Day24-KindEditor基本使用和文件操作2
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。
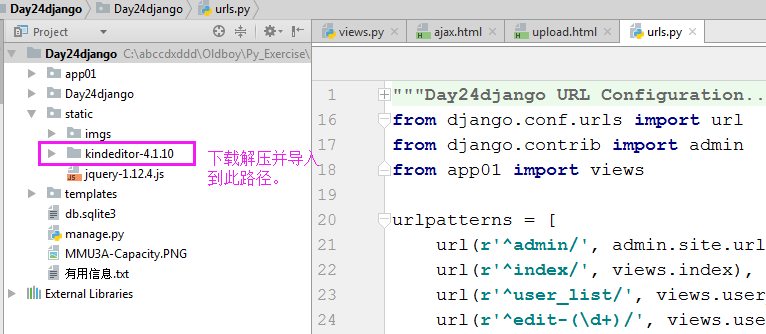
1. 准备

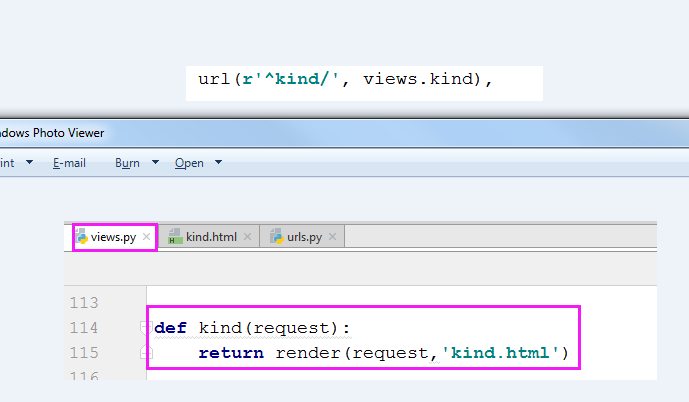
2. 写一个kind的URL,定义函数,写前端页面

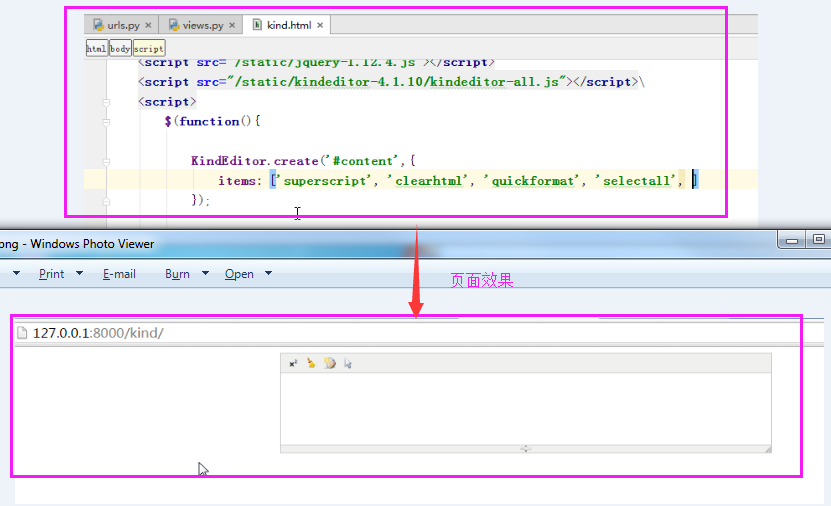
kind.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width:500px;margin:0 auto">
<textarea id="content"></textarea>
</div>
<script src="/static/jquery-1.12.4.js"></script>
<script src="/static/kindeditor-4.1.10/kindeditor-all.js"></script>
<script>
$(function(){
KindEditor.create('#content',{});
})
</script>
</body>
</html>
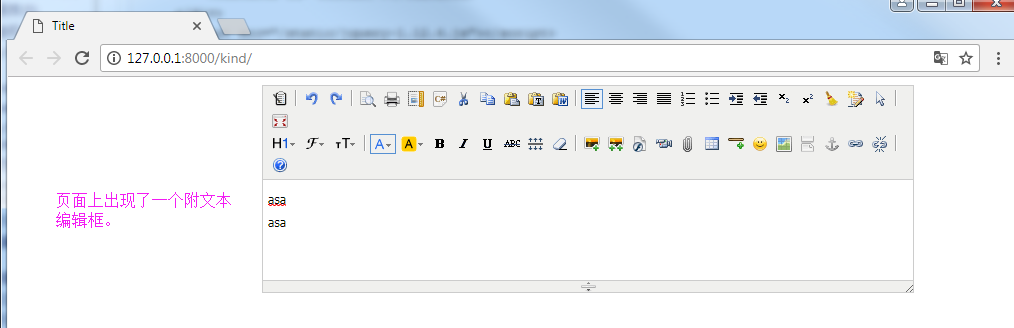
页面效果:

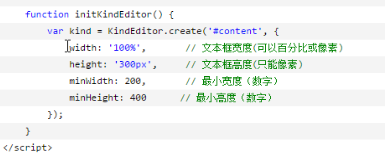
3. 通过把下列参数写到字典中,来调整个性化页面。
详细参数可以参考:http://kindeditor.net/docs/option.html

3.1 详解items参数

效果:

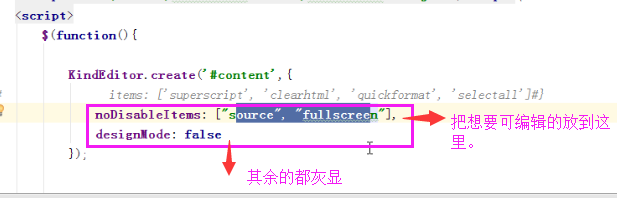
3.2 用 noDisableItems 可以让某些图标能看到,但是不能操作。


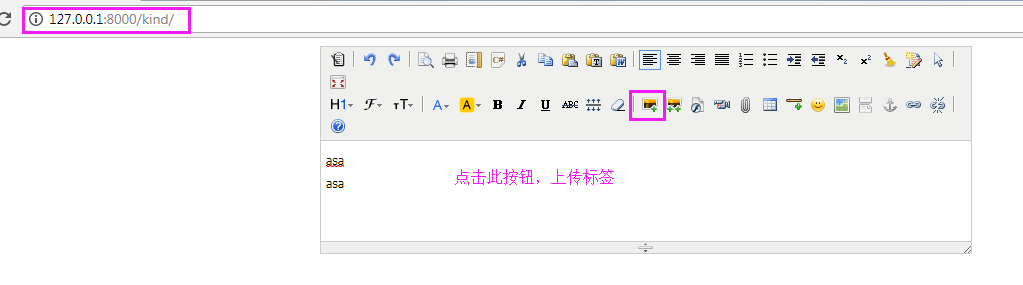
3.3 文件上传---uploadJson

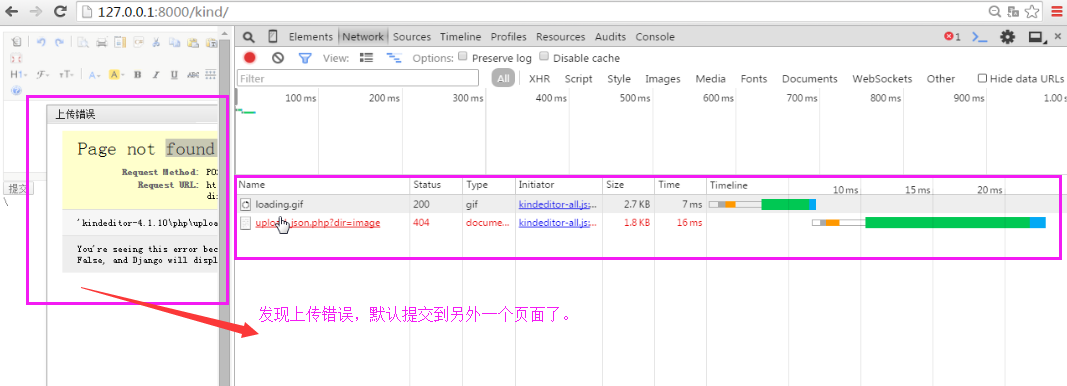
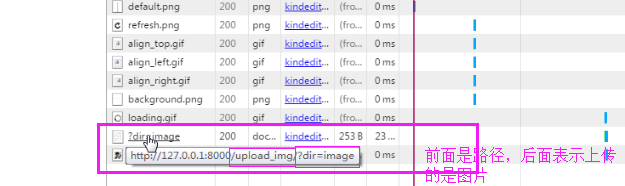
发现上传文件的时候,默认是提交到某一个固定的URL。(如下)

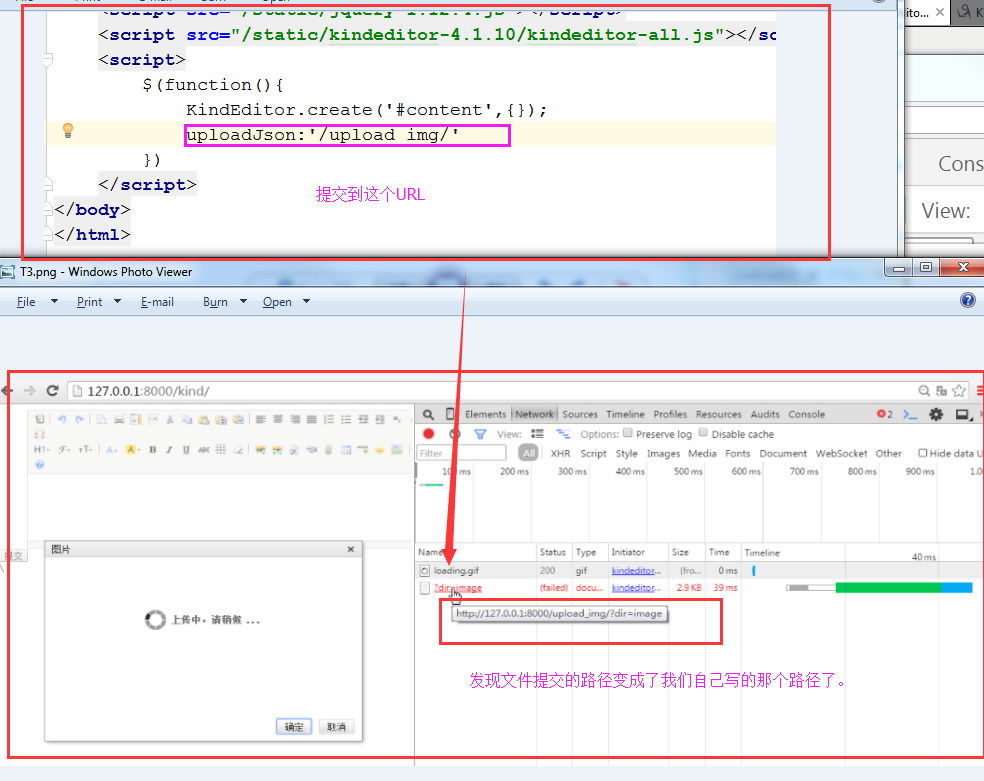
通过uploadJson可以自定制上传到哪里


效果:

对应地,我们应该在URL中添加upload_img路径。
3.4 拿到上传的文件以后,应该保存并且返回给用户。

这里省略了保存的过程,直接把图片放到这个目录下进行下一步。
views.py
def kind(request):
return render(request,'kind.html') def upload_img(request):
#在这里需要接收文件并且保存,然后返回给用户。是以POST方式提交的。在这里没有写保存的范本。
print(request.FILES)
import json
dic={
'error':0, #0代表是正确的,1代表是错误的。
'url':'/static/imgs/1.png', ##把静态文件的路径返回到URL这里,所以在页面上就可以做预览了。
'message':'错误了...' } return HttpResponse(json.dumps(dic))
页面效果:点击上传图片以后就可以预览了。在内部用的是iframe+form

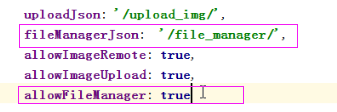
4. allowImageUpload: false(不允许),true(允许) 是否允许图片上传。
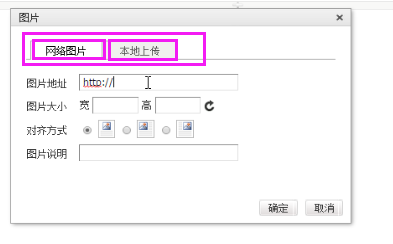
allowImageRemote: 是否允许远程的图片上传。

5. autoHeightMode: true 自动增加高度

6. fileManagerJson:'/file_manager/' 文件管理的路径
allowFileManager:true 文件管理



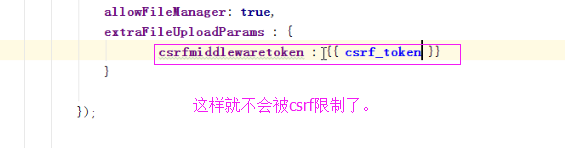
7. extraFileUploadParams: 上传照片的时候,加上额外的参数(CSRF_TOKEN)

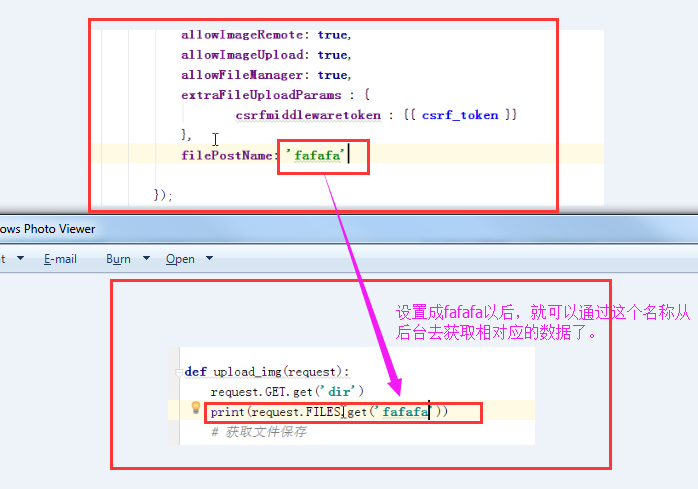
filePostName: 指定上传文件form的名称。

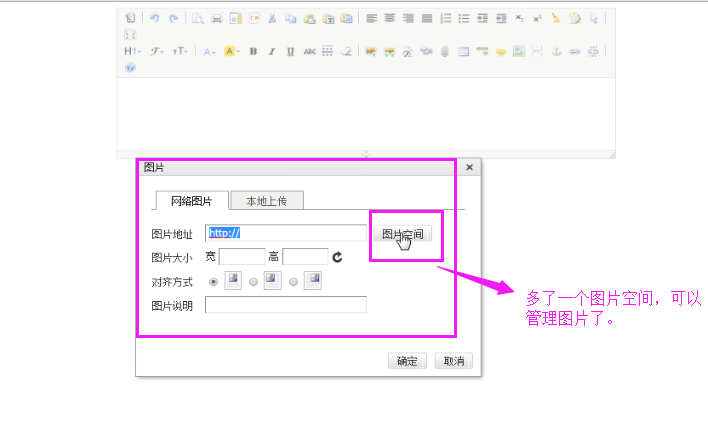
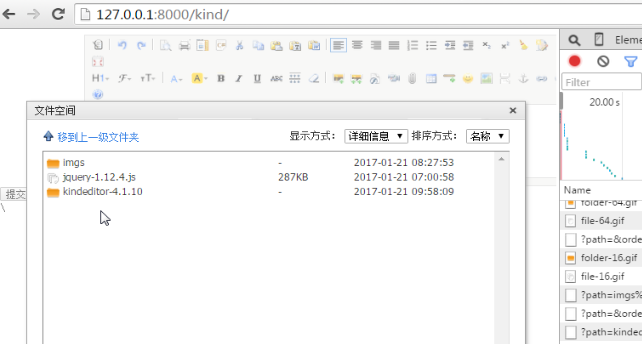
8. 增加文件空间管理的模块

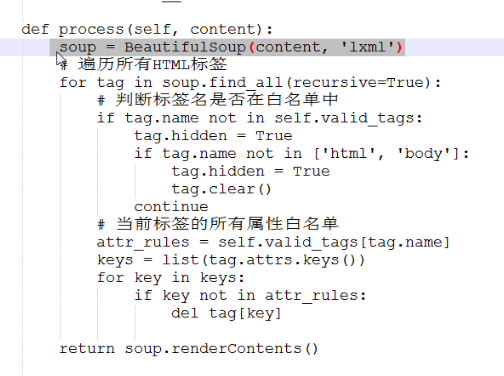
9. XSS特殊字符的过滤

Day24-KindEditor基本使用和文件操作2的更多相关文章
- kindeditor 上传下载文件
jsp代码 1 <script type="text/javascript" src="${pageContext.request.contextPath}/kin ...
- 【.NET深呼吸】Zip文件操作(1):创建和读取zip文档
.net的IO操作支持对zip文件的创建.读写和更新.使用起来也比较简单,.net的一向作风,东西都准备好了,至于如何使用,请看着办. 要对zip文件进行操作,主要用到以下三个类: 1.ZipFile ...
- 野路子出身PowerShell 文件操作实用功能
本文出处:http://www.cnblogs.com/wy123/p/6129498.html 因工作需要,处理一批文件,本想写C#来处理的,后来想想这个是PowerShell的天职,索性就网上各种 ...
- Node基础篇(文件操作)
文件操作 相关模块 Node内核提供了很多与文件操作相关的模块,每个模块都提供了一些最基本的操作API,在NPM中也有社区提供的功能包 fs: 基础的文件操作 API path: 提供和路径相关的操作 ...
- 归档NSKeyedArchiver解归档NSKeyedUnarchiver与文件管理类NSFileManager (文件操作)
========================== 文件操作 ========================== 一.归档NSKeyedArchiver 1.第一种方式:存储一种数据. // 归档 ...
- SQL Server附加数据库报错:无法打开物理文件,操作系统错误5
问题描述: 附加数据时,提示无法打开物理文件,操作系统错误5.如下图: 问题原因:可能是文件访问权限方面的问题. 解决方案:找到数据库的mdf和ldf文件,赋予权限即可.如下图: 找到mdf ...
- 通过cmd完成FTP上传文件操作
一直使用 FileZilla 这个工具进行相关的 FTP 操作,而在某一次版本升级之后,发现不太好用了,连接老是掉,再后来完全连接不上去. 改用了一段时间的 Web 版的 FTP 工具,后来那个页面也 ...
- Linux文件操作的主要接口API及相关细节
操作系统API: 1.API是一些函数,这些函数是由linux系统提供支持的,由应用层程序来使用,应用层程序通过调用API来调用操作系统中的各种功能,来干活 文件操作的一般步骤: 1.在linux系统 ...
- C语言的fopen函数(文件操作/读写)
头文件:#include <stdio.h> fopen()是一个常用的函数,用来以指定的方式打开文件,其原型为: FILE * fopen(const char * path, c ...
- Python的文件操作
文件操作,顾名思义,就是对磁盘上已经存在的文件进行各种操作,文本文件就是读和写. 1. 文件的操作流程 (1)打开文件,得到文件句柄并赋值给一个变量 (2)通过句柄对文件进行操作 (3)关闭文件 现有 ...
随机推荐
- 简单叨叨bootstrap按钮无限层级下拉菜单的实现
0.写在前面的话 最近看书都懈怠了,又正值新项目,虽说并不是忙得不可开交,好吧我老实交待,我就是偷懒了其实,博客也没更.言归正传,对于前端的不熟悉现在确实是个让我头疼的事情,以至于一些功能要在网络上漫 ...
- 二分法php
二分法.分别使用while循环的方法和递归调用的方法. <?php // 二分法的使用数组必须是有序的,或升序,或降序 $arr = array( 1, 3, 5, 7, 9, 13 ); // ...
- timestamp 字段
项目中由于需求设计,数据库中需要一个timestamp时间戳类型的字段来作为区别数据添加和修改的标识.由于timestamp在SQL SERVER 2005数据库中,不可为空的timestamp类型在 ...
- 【stylus】stylus在webstrom中的识别
<style lang="stylus" rel="stylesheet/stylus"> @import './common/stylus/mix ...
- 20155202张旭 Exp6 信息收集与漏洞扫描
20155202张旭 Exp6 信息收集与漏洞扫描 一.实践目标与内容 1.实践目标: 掌握信息搜集的最基础技能. 具体有: 各种搜索技巧的应用 DNS IP注册信息的查询 基本的扫描技术:主机发现. ...
- 20155216 Exp2 后门原理与实践
后门原理与实践 实验内容: 常用后门工具 NC 或 netcat netcat是一个底层工具,进行基本的TCP UDP数据收发.常被与其他工具结合使用,起到后门的作用. Linux: 一般自带netc ...
- 利用OVS+FLOODLIGHT,为数据表添加VLAN_ID和MPLS
话不多说,直接上拓扑: 我这里是用主机h1 (10.0.0.1)ping 主机h2(10.0.0.2) 1.添加VLAN标签 v1: sudo ovs-ofctl add-flow m1-s1 in_ ...
- 微信小程序之可滚动视图容器组件 scroll-view
1. 纵向滚动 scroll-y 当 设置为scroll-y 时, 需要将其高度设为固定值 如果整个页面,即最外层标签为scroll-view,需要并将其高度设为100%,也需要将page设为100% ...
- (幼儿园毕业)Javascript小学级随机生成四则运算
软件工程第二次结对作业四则运算自动生成器网页版 一.题目要求 本次作业要求两个人合作完成,驾驶员和导航员角色自定,鼓励大家在工作期间角色随时互换,这里会布置两个题目,请各组成员根据自己的爱好任选一题. ...
- JQ_五星级评分特效
代码如下:<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" conte ...
