阴影 box-shadow(一)
阴影 box-shadow(一)
box-shadow是向盒子添加阴影。支持添加一个或者多个。
很简单的一段代码,就实现了投影效果,酷毙了。我们来看下语法:
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
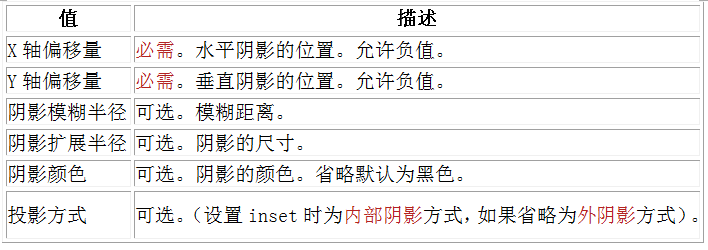
参数介绍:

注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
为元素设置外阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333;
}
效果:
为元素设置内阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333 inset;
}
效果:
添加多个阴影:
以上的语法的介绍,就这么简单,如果添加多个阴影,只需用逗号隔开即可。如:
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
效果:

阴影 box-shadow(一)的更多相关文章
- OpenGL阴影,Shadow Volumes(附源程序,使用 VCGlib )
实验平台:Win7,VS2010 先上结果截图: 本文是我前一篇博客:OpenGL阴影,Shadow Mapping(附源程序)的下篇,描述两个最常用的阴影技术中的第二个,Shadow Volu ...
- OpenGL阴影,Shadow Mapping(附源程序)
实验平台:Win7,VS2010 先上结果截图(文章最后下载程序,解压后直接运行BIN文件夹下的EXE程序): 本文描述图形学的两个最常用的阴影技术之一,Shadow Mapping方法(另一种是Sh ...
- OpenGL 阴影之Shadow Mapping和Shadow Volumes
先说下开发环境.VS2013,C++空项目,引用glut,glew.glut包含基本窗口操作,免去我们自己新建win32窗口一些操作.glew使我们能使用最新opengl的API,因winodw本身只 ...
- 阴影锥(shadow volume)原理与展望
转记:找了不少关于shadow volume原理的资料,还是这个帖子讲解的一目了然,转帖在这里,方便查阅.引用链接:http://blog.donews.com/yyh/archive/2005/05 ...
- 分享div、text、Box Shadow(阴影)演示及代码的页面
附图: 直接上链接:www.css88.com/tool/css3Preview/Box-Shadow.html
- (转)阴影锥(Shadow Volume)
转自:http://blog.csdn.net/zjull/article/details/11819923 Shadow Map和Shadow Volume是当今比较流行的实时阴影渲染方法,跟Sha ...
- 如何设置box shadow的透明度
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-04-24) 今天发现使用box-shadow属性,可以很好的给div添加阴影效果,但是添加的效果如果是: -moz-box- ...
- [UWP]使用GetAlphaMask和ContainerVisual制作长阴影(Long Shadow)
1. 什么是长阴影 前几年扁平化设计(Flat Design)十分流行,后来在扁平化的基础上又流行起了长阴影(Long Shadow).长阴影其实就是扩展了对象的投影,感觉是一种光线照射下的影子,通常 ...
- LESS CSS 实例
值得参考的 10 个 LESS CSS 实例 2 收藏(185) LESS, Sass 和其他 CSS 预处理器是一种超棒的方法用来扩展 CSS 功能,使之更适合程序员.你可以使用变量.函数.混合 ...
- 转:体积阴影(Shadow Volumes)生成算法
下面以最快的速度简单谈谈阴影生成技术,目前普遍采用的一般有三种:Planar Shadow.Shadow Mapping和Shadow Volume,前者类似投影,计算最简单,缺点只能绘制抛射在平面上 ...
随机推荐
- trap在shell中捕捉信号
一.trap捕捉到信号之后,可以有三种反应方式:(1)执行一段程序来处理这一信号(2)接受信号的默认操作(3)忽视这一信号 二.trap对上面三种方式提供了三种基本形式:第一种形式的trap命令在sh ...
- Jqgrid获取行id
//获取选中行(单行)的ID var id = $("#table").jqGrid('getGridParam','selrow'); //根据id获取行数据,返回的是列表 va ...
- Windows2003 Apache 关闭安全 开启错误输入到屏幕上
早上帮客户迁移网站的时候发现,打开网站是空白,什么都没报错,环境也是自己配置的,在客户的网站主目录写个测试页也可以打开,环境是APache+PHP5.2的新环境,当时就有点郁闷了,去Apache的er ...
- LINUX下网站压力测试工具webbench
wget http://blog.s135.com/soft/linux/webbench/webbench-1.5.tar.gz tar zxvf webbench-1.5.tar.gz cd we ...
- Configuring Report Manager
Steps to configure and get Reports in Report manager. 1. Enable getting Reports in Report Manager. ...
- mysql查询语句(mysql学习笔记七)
Sql语句 一般顺序GHOL : group by,having ,order by,limit 如果是分组,应该使用对分组字段进行排序的group by语法 ...
- PHP上传图片如何防止图片木马?
segmentfault回答: http://segmentfault.com/q/1010000000507750 一. 其实识别图片木马是很困难的,可以在一张正常的图片里加入一句话木马. 但是只要 ...
- PHP 只有登陆后才能浏览的简单实现
1.============================================================= 在你不想让别人直接进入的网页开头加一段代码: session_start ...
- 动态切换采用 CSplitterWnd 静态划分的视图布局(MFC)
标题读起来有些拗口,具体是什么情况,我们来看: 一.问题的提出 一个采用MFC开发的软件,其窗体视图采用CSplitterWnd三分,效果如下图所示: 图1 软件的默认视图布局 该MFC开发的软件功能 ...
- 一段高质量的SQL从问问题开始(笔记)
首先SQL书写的目的是为了解决问题,因此只有明白了要解决的问题,才能写出更加高效的SQL语句,才能优雅的解决问题,获得更多的快乐! 在写一个SQL语句的时候不妨像优化器一样思考,问自己以下的这些问题, ...


