h5手势密码开发(使用jq)
直接上代码:
目录结构:

本次开用到的技术jq,以及引入的jq插件jquery.gesture.password.min.js
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./css/index.css">
<title>jq设置h5的手势密码</title>
</head>
<body>
<div class="gesture_wrapper">
<div class="thumbnail">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<span class=" limit">至少连接四个点</span>
<span class=" again againcn">再次绘制解锁图案</span>
<span class=" disagree disagreecn">两次不一致,请重新绘制</span>
</div>
<div class="gesturepwd_modal">
<div id="gesturepwd"></div>
</div>
<div>
<span class="clear_again ">重新绘制</span>
</div>
</div>
</body>
<script src="./script/jquery-3.2.1.min.js"></script>
<script src="./script/jquery.gesture.password.min.js"></script>
<script src="./js/index.js"></script>
</html>
index.js
$(function () {
/*
*count记录输入手势密码次数
* pwd1第一次输入的手势密码
*/
let count = 0,
pwd1 = null,
lis = $('li')
$('.again,.disagree,.limit').hide()
$("#gesturepwd").GesturePasswd({
backgroundColor: "white", //背景色
color: "#E4E4E4", //主要的控件颜色
roundRadii: 25, //大圆点的半径
pointRadii: 6, //大圆点被选中时显示的圆心的半径
space: 30, //大圆点之间的间隙
width: 240, //整个组件的宽度
height: 240, //整个组件的高度
lineColor: "red", //用户划出线条的颜色
zindex: 100 //整个组件的css z-index属性
});
$("#gesturepwd").on("hasPasswd", function (e, passwd) {
var result;
count++
console.log(count)
if (count == 1) {
if (passwd.length < 4) {
$("#gesturepwd").trigger("passwdWrong");
$('.limit').show()
count = 0
return
}
$('.limit').hide()
pwd1 = passwd
lis.each(function (i, ele) {
if (passwd.indexOf(i + 1) != -1) {
$(this).css({
backgroundColor: 'red'
})
}
})
$("#gesturepwd").trigger("passwdWrong");
}
$('.againcn').show()
if (count >= 2) {
$('.again').hide()
if (passwd == pwd1) {
result = true;
} else {
result = false;
}
if (result == true) {
$("#gesturepwd").trigger("passwdRight");
setTimeout(function () {
//密码验证正确后的其他操作,打开新的页面等。。。
alert('密码正确')
}, 500); //延迟半秒以照顾视觉效果
} else {
$("#gesturepwd").trigger("passwdWrong");
//密码验证错误后的其他操作。。。
$('.disagreecn').show()
}
}
});
//重新绘制
$('.clear_again').click(function () {
count = 0
pwd1 = null
$('.again,.disagree').hide()
lis.each(function (i, ele) {
$(this).css({
backgroundColor: 'white'
})
})
})
})
index.css
*{
list-style: none;
margin: 0;
padding: 0;
}
.gesture_wrapper {
margin-top: 5px;
}
.gesturepwd_modal {
display: flex;
justify-content: center;
margin-top: 60px;
}
.thumbnail {
margin-top: 60px;
overflow: hidden;
display: flex;
flex-direction: column;
align-items: center;
}
.again,
.disagree,
.limit {
margin-top: 20px;
}
ul {
display: flex;
width: 100px;
flex-wrap: wrap;
}
li {
width: 20px;
margin-left: 10px;
margin-top: 10px;
border-radius: 50%;
height: 20px;
border: 1px solid #E4E4E4;
}
.clear_again {
margin-top: 80px;
color: #009943;
display: flex;
justify-content: center;
}
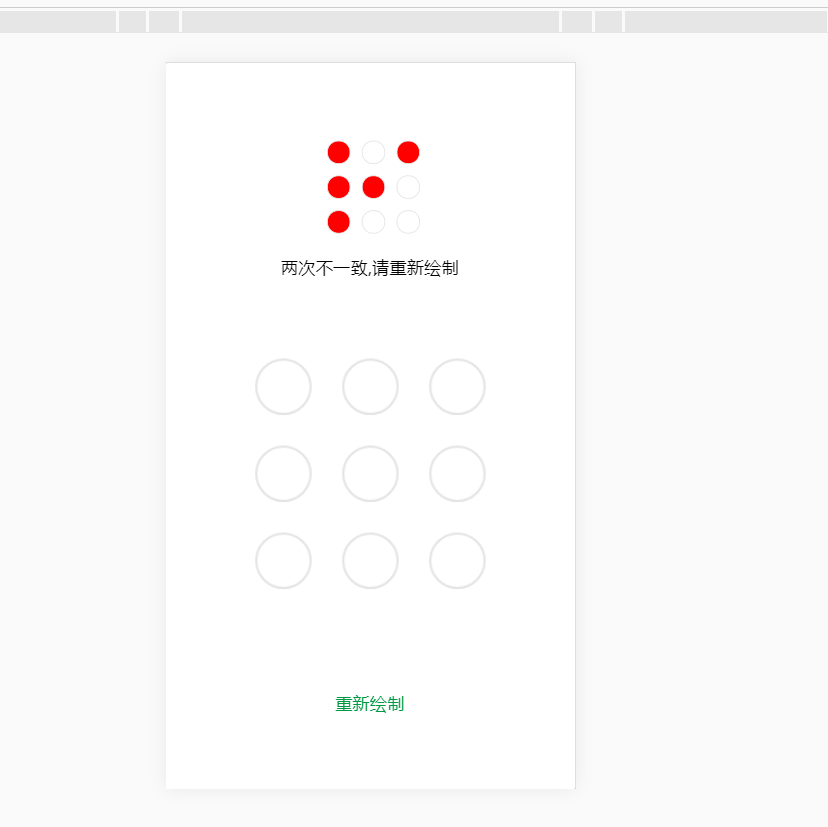
效果图

资源文件可到本人github地址:https://github.com/raind33/HTML5/tree/master/h5%E6%89%8B%E5%8A%BF%E5%AF%86%E7%A0%81
h5手势密码开发(使用jq)的更多相关文章
- H5移动端手势密码组件
项目简介 最近参加了2017年360前端星计划,完成了一个有趣的UI组件开发大作业,借机和大家分享一下移动端开发的技术啦~~ 本项目采用原生JS和Canvas实现移动端手势密码组件,支持手势密码设置和 ...
- iOS 教你如何实现手势密码
本次讲的手势密码,是在九个按键上实现的,这里讲的是手势密码的基本实现和效果 同样先上效果图 其实就是对画图功能的一个实现,再加上手势操作结合起来 屏幕宽度高度,方便下面操作,不做解释 #define ...
- 28.【转载】挖洞技巧:APP手势密码绕过思路总结
说到APP手势密码绕过的问题,大家可能有些从来没接触过,或者接触过,但是思路也就停留在那几个点上,这里我总结了我这1年来白帽子生涯当中所挖掘的关于这方面的思路,有些是网上已经有的,有些是我自己不断摸索 ...
- 钉钉企业内部H5微应用开发
企业内部H5微应用开发 分为 服务端API和前端API的开发,主要涉及到进入应用免登流程和JSAPI鉴权. JSAPI鉴权开发步骤: 1.创建H5微应用 登入钉钉开放平台(https://open-d ...
- APP手势密码绕过
之前写的文章收到了很多的好评,主要就是帮助到了大家学习到了新的思路.自从发布了第一篇文章,我就开始筹备第二篇文章了,最终打算在07v8首发,这篇文章我可以保障大家能够学习到很多思路.之前想准备例子视频 ...
- Egret白鹭H5小游戏开发入门(二)
前言: 昨天的文章中简单的介绍了Egret白鹭引擎从安装到基本的使用配置等问题,今天着重介绍H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明,开始布局等等. 整体概况: 根据上一篇 ...
- Egret白鹭H5小游戏开发入门(三)
前言: 在上一篇文章中着重介绍了H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明等等,那么今天主要是涉及到场景的创建,loading的修改等等的代码编写. 对于这一节,我在讲解的过 ...
- jQuery之手势密码
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- IOS 学习笔记 2015-04-15 手势密码(原)
// // WPSignPasswordView.h // 网投网 // // Created by wangtouwang on 15/4/9. // Copyright (c) 2015年 wan ...
随机推荐
- phpStudy-坑爹的数据库管理器-phpMyAdmin的默认用户名和密码
在这里我必须承认自己的弱智,第一次使用phpMyAdmin竟然搞了10分钟才进去!!! 要使用默认的用户名和密码: 用户名:root 密码:root 尼玛!坑爹啊!不说清楚让我百度了半天!!!!
- Kafka数据可靠性深度解读
原文链接:http://www.infoq.com/cn/articles/depth-interpretation-of-kafka-data-reliability Kafka起初是由Linked ...
- maven的pom.xml举例
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://mave ...
- 【loj114】k大异或和 线性基+特判
题目描述 给由 $n$ 个数组成的一个可重集 $S$ ,每次给定一个数 $k$ ,求一个集合 $T⊆S$ ,使得集合 $T$ 在 $S$ 的所有非空子集的不同的异或和中,其异或和 $T_1 ...
- Degree Set CodeForces - 976D(双指针)
题意: 构造一个无向图,使得无向图里的所有点的度数 所组成的集合 即为给出的几个数 解析: 题中的数是以上升的顺序给出的, 我们对于dn+1个数进行处理,对于当前数i,有两个操作 1.向后边的所有点连 ...
- oracle 创建表空间 与创建用户与分配用户权限
创建一个表空间名为ABC create tablespace "ABC" //貌似要大写 datafile 'D:\oracle\TBSPACES\ABC.dbf' / ...
- 洛谷P4338 [ZJOI2018]历史(LCT,树形DP,树链剖分)
洛谷题目传送门 ZJOI的考场上最弱外省选手T2 10分成功滚粗...... 首先要想到30分的结论 说实话Day1前几天刚刚刚掉了SDOI2017的树点涂色,考场上也想到了这一点 想到了又有什么用? ...
- AtCoder Grand Contest 010
AtCoder Grand Contest 010 A - Addition 翻译 黑板上写了\(n\)个正整数,每次会擦去两个奇偶性相同的数,然后把他们的和写会到黑板上,问最终能否只剩下一个数. 题 ...
- BZOJ 2865 字符串识别 | 后缀数组 线段树
集训讲字符串的时候我唯一想出正解的题-- 链接 BZOJ 2865 题面 给出一个长度为n (n <= 5e5) 的字符串,对于每一位,求包含该位的.最短的.在原串中只出现过一次的子串. 题解 ...
- 洛谷 P1993 小K的农场 解题报告
P1993 小K的农场 题目描述 小K在MC里面建立很多很多的农场,总共n个,以至于他自己都忘记了每个农场中种植作物的具体数量了,他只记得一些含糊的信息(共m个),以下列三种形式描述: 农场a比农场b ...
