Toolbar 工具栏 菜单 标题栏 Menu
要使用Toolbar,要先将标题栏(ActionBar)关掉;
style.xml中:
<style name="MainActivityTheme" parent="Theme.AppCompat.Light.NoActionBar"/> AndroidManifest.xml中:
<activity android:name=".MainActivity" android:theme="@style/MainActivityTheme"></activity>
加入控件:
<android.support.v7.widget.Toolbar
android:id="@+id/main_head"
android:layout_width="match_parent"
android:layout_height="wrap_content"> </android.support.v7.widget.Toolbar>
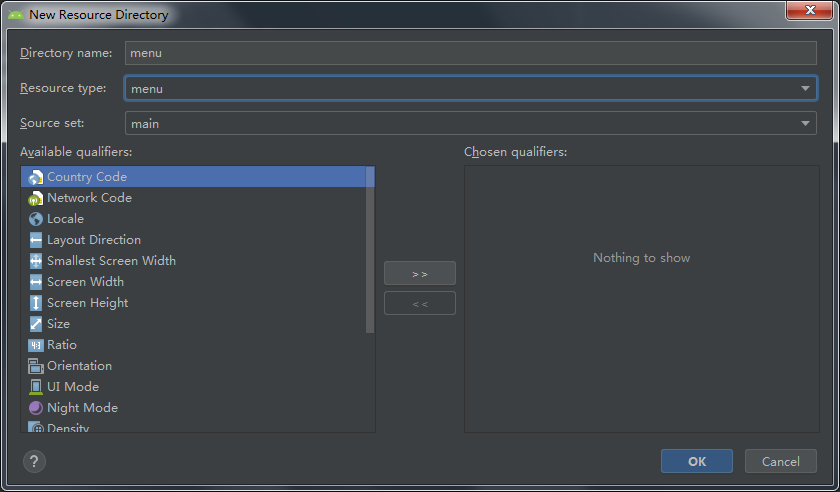
接着要建立一个菜单,注意:需要先在res文件夹下建立menu资源文件夹

<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/Search"
android:icon="@mipmap/search"
android:orderInCategory="1"
app:showAsAction="always"
android:title="@string/ToolBar_Search"/> </menu>
android:icon:这个属性是指定每个菜单项左边的图标的
android:id:菜单项的唯一标识
android:orderInCategory:菜单项的优先级,也就是顺序,只能设置大于正整数,数值越大菜单项越靠前
android:title:菜单描述,也就是菜单文字
app:showAsAction:这个是控制菜单项的显示的,never、always、ifRoom
java代码中:
public class MainActivity extends AppCompatActivity {
private Toolbar main_head;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取工具栏
main_head = (Toolbar)findViewById(R.id.main_head);
//设置返回图标
// main_head.setNavigationIcon(R.mipmap.back);
//设置标题文本
main_head.setTitle("微信");
//标题文本颜色
main_head.setTitleTextColor(Color.WHITE);
//设置logo图标
// main_head.setLogo(R.mipmap.wechat);
//副标题
// main_head.setSubtitle("副标题");
//工具栏背景
main_head.setBackgroundColor(Color.rgb(55,55,55));
//使用main_head替换系统自带的ActionBar
setSupportActionBar(main_head);
//点击监听器,该函数要放到setSupportActionBar之后,不然不起作用
main_head.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(),"点击返回!",Toast.LENGTH_SHORT).show();
}
});
}
//绑定菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 绑定toobar跟menu
getMenuInflater().inflate(R.menu.toolbar_menu, menu);
return true;
}
//要重写onPrepareOptionsPanel方法才可以显示出图标
@Override
protected boolean onPrepareOptionsPanel(View view, Menu menu) {
if (menu != null) {
if (menu.getClass() == MenuBuilder.class) {
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
e.printStackTrace();
}
}
}
return super.onPrepareOptionsPanel(view, menu);
}
}
如果想要修改弹出层的外观,需要去style.xml,加多一项style:
<!--自定义toolbar菜单样式-->
<style name="toolbarMenuStyle" parent="@style/Widget.AppCompat.PopupMenu.Overflow">
<!-- 是否覆盖锚点,默认为true,即盖住Toolbar -->
<item name="overlapAnchor">false</item>
<!-- 弹出层背景颜色 -->
<item name="android:popupBackground">#555555</item>
<!-- 弹出层垂直方向上的偏移,负值会覆盖toolbar -->
<item name="android:dropDownVerticalOffset">5dp</item>
<!-- 弹出层水平方向上的偏移,即距离屏幕左边的距离,负值会导致右边出现空隙 -->
<item name="android:dropDownHorizontalOffset">-2dp</item>
<!--文字颜色-->
<item name="android:textColor">@color/white</item>
</style>
然后去布局文件给toolbar添加 app:popupTheme="@style/toolbarMenuStyle",即给控件绑定style
还要在style.xml给Activity的对应标题栏加上:
<style name="MainActivityTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="actionOverflowMenuStyle">@style/toolbarMenuStyle</item>
</style>
添加菜单项点击监听器:
main_head.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
String msg = "";
switch (menuItem.getItemId()) {
case R.id.search:
msg += "search";
break;
}
if(!msg.equals("")) {
Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show();
}
return true;
}
});
PS:修改右边的三点图标
要在style.xml中修改:
<style name="MainActivityTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="actionOverflowMenuStyle">@style/toolbarMenuStyle</item>
<item name="actionOverflowButtonStyle">@style/OverflowButtonStyle</item>
</style> <!--三点按钮-->
<style name="OverflowButtonStyle" parent="@android:style/Widget.ActionButton.Overflow">
<item name="android:src">@mipmap/more</item>
</style>
Toolbar 工具栏 菜单 标题栏 Menu的更多相关文章
- 第15.15节 PyQt(Python+Qt)入门学习:Designer的menu菜单、toolBar工具栏和Action动作详解
老猿Python博文目录 老猿Python博客地址 一.引言 Qt Designer中的部件栏并没有菜单.toolBar以及Action相关的部件,仅在MainWindow类型窗口提供了menu.to ...
- Extjs-工具条和菜单 Ext.menu和Ext.Toolbar
转载自:http://blog.csdn.net/itlwc/article/details/7878002 1.创建一个简单工具条效果图 <script type="text/jav ...
- [转载]ExtJs4 笔记(12) Ext.toolbar.Toolbar 工具栏、Ext.toolbar.Paging 分页栏、Ext.ux.statusbar.StatusBar 状态栏
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
- ExtJs4 笔记(12) Ext.toolbar.Toolbar 工具栏、Ext.toolbar.Paging 分页栏、Ext.ux.statusbar.StatusBar 状态栏
本篇讲解三个工具栏控件.其中Ext.toolbar.Toolbar可以用来放置一些工具类操控按钮和菜单,Ext.toolbar.Paging专门用来控制数据集的分页展示,Ext.ux.statusba ...
- Eclipse 插件开发 -- 深入理解菜单(Menu)功能及其扩展点( FROM IBM)
Eclipse 插件开发 -- 深入理解菜单(Menu)功能及其扩展点 菜单是各种软件及开发平台会提供的必备功能,Eclipse 也不例外,提供了丰富的菜单,包括主菜单(Main Menu),视图 / ...
- 88. [ExtJS2.1教程-5]ToolBar(工具栏)
转自:https://llying.iteye.com/blog/324681 面板中可以有工具栏,工具栏可以位于面板顶部或底部,Ext中工具栏是由Ext.Toolbar类来表示.工具栏上可以放按钮. ...
- 标题栏Menu
标题栏menu就是指下图中红框里面的菜单按钮. 标题栏上所有的按钮或者其他元素都定义在xml文件里面,这些文件资源称为menu resource.要在标题栏添加按钮,需要在项目的/res/menu/路 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中的menu菜单及menu bar菜单栏
菜单由menu bar菜单栏和menu菜单两部分构成,分别对应类QMenuBar和QMenu. menuBar是包含一系列下拉菜单项组成,menu包含两种,一种是直接对应Action的,一种是父菜单, ...
- android中常用菜单(menu)的基本知识
(一)选项菜单 1.简单的创建菜单: @Override public boolean onCreateOptionsMenu(Menu menu) { super.onCreateOptionsMe ...
随机推荐
- Mysql 储存引擎
查看当前版本支持哪些储存引擎 mysql> show engines; InnoDB 支持事务机制 : 保证操作安全性 行级锁定 : 开销大,加锁慢:会出现死锁:锁定粒度最小,发生锁冲突的概率最 ...
- TCP的窗口滑动机制
TCP的滑动窗口主要有两个作用,一是提供TCP的可靠性,二是提供TCP的流控特性.同时滑动窗口机制还体现了TCP面向字节流的设计思路. 可靠:对发送的数据进行确认 流控制:窗口大小随链路变化. 一.t ...
- How to install Redis 3.2 on CentOS 6 and 7
What is Redis? Redis is a flexible open-source, key value data store, used as a database, cache and ...
- Zabbix使用Omsa来监控Dell服务器的硬件状态
OMSA(Open Manage Server Administrator)是Dell主机的硬件检测和维护软件 OpenManage系统管理方案是戴尔公司基于自主研发力量开发的IT系统管理解决方案,通 ...
- Spring事务管理——回滚(rollback-for)控制
探讨Spring事务控制中,异常触发事务回滚原理.文章进行了6种情况下的Spring事务是否回滚. 以下代码都是基于Spring与Mybatis整合,使用Spring声明式事务配置事务方法. 1.不捕 ...
- Easy-to-Learn English Travel Phrases and Vocabulary!
Easy-to-Learn English Travel Phrases and Vocabulary! Share Tweet Share Tagged With: Real Life Englis ...
- Windows常用命令实例
熟练使用DOS常用命令有助于提高工作效率. 1.windows+R:打开运行程序窗口 2.cmd:调用DOS命令窗口 3.mstsc:调用远程桌面命令窗口.mstsc -v 192.168..0.1 ...
- vue项目动态控制数据变动时箭头样式
html代码 <div class="top_precent"> <span :class="{arrow:numPrecent<0}" ...
- Set和List的区别
一: Set 不允许重复,List允许重复 二: Set 无序,List有序 . 这里的无序和有序, 是说的添加顺序和元素顺序的一致性. 比如添加时是obj1,obj2,obj3 ,那么list存储他 ...
- 浏览器唤起APP的思路(本文转载)
在做 h5 页面中,会遇到这样一个需求,有一个立即打开的按钮,如果本地安装了我们的 app,那么点击就直接唤起本地 app,如果没有安装,则跳转到下载. 首先想到的是两个问题:一是如何唤起本地 app ...
