前端学习 -- Css -- 内联元素的盒模型
- 内联元素不能设置width和height;
- 设置水平内边距,内联元素可以设置水平方向的内边距:padding-left,padding-right;
- 垂直方向内边距,内联元素可以设置垂直方向内边距,但是不会影响页面的布局;
- 为元素设置边框,内联元素可以设置边框,但是垂直的边框不会影响到页面的布局;
- 水平外边距内联元素支持水平方向的外边距;
- 内联元素不支持垂直外边距;
- 为右边的元素设置一个左外边距,水平方向的相邻外边距不会重叠,而是求和。
示例:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
background-color: #FFA500;
}
/**
* 宽120 高120 颜色为#0000FF的div
*/ .box1 {
width: 120px;
height: 120px;
background-color: #0000FF;
} .s1 {
/*
内容区、内边距 、边框 、外边距
* */
/*
* 内联元素不能设置width和height,設置了也沒有效果
*/
width: 200px;
height: 200px;
/*
* 水平方向上内边距左为100px,右为100px
*/
padding-left: 100px;
padding-right: 100px;
/*
* 垂直方向内边距,内联元素可以设置垂直方向内边距,但是不会影响页面的布局
*/
padding-top: 50px;
padding-bottom: 50px;
/*
* 为元素设置边框,
* 内联元素可以设置边框,但是垂直的边框不会影响到页面的布局
*/
border: 2px yellow solid;
/*
* 水平外边距100px
*/
margin-left: 100px;
margin-right: 100px;
/*
* 内联元素不支持垂直外边距,因此设置如下完全没有效果
*/
margin-top: 200px;
margin-bottom: 200px;
} .s2 {
/*
* 为右边的元素设置一个左外边距
* 水平方向的相邻外边距不会重叠,而是求和
*/
margin-left: 100px;
}
</style>
</head> <body>
<span class="s1">章台路</span>
<span class="s2">还见褪粉梅梢</span>
<span>试花桃树</span>
<span>愔愔坊陌人家</span> <div class="box1"></div>
</body> </html>
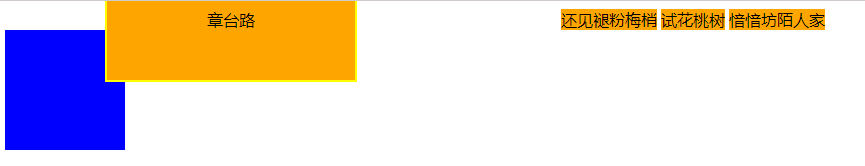
效果:

代码放到github上面了:
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/lesson16.html
自己可以运行下看看效果
前端学习 -- Css -- 内联元素的盒模型的更多相关文章
- 内联元素的盒子模型与文档流定位padding属性
内联元素的盒子模型 1.内联元素不能设置width宽度和高度height span{width:200px ; height:200px} 与 span{width:100 ...
- css 内联元素
内联元素又名行内元素(inline element),和其对应的是块元素(block element),都是html规范中的概念.内联元素的显示,为了帮助理解,可以形象的称为“文本模式”,即一个挨着一 ...
- css 内联元素inline 行框全解
首先看一篇文章: CSS框模型:一切皆为框 — 从行框说起 一 行框 看图说话 上图代表了框模型中的行框.line-height 属性设置行间的距离(行高).该属性会影响行框的布局.在应用到一个块级元 ...
- CSS块级-内联元素,盒子模型
CSS元素 元素分类和区别 常用的块状元素有: <div>.<p>.<h1>~<h6>.<ol>.<ul>.<li> ...
- 前端研究CSS之内联元素块级化/区域大小/文字和图标的位置
做了一天的小按钮基本都是文字+小图标的组合,问题挺多处理的不好,现在总结一下做个了断. //页面结构 <span class="b"> <a href=" ...
- CSS - 内联元素span 强制换行失败的可能原因
在CSS中,标签span 强制换行失败:(使用display:block) 可能原因:float:left or float:right
- 内联元素于与块元素的转换 相对定位、绝对定位以及fixed定位 Z轴覆盖
今天上午学习了内联元素于与块元素的转换 个人觉的display:none将元素非常好用,可以配合当鼠标放到这里会出现. 转换成行内元素display: inline; 转换成块元素displ ...
- 18 12 27 css 盒模型使用 以及相关技巧问题 元素溢出 块元素、内联元素、内联块元素
盒子模型的实际尺寸 盒子的width和height设置的是盒子内容的宽和高,不是盒子本身的宽和高,盒子的真实尺寸计算公式如下: 盒子宽度 = width + padding左右 + border左右 ...
- css position, display, float 内联元素、块级元素
position属性:position属性指出一个元素的定位方法.有4种可能值:static, relative, absolute or fixed: static:默认值,元素按照在文档流中出现的 ...
随机推荐
- 2017-2018-2 20155203《网络对抗技术》 Exp8:Web基础
基础问题回答 (1)什么是表单 我认为,form概念主要区分于table,table是用网页布局设计,是静态的,form是用于显示和收集信息传递到服务器和后台数据库中,是动态的: 以下是表单的百度百科 ...
- 全虚拟化和半虚拟化的区别 cpu的ring0 ring1又是什么概念? - 转
http://www.cnblogs.com/xusongwei/archive/2012/07/30/2615592.html ring0是指CPU的运行级别,ring0是最高级别,ring1次之, ...
- 微信小程序之用户信息授权 wx.getUserInfo
用户授权 <button open-type="getUserInfo" bindgetuserinfo='getUser'>授权用户信息</button> ...
- JavaScript组成—— DOM、BOM、ECMAScript
ECMAScript是JS的核心:提供核心语言功能 DOM(文档对象模型):提供访问和操作网页内容的方法和接口 BOM(浏览器对象模型):提供与浏览器交互的方法和接口 1. DOM(文档对象模型) 1 ...
- TensorFlow 训练MNIST数据集(2)—— 多层神经网络
在我的上一篇随笔中,采用了单层神经网络来对MNIST进行训练,在测试集中只有约90%的正确率.这次换一种神经网络(多层神经网络)来进行训练和测试. 1.获取MNIST数据 MNIST数据集只要一行代码 ...
- NX 栈不可执行的绕过方式--ROP链
目标程序下载 提取码:5o0a 环境:Ubuntu linux 工具 pwn-gdb pwntools python库 ROPgadget ( 这些工具可以到github官网找) 1.检查程序开了哪些 ...
- oracle创建用户和角色、管理授权以及表空间操作
show user 显示当前用户connect username/password@datebasename as sysdba 切换用户和数据库 和用户身份 Oracle登录身份有三种: norma ...
- fabric-sdk-container v1.0-beta 新增支持多服务节点
HyperLedger/Fabric SDK Docker Image 该项目在github上的地址是:https://github.com/aberic/fabric-sdk-container ( ...
- npm模块之http-proxy-middleware使用教程(译)
单线程node.js代理中间件,用于连接,快速和浏览器同步 Node.js代理简单. 轻松配置代理中间件连接,快速,浏览器同步等. 由流行的Nodejitsu http代理提供. TL;DR 代理/ ...
- PAT甲题题解-1091. Acute Stroke (30)-BFS
题意:给定三维数组,0表示正常,1表示有肿瘤块,肿瘤块的区域>=t才算是肿瘤,求所有肿瘤块的体积和 这道题一开始就想到了dfs或者bfs,但当时看数据量挺大的,以为会导致栈溢出,所以并没有立刻写 ...
