jquery-easyui:如何设置组件属性
在这里以面板为例:

$().ready(function() {
$('#menu').tree({
url : '/menu',
onClick : function(node) {
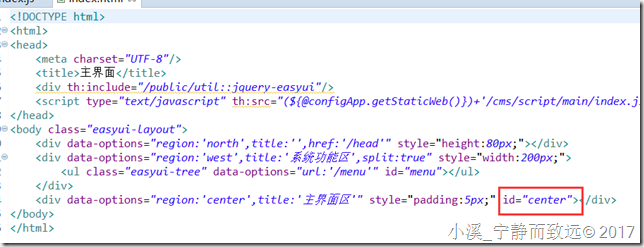
$('#center').panel({
href:node.attribute.url
});
}
})
});
$('#center')是获得一个元素,$('#center').panel(***),可以设置panel的属性或执行panel的方法。
jquery-easyui:如何设置组件属性的更多相关文章
- 雷林鹏分享:jQuery EasyUI 数据网格 - 创建属性网格
jQuery EasyUI 数据网格 - 创建属性网格 属性网格(property grid)带有一个内置的 expand(展开)/collapse(合并) 按钮,可以简单地为行分组.您可以简单地创建 ...
- [js]jQuery EasyUI的linkbutton组件disable方法无法禁用jQuery绑定事件的问题分析
问题由来 linkbutton 是 jQuery EasyUI 中常用的一个控件,可以使用它创建按钮.用法很简单,使用 a 标签给一个easyui-linkbutton 的class就可以了. < ...
- JQuery EasyUI的常用组件
jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件,该框架提供了创建网页所需的一切,帮助您轻松建立站点. 注:本次介绍的JQuery EasyUI版本为1.5版. 一 ...
- jQuery EasyUI 的editor组件使用
问题:最近在优化一个项目时,前端用到了 easyui这个插件来实现表格,搞了很久,才实现出一部分功能,但是还是有很多地方不熟悉,故记录一下,以后再研究 第一个实例------------------- ...
- jquery easyui DataGrid 数据表格 属性
用法 1. <table id="tt"></table> 1. $('#tt').datagrid({ 2. url:'datagrid_d ...
- jQuery EasyUI tree中state属性慎用
EasyUI 1.4.4 tree控件中,如果是叶子节点,切忌把state设置为closed,否则该节点会加载整个tree,形成死循环 例如: json入下: [ { "checked&qu ...
- jQuery获取和设置disabled属性、背景图片路径
之前对于这个独特的disabled属性获取和设置很混乱,今天项目中用到了,用attr不能实现,于是多次试验得出: 获取disabled属性用prop $("#basic_key") ...
- jquery easyui datagrid设置可编辑行的某个列不可编辑
function onClickRowd(index1, field1) { if (editIndexd != index1) { if (endEditing()) { $('#dg').data ...
- jQuery EasyUI Combobox 无法获取属性 options 的值: 对象为 null 或未定义
错误的写法: $('#combobox1').combobox({ valueField: 'id', textField: 'text',data:[{id:1,text:'蚂蚁小羊'}]}); 正 ...
随机推荐
- nodeJs 接收请求参数和发送请求参数
接收请求: request: (1) req.query (2) 导入中间件:var bodyParser = require('body-parser') req.body 响应: response ...
- 《Bandwidth-Aware Scheduling With SDN in Hadoop:A New Trend for Big Data》--2017
Hadoop中使用SDN的带宽感知调度:大数据的一种新趋势 Abstract: 为了处理大规模的数据,提出了基于Hadoop框架的MapReduce,在Hadoop系统中,有一种叫做NP完全最小(NP ...
- [转帖] tmux 的使用说明
之前曾经看过 tmux 的简介 但是一直不会用 这次 看了下 原来是这么处理 不过 用windows 多了 还是感觉鼠标 操作多一些 全键盘操作的习惯 还是没有养成. 原贴地址: https://ww ...
- shell脚本实现多台服务器自动巡检
shell脚本实现多台服务器自动巡检 摘要: 运维服务一个项目二十多台(或者多台)服务器,每天要做服务器的性能巡检工作是查看服务器的CPU.内存.磁盘空间是否在正常值范围内.像这样每天 ...
- js & parseFloat & toFixed
js & parseFloat & toFixed https://repl.it/languages/javascript https://repl.it/repls/MintyBa ...
- 拿到一个崭新的Linux!
买了服务器,这次买了半年,不能浪费了! 0.准备工作: l查看Ip:ifconfig ip addr 不能上网? 执行以下: vi /etc/sysconfig/network-scripts/if ...
- SpringMVC处理ajax请求的跨域问题和注意事项
.首先要知道ajax请求的核心是JavaScrip对象和XmlHttpRequest,而浏览器请求的核心是浏览器我的个人博客(基于SSM,Redis,Tomcat集群的后台架构) github:htt ...
- Square Numbers UVA - 11461(水题)
#include <iostream> #include <cstdio> #include <sstream> #include <cstring> ...
- PowerDesigner 打印错误
PowerDesigner打开pdm文件时报“打印错误”(解决) 原创作品,出自 “深蓝的blog” 博客,欢迎转载,转载时请务必注明出处,否则追究版权法律责任. 深蓝的blog:http://b ...
- 菜单栏--Dom选择器
制作一个左侧菜单栏,包含菜单目录和内容 点击菜单栏才会展示内容,否则隐藏内容 二.事例 2.1 菜单栏基本样式 <body> <div style="height: 48p ...
