【翻译】checkbox的第三种状态
checkbox只有两种值:选中(checked)或未选中(unchecked)。它可以有任何值,但是表单提交时checkbox的值只能是checked或unchecked。它的默认值是unchecked,你可以在HTML中这样控制它:
<!-- Default to unchecked -->
<input type="checkbox"> <!-- Default to checked, XHTML -->
<input type="checkbox" checked="checked" /> <!-- Default to checked, HTML5 -->
<input type="checkbox" checked>
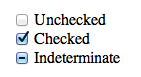
视觉上,checkbox有三种状态:checked、unchecked、indeterminate(不确定的)。看起来就像这样子:

对于indeterminate状态的checkbox需要注意的是:你无法在HTML中设置checkbox的状态为indeterminate。因为HTML中没有indeterminate这个属性,你可以通过Javascript脚本来设置它
var checkbox = document.getElementById("some-checkbox");
checkbox.indeterminate = true;
或者通过jQuery来设置
$("#some-checkbox").prop("indeterminate", true); // prop is jQuery 1.6+
checkbox的indeterminate状态仅仅是视觉上的,它的值仍然只有checked或unchecked,这意味着indeterminate状态的checkbox的真正价值只是在用户界面上看起来更友好!
indeterminate状态的checkbox在不同浏览器里外观不同,下图是它在Mac下Opera 11.50的外观:

案例
我写这篇文章的主要原因是我有一个有用的案例:在嵌套的checkbox中,每一个checkbox都可能有很多个子checkbox,如果所有子checkbox都选中了,它也应该选中;如果没有一个子checkbox选中,它也不选中;如果有一部分子checkbox选中,它应该是indeterminate状态(在这种情况下,象征着部分子元素选中).

完整demo(原作者的demo有点问题,这里我做了个简化
<!DOCTYPE html>
<html> <head>
<meta charset='UTF-8'>
<meta content="checkbox的第三种状态 by 王美建 from:http://www.cnblogs.com/wangmeijian/"> <title>checkbox的第三种状态</title> <link rel='stylesheet' href='css/style.css'> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(function() {
$('input[type="checkbox"]').click(function(e) {
var obj = $(this);
setState(obj); function setState(oInput){
var state = oInput.prop("checked"),
This = oInput,
allLen = This.closest("ul").children("li").length,
checkedLen = This.closest("ul").children("li").children("input:checked").length; console.log( "state = "+state )
console.log( "siblings = "+allLen )
console.log( "checkedLen = "+checkedLen )
if( allLen === checkedLen && checkedLen > 0 ){
oInput.closest("ul").closest("li").children("input").prop({
checked: true,
indeterminate: false
})
}else if( allLen !== checkedLen && checkedLen > 0){
oInput.closest("ul").closest("li").children("input").prop({
checked: false,
indeterminate: true
})
}else if(checkedLen == 0){
oInput.closest("ul").closest("li").children("input").prop({
checked: false,
indeterminate: false
})
}
} });
});
</script>
</head> <body> <div id="page-wrap">
<h1>checkbox的第三种状态</h1>
<ul>
<li>
<input type="checkbox" name="tall" id="tall">
<label for="tall">Tall Things</label> <ul>
<li>
<input type="checkbox" name="tall-1" id="tall-1">
<label for="tall-1">Buildings</label>
</li>
<li>
<input type="checkbox" name="tall-2" id="tall-2">
<label for="tall-2">Giants</label>
</li>
<li>
<input type="checkbox" name="tall-3" id="tall-3">
<label for="tall-3">Two sandwiches</label>
</li>
</ul>
</li>
<li>
<input type="checkbox" name="short" id="short">
<label for="short">Short Things</label> <ul>
<li>
<input type="checkbox" name="short-1" id="short-1">
<label for="short-1">Smurfs</label>
</li>
<li>
<input type="checkbox" name="short-2" id="short-2">
<label for="short-2">Mushrooms</label>
</li>
<li>
<input type="checkbox" name="short-3" id="short-3">
<label for="short-3">One Sandwich</label>
</li>
</ul>
</li>
</ul> </div> </body> </html>
本文翻由博客园王美建译自:https://css-tricks.com/indeterminate-checkboxes/,水平有限,如果翻译不当的地方欢迎园友批评指正!
【翻译】checkbox的第三种状态的更多相关文章
- checkbox的第三种状态--不确定状态
视觉上,checkbox有三种状态:checked.unchecked.indeterminate(不确定的).看起来就像这样子:
- 让DuiLib CheckBox支持全选、全不选、非全选三种状态
原文 https://blog.csdn.net/EveyX/article/details/38433783 DuiLib官方库中的Checkbox只有Checked和Uncheck两种状态,但我们 ...
- WPF中CheckBox三种状态打勾打叉和滑动效果
本文分为两个demo, 第一个demo实现checkBox的打叉或打勾的效果: 第二个demo部分实现checkBox的滑动效果. Demo1: wpf的CheckBox支持三种状态,但是美中不足的是 ...
- Hibernate三种状态的转换
hibernate的状态 hibernate的各种保存方式的区(save,persist,update,saveOrUpdte,merge,flush,lock)及 对象的三种状态 hibernate ...
- Hibernate三种状态的区分,以及save,update,saveOrUpdate,merge等的使用 引自http://www.blogjava.net/TiGERTiAN/archive/2008/10/25/236519.html
Hibernate的对象有3种状态,分别为:瞬时态(Transient). 持久态(Persistent).脱管态(Detached).处于持久态的对象也称为PO(Persistence Object ...
- Hibernate 的三种状态详解
hibernate的对象有3种状态,分别为:瞬时态(Transient).持久态(Persistent).脱管态(Detached). 处于持久态的对象也称为PO(Persistence Object ...
- hibernate映射对象三种状态的分析
一,首先hibernate中对象的状态有 三种:瞬态.游离态和持久态,三种状态转化的方法都是通过session来调用,瞬态到持久态的方法有save().saveOrUpdate(). get().lo ...
- Hibernate三种状态的区分,以及save,update,saveOrUpdate,merge等的使用
Hibernate的对象有3种状态,分别为:瞬时态(Transient). 持久态(Persistent).脱管态(Detached).处于持久态的对象也称为PO(Persistence Object ...
- C#中??和?分别是什么意思? 在ASP.NET开发中一些单词的标准缩写 C#SESSION丢失问题的解决办法 在C#中INTERFACE与ABSTRACT CLASS的区别 SQL命令语句小技巧 JQUERY判断CHECKBOX是否选中三种方法 JS中!=、==、!==、===的用法和区别 在对象比较中,对象相等和对象一致分别指的是什么?
C#中??和?分别是什么意思? 在C#中??和?分别是什么意思? 1. 可空类型修饰符(?):引用类型可以使用空引用表示一个不存在的值,而值类型通常不能表示为空.例如:string str=null; ...
随机推荐
- Link Cut Tree 总结
Link-Cut-Tree Tags:数据结构 ##更好阅读体验:https://www.zybuluo.com/xzyxzy/note/1027479 一.概述 \(LCT\),动态树的一种,又可以 ...
- java 7 升级后,控制面板里找不到java图标了
如果电脑里只装了jre的情况下,好像从java 7 update 9开始,通过java自动升级程序完成升级后,控制面板里的java图标就不见了. 只好重新从java.sun.com上下载最新版的jre ...
- Linux系统上查找已安装软件的路径
在Linux系统上查找已安装软件路径的命令,以查找pcre的安装路径为例: [root@localhost doc]# rpm -ql pcre /lib64/libpcre.so. /lib64/l ...
- eos源码剖析之controller
controller::block_status,区块状态枚举类,包括: irreversible = 0,该区块已经被当前节点应用,并且被认为是不可逆的.validated = 1,这是由一个有效生 ...
- android 系统开发板挂载U盘
cat /proc/partitions 查看有u盘设备 df 查看挂载情况 iTOP4416开发板插入u盘,自动挂载到 /mnt/udisk1
- JAVA (字符串学习)
String类 String类是不可改变的,所以你一旦创建了String对象,那它的值就无法改变了. 如果需要对字符串做很多修改,那么应该选择使用StringBuffer&StringBuil ...
- Tomcat权威指南-读书摘要系列10
Tomcat集群 一些集群技术 DNS请求分配 TCP网络地址转换请求分配 Mod_proxy_balance负载均衡与故障复原 JDBC请求分布与故障复原
- JavaScript常用模块
JavaScript常用模块 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.序列化与反序列化 JSON.stringify(obj) 序列化 JSON.parse(str) ...
- bzoj千题计划294:bzoj3139: [Hnoi2013]比赛
http://www.lydsy.com/JudgeOnline/problem.php?id=3139 队伍的顺序不会影响结果 将队伍的得分情况作为状态,记忆化搜索 就是先搜索第一只队伍的得分情况, ...
- 贪心算法: Codevs 1052 地鼠游戏
#include <iostream> #include <algorithm> #include <queue> #include <cstring> ...
