微信小程序swiper高度自适应,swiper的子元素高度不固定
小程序 swiper 组件默认高度150px,并且如果子元素过高,swiper不会自适应高度
解决方案一: (总体来说不够完美,适合满屏滑动)
如果不是满屏的状态,用scroll-view IOS滑动兼容性不好,在IOS会有无法滑动的情况
<swiper class="content"
style="height:{{height}}px"
bindchange="change"
current-item-id="{{docid}}"
duration="100"
>
<swiper-item data-key="{{item.id}}"
wx:for="{{title}}"
wx:key="index"
item-id="{{item.id}}"
>
<scroll-view
data-id="{{item.id}}"
style='height:100%;'
scroll-y
bindscrolltolower="scrolltolower"
data-left="51"
scroll-top="{{top}}"
bindscroll="scroll"
>
<!--单条新闻start -->
<navigator url="/pages/detail/detail?id={{item.docid}}" class="item" wx:for="{{item.id==docid?news:''}}" wx:key="index">
</navigator>
<!--单条新闻end -->
<view class='loading'>加载中...</view>
</scroll-view>
</swiper-item>
</swiper>
适应场景:

适合这种满屏滑动的,嵌套 **scroll-view **
注意: 需要有条件,写固定的高,纵向滑动scroll-y
横向滑动 scroll-x white-space:nowrap;
解决方案二: (适应子元素高度也不一致)

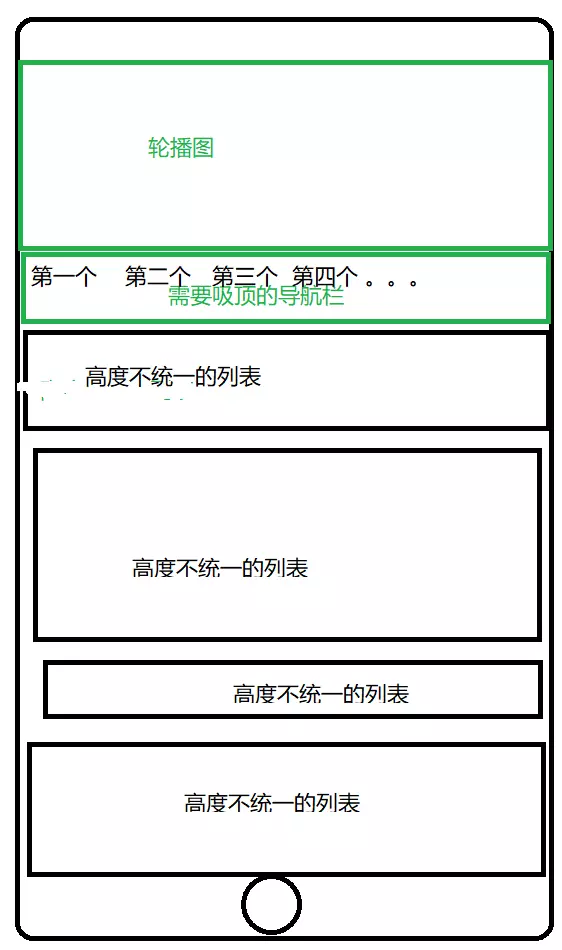
然后在上滑过程中,导航栏还需要吸顶,然后滑动下方tab栏的内容
其实如果不是基于小程序,我们可以很直接用swiper插件,操作起来简直方便,小程序由于 swiper 高的限制,真是走了不少弯路,如果下面的列表高度一样,我们便可以算出一个的高度,然后乘以个数即可,但是这样只能求出每一个个数
- index .wxml
<swiper current="{{current}}" bindchange="change" duration="300" style="height:{{swiper_height + 80}}px;min-height:50%vh;">
<swiper-item class="swiper-item" wx:for="{{channel_list}}" wx:key="{{item.id}}">
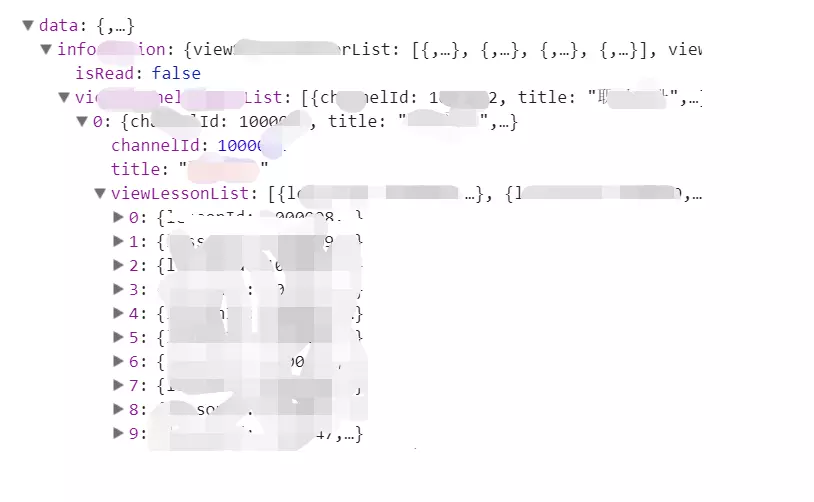
<!-- navigator 的类名很重要,虽然一个循环用统一样式,但是我们基于不同的tab 取了不用的类名 ,因为小程序无法操作DOM元素,虽然封装的API 可以获取,但是只能获取第一个和所有,我们每个tab的内容个数不一样,所以需要基于每个tab栏求,item.channelId 是图2标注吸顶效果的channelId, -->
<navigator class="column-list column-list{{item.channelId}}" url="" wx:for="{{item.viewLessonList}}" wx:for-item="lesson" wx:key="{{index}}" wx:key-item="lesson-item">
这里面便是一个一个不同高度的列表
</navigator>
<!-- 这下面就是weui的一个加载样式,基于分页加载做的不同样式 -->
<view class="weui-loadmore" hidden="{{is_loadmore}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">正在加载</view>
</view>
<view class="weui-loadmore weui-loadmore_line" hidden="{{!is_loadmore}}">
<text class="weui-loadmore__tips">左右滑动,查看更多</text>
</view>
</swiper-item>
</swiper>

- index.js
// 获取wxml的节点信息
function get_wxml(className, callback) {
wx.createSelectorQuery().selectAll(className).boundingClientRect(callback).exec()
}
onReady: function() {
let column_all = that.data.column_list[that.data.current].viewLessonList, // 这个是基于java端返回的tab栏的接口,大致样式如上图,也就是每个列表,
channel_id = that.data.column_list[that.data.current].channelId // 我们这个就是求出目前的channelId,好区分不同的类名
that.setData({
swiper_length: column_all.length // 算出当前tab栏有多少个列表
})
get_wxml(`.column-list${channel_id}`, (rects) => {
let sum_heigth = 0
for (let i = 0; i < that.data.swiper_length; i++) {
sum_heigth += rects[i].height
}
that.setData({
swiper_height: sum_heigth
})
// 就是循环相加每个列表的高度,然后赋值给swiper_height,便可以求出当前tab栏的高度,赋值给swiper 便可以swiper高度自适应
})
}
微信小程序swiper高度自适应,swiper的子元素高度不固定的更多相关文章
- 小程序scroll-view组件使用时,子元素虽设置样式display:inline-flex;whit-space:nowrap
小程序scroll-view组件使用时,子元素虽设置样式display:inline-flex;whit-space:nowrap
- 【微信小程序】 wx:if 与 hidden(隐藏元素)区别
wx:if 与 hidden 都可以控制微信小程序中元素的显示与否. 区别: wx:if 是遇 true 显示,hidden 是遇 false 显示. wx:if 在隐藏的时候不渲染,而 hidden ...
- 转载:【微信小程序】 wx:if 与 hidden(隐藏元素)区别
条件渲染 顾名思义所谓的条件渲染,就是通过条件来判断是否需要渲染该代码块.条件渲染主要是用到wx:if 和 block wx:if 这两个,第一个相信好理解,第二个是在block里面进行条件渲染,这里 ...
- 如何找回微信小程序源码?2020年微信小程序反编译最新教程 小宇子李
前言:在网上看了找回微信小程序源码很多教程,都没法正常使用.微信版本升级后,会遇到各种报错, 以及无法获取到wxss的问题.查阅各种资料,最终解决,于是贴上完整的微信小程序反编译方案与教程. 本文章仅 ...
- 微信小程序分享朋友圈 长海报 canvas 动态高度计算
业务场景 在微信中 小程序无法分享到朋友圈,目前大部分的解决方案都是,canvas动态绘制 生成图片后,保存到用户相册,用户进行分享照片到朋友圈,朋友圈打开图片后识别二维码进入小程序,达到分享目的 g ...
- 微信小程序框架分析小练手(三)——仿香哈菜谱小程序制作
香哈菜谱是一款围绕美食而成的小程序,在这里可以查看各式各样的菜谱. 一.打开微信开发者工具,新建一个项目:xhcp.如下图: 二.建立如下的一些目录: 三.将底部标签导航图标.美食轮播图片.宫格导航图 ...
- C#开发微信小程序(四)
导航:C#开发微信小程序系列 关于小程序项目结构,框架介绍,组件说明等,请查看微信小程序官方文档,关于以下贴出来的代码部分我只是截取了一些片段,方便说明问题,如果需要查看完整源代码,可以在我的项目库中 ...
- 微信小程序5 - 数据驱动界面
微信小程序不可以使用js直接控制界面元素.而是通过改变 this.data中的属性,同步到界面 这个问题可以克服,带来的就是和H5不一样的编码方式.JS中更多的是改变数据的逻辑,而不是获取某个View ...
- 微信小程序和支付宝小程序富文本使用
微信小程序使用的是 1. wxml 页面元素的最简单使用 <rich-text nodes="{{这是你的数据}}"></rich-text> 2. j ...
- 微信小程序与内嵌webview之间来回跳转的几点总结,以及二维码的使用
截止到发稿小程序支持的功能,后续如果小程序更新在完善文稿. 1. 小程序可以内嵌组件跳转到h5页面,前提是在小程序后台配置相应的业务域名.新打开的h5页面会替代小程序组件内的其它组件,即为h5不能与小 ...
随机推荐
- ASP.NET MVC学习(三)之过滤器Filter
http://www.cnblogs.com/yaopengfei/p/7910763.html
- js 正则之 检测素数
相信很多人应该看过这篇文章,我第一次看到的时候是11年的样子,那时候学vbs的时候看过这个问题.原文<检查素数的正则表达式>,在文章里已经解释了他是怎么判断的,我就不啰嗦了.我们来说说 j ...
- [转载]Juicer – 一个Javascript模板引擎的实现和优化
http://ued.taobao.org/blog/2012/04/juicer-%E4%B8%80%E4%B8%AAjavascript%E6%A8%A1%E6%9D%BF%E5%BC%95%E6 ...
- CSS3 定位| Position研究
视区(视口) 当浏览者查看一份网页文件时,通常使用者代理(User Agents, UA, 浏览器)会提供给浏览者一个视区(视窗或者是画面里的其它可视区域).当我们调整视区大小时,UA 就有可能会改变 ...
- UVALive 6467 Strahler Order
> 题目链接 题意:给定一个有向图,顶点代表水池,入度为零的定点代表水源,等级是1,他们延河道(有向边)冲撞,对于普通的水池来说,题目给定判断它等级的两个准则,问出度为零的那个点的等级是多少. ...
- FinalShell 推荐
FinalShell是一体化的的服务器,网络管理软件,不仅是ssh客户端,还是功能强大的开发,运维工具,充分满足开发,运维需求. 用户QQ群 342045988 Windows版下载地址:http:/ ...
- Jmeter如何保持cookie,让所有请求都能用同一个cookie,免去提取JSESSIONID
近期有柠檬班的学生找到华华,问了一个问题,就是利用Jmeter做接口测试的时候,如何提取头部的JSESSIONID然后传递到下一个请求,继续完成当前用户的请求. 其实,关于这个问题有三种种解决方法: ...
- Linux监控重要进程的实现方法
Linux监控重要进程的实现方法 不管后台服务程序写的多么健壮,还是可能会出现core dump等程序异常退出的情况,但是一般情况下需要在无 人为干预情况下,能够自动重新启动,保证服务进程能够服务用户 ...
- Ubuntu下SSH安装
step: 1.输入命令: sudo apt-get install openssh-server 2.验证sshserver是否启动了,以下两条命令均可 ps -e | grep ssh netst ...
- Caffe学习系列(17): blob
对于blob.h文件. 先看成员变量.定义了6个保护的成员变量,包括前.后向传播的数据,新.旧形状数据(?), 数据个数及容量. 再看成员函数.包括构造函数(4个参数),reshape(改变blob形 ...
