js 中的原型链与继承
ECMAScript中将原型链作为实现继承的主要方法,其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。
1、原型链
先回忆一下构造函数和原型以及实例的关系:每个构造函数都有一个原型对象,原型对象中有一个指向构造函数的指针,而所有实例都有一个指向原型对象的内部指针。
那么实现 原型链的具体操作是这样的:让构造函数的原型对象等于另一个类型的实例。此时,原型对象将包含一个指向另一个原型的指针,另一个原型中也包含这一个指向另一个构造函数的指针。
如果另一个原型又是再另一个类型的实例的话,依然存在上述关系,如此层层递进,就构成一个链条,即为原型链。
通过原型链继承实例:
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
}
function SubType(){
this.subproperty = false;
}
SubType.prototype = new SuperType(); // 重写原型,继承
SubType.prototype.getSubValue = function(){
return this.subproperty;
}
var instance = new SubType();
console.log(instance.getSuperValue()); //true
console.log(instance.getSubValue()); //false
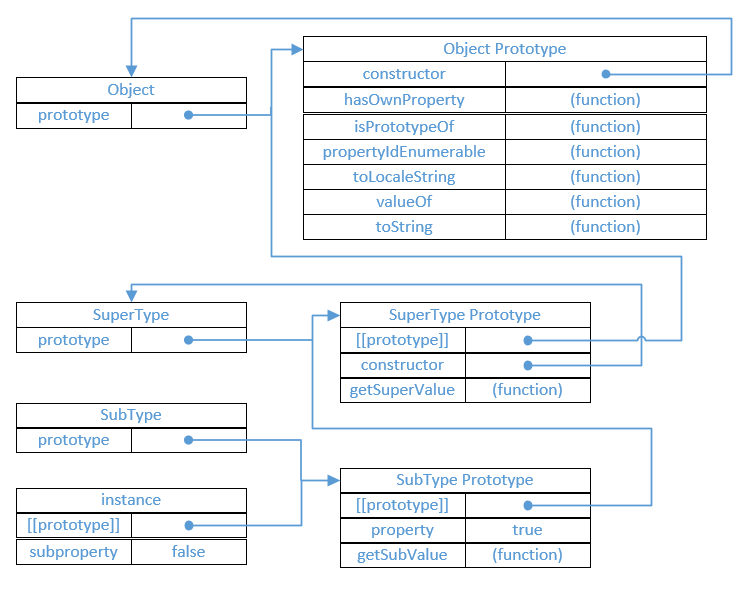
原型链关系图

出现Object的原因是:所有引用类型默认都继承了Object,而且也是通过原型链继承的。
2、继承
上面的例子就是一个仅仅使用原型继承的例子,但仅仅使用原型继承会共享所有属性和方法,也不能在不影响所有对象实例的情况下向超类的构造函数传递参数。下面介绍其他继承方式。
2.1 仅通过构造函数继承
function SuperType(name){
this.name= name;
this.colors = ["red","blue","green"];
}
function SubType(){
SuperType.call(this,"tom");
this.age = 29;
}
var instance = new SubType();
console.log(instance.age); //
console.log(instance.name); // tom
这种方法需要用到 apply() 或 call() 函数。
能有自己的特性,也可以传递参数给超类。但超类的原型中的属性和方法对子类是不可见的(访问不到)。
2.2 构造函数和原型组合继承
function SuperType(name){
this.name= name;
this.colors = ["red","blue","green"];
}
SuperType.prototype.sayName = function(){
console.log(this.name);
}
function SubType(name,age){
SuperType.call(this,name); //执行new SubType(name,age)时,第二遍执行 SuperType(),子类对象实例将包含超类构造函数的属性
this.age = age;
}
// 对象实例的原型会包含超类构造函数的属性,还有超类构造函数原型的属性
SubType.prototype = new SuperType(); // 第一遍执行 SuperType()
SubType.prototype.constructor = SubType;
SubType.prototype.sayAge = function (){
console.log(this.age);
}
var instance1 = new SubType("tom",29);
instance1.colors.push("black");
console.log(instance1.colors); // ["red", "blue", "green", "black"]
instance1.sayName(); // tom
instance1.sayAge(); //
var instance2 = new SubType("jack",32);
console.log(instance2.colors); // ["red", "blue", "green"]
instance2.sayName(); //jack
instance2.sayAge(); //
这种方法比较常用。
2.3 原型式继承
function createObject(o){
function F(){};
F.prototype = o;
return new F();
}
var person = {
name: "Tom",
friends:["Shelby","Court","Van"]
}
var p1 = createObject(person);
p1.name = "Greg";
p1.friends.push("Rob");
var p2 = createObject(person);
p2.name = "Linda";
p2.friends.push("Barbie");
console.log(person.friends); // ["Shelby", "Court", "Van", "Rob", "Barbie"]
这种方法的核心是:将已有的对象作为新对象的原型,相当于继承。这种继承比较简单,方便。
可以将上面的新修改一下,在已有对象的基础上给新对象添加新属性。
function createObject(o){
function F(){};
F.prototype = o;
var object = new F();
object.sayHi = function(){
console.log("hi!");
}
return object;
}
ECMAScript提供了一个方法 Object.create() 来实现这种原型模式继承。接受两个参数:作为新对象原型的对象和(可选的)一个为新对象定义额外属性的对象,第二个参数和Object.defineProperties()方法的第二个参数相同。
var person = {
name: "Tom",
friends:["Shelby","Court","Van"]
}
var p1 = Object.create(person,{
name:{value : "Greg"}
});
p1.name = "Greg";
p1.friends.push("Rob");
console.log(p1.name); //Greg
var p2 = Object.create(person);
p2.name = "Linda";
p2.friends.push("Barbie");
console.log(person.friends); // ["Shelby", "Court", "Van", "Rob", "Barbie"]
2.4 原型式的组合继承
上述提到的构造函数和原型的组合继承因为在创建新子类对象实例时,会执行两次超类构造函数(一次是给子类构造函数原型赋值,一次是执行 new SubType() ),这导致子类对象实例和它的原型都有一套超类构造函数的属性。
可以减少一次:只要给子类原型指定为超类原型对象,而不必为了指定子类的原型而调用超类的构造函数。
function SuperType(name){
this.name= name;
this.colors = ["red","blue","green"];
}
SuperType.prototype.sayName = function(){
console.log(this.name);
}
function SubType(name,age){
SuperType.call(this,name);
this.age = age;
}
function inheritPrototype(subType,superType){
function F(){};
F.prototype = superType.prototype;
subType.prototype = new F(); // 子类的原型继承了超类的原型对象
subType.prototype.constructor = subType;
}
inheritPrototype(SubType,SuperType);
SubType.prototype.sayAge = function (){
console.log(this.age);
}var instance1 = new SubType("tom",29);
instance1.colors.push("black");
console.log(instance1.colors); // ["red", "blue", "green", "black"]
instance1.sayName(); // tom
instance1.sayAge(); //
var instance2 = new SubType("jack",32);
console.log(instance2.colors); // ["red", "blue", "green"]
instance2.sayName(); //jack
instance2.sayAge(); //
js 中的原型链与继承的更多相关文章
- JavaScript中的原型链和继承
理解原型链 在 JavaScript 的世界中,函数是一等公民. 上面这句话在很多地方都看到过.用我自己的话来理解就是:函数既当爹又当妈."当爹"是因为我们用函数去处理各种&quo ...
- 理解js中的原型链
对象有”prototype”属性,函数对象有”prototype”属性,原型对象有”constructor”属性. 关于原型 在JavaScript中,原型也是一个对象,通过原型可以实现对象的属性继承 ...
- JS中注意原型链的“指向”
昨天压缩Js文件时发现了项目中的一个prototype的问题代码如下所示: 1. <script> var XXX = function(){ }; var x1 = new XXX(); ...
- JS中的原型链和原型的认识
这篇文章主要是学习一下JavaScript中的难点------原型和原型链 自定义一个对象 我们学习一门编程语言,必然要使用它完成一些特定的功能,而面向对象的语言因为符合人类的认知规律,在这方面做得很 ...
- 理解js中的原型链,prototype与__proto__的关系
说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: 1 <script type="text/javascript"> 2 var Pers ...
- 【转】理解js中的原型链,prototype与__proto__的关系
说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: 1 <script type="text/javascript"> 2 var Pers ...
- 关于js中的原型链的理解
我们知道无论什么时候只要创建了一个函数,就会为该函数创建一个prototype属性,这个属性指向函数的原型对象,默认情况下所有原型对象都会自动获得一个constructor(构造函数)属性,这个属性包 ...
- [转]理解js中的原型链,prototype与__proto__的关系
本文转自:http://rockyuse.iteye.com/blog/1426510 说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: 1 <script typ ...
- 小谈js原型链和继承
原型(prototype)在js中可是担当着举足轻重的作用,原型的实现则是在原型链的基础上,理解原型链的原理后,对原型的使用会更加自如,也能体会到js语言的魅力. 本文章会涉及的内容 原型及原型对象 ...
随机推荐
- webDAV
wiki webDAV client - java https://github.com/lookfirst/sardine https://www.cnblogs.com/xgjblog/p/383 ...
- 12.利用kakatips对网站数据信息监控
网站信息监控 kakatips软件 百度云链接:https://pan.baidu.com/s/1lNH8OGODbIvYeFTjz6kVEQ 密码:5qtz 这是我编辑好的具体详情如下: 有效标记需 ...
- DDD随笔-Axon
1. 命令处理程序从存储库中检索域对象(聚合)并执行它们的方法来更改它们的状态.这些聚合通常包含实际的业务逻辑,因此负责维护自己的状态.聚合的状态变化导致产生领域事件.领域事件和聚合形成领域模型. 2 ...
- UE常用快捷键使用
进入列模式Alt+c 小写转大写Alt+F5
- 选择、操作web元素-2
11月3日 等待web元素的出现 例子:百度搜索松勤网,点击操作后不等待页面刷新,下面选择页面元素的时候,该元素还是未出现 sleep方案的弊病:固定的等待时间,导致测试用例执行时间很长 为什么cli ...
- Maven上传构建到私服
通过Maven发布构建到NEXUS私服上发布构建到私服 --- mvn deployPOM中通过distributionManagement分发本地构建到NEXUS私服上第一步,配置distribut ...
- Xe7 System.Json解析数据格式
一.Demo一 解析嵌套数组 Json数据 {"code":1,"msg":"","data":{"Grade ...
- php 分页实现 和 php 大文件上传失败的处理方式
1. php分页: 要想做php的分页,首先要弄清楚要什么样的分页,关系到哪些参数,参数之间怎么关联: 目标分页效果如下: 分析: 1.主要涉及两个参数:一个是当前输出页面的页码,用变量$p 表示,另 ...
- MySQL5.7 并行复制配置
转自:https://www.cnblogs.com/langdashu/p/6125621.html [MySQL] 号称永久解决了复制延迟问题的并行复制,MySQL5.7 一.缘由: 某天看到主从 ...
- 灵活控制 Hibernate 的日志或 SQL 输出,以便于诊断
我们在使用 Hibernate 时一般只会关注是否显示生成的 SQL 语句,不过有些时候还不够.默认时 Hibernate 执行的 SQL 语句是打印在控制台上的,它也可以配置为输出给 Log4J 或 ...
