Unity&UGUI
UI:User Interface 用户交互接口,处理用户与程序直接的交互
新建一个UI控件,都会同时新建两个物体:
--Canvas:画布,所有的UI控件都必须放到画布上
--EnventSystem:事件响应系统,有了它,用户才能与Canvas上的元素进行交互
1.Text
1.Text是用来显示一段文本的控件

2.常用属性:
--Text:修改Text中的内容
--Character:文件常见设置
--Font:字体
--FontStyle:字体样式(斜体、粗体)
--FontSize:字体大小
--LineSpacing:行间距
--RichText:富文本:允许一个Text中的内容进行不一样的效果展示。如果打开,允许解析文件中的html标签来进行界面展示;如果关闭,会将文字中的html标签原样输出
--Paragraph:段落设置
--Alignment:校准(对齐方式)
--Horizontal Overflow:(水平溢出)
--warp:如果文字水平方向超出Text的范围,那么自动折行
--overflow:如果文字水平方向超出Text的范围,超出范围显示
--Vertical Overflow:(垂直溢出)
--Truncate:超出部分不再显示
--overflow:超出部分正常显示
--Best Fit:(文字大小,自适应:Text中文字的大小根据Text的大小自动匹配)
--Min Size:字体能够缩小的最小值
--Max Size:字体能够放大的最大值
2.Image
1.是用来显示图片的:推荐使用png格式(R,G.B,A),Jpg(压缩图片),tga(无压缩图片,主要用来做法线贴图)
2.常见属性:

Source Image:需要展示的图片
color:颜色
Marerial:材质
Raycast Target:接收射线
Image Type:
--Simple:将图片填满Image
--Sliced:按照原图比例进行缩放
--Tiled:平铺
--Filled:填充
Fill Method:填充方式
Fill Origin:填充起点
Fill Amount:填充比例
clockwise:顺时针(从小到大)
Set Native Size:设置为图片初始大小

SpriteMode:可以将一张图片分割为多个Sprite Image
Sprite Editor:编辑切割

Type:(切割类型)
Automatic:通过图片的通道自动切割
Grid By Cell Size:通过自定义每部分的大小来切割
Grid By Cell Count:通过自定义总体的数量来切割,切割后可以通过点击某一块来修改这一块的边框

Filter Mode
--Point:将原图中的一个像素点等比例展示到image中,可能会有锯齿感
--Billnear:四顶点,将需要展示的像素块和上下左右四个像素块的颜色做一个平均,将这个平均的颜色展示到Image上
--Trilinear:八顶点,将需要展示的像素块和周围八个像素块的颜色做一个平均,将这个平均的颜色展示到image上
3.RawImage
1.是用来展示图片的,和Image的区别:
--Image要求展示的图片是Sprite类型的,而RawImage展示的图片是Default
--RawImage只能展示整张图片
2.属性

UV Rect:可以通过UV坐标,来控制RawImage显示的内容
W/H:用来控制图片的大小,范围时0~1;
X/Y:用来控制显示图片的位置
4.Button
1.是一个按钮,可以接收用户的点击行为。功能:注册,登录等
2.属性

--Interactable:是否可交互
--Transition:(转换)
color Tint:允许在不同的状态下修改按钮的颜色;
Normal Color:正常状态下的颜色
Highlighted Color:高亮状态下的颜色
Pressed Color:点击状态下的颜色
Disabled Color:禁用状态下的颜色
Color Multiplier:是每个状态下的颜色变亮(颜色*值)
FadeDuration:每个状态之间进行过渡的时间
Sprite Swap:在不同状态下切换不同的图片,normal状态的图片设置,在Image中进行设置
Animation:在不同状态下切换不同的动画
5.Toggle
1.是一个选项框
如何做单选:
--在Canvas下新建一个EmptyObject
--给EmptyObject添加一个一个组件:Toggle Group
--依次给每个需要放到单选列表中的Toggle设置group属性为空物体
--Is On取消勾选
--Allow Switch Off勾选(表示选项框最多只有一个选择,可以不选)
2.属性:

--Lable:用来控制选项框右边的文案
--Background:对勾的背景
--CheckMark:控制对勾样式
6.Slider
1.是一个滑块
2.属性:

--Background:滑块的背景
--Fill:滑块的填充区域
--Handle:滑块控制按钮
--Direction:滑动的方向
--Min Value:最小值
--Max Value:最大值
--Whole Numbers:以整数移动
--Value:当前的值
7.Scrollbar
1.概念:滚动条;当一个视图显示不了太多内容的时候,需要滚动显示,在滚动过程中,出现的指示器就是滚动条
2.组成部分:Scrollbar-->Image 滚动条的背景
Handle-->Image 滑块的背景
3.属性

Direction:方向
Value:滑块当前值
Size:滑块的大小
Number Of Step:滑块从最小值滑到最大值,需要径路多少步,从2开始,步数才有意义

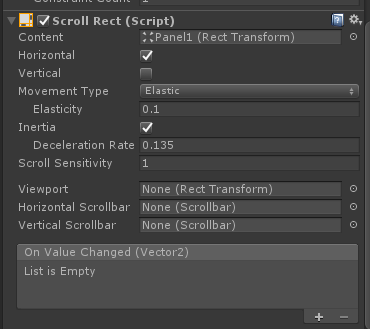
content:可滚动的内容
Horizontal:是否启用横向滚动
Vertical:是否启用垂直滚动
MovementType:当内容移动超出滚动直线时使用的行为
Elasticity:当内容移动超过滚动直角时使用的弹性量
Inertia:运动惯性是否启用
Deceleration Rate:运动减速的速度
Scroll Sensitivity:对滚轮和轨迹盘滚动事件的敏感度
viewport:引用作为RectTransform内容父项的视口RectTransform
HorizontalScrollBar:可选的Scrollbar对象链接到ScrollRect的水平滚动
VerticalScrollBar:可选的Scrollbar对象链接到ScrollRect的垂直滚动
8.InputField
1.输入框:允许用户输入一些内容
2.结构:
placeholder:当输入框中没有任何文字的时候,显示出来给用户的提示信息
Text:输入框中需要显示的内容,用户输入的内容
3.常用属性:

--Character Limit:最大字符限制;0表示不限制
--Contet Type:输入内容的样式(限制输入内容格式);表示这个输入框中文字的类型(如果在手机上,则弹出键盘的样式不一样)
--Placeholder:设置字体
--Caret Blink Rate:光标闪烁频率
--Caret Width:光标宽度
--Custom Caret Color:自定义光标颜色
--Selection Color:旋转文字的颜色(在Text中调整)
9.Canvas

属性:
Render Mode:显示格式
Overlay:画布始终展现在相机的最前方,其他的物体不能越过,画布虽然也是GameObject,但是不能移动、旋转和缩放(不需要摄像机)
Camera:使用指定相机渲染(需要一个相机添加到RenderCamera);画布不能移动、旋转和缩放;画布将不再默认展示在相机的最前方,其他的GameObject可以穿过画布
PlaneDistance:画布到相机的距离
WorldSpace:可以对画布进行移动、旋转和缩放(需要摄像机,纯3D)
Order In Layer:和Depth相似,假如一个场景中有多个Canvas,优先展示Order值大的Canvas
UI Scale Mode:UI视图的拉伸方式
Constant Pixel Size:
按照像素拉伸:对于同样的一个场景,屏幕越大,看到的东西就越多
Scale With Screen Size:按照屏幕位置进行缩放
Reference Resolution:设计界面的参数,参考的分辨率,在这个分辨率的基础上进行UI绘制,其他的分辨率适当拉伸
Match Width值为0则按屏幕宽度进行拉伸,Height值为1则按照高度进行缩放
10.Panel
在Canvas中扮演一个容器的角色,可以将其他的UI元素放到Panel中进行统一管理
11.Anchors
锚点:作用是定位(Alt+鼠标左键)
Image的四个顶点离四个锚点的距离是始终不变的
移动Image时,锚点不会跟着移动
12.Pivot
中心点:UI元素进行旋转和缩放时的中心点,值的范围为0~1
13.DropDowm

Template:模板,控制下拉列表的显示样式
Caption Text:选择一个下拉选项后,在哪个Text上展示选择的文案
Caption Image:选择一个下拉选项后,在哪个Image上展示选择的图片

Template:下拉选项框的模板
Viewport:下拉选项框
Item:每一个下拉选项框
Item Background:选项背景
Iten Checkmark:选项选中
Item Lable:选项显示名称

Unity&UGUI的更多相关文章
- Unity UGUI —— 无限循环List
还记得大学毕业刚工作的时候是做flash的开发,那时候看到别人写的各种各样的UI组件就非常佩服,后来自己也慢慢尝试着写,发现其实也就那么回事.UI的开发其实技术的成分相对来说不算多,但是一个好的UI是 ...
- Unity UGUI图文混排源码(三) -- 动态表情
这里是根据图文混排源码(二)进一步修改的,其他链接也不贴了,就贴一个链接就好了,第一次看这文章的同学可以先去看看其他几篇文章 Unity UGUI图文混排源码(二):http://blog.csdn. ...
- Unity UGUI图文混排源码(二)
Unity UGUI图文混排源码(一):http://blog.csdn.net/qq992817263/article/details/51112304 Unity UGUI图文混排源码(二):ht ...
- Unity UGUI图文混排源码(一)
Unity UGUI图文混排源码(一):http://blog.csdn.net/qq992817263/article/details/51112304 Unity UGUI图文混排源码(二):ht ...
- Unity UGUI实现图文混排
目前在unity实现图文混排的好像都是通过自定义字体然后在文本获取字符的位置,用图片替换掉图片标签,这样对于支持英文来说,并没有什么影响.然后对于中文来说就是一个相当麻烦的事了,毕竟图文混排多用于游戏 ...
- Unity UGUI
超详细的基础教程传送门:(持续更新中) Unity UGUI之Canvas&EventSystem:http://blog.csdn.net/qq992817263/article/detai ...
- Unity UGUI Layout自动排版组件用法介绍
Unity UGUI布局组件 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分享 ...
- Curved UI - VR Ready Solution To Bend Warp Your Canvas 1.7,1.8,2.2,2.3 四种版本压缩包(Unity UGUI曲面插件),可以兼容VRTK
Curved UI - VR Ready Solution To Bend Warp Your Canvas 1.7,1.8,2.2,2.3 四种版本压缩包(Unity UGUI曲面插件) 可以兼容V ...
- Unity UGUI鼠标穿透UI问题(Unity官方的解决方法)
简述 最近在用UGUI的时候遇到了鼠标穿透的问题,就是说在UGUI和3D场景混合的情况下,点击UI区域同时也会 触发3D中物体的鼠标事件.比如下图中 这里给Cube加了一个鼠标点击改变颜色的代码,如下 ...
- Unity ugui屏幕适配与世界坐标到ugui屏幕坐标的转换
我们知道,如今的移动端设备分辨率五花八门,而开发过程中往往只取一种分辨率作为设计参考,例如采用1920*1080分辨率作为参考分辨率. 选定了一种参考分辨率后,美术设计人员就会固定以这样的分辨率来设计 ...
随机推荐
- mongodb对数据库的基本操作
数据库切换 查看当前数据库名称 db 查看所有数据库名称 列出所有在物理上存在的数据库 show dbs 切换数据库 如果数据库不存在,则指向数据库,但不创建,直到插入数据或创建集合时数据库才被创建 ...
- 在linux环境下mongodb的安装和启动
安装 下载mongodb的版本,两点注意 根据业界规则,偶数为稳定版,如1.6.X,奇数为开发版,如1.7.X 32bit的mongodb最大只能存放2G的数据,64bit就没有限制 到官网,选择合适 ...
- 《算法》第五章部分程序 part 4
▶ 书中第五章部分程序,包括在加上自己补充的代码,Trie 树类,Trie 集合,三值搜索树(Ternary Search Trie) ● Trie 树类 package package01; imp ...
- leetcode970
public class Solution { public IList<int> PowerfulIntegers(int x, int y, int bound) { var list ...
- [记录] Ubuntu 配置Apache虚拟站点
版本 Ubuntu 16.04 1 . 首先找到Apapche配置文件夹 /etc/apache2/ apache2.conf conf-enabled magic mods-enabled sit ...
- java 父类引用指向子类对象---动态绑定
知识点: 1.java 中父类引用指向子类对象时动态绑定针对的只是子类重写的成员方法: 2.父类引用指向子类对象时,子类如果重写了父类的可重写方法(非private.非 final 方法),那么这个对 ...
- linux集群时间同步搭建
http://xstarcd.github.io/wiki/sysadmin/ntpd.html http://www.voidcn.com/blog/xuxudede1989/article/p-4 ...
- ueditor修改工具栏固定位置和显示空白div
ueditor.all.js
- UI5-学习篇-16-云端SCP-Destination配置
1.登录路径: https://account.ap1.hana.ondemand.com/#/home/welcome 2.查看云连接器 如下图所示,虚拟主机都已连接且资源可用: 若虚拟主机连接存在 ...
- js 正则函数初级
1.test :正则匹配字符串,如果成功则返回true,若果失败则返回false 格式:/正则表达式/.test(字符串) 默认吗匹配规则,区分大小写:如果不区分大小写,则加修饰符 i 例子: < ...
