how2j网站前端项目——天猫前端(第一次)学习笔记4
开始产品页面的学习。项目里面有900多种商品,但是每种商品的布局是一致的:1.产品图片 2.基本信息 3.产品详情 4.累计评价 5.交互。从第一个产品图片开始吧!
一、产品图片
产品图片用到了分类页面中学到的一个技术,就是鼠标悬停在某个图片上的时候,这个图片的边框会加粗,这是利用了加一层框架的技术,即在图片外面再加上一层div,这个div平时的时候边框的颜色就是背景颜色(白色),当鼠标悬停在图片上时,让这个外层div的边框显示为不同的颜色就行了。
自己编写玩HTML,再加上CSS样式后,产品图片效果如下:

大图片下面的4个小图片,可以看出来没有完全居中,我自己不知道怎么完全居中。看了站长的代码,效果虽然是居中的,可是也并不是完全居中,让我想了半天。原来大图片是400px宽,小图片是60px宽,5个小图片的div获取全局div宽度的80%,400*0.8=320,和5个小图片总宽度300px很接近,所以感觉是居中的。。。。
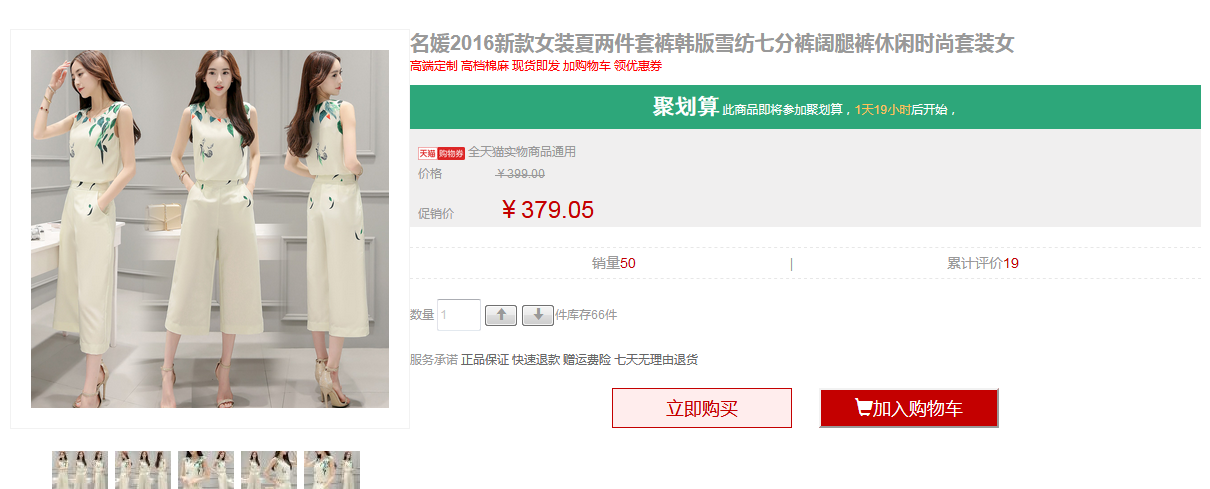
二、基本信息页面
步骤一中的产品图片固定宽度,右侧基本信息自动填满
纯html页面效果:

试着自己加CSS样式:

有两处地方没有做好:一个是价格处的背景颜色,还有一个是购买数量的调节按钮不会做,来看一下站长是怎么做的。原来都是已经做好的图片。。。
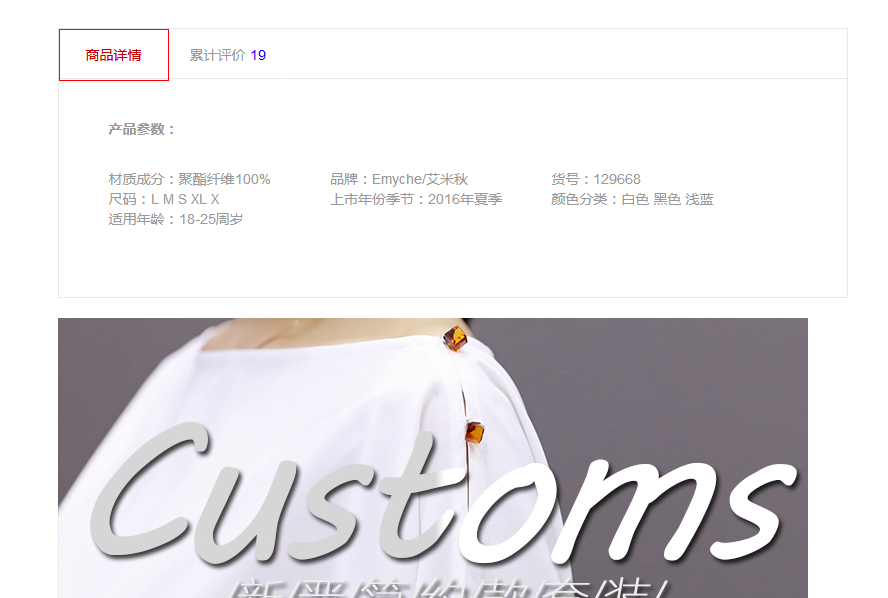
三、产品详情
纯html页面:

自己开始加CSS样式:

站长的商品详情做的很精致,上面有一个边框和一个美人尖:

站长是这么做的:商品详情链接添加一个类属性,值为selected,然后CSS代码是这么写的:
a.selected:before{ /*这个:before 是说在a.selected前面的意思*/
content: "";
display: block;
border-width: 1px;
border-color: #b00000;
border-style: solid;
width : 90px;
height: 0px;
position: absolute;
top: -1px;
margin-left: -1px;
}
a.selected:after{
content: "";
display: block;
border-color: #b00000 transparent transparent;
border-style: solid;
border-width: 5px;
width: 0px;
height: 0px;
position: absolute;
top: -1px;
left: 50%;
margin-left: -5px;
}
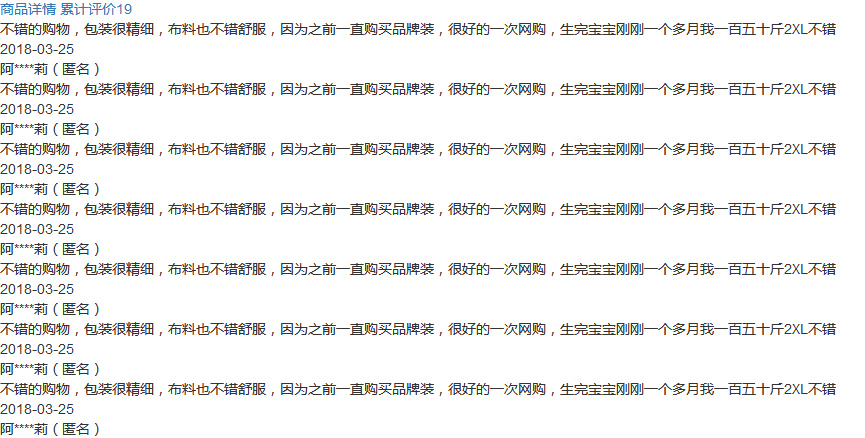
四、累计评价
纯html的效果

尝试自己加上CSS样式,这次还有一个美人尖,看看自己能不能搞定?哈哈,(╥╯^╰╥),难啊

五、交互内容
这次的交互内容只有3个,很容易的。一个是点击产品图片中的小图片,会以大图片显示;第二个是点击上调或者下调按钮进行购买数量的选择;第三个是商品详情和评价的切换。怎么样?还是很简单的,开始第一个交互内容吧!
5.·1 交互内容1——大小图片的切换显示
自己的思路(无论对错):当鼠标进入某一个小图片,触发了事件,让这个小图片的大版本显示在固定位置;鼠标离开,啥也不做
贴一下站长的代码:
$("img.smallImage").mouseenter(function(){ /*通过$()获取类名是smallImage的小图片元素,触发鼠标进入事件*/
var bigImageURL = $(this).attr("bigImageURL"); /*获取小图片对应的大图片的url*/
$("img.bigImg").attr("src",bigImageURL); /*通过attr()函数修改大图片的src属性,真是巧妙啊!这样也不用像我的思路那样去获取位置信息了,简简单单的修改一下src属性就搞定了*/
});
$("img.bigImg").load( /*这个函数其实没有也可以。但是这个函数是做什么用的呢?当大图片在加载的过程中,那每次打开页面就会加载这个大图片,触发事件*/
function(){
$("img.smallImage").each(function(){ /*遍历所有类名是smallImage的img,通过attr()函数获取自定义属性bigImageURL,即对应的大图片*/
var bigImageURL = $(this).attr("bigImageURL");
img = new Image(); /*new一个图像对象img*/
img.src = bigImageURL; /*给对象img的属性src赋值,值就是大图片的url*/
img.onload = function(){ /*onload时间就是页面或图片加载完成后就执行后面的内容*/
console.log(bigImageURL); /*把url打印到控制台*/
$("div.img4load").append($(img)); /*把img添加到img4load这个div中,这个div添加了hide类,所以图片不会显示*/
};
});
}
);
5.2购买数量增加、删除功能
自己的思路:鼠标点击事件,每当鼠标点一次增加或者删除按钮,input中的值就+1或者-1
好,来看下站长的代码:
<script>
$(function(){
var stock = 66; /*表示最大库存*/
$(".productNumberSetting").keyup(function(){ /*input框,发生键盘弹起事件*/
var num= $(".productNumberSetting").val();
num = parseInt(num);
if(isNaN(num))
num= 1;
if(num<=0)
num = 1;
if(num>stock)
num = stock;
$(".productNumberSetting").val(num);
});
$(".increaseNumber").click(function(){ /*鼠标单击*/
var num= $(".productNumberSetting").val();
num++;
if(num>stock)
num = stock;
$(".productNumberSetting").val(num);
});
$(".decreaseNumber").click(function(){
var num= $(".productNumberSetting").val();
--num;
if(num<=0)
num=1;
$(".productNumberSetting").val(num);
});
});
</script>
5.3 切换产品详情和评价页面
自己的思路:发生鼠标单击事件,当点击“详情”字样时,让详情页面的z-index=1,评价页面的z-index=0;当点击“评价”页面时,就反过来。
站长的代码:
<script>
$(function(){
$("div.productReviewDiv").hide(); /*默认评价隐藏*/
$("a.productDetailTopReviewLink").click(function(){ /*点击评价按钮时,显示评价div,隐藏详情div*/
$("div.productReviewDiv").show();
$("div.productDetailDiv").hide();
});
$("a.productReviewTopPartSelectedLink").click(function(){ /*点击详情按钮时,显示详情div,隐藏评价div*/
$("div.productReviewDiv").hide();
$("div.productDetailDiv").show();
});
})
</script>
总结:
1.美人尖的做法:首先在上面画一条横线,然后在横线的中间画一个小尖尖。横线和小尖尖的做法分别是:a.selected : before和a.selected : after{content: ""; display: block; border-width、border-color、border-style、width、height、position、left、top}设置好
2.通过js创建Image对象的过程,浏览器会把图片从服务器加载到本地。当鼠标悬停,浏览器再次发出对大图片访问请求的时候,服务器已经给过了,就会返回304,浏览器一看是304,就会使用刚才从服务器获取的大图片了。
3.自己的思路不是太笨就是太花里胡哨没啥用,还是站长的思路好,比如说5.3的思路,之前做好了的详情页面和评价页面放在一起,先默认隐藏评价页面,然后再通过按钮来选择就好了。而我的z-index思路,看似好,其实变得更复杂了,因为还要去加绝对定位。
how2j网站前端项目——天猫前端(第一次)学习笔记4的更多相关文章
- how2j网站前端项目——天猫前端(第一次)学习笔记1
首先是公共页面的学习,有页头.页脚和搜索框. 一.页头就是天猫网站的置顶导航栏: 看似简单,实际做起来也不容易. 写html还是比较简单的,撸起袖子就可以写完.可要想做到上图的样式就难了,难就难在CS ...
- how2j网站前端项目——天猫前端(第一次)学习笔记6
开始我的订单页面 学着学着,会觉得我这是在干啥呢?我要学的是Java不是吗?怎么要学这么久的前端啊?说实话,我很迷茫,不知道以后的工作具体是做什么?学的这些能用到吗? 不过,还是要把这个项目跟着走完! ...
- how2j网站前端项目——天猫前端(第一次)学习笔记3
开始学习分类页面! 站长介绍说,这个项目一共有17个分类页面,每个分类页面的风格都是相似的:由分类图片. 查询.各种排序方式,产品列表.内容很多,拆成3部分学习:1.排序和价格 2.产品列表 3.交互 ...
- how2j网站前端项目——天猫前端(第一次)学习笔记2
今天早上开始首页内容.首页除了公共页面,还有许多自己的内容:导航和轮播.分类菜单.推荐产品展示,最后还有js的互动. 一.导航和轮播的学习 在自己做图片的轮播时,还是没有一次成功.存在了好几处问题: ...
- how2j网站前端项目——天猫前端(第一次)学习笔记8
其他页面的学习 这些页面有1.查询结果页 2.支付页面 3.支付成功页面 4.确认收货页面上 5.确认收货页面下 6.收获成功页面 7.评价页面上 8.评价页面下 9.登陆页面 10.注册页面 1.查 ...
- how2j网站前端项目——天猫前端(第一次)学习笔记7
开始学习结算页面 结算页面分为3个部分学习:1.简单的头部和收货地址 2.较为复杂的确认订单信息 3.交互 一.简单的头部和收货地址 根据站长的图片,自己模仿着做了一下,刚开始没有想到填写信息的4个框 ...
- how2j网站前端项目——天猫前端(第一次)学习笔记5
收拾好心情,现在开始学习第5个页面——购物车页面! 一.结算按钮 这个还是比较简单的,我自己看着站长的样子模仿了一个: 有个地方不会做,就是全选前面的复选框,站长的框里面是白色的,我搞不来. 二.订单 ...
- 前端自动化构建工具 gulp 学习笔记 一、
一.我对gulp的初期理解 是一种前端辅助开发工具 可以帮你把js,css,img等文件 合并.压缩,图片好像是合并为精灵图,合并为精灵图之后,还会生成一个css样式表. 官方解说是:基于流的自动化构 ...
- 关于前端的photoshop初探的学习笔记
写在前边 这还是高三的时候暑假的时候学习这个软件时记的笔记呢,今天又在电脑上找到了它,总觉得不应该让他尘封在我的硬盘上,于是挂了出来.温馨提示:比较乱,写给自己看的,看不下去,按ctrl+W 笔记内容 ...
随机推荐
- sublime text3:快捷键
1.就近选择相同项:ctrl+d,按住ctrl,然后多次按d,就不断往下选择相同项 2.选择所有匹配项:alt+f3,一次性选中所有匹配项 3.ctrl+shift+a:在html中同时按这三个键,则 ...
- Linux文件的时间
关于Linux文件的ctime.atime和mtime等几个时间的介绍,推荐<Linux的3个文件时间>比较不错,这篇文章已经介绍的比较全面了,但是本文对它做进一步的解释,并对一些情况进行 ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- Uni2D入门
转载 http://blog.csdn.net/kakashi8841/article/details/17558059 开始 Uni2D增加了一些新的便利的特性给Unity,它们用于推动你2D工作流 ...
- yii添加验证码 和重复密码
<?phpnamespace frontend\models; use common\models\User;use yii\base\Model;use Yii; /** * Signup f ...
- CXF使用JMS作为传输协议的配置
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w ...
- Python gevent
1\协程 import geventfrom gevent import monkeyimport requestsfrom bs4 import BeautifulSoupimport thread ...
- pandas 数据结构基础与转换
pandas 最常用的三种基本数据结构: 1.dataFrame: https://pandas.pydata.org/pandas-docs/stable/generated/pandas.Data ...
- mysql 模糊搜索
[mysql 模糊搜索] like,%,_,[],[^] 参考:http://www.jb51.net/article/31904.htm
- Python 多继承与MRO-C3算法
继承关系图:树结构 广度优先遍历:先找A,再找B.C,最后找D.E.(顺序:A.B.C) 深度优先遍历:先找A,再找B,接着找D.E(把B里面找完):然后找C.(顺序:A.B.D.E.C) MRO-C ...
