TypeScript的HTML5游戏
自动化的基于TypeScript的HTML5游戏开发
自动化的开发流程
在HTML5游戏开发或者说在Web客户端开发中,对项目代码进行修改之后,一般来说,需要手动刷新浏览器来查看代码修改后运行结果。这种手动的方式费时费力,降低了开发效率。另外,如果我们使用了如TypeScript这类需要通过转换器把代码转换成浏览器可识别的JavaScript代码的语言,在运行程序之前,我们还需要进行额外的手动转换,这同样是影响开发效率的一个因素。为了解决这两个问题,本文介绍了如何通过使用TypeScript Compiler(tsc)的watch模式来实现代码修改后自动编译以及使用gulp-connect来实现编译后浏览器自动刷新。
开发环境
- Visual Studo Code 1.15
- node v8.4.0
- npm 5.3.0
示例和源码
本文将通过一个完整的实例来讲解如何实现开发自动化,实例的源码托管在github。示例所采用的HTML5游戏引擎为LayaAir。目前已经在Windows和Mac OSX系统测试通过。这里是仓库链接。另外,示例项目是使用VS Code(Visual Studio Code)来开发的。我们常用的HTML5游戏集成开发环境Laya IDE以及Egret Wing等也是基于VS Code开发的,部分相关知识也可以借鉴。另外本文使用了AMD来管理项目的代码,关于如何在HTML5游戏中使用AMD请参考我的另一篇文章《借助AMD来解决HTML5游戏开发中的痛点》。
使用tsc的watch模式实现自动化编译
tsc天生就支持自动化编译和增量编译。在tsconfig.json中的compilerOptions属性中增加"wathc":true配置即可。这样我们执行命令tsc -p .的时候便可以使用这些特性了。
使用gulp和gulp-connect实现编译后浏览器自动刷新
gulp是一种基于nodejs的自动化构建工具,它可以增强我们的工作流程。gulp-connect是gulp的一个插件,主要提供web服务器和自动化浏览器刷新功能。在本文的参考资料列表中可以查看更多的关于gulp和gulp-connect的信息。下面我讲详细讲解自动化流程的创建。
安装
gulp是基于nodejs,所以首先要安装nodejs环境,具体安装过程以及nodejs相关知识我们可以参考nodejs官方网站。
nodejs安装完毕之后,需要初始化项目:
npm init
接着,通过执行命令来全局安装 gulp和tsc:
npm install -g gulp typescript
下面安装开发依赖
npm install --save-dev gulp gulp-connect
创建gulpfile.js
在项目根目录下创建一个名为gulpfile.js的文件,我们的自动化流程逻辑全部在这里。
首先我们要创建一个web server,因为gulp-connect使用WebSocket和浏览器进行通信,所以这是实现浏览器自动刷新的必要条件。我们来创建一个connect任务以实现这个功能。web server的默认端口为8080。
gulp.task('connect', () =>connect.server({root: './bin',livereload: true}));
下面我们创建一个watch任务来实现对编译文件的内容变化的监听,当检测到变化之后则执行一个名为reload的任务。reload任务负责通知浏览器对当前的html页面进行刷新。
gulp.task('reload', () => {return gulp.src('./bin/*.html').pipe(connect.reload());});gulp.task('watch', () => {gulp.watch(['./bin/js/*.js'], ['reload']);});
为了自动化执行编译命令tsc,我们创建一个compile任务来完成这件事。
gulp.task('compile', () => {const cmd = os.platform() == 'win32' ? 'tsc.cmd' : 'tsc';const childProcess = require('child_process');const child = childProcess.spawn(cmd, []);child.stdout.on('data', function (chunk) {console.log('[tsc]', chunk + '');});child.stderr.on('data', function (chunk) {console.log('[tsc]', chunk);});child.on('exit', function (code, signal) {console.log('[tsc]', chunk);});return child;});
当ts文件发生变化的时候,我们可以在控制台的日志中看到tsc的自动化编译的工作过程。
最后创建default任务,以触发其他所有任务的执行。
gulp.task('default', ['connect', 'watch', 'compile']);
配置VS Code
我们需要安装VS Code插件Debugger for Chrome,以实现使用Chrome在VS Code中调试运行代码。
接着,我们可以按下F5,并选择chrome来自动生成调试配置launch.json,此文件位于.vscode文件夹。
下面,按下F1,并输入Configure Default Build Task来快速找到配置默认生成任务选项,选择之后弹出任务列表,在列表中选中gulp:default之后,task.json文件会自动生成,并置于.vscode文件夹。task.json使得我们可以把gulp:default作为默认的构建任务。
至此,所有的配置和编程处理完毕。
开启自动化的开发之旅
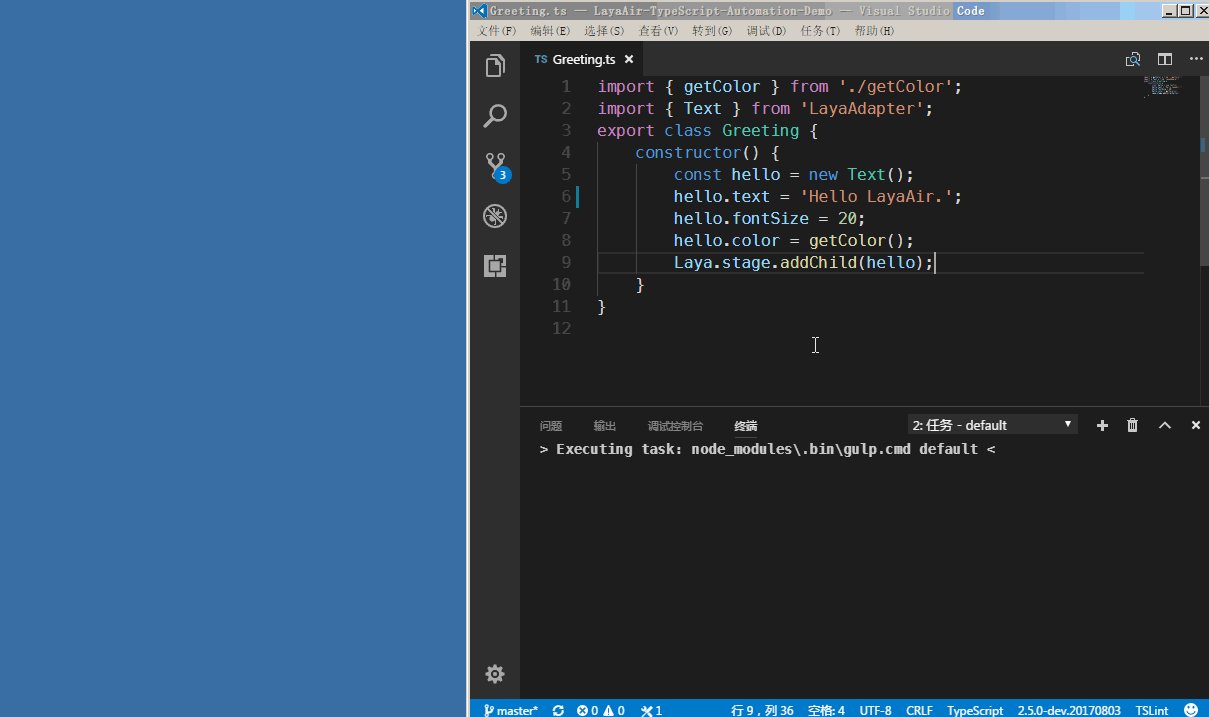
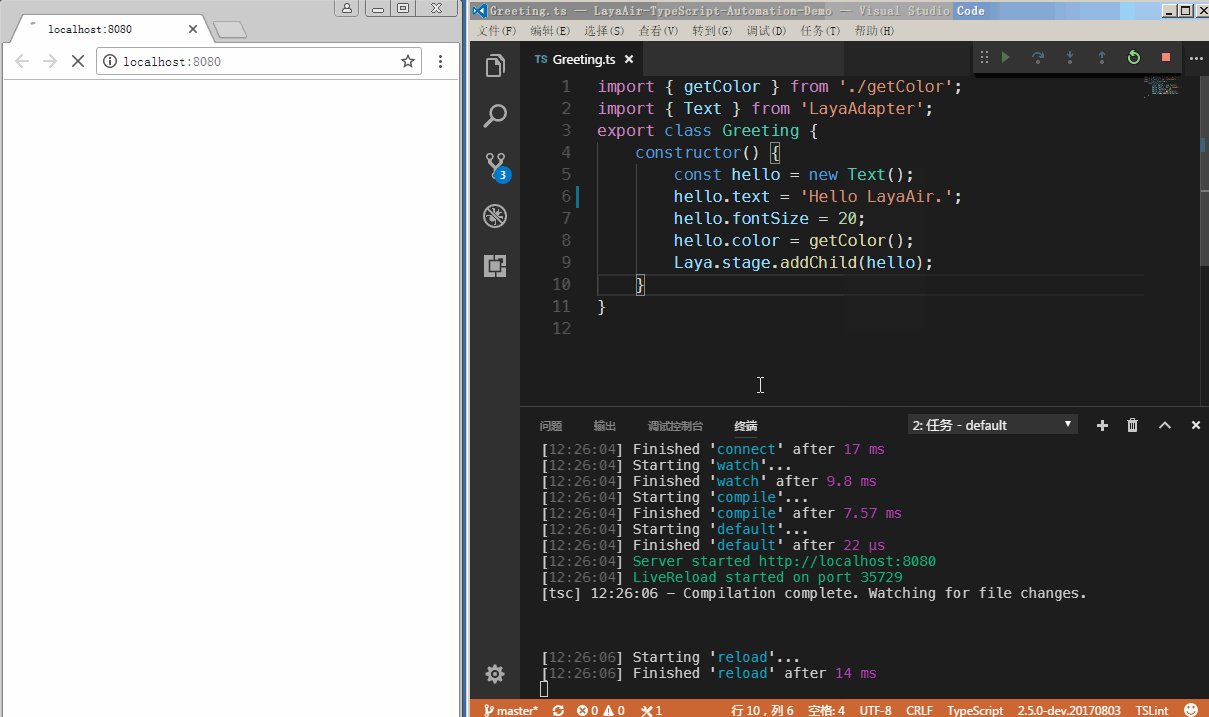
按下快捷键Ctrl+Shift+B或者在终端中执行gulp来触发gulp:default:
- 创建一个web服务器
- 执行tsc,在ts文件发生变化之后自动编译
- 监听编译文件的变化,文件变化之后会通知浏览器刷新
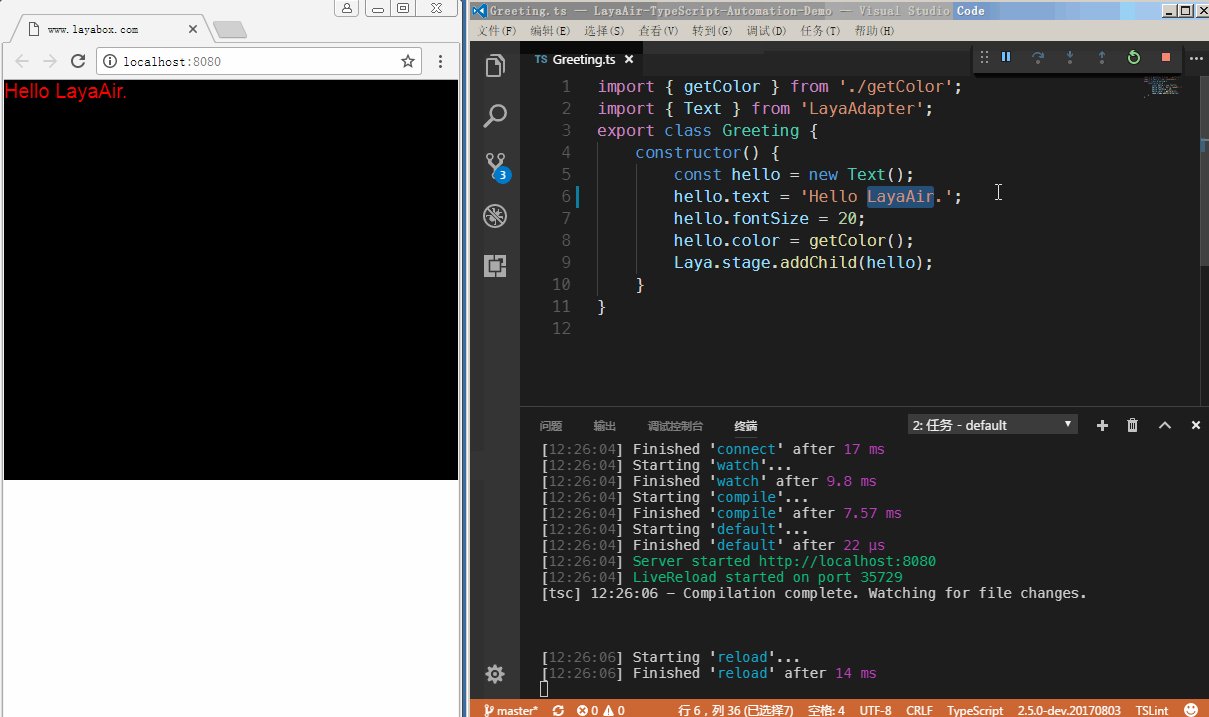
接下来,我们可以在浏览器中输入http://localhost:8080来运行游戏。
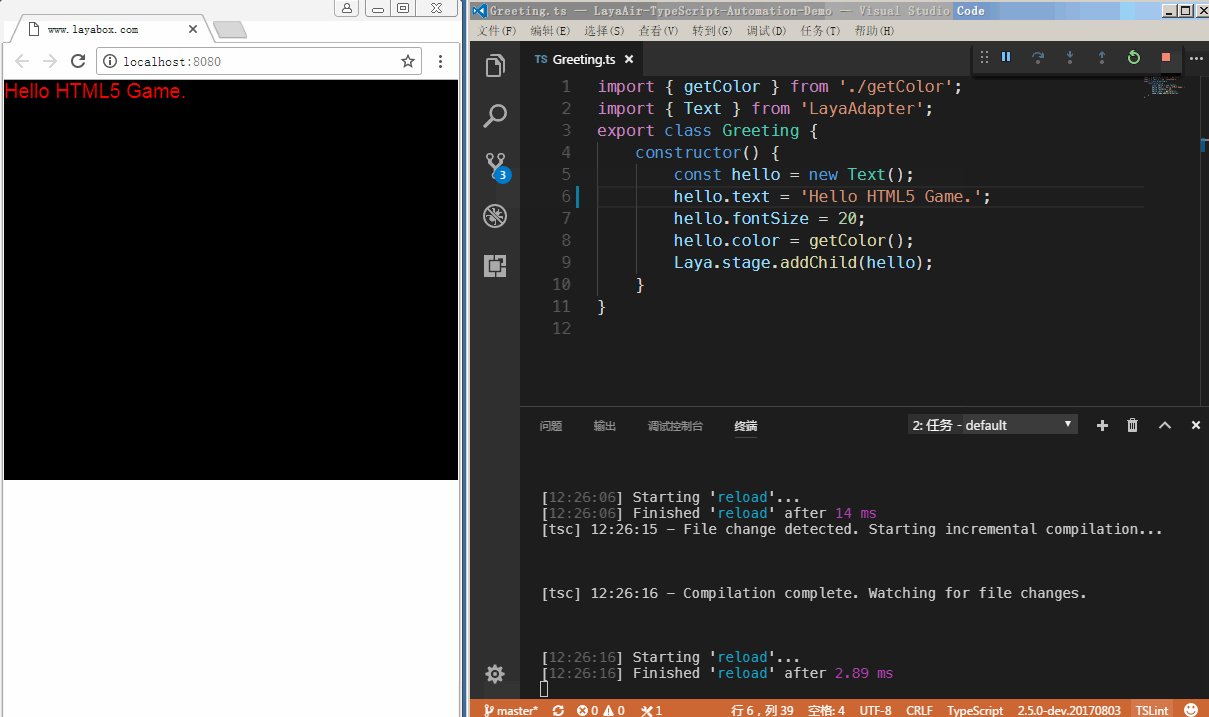
然后修改示例中的Greeting.ts文件,把Hello LayaAir修改为Hello HTML5 Game.,保存文件之后,便会发现游戏中的显示文本修改为Hello HTML5 Game.. 具体请看下面的动图。
如有其他的配置疑问,请参考示例项目的源码。
参考
TypeScript的HTML5游戏的更多相关文章
- 自动化的基于TypeScript的HTML5游戏开发
自动化的开发流程 在HTML5游戏开发或者说在Web客户端开发中,对项目代码进行修改之后,一般来说,需要手动刷新浏览器来查看代码修改后运行结果.这种手动的方式费时费力,降低了开发效率.另外,如果我们使 ...
- 借助AMD来解决HTML5游戏开发中的痛点
借助AMD来解决HTML5游戏开发中的痛点 游戏开发的痛点 现在,基于国内流行引擎(LayaAir和Egret)和TypeScript的HTML5游戏开发有诸多痛点: 未采用TypeScript编译器 ...
- 在基于TypeScript的LayaAir HTML5游戏开发中使用AMD
在基于TypeScript的LayaAir HTML5游戏开发中使用AMD AMD AMD是"Asynchronous Module Definition"的缩写,意思就是&quo ...
- Phaser开源2d引擎 html5游戏框架中文简介
功能特点(Features) 易维护代码(Easy Asset Loading) Phaser可以加载图片,音频文件,数据文件,文本文件和自动解析精灵图和纹理地图集数据(出口纹理封隔器或Flash C ...
- 2016年 最火的 15 款 HTML5 游戏引擎
HTML5游戏从2014年Egret引擎开发的神经猫引爆朋友圈之后,就开始一发不可收拾,今年<传奇世界>更是突破流水2000万!从两年多的发展来看,游戏开发变得越来越复杂,需要制作各种炫丽 ...
- Phaser开源2d引擎 javascript/html5游戏框架
功能特点(Features) 易维护代码(Easy Asset Loading) Phaser可以加载图片,音频文件,数据文件,文本文件和自动解析精灵图和纹理地图集数据(出口纹理封隔器或Flash C ...
- 国内开源html5游戏引擎全收录
本文引自<国内开源html5游戏引擎全收录> 游戏开发这潭水太深,英文水平太差,不敢看国外的, 而且这几年国内技术水平也挺高了不少,特别是JS方面.(我个人感觉) 最近看了几个国产的js游 ...
- Egret是一套完整的HTML5游戏开发解决方案
Egret是一套完整的HTML5游戏开发解决方案.Egret中包含多个工具以及项目.Egret Engine是一个基于TypeScript语言开发的HTML5游戏引擎,该项目在BSD许可证下发布.使用 ...
- 使用Visual Studio Code调试基于ActionScript的LayaAir HTML5游戏
使用Visual Studio Code(VS Code)调试的优势 使用VS Code我们可以极大地提高LayaAir Html5游戏项目的调试效率,VS Code的优势有以下几点: 在发生Java ...
随机推荐
- GNU Emacs命令速查表
GNU Emacs命令速查表 第一章 Emacs的基本概念 表1-1:Emacs编辑器的主模式 模式 功能 基本模式(fundamental mode) 默认模式,无特殊行为 文本模式(text m ...
- 【题解】 [POI2012]FES-Festival (差分约束)
懒得复制题面,戳我戳我 Question: (因为网上找不到好的翻译,这里简单复述一下) 告诉你\(m1+m2\)个约束条件,然后要你找出\(X_1-X_n\)这些数字,求满足要求的数列中不同的数字个 ...
- P2325 [SCOI2005]王室联邦 解题报告
P2325 [SCOI2005]王室联邦 题目描述 "余"人国的国王想重新编制他的国家.他想把他的国家划分成若干个省,每个省都由他们王室联邦的一个成员来管理. 他的国家有\(n\) ...
- spring data jpa查询部分字段、多余附加字段
spring data jpa查询部分字段 第一种方法:使用 model 查询时转化 首先建立一个 model ,写上自己想要查询的字段,然后写上构造函数,这步很重要,因为spring jpa 转化时 ...
- 解题:BZOJ 2989 数列
题面 学习二进制分组 题目本身可以看成二维平面上的问题,转成切比雪夫距离后就是矩形和了 二进制分组是将每个修改添加到末尾,然后从后往前二进制下进位合并,这样最多同时有$\log n$组,每个修改只会被 ...
- linux 条件变量与线程池
条件变量Condition Variables 概述 1. 条件变量提供了另外一种线程同步的方式.如果没有条件变量,程序需要使用线程连续轮询(可能在临界区critical section内)方式检查条 ...
- HDFS之append数据到已存在文件中
遇到一个问题,想往已存在的hdfs文件中直接添加数据,默认的话应该是被拒绝的.查看了一些资料,可以这样操作: 在pdfs-site.xml中添加append支持: <property> & ...
- 金融量化分析【day110】:Pandas-DataFrame读取与写入
一.DataFrame DataFrame是一个表格型的数据结构,含有一组有序的列 DataFrame可以被看作是有Series组成的字典并且工用一个索引 1.创建方式 pd.DataFrame({' ...
- vue中的this指向问题
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Codeforces 932 E. Team Work(组合数学)
http://codeforces.com/contest/932/problem/E 题意: 可以看做 有n种小球,每种小球有无限个,先从中选出x种,再在这x种小球中任选k个小球的方案数 选出的 ...
