D3.js(v3)+react框架 基础部分之数据绑定及其工作过程与绑定顺序
- 1 render() {
- 2 return (
- 3 <div id="body" >
- 4 <p>窗前明月光</p>
- 5 <p>疑是地上霜</p>
- 6 <p>举头望明月</p>
- 7 <p>低头思故乡</p>
- 8 </div>
- 9 );
- 10 }
- 1 oneMethod() {
- 2
- 3 //选择id为body的容器内的所有的p元素,将选择集结果赋值给变量p
- 4
- 5 var p = d3.select("#body")
- 6 .selectAll("p")
- 7
- 8
- 9 // 绑定数值666到选择集上
- 10 p.datum(666)
- 11
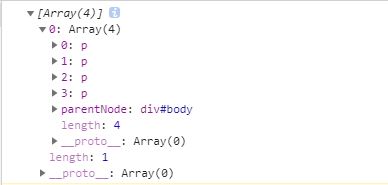
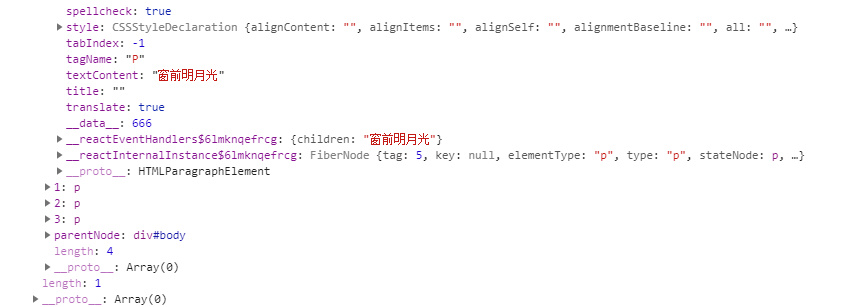
- 12 // 在控制台上输出选择集
- 13 console.log(p)
- 14
- 15 //在控制台输出绑定的数据
- 16 console.log(p.datum())
- 17 }


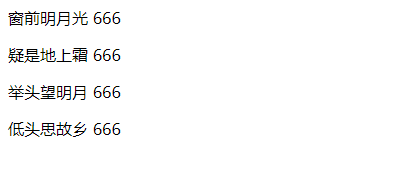
- 1 // 绑定数值666到选择集上
- 2 p.datum(666)
- 3 .append("span")
- 4 .text(function (d, i) { //text的参数是一个无名函数function(d,i),无名函数里的两参数分别代表数据(datum)和索引(index)
- 5 return " " + d //其实,无名函数两个参数的名称不一定要用d和i,但意义不变,按照惯例,建议写成d和i
- 6 })

- 1 oneMethod() {
- 2
- 3 //定义数组
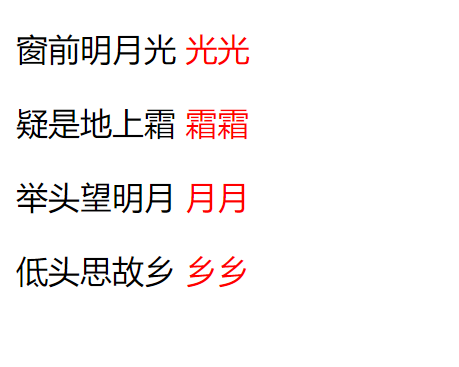
- 4 var dataList = ["光光", "霜霜", "月月", "乡乡"];
- 5
- 6 // 选择id为body的容器内的所有的p元素,将选择集结果赋值给变量p
- 7 var p = d3.select("#body")
- 8 .selectAll("p")
- 9
- 10 // 绑定数据到选择集
- 11 var update = p.data(dataList)
- 12 .append("span")
- 13 .text(function(d,i){
- 14 return " " + d
- 15 })
- 16 .style("color","red")
- 17
- 18 }


- 1 render() {
- 2 return (
- 3 <div id="body" >
- 4 <p></p>
- 5 <p></p>
- 6 <p></p>
- 7 </div>
- 8 );
- 9 }
- 1 oneMethod() {
- 2
- 3 //定义数据
- 4 var dataList = [
- 5 { id: 3, name: "张三" },
- 6 { id: 6, name: "李四" },
- 7 { id: 9, name: "王五" }
- 8 ];
- 9
- 10 // 选择id为body的容器内的所有的p元素,将选择集结果赋值给变量p
- 11 var p = d3.select("#body")
- 12 .selectAll("p")
- 13
- 14 // 绑定数据并修改p元素的内容
- 15 p.data(dataList)
- 16 .text(function(d){
- 17 return d.id + ":" + d.name
- 18 })
- 19
- 20
- 21 //根据键函数的规则绑定数据,并修改内容
- 22 p.data(dataList, function (d) { return d.id})
- 23 .text(function (d) {
- 24 return d.id + ":" + d.name
- 25 })
- 26
- 27 }

- 1 oneMethod() {
- 2
- 3 //定义数据
- 4 var dataList = [
- 5 { id: 3, name: "张三" },
- 6 { id: 6, name: "李四" },
- 7 { id: 9, name: "王五" }
- 8 ];
- 9
- 10 // 选择id为body的容器内的所有的p元素,将选择集结果赋值给变量p
- 11 var p = d3.select("#body")
- 12 .selectAll("p")
- 13
- 14 // 绑定数据并修改p元素的内容
- 15 p.data(dataList)
- 16 .text(function(d,i){
- 17 return d.id + ":" + d.name
- 18 })
- 19
- 20 //定义数据
- 21 dataList = [
- 22 { id: 6, name: "李四" },
- 23 { id: 9, name: "王五" },
- 24 { id: 3, name: "张三" }
- 25 ];
- 26
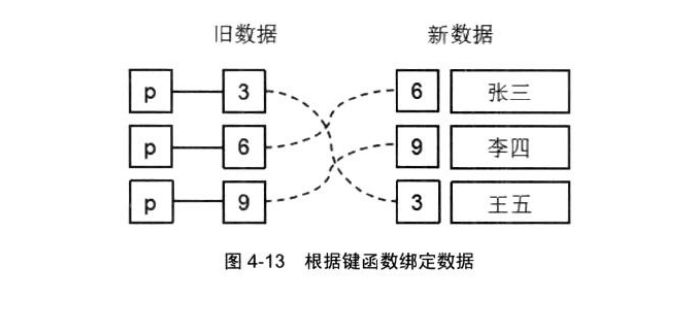
- 27 //根据键函数的规则绑定数据,并修改内容
- 28 p.data(dataList, function (d) { return d.id})
- 29 .text(function (d) {
- 30 return d.id + ":" + d.name
- 31 })
- 32 }


D3.js(v3)+react框架 基础部分之数据绑定及其工作过程与绑定顺序的更多相关文章
- D3.js (v3)+react框架 基础部分之认识选择集和如何绘制一个矢量图
首先需要下载安装d3.js : yarn add d3 然后在组建中引入 : import * as d3 from 'd3' 然后定义一个方法,在componentDidMount()这个钩子 ...
- D3.js(v3)+react 制作 一个带坐标与比例尺的柱形图 (V3版本)
现在用D3.js + react做一个带坐标轴和比例尺的柱形图.我已经尽力把代码全部注释上了,最后我也会把完整柱形图代码奉上.如果还有疑惑的,可以去翻看一下我之前介绍的方法,以下方法都有介绍到. 还有 ...
- D3.js(v3)+react 制作 一个带坐标轴与比例尺的折线图
本章使用路径生成器来绘制一个折线图.以中国和日本的GDP数据为例: //数据 var dataList = [ { coountry : "china", gdp : [ [2 ...
- D3.js(v3)+react 制作 一个带坐标与比例尺的散点图 (V3版本)
上一章做了柱形图,https://www.cnblogs.com/littleSpill/p/10835041.html 这一章做散点图. 散点图(Scatter Chart),通常是一横一竖 ...
- 用 D3.js 画一个手机专利关系图, 看看苹果,三星,微软间的专利纠葛
前言 本文灵感来源于Mike Bostock 的一个 demo 页面 原 demo 基于 D3.js v3 开发, 笔者将其使用 D3.js v5 进行重写, 并改为使用 ES6 语法. 源码: gi ...
- 【 D3.js 选择集与数据详解 — 1 】 使用datum()绑定数据
选择集和数据的关系是 D3 最重要的基础,在[入门 - 第 7 章]时进行过些许讲解,对于要掌握好 D3 是远远不够的.故此开设一个新的分类,专门讨论选择集与数据的关系,包括数据绑定的使用和工作原理, ...
- D3.js v5 Tutorials
D3.js v5 Tutorials D3.js v5 教程 https://github.com/d3/d3/blob/master/API.md CHANGES https://github.co ...
- 跨平台框架与React Native基础
跨平台框架 什么是跨平台框架? 这里的多个平台一般是指 iOS 和 Android . 为什么需要跨平台框架? 目前,移动开发技术主要分为原生开发和跨平台开发两种.其中,原生应用是指在某个特定的移动平 ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
随机推荐
- Java往hbase写数据
接上篇读HDFS 上面读完了HDFS,当然还有写了. 先上代码: WriteHBase public class WriteHBase { public static void writeHbase( ...
- zend studio导入外部项目乱码怎么解决
在zendstudio ide中,导入一个工程后,发现工程里面很多的文件都打上了红色的叉叉,打开这些文件一看,发现只要是有汉字存在的文件,都出现了乱码.按住alt+enter发现,该文件的编码默认为g ...
- 机器学习笔试--LeetCode
#########简单######### 共25道: 1. 两数之和 给定一个整数数组和一个目标值,找出数组中和为目标值的两个数. 你可以假设每个输入只对应一种答案,且同样的元素不能被重复利用. 示例 ...
- Codeforces Round #541 (Div. 2) D 并查集 + 拓扑排序
https://codeforces.com/contest/1131/problem/D 题意 给你一个n*m二维偏序表,代表x[i]和y[j]的大小关系,根据表构造大小分别为n,m的x[],y[] ...
- 安装SourceTree遇到的一个个坑
之前在公司的电脑上满心欢喜的安装了下,很顺利就成功了,回来在自己电脑上安装,结果坑不能停,以此来纪念下吧! 下载完成后,进行安装: 这里我是申请了个账户,选第一个user an existing ac ...
- Promise.all函数的使用
Promise.all([this.getCity('guess'),this.getCity('hot'),this.getCity('group')]).then(res=>{ // con ...
- svn 提交代码 自动过滤技巧
操作 在用svn管理版本时,有时希望在提交到服务器时,能过滤掉指定后缀名的所有文件,或指定名称的文件夹.文件名. 常见的文件夹名称和文件名如下: bin obj debug temppe *.suo ...
- 第02章:MongoDB安装
①下载 https://www.mongodb.com/ 下载所需版本的tar.gz ②解压安装 tar -zxvf mongodb-3.2.12.tar.gz mv -r mongodb-3.2. ...
- linux上安装rabbitMQ
本次环境搭建centos7及Erlang环境otp_src_19.3.tar.gz 和rabbitmq-server-generic-unix-3.6.14.tar.zx RabbitMQ是流行的开源 ...
- (区间dp 或 记忆化搜素 )Brackets -- POJ -- 2955
http://poj.org/problem?id=2955 Description We give the following inductive definition of a “regular ...
