iframe-metamask
iframe--require('iframe')
higher level api for creating and removing iframes in browsers
用于创建或移除浏览器中的iframe的更高层次的API


usage
use with browserify
与browserify结合使用,安装:
npm install iframe
var iframe = require('iframe')
// creates a new iframe and appends it to the container,就是把一个<iframe></iframe>添加到id=container的容器中,并在<body></body>中输出hi
frame = iframe({ container: document.querySelector('#container') , body: "hi" })
// completely removes previous iframe from container and generates a new one
frame.setHTML({ body: "bye" })
options
you can pass this into the constructor or setHTML
{
name: name of the iframe,
src: if src url is passed in use that (this mode ignores body/head/html options),
body: string contents for `<body>`
head: string contents for `<head>`
html: string contents for entire iframe
container: (constructor only) dom element to append iframe to, default = document.body
sandboxAttributes: array of capability flag strings, default = ['allow-scripts']
scrollingDisabled: (constructor only) boolean for the iframe scrolling attr
}
you can also just pass in a string and it will be used as {html: 'yourstring'}
security
by default the sandbox attribute is set with 'allow-scripts' enabled. pass in an array of capability flag strings. Available flags:
allow-forms allows form submission.
allow-popups allows (shock!) popups.
allow-pointer-lock allows (surprise!) pointer lock.
allow-same-origin allows the document to maintain its origin; pages loaded from https://example.com/ will retain access to that origin’s data.
allow-scripts allows JavaScript execution, and also allows features to trigger automatically (as they’d be trivial to implement via JavaScript).
allow-top-navigation allows the document to break out of the frame by navigating the top-level window.
gotchas
iframes are weird. here are some things I use to fix weirdness:
loading javascript into iframes
// setTimeout is because iframes report inaccurate window.innerWidth/innerHeight, even after DOMContentLoaded!
var body = '<script type="text/javascript"> setTimeout(function(){' + javascriptCodeHere + '}, 0)</script>'
getting rid of dumb iframe default styles
var head = "<style type='text/css'> html, body { margin: 0; padding: 0; border: 0; } </style>"
实例实现:
iframe.js为:
var iframe = require('iframe')
// creates a new iframe and appends it to the container,就是把一个<iframe></iframe>添加到id=container的容器中,并在<body></body>中输出hi
frame = iframe({ container: document.querySelector('#container') , body: "hi" })
然后使用browserify转换iframe.js为浏览器可用版本iframe-bundle.js,然后在html中调用
browserify iframe.js > iframe-bundle.js
index1.html为:
<!doctype html> <html>
<head>
<title>Iframe Test</title>
</head> <body>
<div id = "container">
</div>
</body> <script src="../iframe-bundle.js"></script>
</html>
然后直接在浏览器中打开html文件
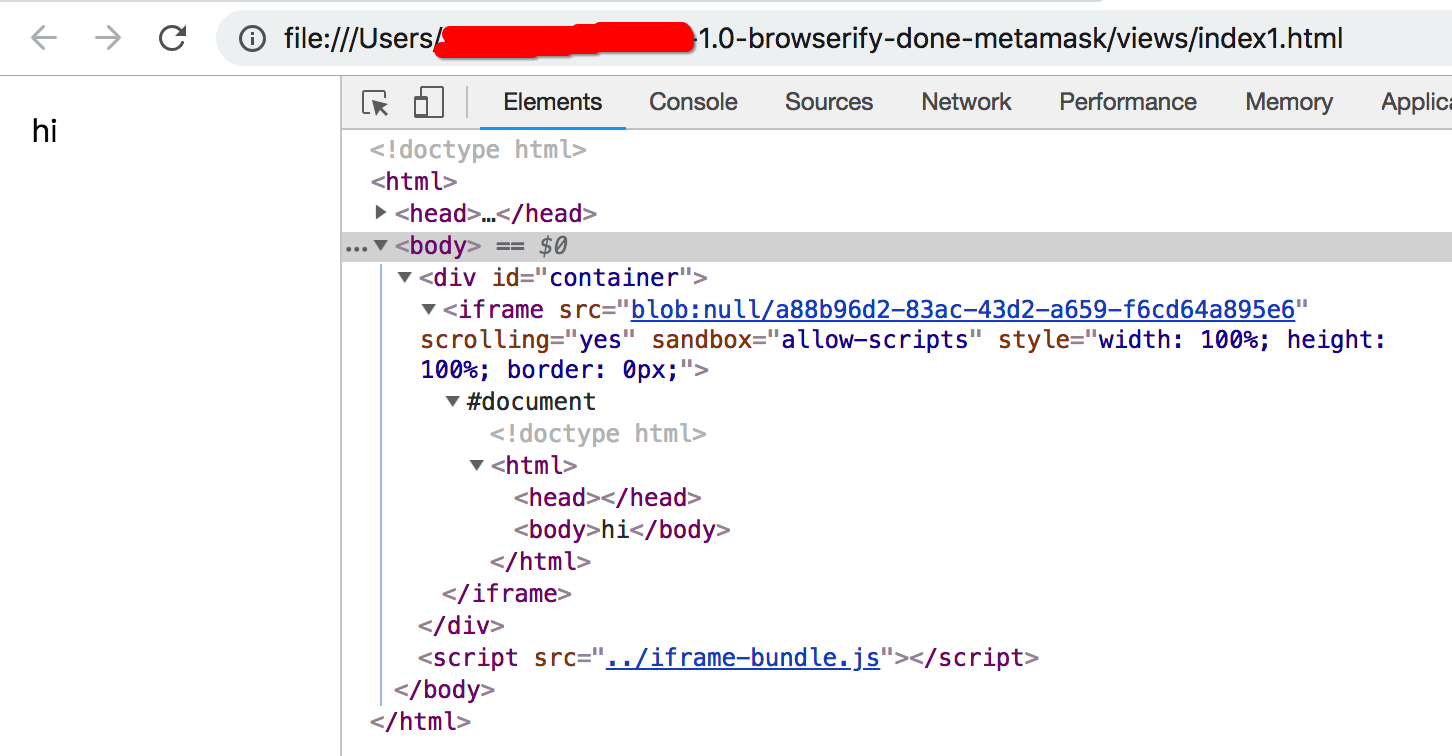
返回结果为,可以看见在页面端把一个<iframe></iframe>添加到id=container的容器中,并在<body></body>中输出hi:

如果添加frame.setHTML({ body: "bye" })
iframe.js为:
var iframe = require('iframe')
// creates a new iframe and appends it to the container,就是把一个<iframe></iframe>添加到id=container的容器中,并在<body></body>中输出hi
frame = iframe({ container: document.querySelector('#container') , body: "hi" })
// completely removes previous iframe from container and generates a new one
// 这个会将上面设置的iframe移除,重新设置一个,可以从输出看见,现在的输出是bye,而不是hi
frame.setHTML({ body: "bye" })
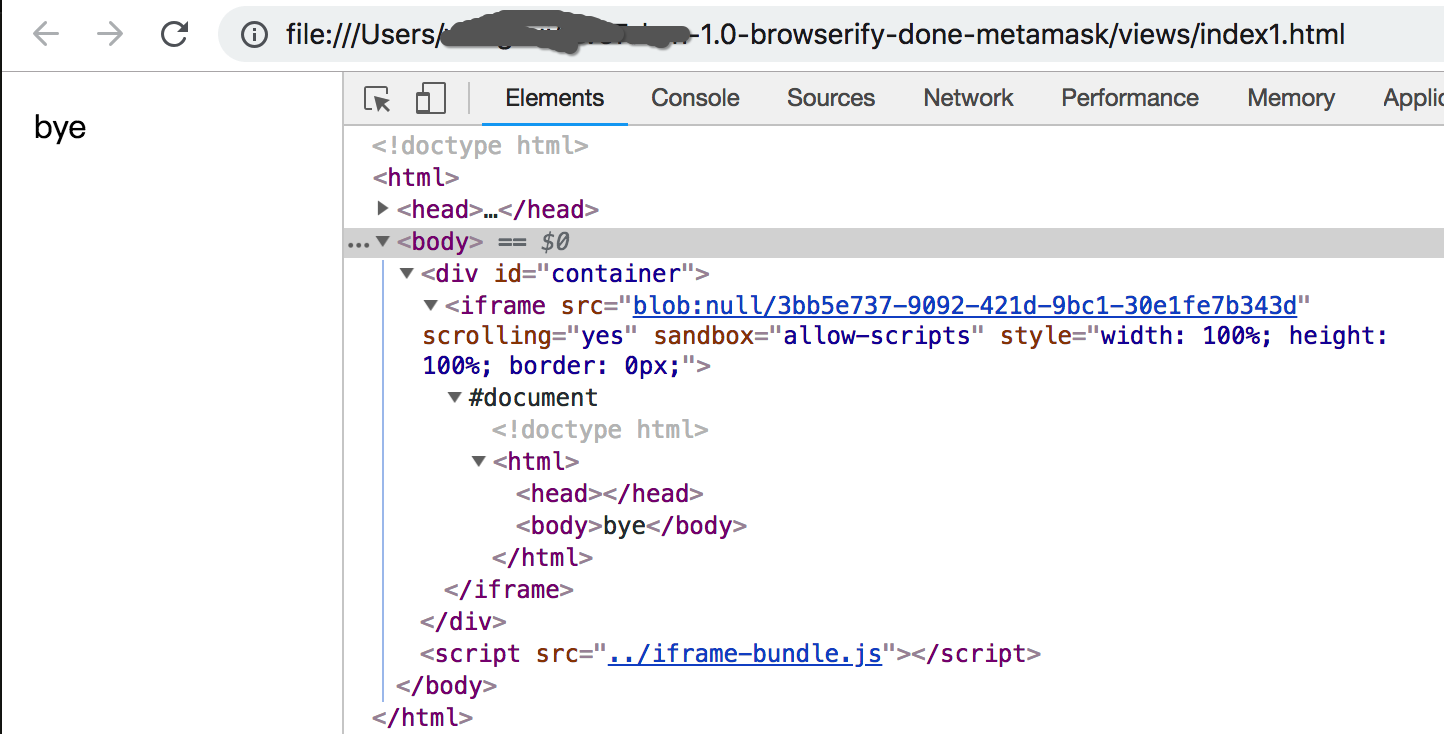
返回结果为:

iframe-metamask的更多相关文章
- mascara-2(MetaMask/mascara本地实现)-连接线上钱包
https://github.com/MetaMask/mascara (beta) Add MetaMask to your dapp even if the user doesn't have t ...
- MetaMask/zero-client
https://github.com/MetaMask/zero-client MetaMask ZeroClient and backing iframe service architecture ...
- 完美判断iframe是否加载完成
var iframe = document.createElement("iframe"); iframe.style.width = "265px"; ifr ...
- js学习笔记:操作iframe
iframe可以说是比较老得话题了,而且网上也基本上在说少用iframe,其原因大致为:堵塞页面加载.安全问题.兼容性问题.搜索引擎抓取不到等等,不过相对于这些缺点,iframe的优点更牛,跨域请求. ...
- 页面嵌入dom与被嵌入iframe的攻防
1.情景一:自己的页面被引入(嵌入)至别人的页面iframe中 if(window.self != window.top){ //url是自己页面的url window.top.location.hr ...
- iframe用法
<iframe src="http://caiyanli.top/" height="500" width="500" frameb ...
- 如何获取url中的参数并传递给iframe中的报表
在使用报表软件时,用户系统左边一般有目录树,点击报表节点就会在右侧网页的iframe中显示出报表,同时点击的时候也会传递一些参数给网页,比如时间和用户信息等.如何使网页中的报表能够获取到传递过来的参数 ...
- JavaScript权威设计--Window对象之Iframe(简要学习笔记十四)
1.Window对象属性的文档元素(id) 如果在HTML文档中用id属性来为元素命名,并且如果Window对象没有此名字的属性,Window对象会赋予一个属性,它的名字是id属性的值,而他们的值指向 ...
- ASP.NET 页面禁止被 iframe 框架引用
两个站点: a.sample.com b.sample.com a.sample.com 站点中的一段示例 JS 代码: var iframe = document.createElement(&qu ...
- 父页面操作iframe子页面的安全漏洞及跨域限制问题
一.父子交互的跨域限制 同域情况下,父页面和子页面可以通过iframe.contentDocument或者parent.document来交互(彼此做DOM操作等,如父页面往子页面注入css). 跨域 ...
随机推荐
- [日常] Go语言圣经--复数,布尔值,字符串习题
go语言圣经-复数 1.我们把形如a+bi(a,b均为实数)的数称为复数,其中a称为实部,b称为虚部,i称为虚数单位.两种精度的复数类型:complex64和complex128,分别对应float3 ...
- Median(vector+二分)
Median Time Limit: 5 Seconds Memory Limit: 65536 KB The median of m numbers is after sorting them in ...
- 面试中常问的List去重问题,你都答对了吗?
面试中经常被问到的list如何去重,用来考察你对list数据结构,以及相关方法的掌握,体现你的java基础学的是否牢固. 我们大家都知道,set集合的特点就是没有重复的元素.如果集合中的数据类型是基本 ...
- jqgrid 获取当前页数据
/** *刷新,jqGrid刷新当前列表页代码 */ function refresh(url) { var page = $('#your_grid').getGridParam('page'); ...
- 自定义MVC框架之工具类-文件上传类
截止目前已经改造了3个类: ubuntu:通过封装验证码类库一步步安装php的gd扩展 自定义MVC框架之工具类-分页类的封装 该文件上传类功能如下: 1,允许定制上传的文件类型,文件mime信息,文 ...
- HDU6198
number number number Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Oth ...
- POJ1284(SummerTrainingDay04-K 原根)
Primitive Roots Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 4505 Accepted: 2652 D ...
- 如何启动一个Vue3.x项目
1. 安装node.js 2. cd到项目目录下 3. npm run serve Node.js下载与安装(npm) Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运 ...
- python+redis简单实现发红包程序
redis是什么? Redis 是一个高性能的key-value数据库! 想进一步了解请移步搜索引擎自行查找. 编写这个小程序的目的就是对redis进行一个简单的小操作,对redis有一个初步的了解, ...
- 数据库批量操作中SqlParameter参数传递的问题
数据库批量操作 比如会写:update T_AdminUsers set IsEnabled=@IsEnabled where Id in (@ids) 然后再SqlParameter("@ ...
