AnimDynamics简介
转自:http://www.cnblogs.com/corgi/p/5405452.html
AnimDynamics简介

AnimDynamics是UE4.11 Preview 5测试版本发布的AnimationBlueprint中的新节点。功能是通过简单物理模拟计算,更新骨骼位置。优点是避免了使用纯物理模拟时计算量过大,并且能实现近似物理效果。尤其用于悬垂物(辫子,锁链等自由下垂物体)上可以获得非常好的结果。
原理:在AnimDynamics节点里,能够绑定RigidBody关联到指定Bone上,通过计算RigidBody的动量,在风,重力影响下更新动量,以及考虑附加的线性和角度的Limit,刷新Bone和RigidBody的位置。
代码位置:AnimNode_AnimDynamics类
关键代码:
FVector Force = FVector(0.0f, 0.0f,UPhysicsSettings::Get()->DefaultGravityZ) * InBody->Mass *InBody->GravityScale;
Force += WindVelocity *InBody->WindData.WindAdaption;
InBody->LinearMomentum += Force *DeltaTime;
InBody->NextPosition =InBody->Pose.Position + InBody->LinearMomentum * InBody->InverseMass *DeltaTime;
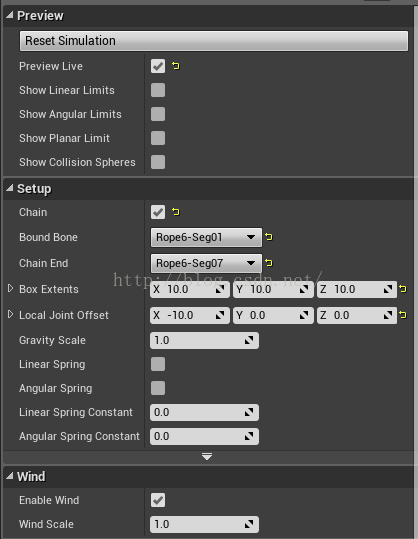
一、Preview预览功能
Preview Live :实时预览功能,能够看见绑定的Box
Show Linear Limits : 显示线性空间限制
Show Angular Limits : 显示角度限制
Show Planar Limit : 显示平面限制
Show Collision Spheres : 显示碰撞球体,用于计算平面限制
二、Setup
Chain 是否使用链式Body绑定。若true则Bound Bone是Chain起点,Chain End是Chain终点,链中每个Bone都会绑上一个RigidBody。若false则只能选择BoundBone,对单个Bone绑定控制。
Bound Bone :Body绑定的骨骼
Chain End :使用链子时的终点
Box Extents :Body的ShapeBox的大小,用于计算惯性张量InverseTensor。Box体积大小与惯性大小成正比。
Local Joint Offset :Body相对于Bone的偏移值。偏移后类似于钟摆效果。
Gravity Scale :重力作用比例,重力大小使用UPhysicsSetting中的Gravity
Linear Spring :是否线性反弹,body会尝试弹回初始位置
Angular Spring :是否角度反弹,body会尝试和指定角度目标一致
Linear Spring Constant :计算线性反弹时的系数,越大反弹力越强
Angular Spring Constant :计算角度反弹时的系数,越大反弹力越强
三、Wind
Enable Wind :是否受风影响。
Wind Scale :风力影响系数。
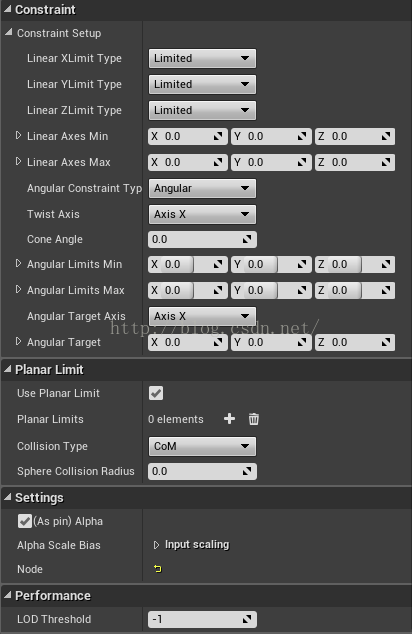
四、Constraint 限制
设定目的是限制物理模拟过程Body的Transform,通过限制能避免Body运动到非预期的位置,在预期范围内运动。
Constraint Setup 限制初始化
Linear XLimit Type,LinearYLimit Type,Linear ZLimit Type:X,Y,Z方向上的限制类型,Free是自由运动,Limited则下列限制生效。
Linear Axes Min, Linear AxesMax :线性运动的范围。若都是0则锁定线性位置。
之后角度限制尚未尝试,推测与线性限制差不多,限制Body的角度运动范围。
五、Planar Limit
平面限制,能够设定一个平面,避免Body运动超过该平面。CollisionType和Sphere Collision Radius设定碰撞类型和球半径,用于计算Body和平面碰撞信息。
六、Settings
Alpha值用于融合当前位置和经过AnimDynamics计算后的位置。0则不受该节点影响。
七、示例
节点设定:


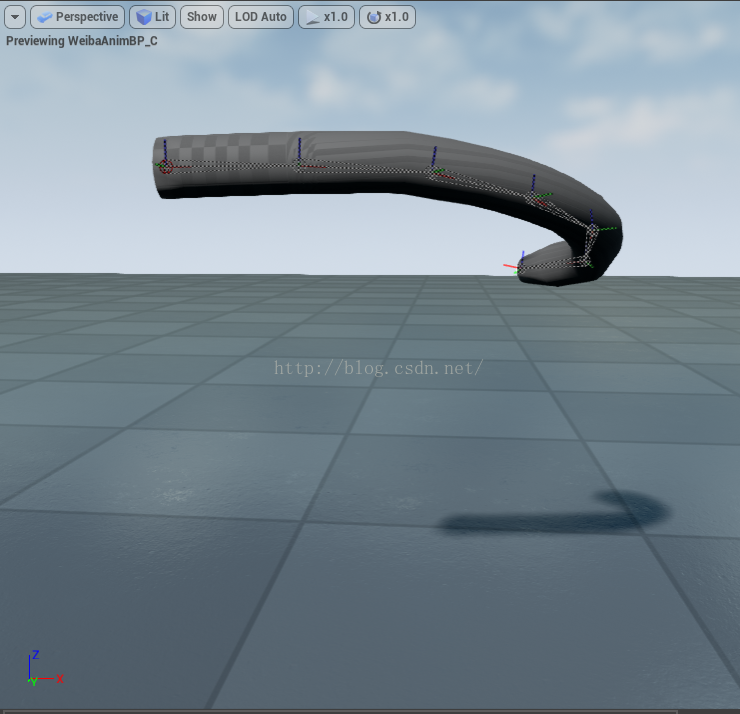
无AnimDynamics节点影响时:

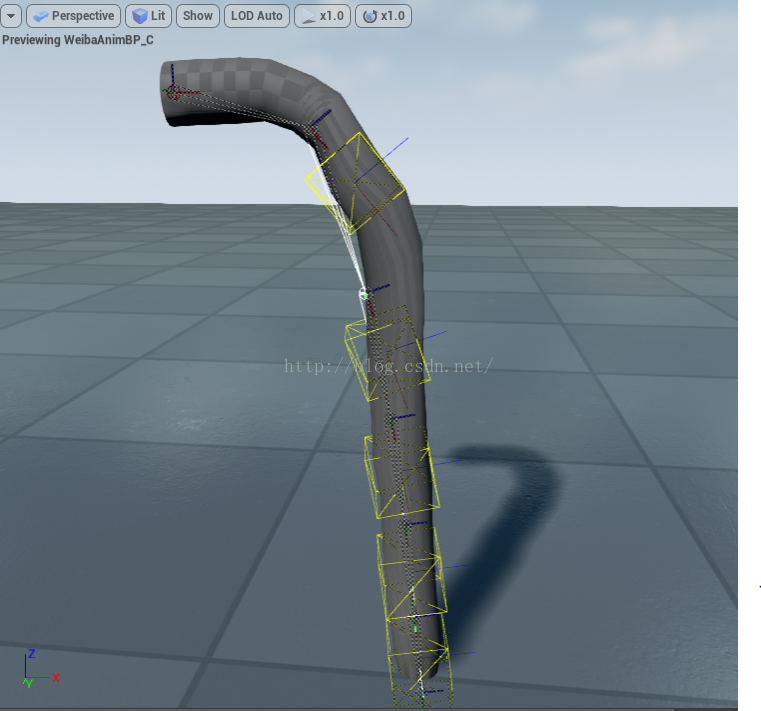
受AnimDynamics节点影响,设置好绑定Body属性后效果:

AnimDynamics简介的更多相关文章
- [UE4]AnimDynamics简介
AnimDynamics简介 Author:Jia Zhipeng AnimDynamics是UE4.11 Preview 5测试版本发布的AnimationBlueprint中的新节点.功能是通过简 ...
- ASP.NET Core 1.1 简介
ASP.NET Core 1.1 于2016年11月16日发布.这个版本包括许多伟大的新功能以及许多错误修复和一般的增强.这个版本包含了多个新的中间件组件.针对Windows的WebListener服 ...
- MVVM模式和在WPF中的实现(一)MVVM模式简介
MVVM模式解析和在WPF中的实现(一) MVVM模式简介 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在 ...
- Cassandra简介
在前面的一篇文章<图形数据库Neo4J简介>中,我们介绍了一种非常流行的图形数据库Neo4J的使用方法.而在本文中,我们将对另外一种类型的NoSQL数据库——Cassandra进行简单地介 ...
- REST简介
一说到REST,我想大家的第一反应就是“啊,就是那种前后台通信方式.”但是在要求详细讲述它所提出的各个约束,以及如何开始搭建REST服务时,却很少有人能够清晰地说出它到底是什么,需要遵守什么样的准则. ...
- Microservice架构模式简介
在2014年,Sam Newman,Martin Fowler在ThoughtWorks的一位同事,出版了一本新书<Building Microservices>.该书描述了如何按照Mic ...
- const,static,extern 简介
const,static,extern 简介 一.const与宏的区别: const简介:之前常用的字符串常量,一般是抽成宏,但是苹果不推荐我们抽成宏,推荐我们使用const常量. 执行时刻:宏是预编 ...
- HTTPS简介
一.简单总结 1.HTTPS概念总结 HTTPS 就是对HTTP进行了TLS或SSL加密. 应用层的HTTP协议通过传输层的TCP协议来传输,HTTPS 在 HTTP和 TCP中间加了一层TLS/SS ...
- 【Machine Learning】机器学习及其基础概念简介
机器学习及其基础概念简介 作者:白宁超 2016年12月23日21:24:51 摘要:随着机器学习和深度学习的热潮,各种图书层出不穷.然而多数是基础理论知识介绍,缺乏实现的深入理解.本系列文章是作者结 ...
随机推荐
- sql表连接方式
表连接有几种? sql表连接分成外连接.内连接和交叉连接. 一.外连接 概述: 外连接包括三种,分别是左外连接.右外连接.全外连接. 对应的sql关键字:LEFT/RIGHT/FULL OUTER ...
- 数据库连接池——Druid
使用步骤: 1.导包,durid1.0.9 jar包 2.定义配置文件,properties文件,名字任意位置也任意, 3.加载文件 4.获得数据库连接池对象 通过DuridDataSourceFa ...
- 【转载】Win10系统怎么清空剪切板?Win10系统清空剪切板的方法
以下文转载至系统之家: 网址:http://www.xitongzhijia.net/xtjc/20190319/152585.html Win10系统怎么清空剪切板?Win10系统清空剪切板的方法 ...
- UWA 技术分享连载 转载
技术分享连载1 Q1:Texture占用内存总是双倍,这个是我们自己的问题,还是Unity引擎的机制? Q2:我现在发现两个因素直接影响Overhead,一个是Shader的复杂度,一个是空Updat ...
- npm安装教程(vue.js)
https://www.cnblogs.com/goldlong/p/8027997.html 首先理清nodejs和npm的关系: node.js是javascript的一种运行环境,是对Googl ...
- [转]happybase1.0 报错:ThriftPy does not support generating module with path in protocol 'f'
happybase1.0 报错:ThriftPy does not support generating module with path in protocol 'f' 2016-10-12 14: ...
- 服务器病了吗? Linux 服务器的那些性能参数指标
一个基于 Linux 操作系统的服务器运行的同时,也会表征出各种各样参数信息.通常来说运维人员.系统管理员会对这些数据会极为敏感,但是这些参数对于开发者来说也十分重要,尤其当你的程序非正常工作的时候, ...
- HelloStruts
Hello Struts 建立项目 打开myeclipse 新建项目 选择myeclipse-java enterprise projects-web project 项目名称:hellostruts ...
- 53题看透java线程
1) 什么是线程? 线程是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位.程序员可以通过它进行多处理器编程,你可以使用多线程对运算密集型任务提速.比如,如果一个线程完成 ...
- IntelliJ IDEA Configuring projects
https://www.jetbrains.com/help/idea/configuring-projects.html Configuring projects A project in Inte ...
