读高性能JavaScript编程 第一章
草草的看完第一章,虽然看的是译文也是感觉涨姿势了,
我来总结一下:
由于 大多数浏览器都是 single process 处理 ui updatas and js execute
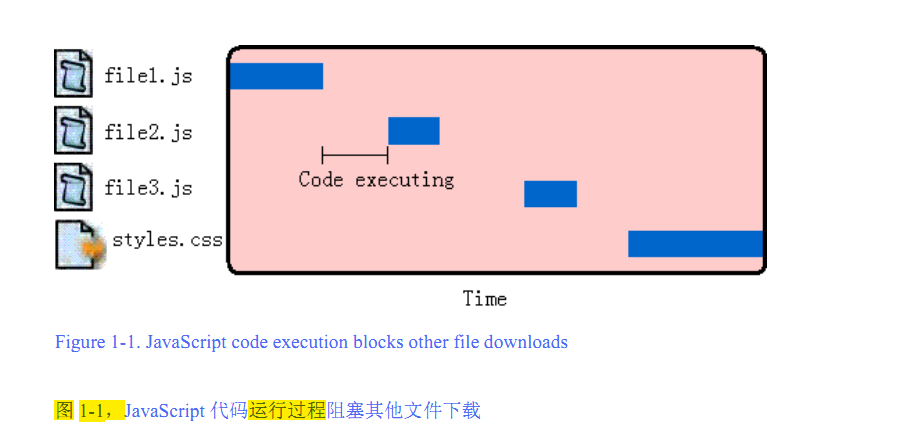
于是产生问题: js (script tag) will blocking page processing
上图说话:

于是大家动脑筋想办法
想到了三个办法
1、 Parallel downloads, then execute 并行下载,然后执行。
2、Download times less,Less download file 少次少量 (精缩)
3、动态添加脚本,注入脚本(使用xmlhttprequest)。
其他:
defer eg:<script type="text/javascript" src="file1.js" defer></script>
对应的 JavaScript 文件将在<script>被解析
时启动下载,但代码不会被执行,直到 DOM 加载完成(在 onload 事件句柄被调用之前)
把js引用放在 </body>上面(很多人知道但不懂为什么)
原因:在 head 里 你会看到 阻塞全在白页上了
在下面阻塞的时候好歹页面上有点东西了 哈哈好简单~ 将脚本放在底部是定律
最后
果然最爽的还是把别人造好的轮子拿来用:
1、 YUI3 2、The LazyLoad library 3、The LABjs library 第二和第三个看着很爽的样子 第三个比较推荐。
而且可以体验一把链式结构的爽快写法。
eg:
<script type="text/javascript" src="lab.js"></script>
<script type="text/javascript">
$LAB.script("first-file.js").wait() //这个wait 是保证 js被执行(注意:不是被完全下载,下载是并行的)的先后顺序
.script("the-rest.js")
.wait(function(){
Application.init();
});
</script>
读高性能JavaScript编程 第一章的更多相关文章
- 读高性能JavaScript编程 第二章 让我知道了代码为什么要这样写
代码为什么要这样写? function initUI(){ var doc = document, bd = doc.body, links = doc.getElementsByTagName_r( ...
- 读高性能JavaScript编程学英语 第一章第三页第一段话
When the browser encounters a <script> tag, as in this HTML page, there is no way of knowing w ...
- 读高性能JavaScript编程 第四章 Conditionals
if else 和 switch && 递归 if else 和 switch 一般来说,if-else 适用于判断两个离散的值或者判断几个不同的值域.如果判断多于两个离散 ...
- 读高性能JavaScript编程 第四章 Duff's Device
又要开始罗里吧嗦的 第四章 Summary 了. 这一次我尽量精简语言. 如果你认为 重复调用一个方法数次有点辣眼睛的话 比如: function test(i){ process(i++); pr ...
- 读高性能JavaScript编程 第三章
第三章 DOM Scripting 最小化 DOM 访问,在 JavaScript 端做尽可能多的事情. 在反复访问的地方使用局部变量存放 DOM 引用. 小心地处理 HTML 集合,因为他们表现 ...
- 你不知道的javaScript上卷(第一章 作用域是什么)
在写这篇博客时这本书我已经是看过一遍了,为了加深印象和深入学习于是打算做这系列的前端经典书籍导读博文,大家如果觉得这本书讲的好可以自己买来看看,我是比较喜欢看纸质版书的,因为这样才有读书的那种感觉. ...
- Windows核心编程第一章.错误处理
Windows核心编程第一章,错误处理. 一丶错误处理 1.核心编程学习总结 不管是做逆向,开始做开发.在Windows下.你都需要看一下核心编程这本书.这本书确实写得很好.所以自己在学习这本书的同时 ...
- 读《编写可维护的JavaScript》第一章总结
第一章 基本的格式化 1.4 ① 换行 当一行长度到达了单行最大的字符限制时,就需要手动将一行拆成俩行.通常我们会在运算符后换行,下一行会增加俩个层级的缩进. // 好的做法: 在运算符后换行,第二行 ...
- 高性能JavaScript 编程实践
前言 最近在翻<高性能JavaScript>这本书(2010年版 丁琛译),感觉可能是因为浏览器引擎的改进或是其他原因,书中有些原本能提高性能的代码在最新的浏览器中已经失效.但是有些章节的 ...
随机推荐
- windows环境下搭建Java开发环境(二):Tomcat安装和配置
一.资源下载 官网:http://tomcat.apache.org/ 本人安装的是Tomcat8.5,安装包百度云资源:链接:https://pan.baidu.com/s/17SDFsoS0yAP ...
- JavaEE----登陆界面验证码实现
主要使用后端验证,调用awt API ,会简单调用即可,绘图代码已封装到LoginVerifyUtils中. 界面展示: LoginVerifyUtils全部代码 import java.awt.Co ...
- POJ 1679 The Unique MST(判断最小生成树是否唯一)
题目链接: http://poj.org/problem?id=1679 Description Given a connected undirected graph, tell if its min ...
- SQl常用语句总结(持续更新……)
创建示例数据库 USE master; GO IF DB_ID (N'mytest') IS NOT NULL DROP DATABASE mytest; GO CREATE DATABASE myt ...
- HTML 【表单】
表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签. 表单域.表单按钮. 表单标签 < form action = " " method = &q ...
- 3.C#知识点:is和as
IS和AS 都是用于类型转换的操作. 但是这两个有什么区别呢? 简单的来说 is 判断成立则返回True,反之返回false.as 成立则返回要转换的对象,不成立则返回Null. 下面掏一手代码来说明 ...
- 15.C++-操作符重载、并实现复数类
首先回忆下以前学的函数重载 函数重载 函数重载的本质为相互独立的不同函数 通过函数名和函数参数来确定函数调用 无法直接通过函数名得到重载函数的入口地址 函数重载必然发生在同一个作用域中 类中的函数重载 ...
- Expression<Func<T>>和Func<T>
以前用EF的时候,由于where的时候有Expression<Func<T>>和Func<T>两种查询条件,误用了Func<T>那个重载,后来还想通过f ...
- 使用 Node.js 搭建微服务网关
目录 Node.js 是什么 安装 node.js Node.js 入门 Node.js 应用场景 npm 镜像 使用 Node.js 搭建微服务网关 什么是微服务架构 使用 Node.js 实现反向 ...
- C++ vector 排序
C++ vector 排序 C++中当 vector 中的数据类型为基本类型时我们调用std::sort函数很容易实现 vector中数据成员的升序和降序排序,然而当vector中的数据类型为自定义结 ...
