Redux入门学习
一、Redux三大原则
1. 单一数据源
应用中所有的state都以一个对象树的形式储存在一个单一的store中。
2. state只读
唯一改变state的办法是触发action。action是一个描述发生什么的对象。
3. 使用纯函数reducer执行修改
为了描述action如何改变state树,你需要编写reducer。
二、基本概念
1. 单一状态树
首先需要明白 Redux 的单一状态树的概念,所谓的单一状态树,就是指“所有的 state 都以一个对象树的形式储存在一个单一的 store 中。”
比如我们有这么一个状态树(或者你叫它状态对象也行):
{
text : 'Hello world'
}
这个状态树就只有一个节点 text,可以用来描述页面中某个文本的内容,比如说一个p标签:
<p> Hello world </p>
当我们把状态树改变之后,比如:
{
text : 'Hello Stark'
}
那么p标签也要改变:
<p> Hello Stark </p>
下面就是Redux最基础的概念:
“页面中的所有状态or数据,都应该用这种状态树的形式来描述;页面上的任何变化,都应该先去改变这个状态树,然后再通过某种方式实现到页面上。”或者换句话说,我们要做的核心工作,就是用单个对象去描述页面的状态,然后通过改变这个对象来操控页面。
2. Action
Action 是一个对象。其中的type属性是必须的,表示 Action 的名称。其他属性可以自由设置。
const action = {
type: 'TEST',
text: 'Redux test'
};
Action 的任务是描述“发生了什么事情?”
比如刚才那个例子中我们把 text 从 “Hello world” 变成了 “Hello Stark” ,那么我们应该用一个 Action 对象来描述我们的行为:
function changeText(){
return {
type: 'CHANGE_TEXT',
newText: 'Hello Stark'
}
}
这个函数会返回一个 Action 对象,这个对象里描述了“页面发生了什么”。store.dispatch接受一个 Action 对象作为参数,将它发送到reducer。
3. Reducer
Reducer 的任务是根据传入的 Action 对象去修改状态树。
或者简单地讲 Reducer 就是一个纯函数, 根据传入的 当前state 和 action ,返回一个新的 state :
(state, action) => newState
比如我们这个例子中的 Reducer 应该是这样的:
const initialState = {
text : 'Hello world'
}
function Reducer(state=initialState, action) {
switch(action.type) {
case 'CHANGE_TEXT':
return {
text : 'Hello Stark'
}
default:
return state;
}
}
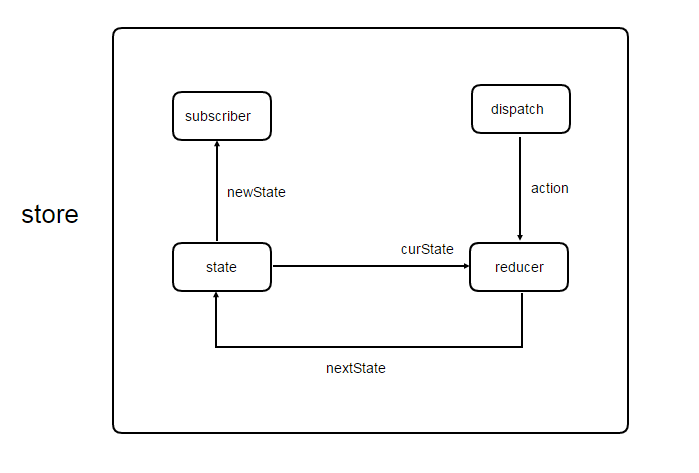
4. Store
Store 就是把 Reducer 和 action 联系到一起的对象。Store 有以下职责:
1)维持应用的 state;
2)提供 getState() 方法获取 state;
3)提供 dispatch(action) 方法更新 state;
4)通过 subscribe(listener) 注册监听器;
简单地说就是你可以这样产生一个 Store :
import { createStore } from 'redux'
let store = createStore(Reducer); //这里的 Reducer 就是刚才的 Reducer 函数
然后你可以通过 dispatch 一个 action 来让它改变状态,并通过getState来获得状态:
store.dispatch( changeText() );
store.getState(); // { text : 'Hello Stark' }
store.dispatch()是 View 发出 Action 的唯一方法。
它是这样工作的:store.dispatch(action) --> reducer(state, action) --> final state

Redux入门学习的更多相关文章
- redux相关学习资源
很多学习资料,直接在SF.掘金搜索关键词redux源码等可以获得. redux参考版本3.6或3.7.2 redux-thunk看1.0.1 1.redux源码分析之四:compose函数 ...
- vue入门学习(基础篇)
vue入门学习总结: vue的一个组件包括三部分:template.style.script. vue的数据在data中定义使用. 数据渲染指令:v-text.v-html.{{}}. 隐藏未编译的标 ...
- Hadoop入门学习笔记---part4
紧接着<Hadoop入门学习笔记---part3>中的继续了解如何用java在程序中操作HDFS. 众所周知,对文件的操作无非是创建,查看,下载,删除.下面我们就开始应用java程序进行操 ...
- Hadoop入门学习笔记---part3
2015年元旦,好好学习,天天向上.良好的开端是成功的一半,任何学习都不能中断,只有坚持才会出结果.继续学习Hadoop.冰冻三尺,非一日之寒! 经过Hadoop的伪分布集群环境的搭建,基本对Hado ...
- PyQt4入门学习笔记(三)
# PyQt4入门学习笔记(三) PyQt4内的布局 布局方式是我们控制我们的GUI页面内各个控件的排放位置的.我们可以通过两种基本方式来控制: 1.绝对位置 2.layout类 绝对位置 这种方式要 ...
- PyQt4入门学习笔记(一)
PyQt4入门学习笔记(一) 一直没有找到什么好的pyqt4的教程,偶然在google上搜到一篇不错的入门文档,翻译过来,留以后再复习. 原始链接如下: http://zetcode.com/gui/ ...
- Hadoop入门学习笔记---part2
在<Hadoop入门学习笔记---part1>中感觉自己虽然总结的比较详细,但是始终感觉有点凌乱.不够系统化,不够简洁.经过自己的推敲和总结,现在在此处概括性的总结一下,认为在准备搭建ha ...
- Retrofit 入门学习
Retrofit 入门学习官方RetrofitAPI 官方的一个例子 public interface GitHubService { @GET("users/{user}/repos&qu ...
- MyBatis入门学习教程-使用MyBatis对表执行CRUD操作
上一篇MyBatis学习总结(一)--MyBatis快速入门中我们讲了如何使用Mybatis查询users表中的数据,算是对MyBatis有一个初步的入门了,今天讲解一下如何使用MyBatis对use ...
随机推荐
- windows中80端口被System占用,PID=4的问题
在windows中如果tomcat需要使用80端口,发现该端口已经被占用,而netstat -ano发现该80端口被一个System的进程占用了,而PID=4.我们可以通过下面的方式找到对应的进程,然 ...
- sql语句之where子句
现在的登录都是把信息存在数据库,然后把输入的与数据库内容进行匹配,一样就登录成功,否则不成功.验证码是为了防止暴力破解,因为计算机能够自动匹配密码,但是不能识别图片上的字母,只有人能识别,所以匹配的速 ...
- Linux 安装mysql,mariadb,mysql主从同步
myariadb安装 centos7 mariadb的学习 在企业里面,多半不会使用阿里云的mariadb版本,因为版本太低,安全性太低,公司会配置myariadb官方的yum仓库 1.手动创建mar ...
- 页面中多个script块之间方法与变量共享问题
JS是按照代码块来进行编译和执行的,代码块间相互独立,但变量和方法共享,按顺序执行. 如: <script type='text/javascript'> var m = 0,n = 1, ...
- @NotNull、@NotEmpty、@NotBlank的区别
Spring中@NotNull.@NotEmpty.@NotBlank的区别@NotNull:用于基本数据类型@NotEmpty:用于集合类@NotBlank:用于String上面
- php 实现简单加入购物车(1)
这个购物车相对来说比较简单,用于短暂存储,并没有存储到数据库,购物车对于爱网购的人来说简直是熟悉的不能再熟悉了,在写购物车之前,我们首先要构思一下,我们需要先从数据库中调出一张表格,这里我 ...
- JavaScript实现IP地址的输入框方式
最近遇到一些这样的需求:实现一种IP地址的输入方式,就是输入3个字符或自动跳到下一个输入框内,删除的时候,一个输入框没有了字符,自动跳回上一个输入框.看到这里,相信大家都有一些想法了,没错,这种方法就 ...
- 使用 Azure CLI 创建 Windows 虚拟机
Azure CLI 用于从命令行或脚本创建和管理 Azure 资源. 本指南详细介绍如何使用 Azure CLI 部署运行 Windows Server 2016 的虚拟机. 部署完成后,我们连接到服 ...
- Oracle EBS INV 创建物料搬运单行
CREATE OR REPLACE PROCEDURE CreateMoveOrderLines AS -- Common Declarations l_api_version NUMBER := 1 ...
- Oracle EBS AR 贷项通知单核销取值
SELECT cm.trx_number ,fnd_flex_ext.get_segs('SQLGL', 'GL#', gcc.chart_of_accounts_id, ad.code_combin ...
