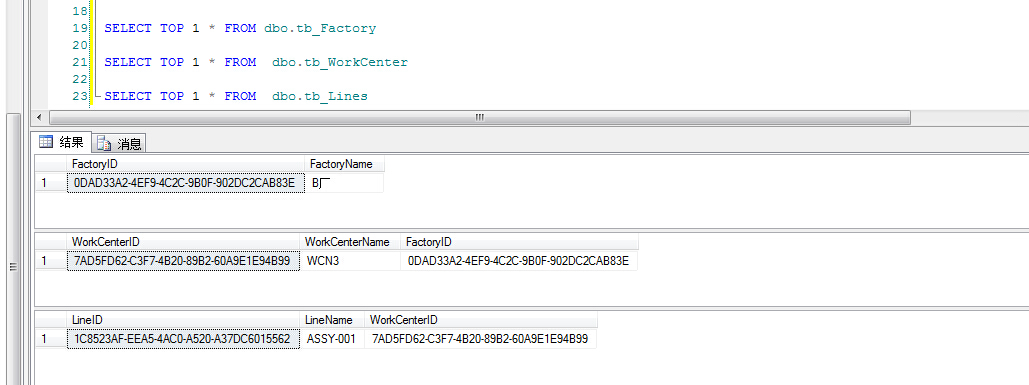
首先是数据库:为此我特地做了一个测试数据库用来测试效果。

tb_Factory表为最上层
tb_Factory表中的FactoryID与tb_WorkCenter表中的FactoryID为主外键关系
tb_WorkCenter表中的WorkCenterID与tb_Lines表中的WorkCenterID为主外键关系
下面是前台页面代码,引用那些JQ的就不写了:
- <body>
- <form id="form1" runat="server">
- <div>
- <div id="divcenter" style="width: 400px; height: 500px; position: absolute">
- <div id="divQuery" class="easyui-panel" title="查询">
- <table style="border: 0; width: 100%">
- <tr style="height: 30px;">
- <td style="text-align: right;" class="style2" align="right">
- 工厂:
- </td>
- <td style="text-align: left;" class="style1">
- <select id="SelectF" class="easyui-combobox" data-options="valueField:'FactoryID',textField:'FactoryName',url:'Index.aspx?Oper=GetAllFactory',width:200,modal:true">
- </select>
- </td>
- </tr>
- <tr style="height: 30px;">
- <td style="text-align: right;" class="style2" align="right">
- 工作中心:
- </td>
- <td style="text-align: left;" class="style1">
- <select id="SelectW" class="easyui-combobox" data-options="valueField:'WorkCenterID',textField:'WorkCenterName',width:200">
- </select>
- </td>
- </tr>
- <tr style="height: 30px;">
- <td style="text-align: right;" class="style2" align="right">
- 线别:
- </td>
- <td style="text-align: left;" class="style1">
- <select id="SelectL" class="easyui-combobox" data-options="valueField:'LineID',textField:'LineName',width:200">
- </select>
- </td>
- </tr>
- <tr style="height: 30px;">
- <td style="text-align: right;" class="style2" align="right">
- 日期:
- </td>
- <td style="text-align: left; font-weight: bold; padding-left: 10px;" class="style1">
- <input id="StartDate_WorkGroup" type="text" style="width: 90px;" class="easyui-datebox" />至
- <input id="EndDate_WorkGroup" type="text" style="width: 90px;" class="easyui-datebox" />
- </td>
- </tr>
- </table>
- </div>
- </div>
- </div>
- </form>
- </body>
以下是脚本代码,通过JQ来实现combox的onSelect事件,重新创建新的URL,通过这个URL来使目标combox重新加载数据,在API上看到的方法:reload。
- <script language="javascript" type="text/javascript">
- $(document).ready(function () {
- //Start:居中显示
- $("#divcenter").css("left", (($(document).width()) / 2 - (parseInt($("#divcenter").width()) / 2)) + "px");
- $("#divcenter").css("top", (($(document).height()) / 2 - (parseInt($("#divcenter").height()) / 2)) + "px");
- //End:居中显示
- //Start:设置combox的选择事件
- $('#SelectF').combobox({
- onSelect: function () {
- var url = 'Index.aspx?Oper=GetWorkCenterListByFactoryID&FactoryID=' + $('#SelectF').combobox('getValue');
- $('#SelectW').combobox('reload', url);
- }
- });
- $('#SelectW').combobox({
- onSelect: function () {
- var url = 'Index.aspx?Oper=GetLineListByWorkCenterID&WorkCenterID=' + $('#SelectW').combobox('getValue');
- $('#SelectL').combobox('reload', url);
- }
- });
- //End:设置combox的选择事件
- });
- </script>
下面在cs文件里面根据前台的请求,分别作出相应的处理,比如前台请求查询工厂,那后台就执行查询工厂的方法,其它的也是一样:
- using System;
- using System.Collections.Generic;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- namespace Test
- {
- public partial class Index : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- if (Request.QueryString["Oper"] != null)
- {
- string _FactoryID;
- string _WorkCenterID;
- //根据前台的请求进行分别处理。
- switch (Request.QueryString["Oper"])
- {
- //初始化的时候加载所有的工厂。
- case "GetAllFactory":
- GetAllFactory();
- break;
- case "GetWorkCenterListByFactoryID":
- //前台发出请求的时候会传递一个工厂ID的参数进来,这里接收到这个参数,
- //作为条件进行查询该工厂下面的工作中心。
- _FactoryID = Request.QueryString["FactoryID"];
- GetWorkCenterByFactoryID(_FactoryID);
- break;
- case "GetLineListByWorkCenterID":
- //同上
- _WorkCenterID = Request.QueryString["WorkCenterID"];
- GetLineByWorkCenterID(_WorkCenterID);
- break;
- }
- }
- }
- //*******************************************
- //以下部分的函数都是将DataTable类型的结果转换为JSON格式
- //*******************************************
- /// <summary>
- /// Get all factory
- /// </summary>
- /// <returns></returns>
- public void GetAllFactory()
- {
- var dt =new DAL().GetAllFactoryList();
- var json = JsonHelper.ConvertDataTable(dt);
- Response.Write(json);
- Response.End();
- }
- /// <summary>
- /// Get all workcenter by factory id
- /// </summary>
- /// <param name="FactoryID">Factory ID</param>
- /// <returns></returns>
- public void GetWorkCenterByFactoryID(string FactoryID)
- {
- var dt = new DAL().GetWorkCenterListByFactoryID(FactoryID);
- var json = JsonHelper.ConvertDataTable(dt);
- Response.Write(json);
- Response.End();
- }
- /// <summary>
- /// Get all lines by workcenter id
- /// </summary>
- /// <param name="WorkCenterID">Workcenter ID</param>
- /// <returns></returns>
- public void GetLineByWorkCenterID(string WorkCenterID)
- {
- var dt = new DAL().GetLineListByWorkCenterID(WorkCenterID);
- var json = JsonHelper.ConvertDataTable(dt);
- Response.Write(json);
- Response.End();
- }
- }
- }
- using System;
- using System.Collections.Generic;
- using System.Web;
- using System.Data;
- namespace Test
- {
- public class DAL
- {
- /// <summary>
- /// Get all factory
- /// </summary>
- /// <returns></returns>
- public DataTable GetAllFactoryList()
- {
- string strSql = "SELECT FactoryID,FactoryName FROM dbo.tb_Factory (NOLOCK) ORDER BY 2 ";
- return new DataAccess().GetDataTable(strSql);
- }
- /// <summary>
- /// Get all workcenter by factory id
- /// </summary>
- /// <param name="FactoryID">Factory ID</param>
- /// <returns></returns>
- public DataTable GetWorkCenterListByFactoryID(string FactoryID)
- {
- string strSql = "SELECT WorkCenterID,WorkCenterName FROM tb_WorkCenter (NOLOCK) WHERE FactoryID='" + FactoryID + "' ORDER BY WorkCenterName";
- return new DataAccess().GetDataTable(strSql);
- }
- /// <summary>
- /// Get all lines by workcenter id
- /// </summary>
- /// <param name="WorkCenterID">Workcenter ID</param>
- /// <returns></returns>
- public DataTable GetLineListByWorkCenterID(string WorkCenterID)
- {
- string strSql = " SELECT LineID,LineName FROM tb_Lines (NOLOCK) WHERE WorkCenterID='" + WorkCenterID + "' ORDER BY LineName";
- return new DataAccess().GetDataTable(strSql);
- }
- }
- }
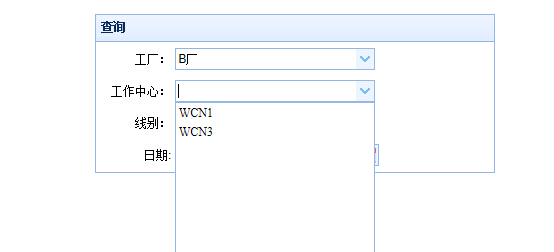
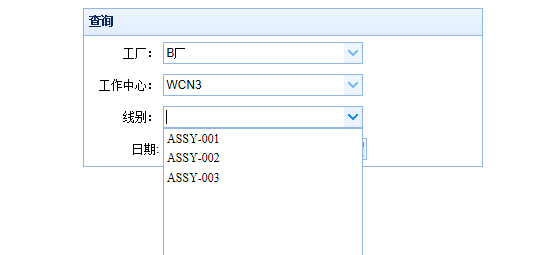
最后看一下效果:




PS:
要注意一点:我总是不习惯JQ的那些写法,比如说每次开始和结尾的两个括号,要是跟C#里面一样就好了,上下各一个对齐,感觉JQ里面的括号特别"不好看",括号多了就容易看错,我在这个问题上犯了好几次错误了.
【Asp.Net使用EasyUI】EasyUI combox实现联动的更多相关文章
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(22)-权限管理系统-模块导航制作
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(22)-权限管理系统-模块导航制作 最近比较忙,系统难度独步增加,文章的发布速度明显比以前慢了. 由于我们 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- Asp.Net MVC4 + Oracle + EasyUI 学习 第二章
Asp.Net MVC4 + Oracle + EasyUI 第二章 --使用Ajax提升网站性能 本文链接:http://www.cnblogs.com/likeli/p/4236723.html ...
随机推荐
- Android利用数据库传送数据
---恢复内容开始--- 一.建表 //通过SQLiteDatabase 创建数据库stu.db3 final SQLiteDatabase db = SQLiteDatabase.openOrCre ...
- Android ListView的理解(一)
一.概述 这部分主要是讲解ListView在初始时,即setAdapter之后,如何将Adapter中取得的view添加到ListView中,主要涉及到几个方法: layoutChildren,fil ...
- android 项目学习随笔七(ViewPagerIndicator与ViewPager)
1.ViewPagerIndicator https://github.com/JakeWharton/ViewPagerIndicator package com.viewpagerindicato ...
- MySQL对于数据库应该如何如何配置安全问题了
mysql 是完全网络化的跨平台关系型数据库系统,同时是具有客户机/服务器体系结构的分布式数据库管理系统.它具有功能强.使用简便.管理方便.运行速度快.安全可靠性强等优点,用户可利用许多语言编写访问m ...
- C#:绘制Winform窗体
Winform窗体缺少左上角效果: public void SetWindowRegion() { System.Drawing.Drawing2D.GraphicsPath FormPath; Fo ...
- PG_RMAN备份遇到 domain socket
在用pg_rman做数据全备时:出现异常错误! [postgres@sdserver40_210 run]$ pg_rman backup --backup-mode=full --progress ...
- northwind数据库介绍
① Categories: 种类表相应字段:CategoryID :类型ID:CategoryName:类型名;Description:类型说明;Picture:产品样本 ② CustomerCust ...
- PostgreSQL连接python,postgresql在python 连接,创建表,创建表内容,插入操作,选择操作,更新操作,删除操作。
安装 PostgreSQL可以用Python psycopg2模块集成. sycopg2是Python编程语言的PostgreSQL数据库的适配器. 其程序代码少,速度快,稳定.不需要单独安装这个模块 ...
- 使用ResourceBundle访问资源文件(properties)帮助类
import java.util.ResourceBundle; /** * 读取properties文件的帮助类 * @author */ public class PropertiesUtil { ...
- 关于接收json以及使用json
Common: FileIO.cs using System; using System.Collections.Generic; //using System.Linq; using System. ...
