17.嵌入ace插件
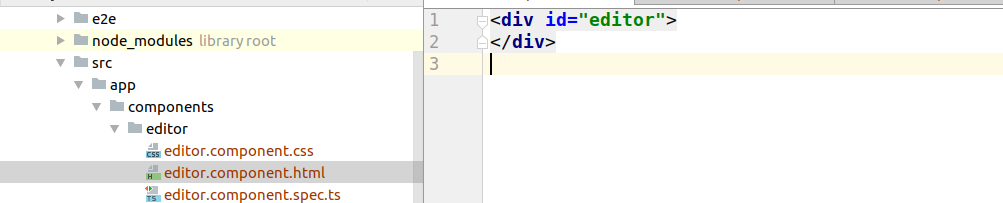
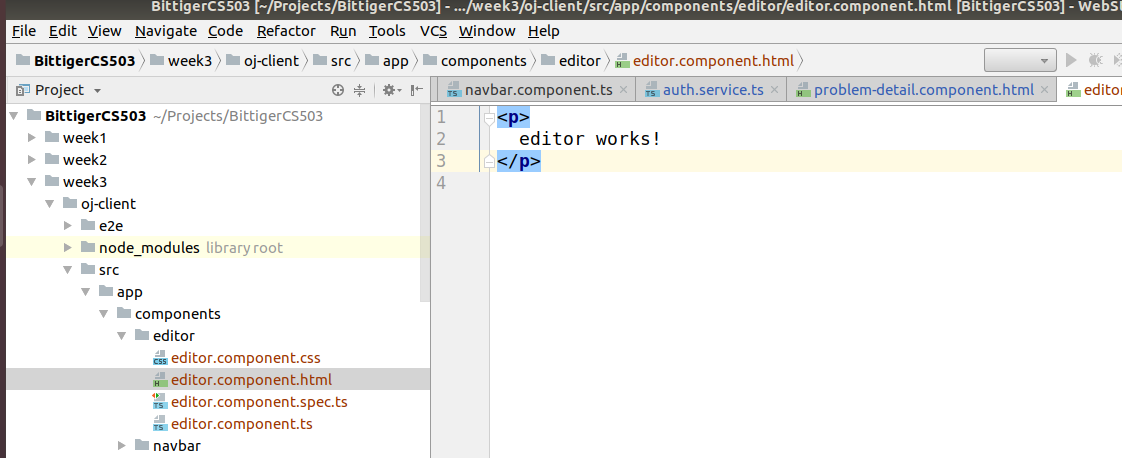
我们想 在problem-detail上具体显示代码 建一个component 叫 editor 将ace集成上去,算是他的画布吧。
支持各种语言 可以reset 提交写好的代码到server端编译运行



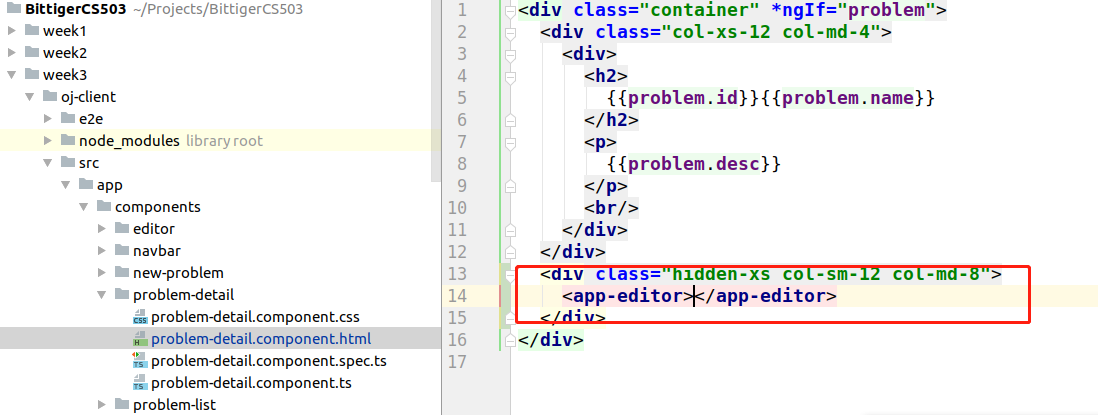
然后我们就去 problem-detail页面把他加上 也就是在详细页面显示
首先呢 我们还是用那个网格 但是呢?因为我们是想把ace放里面 所以 不适合太小,如果很小,不显示。比较小就占12个,一行。如果是middle就 占8个
所以

下面我们安装ace 一种和auth类似的用法下载源码在publc文件夹下 index.html中引入cdn 但是呢 以后版本更新会很多麻烦
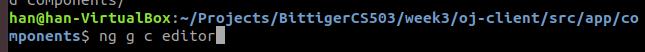
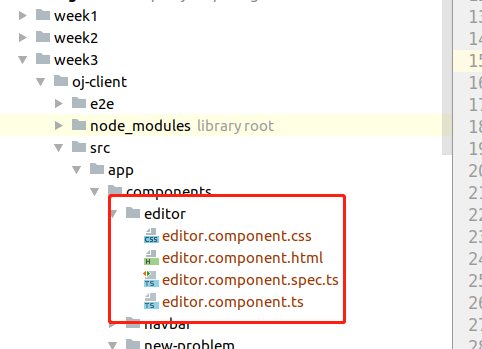
所以我们用命令行安装

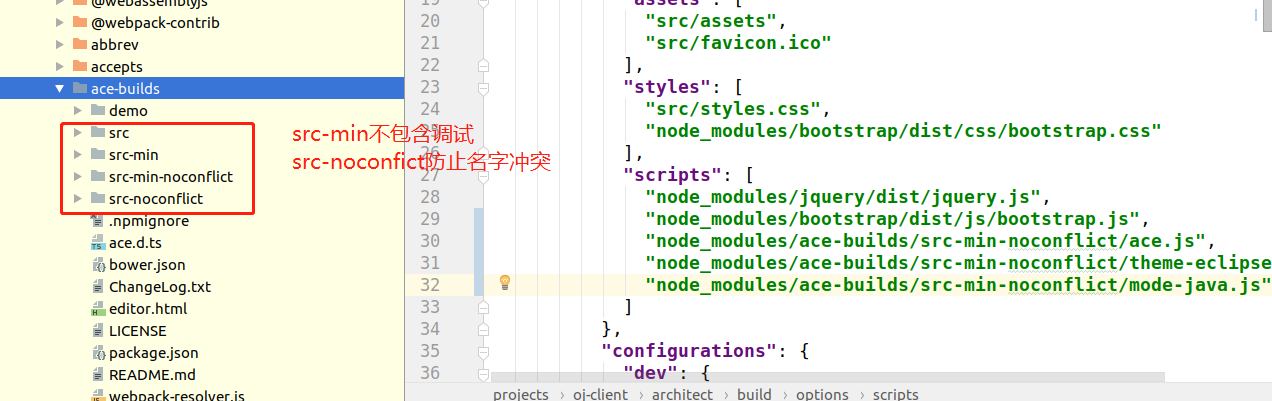
安装完成以后呢“?和 安装bootstrap一样 都要再引入才能使用”



以后也会加入C++ PYTHON等
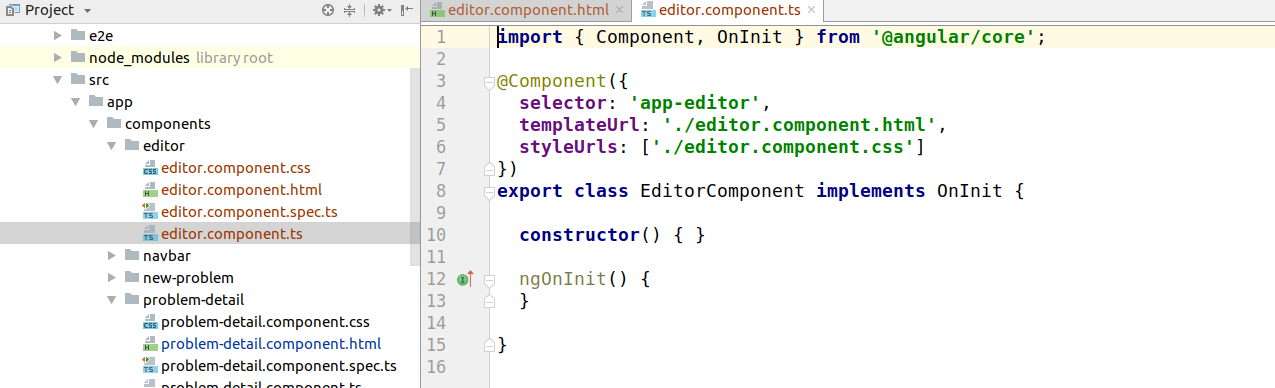
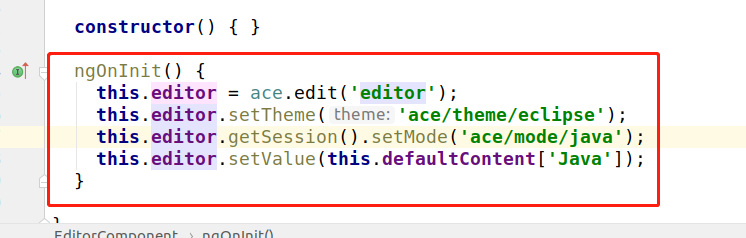
下面我们修改editor的html css 以及逻辑




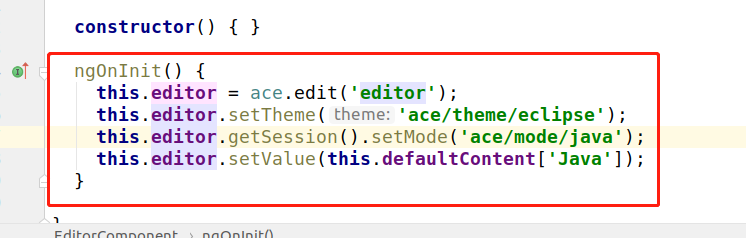
上面的写法写错了

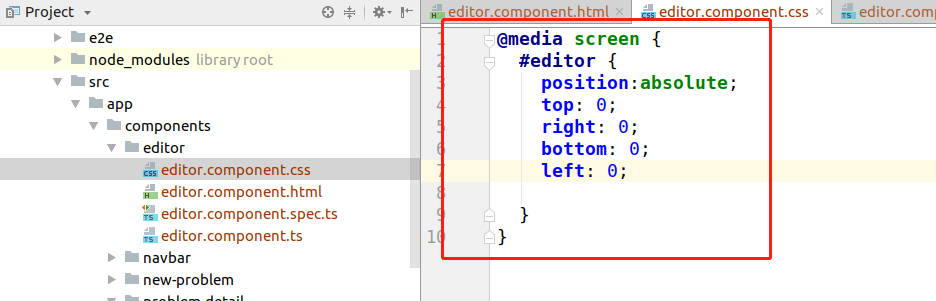
然后是css

我们从ace官网的API可以了解到 有很多事件
比如 change
所以我们就不用自己写
我们得到这写even或者说变化
通过socket io 传到server 告诉其他所有人这些变化 然后client端接收这些变化
从而达到 同步
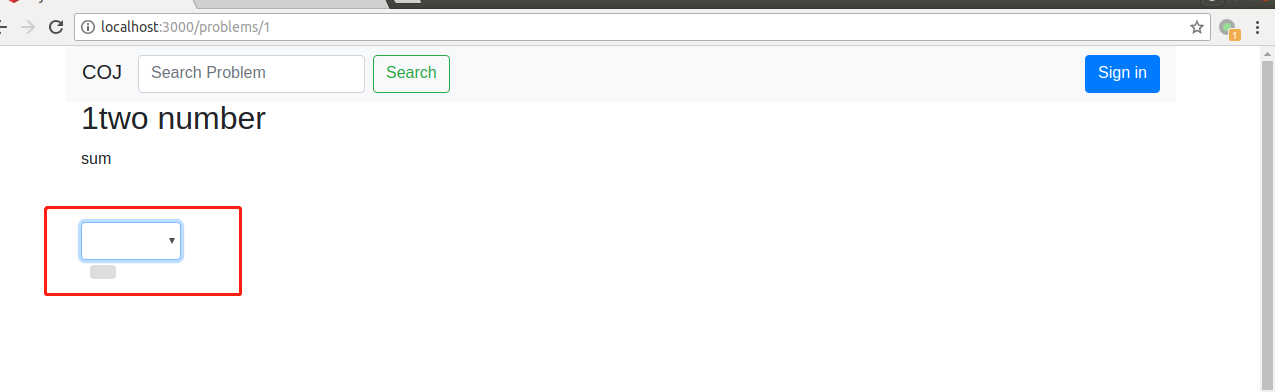
我们看看效果

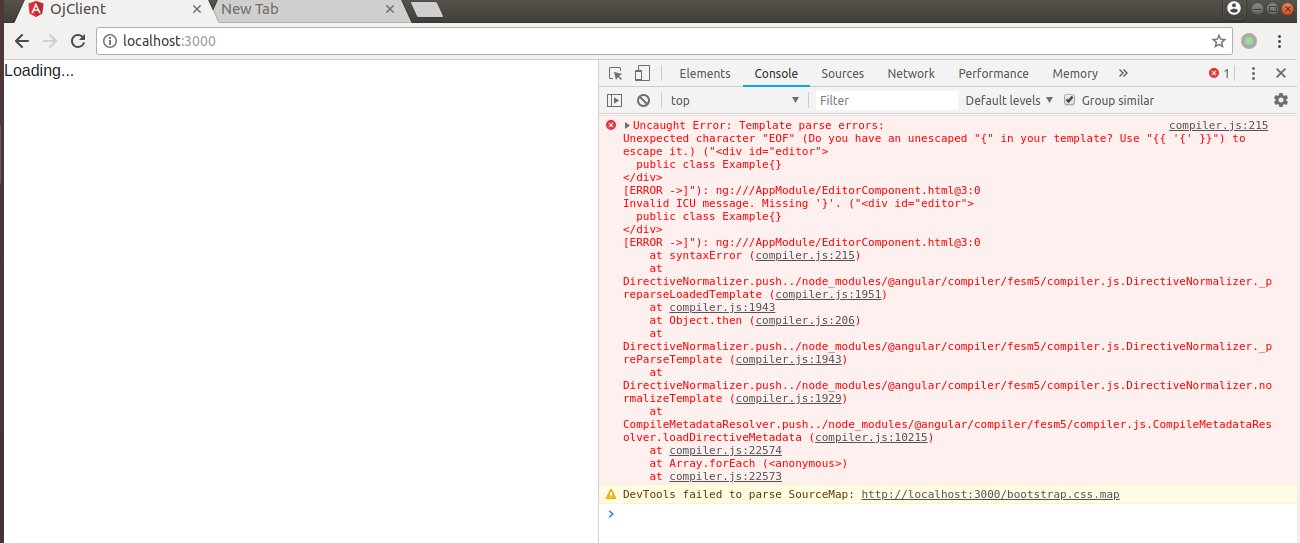
报错

因为他是angular一个保留的用处 不能直接使用,因为,怕xxs注入,比如,我们绑定数值都是{{}}},如果黑客注入,就惨了。如果要使用就加一行 ng-non-bindable
我们换一种写法 我们在ts文件里面 以string的形式写出来 然后把代码再setValue到editor里面去
就想操作一个dom一样 网页元素一样

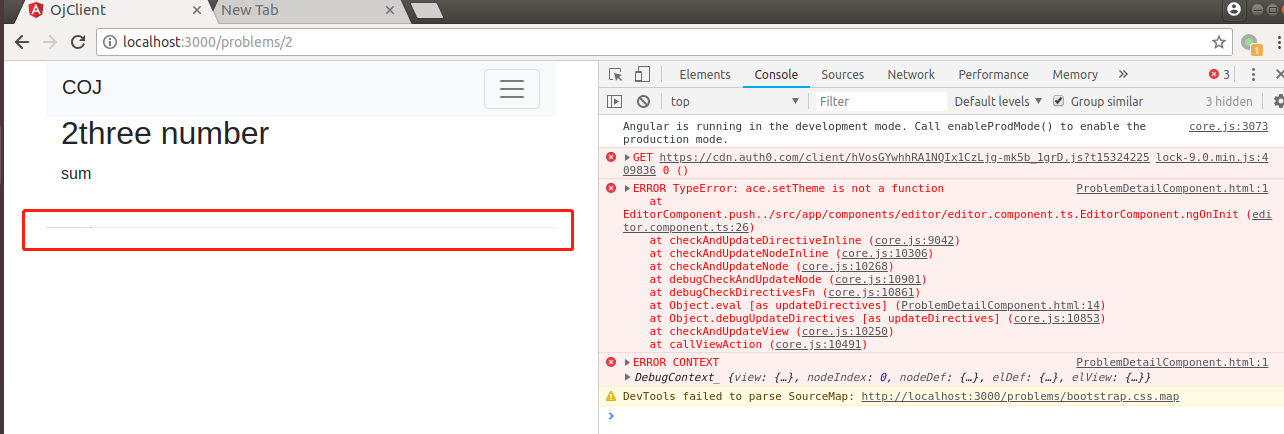
我们看效果

就一条很细的线
这是ace的问题 他不能动态的设置大小
也就是他们的height是个固定值
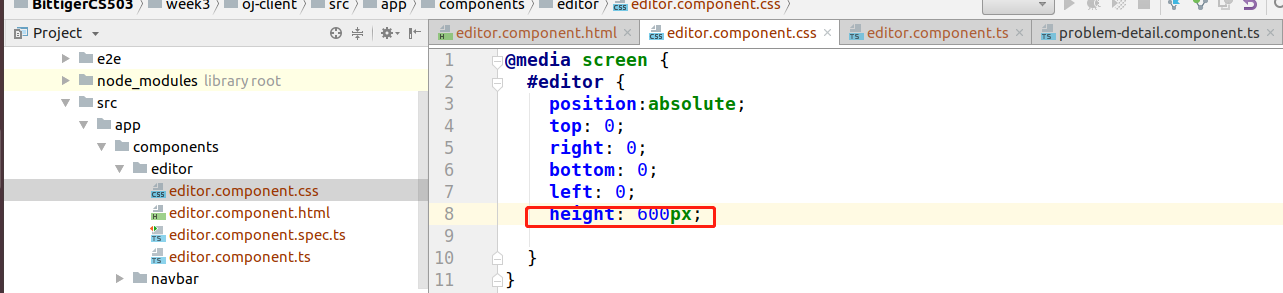
我们只能改下

我们再看看

出现了

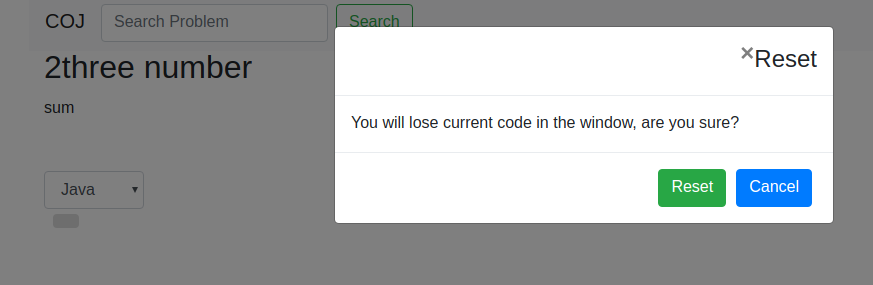
有时候写了很多代码,想清除,我们做一个reset的功能
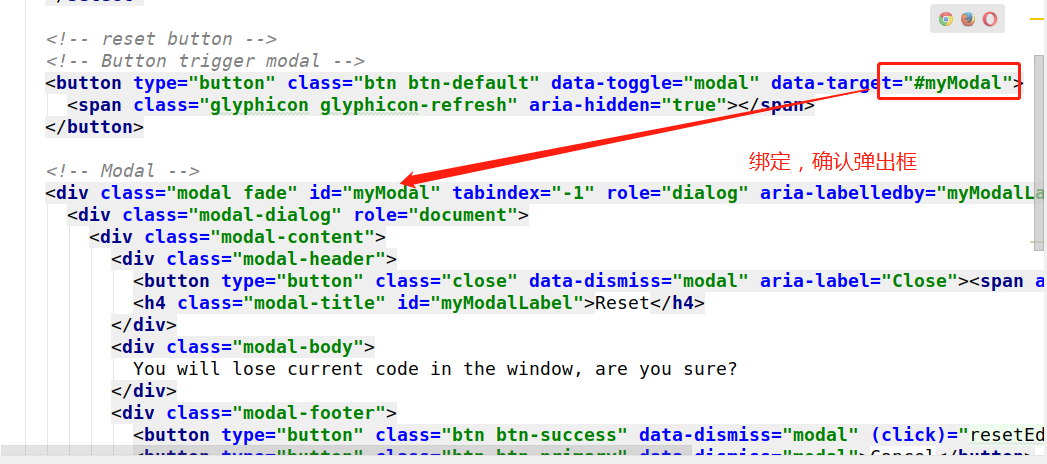
设计一个button 怕用户误按 我们做成弹出框,让用户确认一下
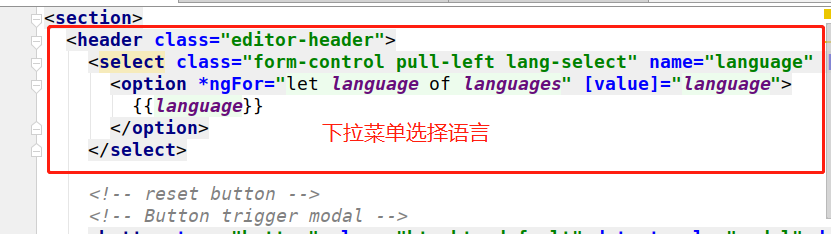
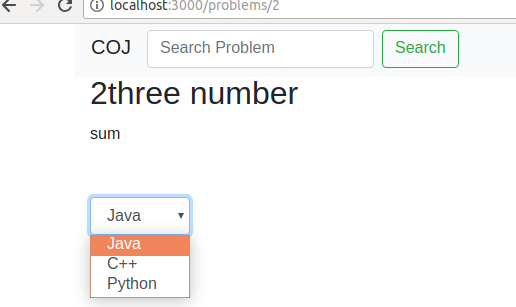
再设计一个下拉菜单,可以选择多个语言
<section>
<header class="editor-header">
<select class="form-control pull-left lang-select" name="language" [(ngModel)]="language" (change)="setLanguage(language)">
<option *ngFor="let language of languages" [value]="language">
{{language}}
</option>
</select>
<!-- reset button -->
<!-- Button trigger modal -->
<button type="button" class="btn btn-default" data-toggle="modal" data-target="#myModal">
<span class="glyphicon glyphicon-refresh" aria-hidden="true"></span>
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Reset</h4>
</div>
<div class="modal-body">
You will lose current code in the window, are you sure?
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success" data-dismiss="modal" (click)="resetEditor()">Reset</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>
</header> <div class="row">
<div id="editor"></div>
</div>
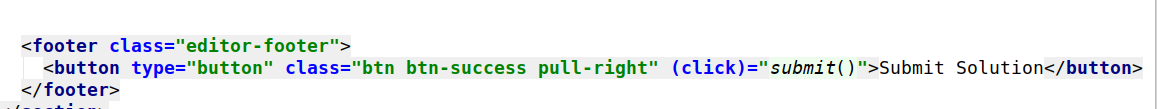
<footer class="editor-footer">
<button type="button" class="btn btn-success pull-right" (click)="submit()">Submit Solution</button>
</footer>
</section>




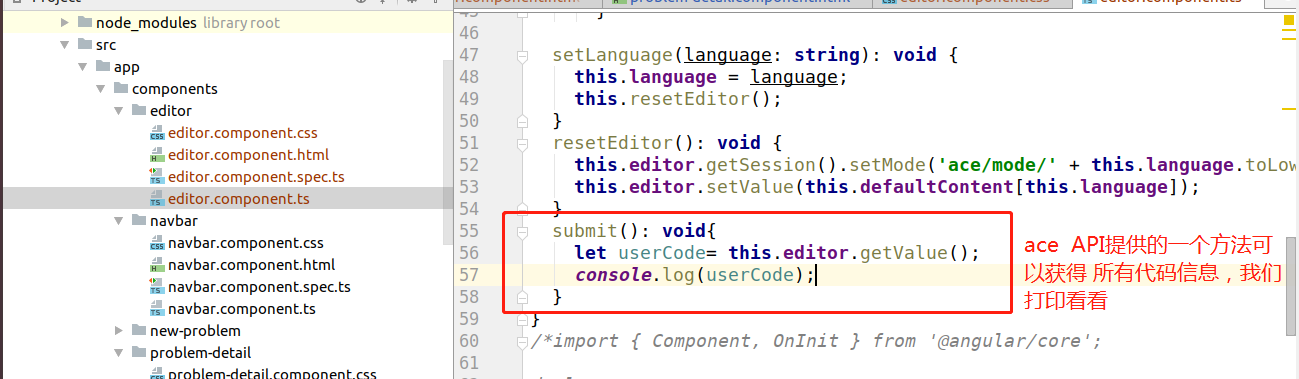
未下节课预留的submit 就是提交代码的按钮
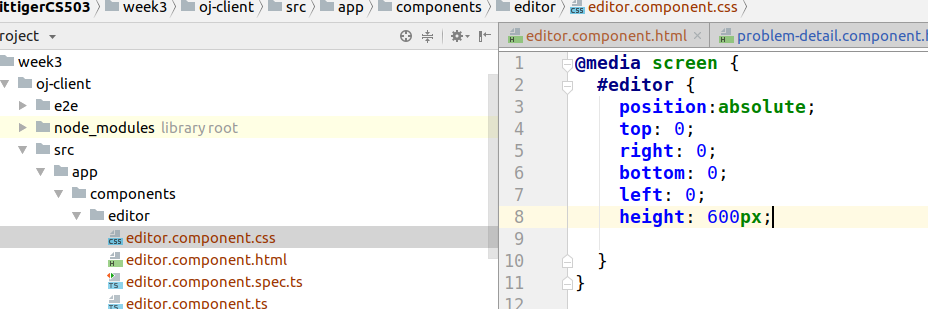
我们原来的css强制定位不行了 要改

改成
@media screen {
#editor {
height: 600px;
}
.lang-select {
width: 100px;
margin-right: 10px;
}
header .btn {
margin: 0 5px;
}
footer .btn {
margin: 0 5px;
}
.editor-footer, .editor-header {
margin: 10px 0;
}
.cursor {
/*position:absolute;*/
background: rgba(0, 250, 0, 0.5);
z-index: 40;
width: 2px!important
}
}
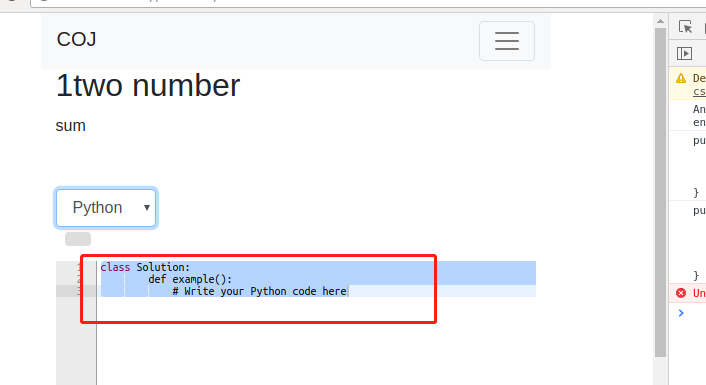
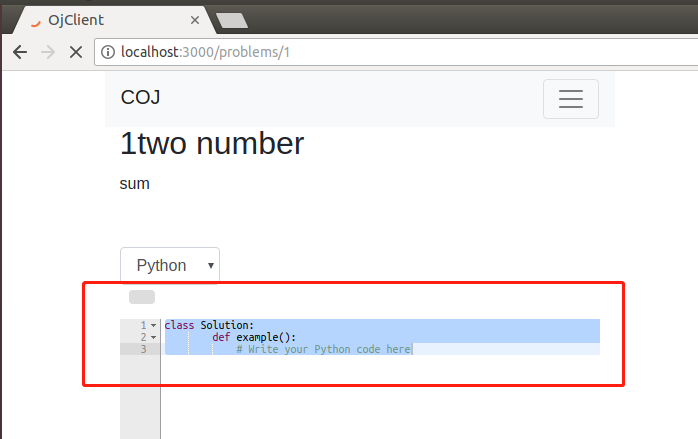
看看效果


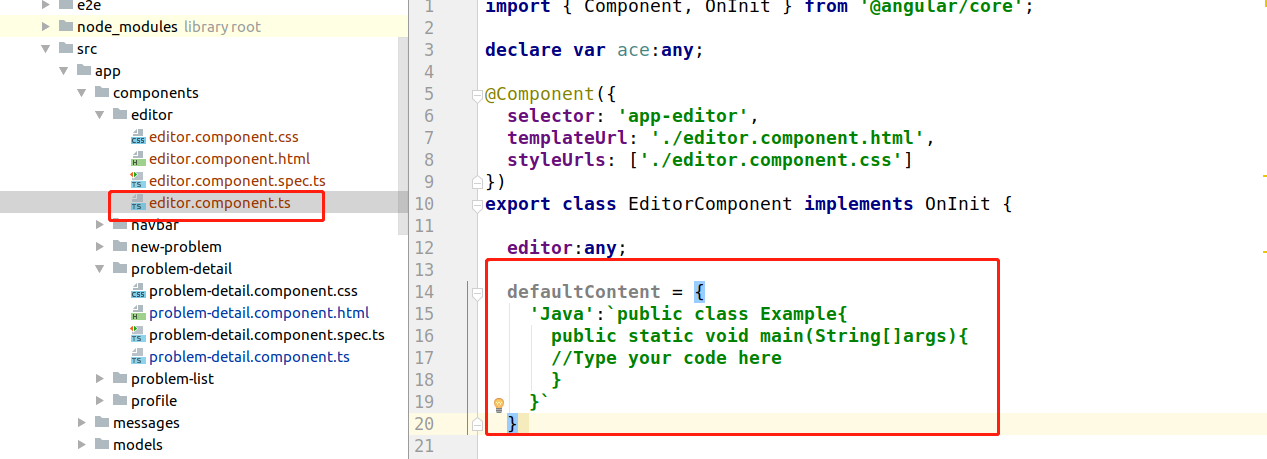
我们在前端加入几个语言



当然这是很简单的 只是加入几个字符串
后端就比较难 下一次做


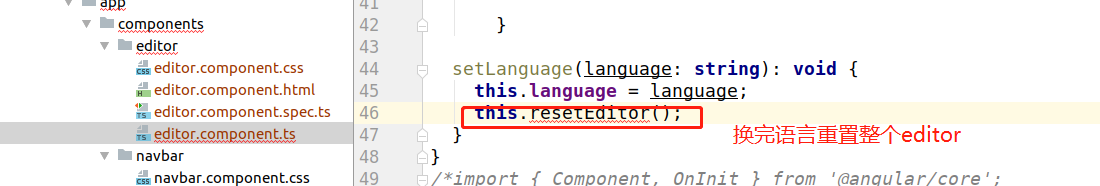
意思是当我们切换语言,我们会调用resetEditor()方法 切换到那个语言
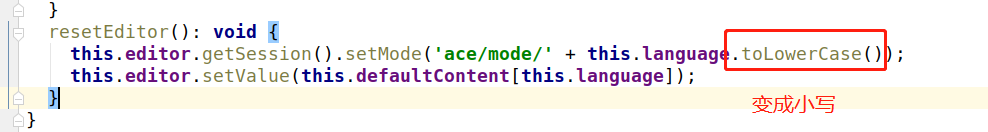
我们需要更改mode既 语言
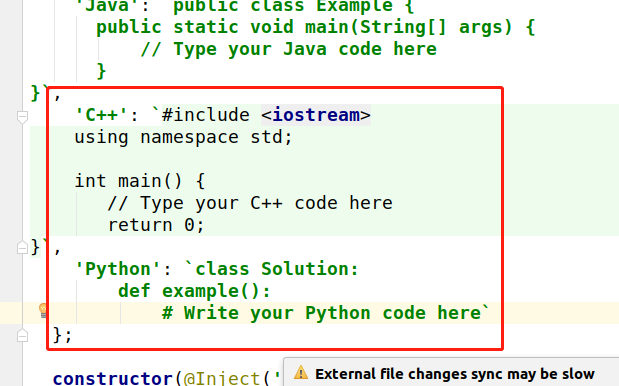
和setValue 既 那个字符串模板代码

就是字符串 变量拼接

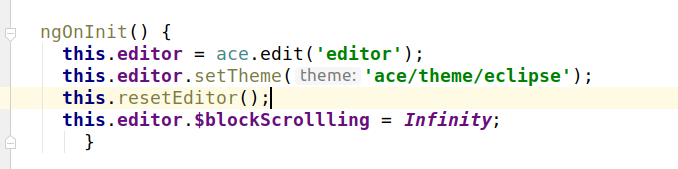
那么就可以改成

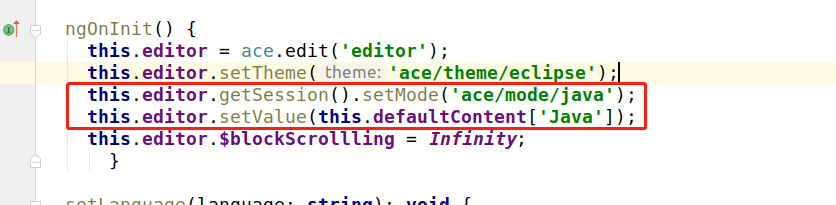
启动的时候重置一下语言

我们写一点代码

提交


无所谓我们写什么 他只是把页面的代码全部返回
切换语言我们完成了
但是当我们切换语言到python
仍然是用的Java的语言高亮

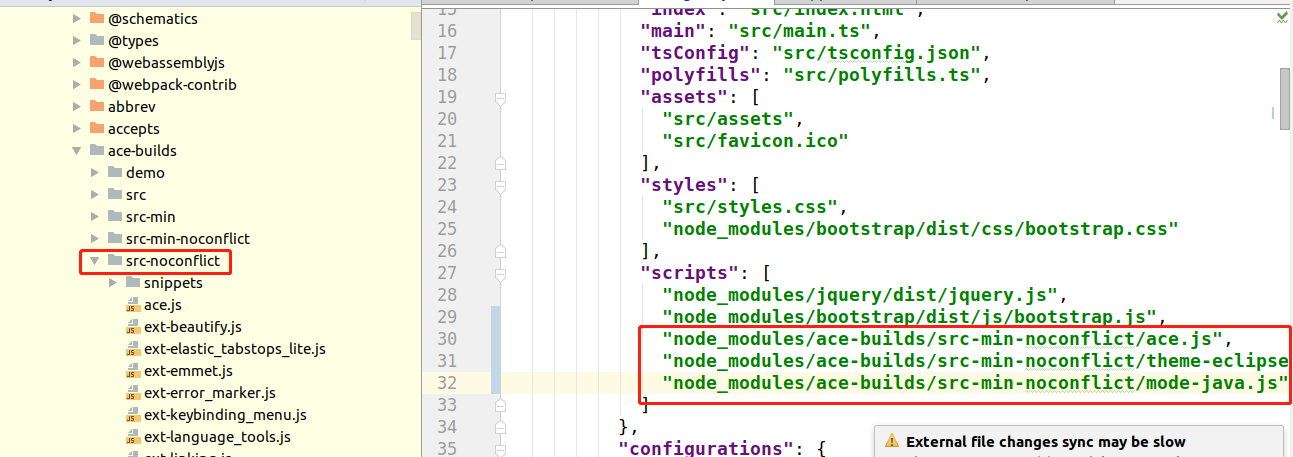
虽然我们已经将setMode对应相符的语言 但是呢 具体的包我们还没引入项目中
我们去angular.json

看看效果


OK python和C++语法高亮有了
17.嵌入ace插件的更多相关文章
- Unity中嵌入网页插件Embedded Browser2.1.0
背景 最近刚换了工作,新公司不是做手游的,一开始有点抵触,总觉得不是做游戏自己就是跨行了,认为自己不对口,但是慢慢发现在这可以学的东西面很广,所以感觉又到了打怪升级的时候了,老子就在这进阶了. 一进公 ...
- 前端页面使用ace插件优化脚本
html页面:<pre id="editor" style="width: 100%;height: 800px;"></pre>(注: ...
- 17. Fluentd输出插件:out_copy用法详解
copy即复制,out_copy的作用就是将日志事件复制到多个输出,这样就可以对同一份日志做不同类型的分析处理. out_copy内置于Fluentd,无需单独安装. 示例配置 <match p ...
- django中嵌入百度editor插件
一.安装和配置步骤: 1.先下载百度ueditor插件,并安装pip install DjangoUeditor 2.把下载好的ueditor插件放到自己的项目中 3.配置setting INSTAL ...
- C#开发ActiveX插件-aspx中嵌入
刚到新的公司,第一周让我熟悉一下他们用的silverlight和arcgis.这周,也就是昨天分配了我一个小小的任务! 哪个项目的不知道,是让我实现一个在aspx中嵌入activeX插件! 在网上找了 ...
- GitBook插件整理 - book.json配置
目录 1. 配置概况 1.1. 全局配置 1.2. 插件列表 plugins 1.3. 插件属性配置pluginsConfig 2. 一些实用插件 2.1. back-to-top-button 回到 ...
- 【学习笔记】在原生javascript中使用ActiveX和插件
什么是插件 现在的浏览器提供了大量的内置功能,但仍然有一些工作无法完成,如播放音频和视频.插件及其扩展浏览器功能就尤为重要. 插件是可下载的应用程序,可以插入到浏览器中,现在有很多不同的插件,常用的有 ...
- 精选29款非常实用的jQuery应用插件
今天我们来分享一些实用的jQuery应用插件,没有特别花哨,但都比较实用,jQuery菜单.jQuery图片都有涉及到,一起来看看. 1.jQuery+CSS3仿IOS无线局域网Wifi DEMO演示 ...
- jQuery插件综合应用(四)头像设置
一.操作流程 会员点击头像设置,弹出一个层,在层中,有上传图片的按钮,用户点击按钮上传图片,图片在服务器端按大小压缩保存(方便剪切).保存后,在前端显示,然后用户可修剪图片.选择图片区域,点击提交,保 ...
随机推荐
- python装饰器1
目的:在不修改原来函数代码的前提下,使用这个功能,可以使得之后这个函数被调用时增加额外的功能. #2.定义装饰器 def deco (fun): print "i am deco,i can ...
- 第9章 应用层(1)_域名系统DNS
1. 域名系统DNS 1.1 主机名和域名的关系 (1)完全限定域名(Fully Qualified Domain Name, FQDN) = 主机名 + 域名 ①一个域名下可以有多个服务器/主机(如 ...
- mono_image_open_from_data_with_name原型
mono4.5 https://github.com/Unity-Technologies/mono 查看mono源码: //PATH: /mono/metadata/image.c MonoImag ...
- JavaScript类继承, 用什么方法好
JavaScript类继承, 用什么方法好 一个实例: 基类Car: function Car(color, year) { this.name = "car"; this.col ...
- EventBus的使用;消息传递之EventBus;
EventBus传递消息(数据)和广播有点像,对广播传递数据有兴趣的可以看一下:Android数据传递,使用广播BroadcastReceiver: 1.添加build.gradle implemen ...
- ThinkPHP5调用PHPExcel类实现导入导出
注意:extend是放置第三方类的地方,不要乱配置命名空间那些,引起不必要的类错误 代码如下 <?php namespace app\index\controller; use think\Co ...
- springboot通过poi导出excel
Maven引入依赖 <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi< ...
- Postgresql ERROR: permission denied for relation app_info
启用终端,: 进入mydb数据库:\c mydb 然后给当前数据库的角色赋予权限:GRANT ALL PRIVILEGES ON TABLE 表名 TO 角色名;
- 再谈编码 decode和encode
1. ascii. 有: 数字, 字母, 特殊字符. 8bit 1byte 128 最前面是0 2. gbk. 包含: ascii, 中文(主要), 日文, 韩文, 繁体文字. 16bit, 2byt ...
- 1.spring boot起步之Hello World【从零开始学Spring Boot】
[视频&交流平台] àSpringBoot视频 http://study.163.com/course/introduction.htm?courseId=1004329008&utm ...