Css基础笔记(部分)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS测试界面</title>
<style>
body { /* 重写body的属性 */
background: url(../img/backgroud.jpg);
background-attachment: fixed;
}
h1 {
font-size: 30px; color: blue; position: absolute;
left: 500px;
top: 200px;
background: #D0E4FE; /* color:字体颜色, background:文本背景色 */
}
h2 {
text-align: center; /* 文本位置 */
text-indent: 2px; /* 开头缩进 */
letter-spacing: 2px; /* 字符距离 */
}
a:link, a:visited { /* 未访问链接、已访问链接 */
text-decoration: none; /* 取消链接下划线 */
text-align: center; /* 字体居中 */
font-weight: bold; /* 字体的厚度 */
color:#FFFFFF;
background-color:#98bf21;
padding: 4px; /* 边框的厚度 */
}
a:hover, a:active { /* 鼠标移到链接上、鼠标点击链接时 */
background: #7A991A;
}
p.abb { /* 自定义类,防止所有 p 标签全部改变 */
font-size: 30px;
}
p.houdu {
font-weight:;
font-size: 20px;
}
ul.fruit{
list-style:decimal
}
table {
width: 10%; /* 10%,与屏幕的比; 100px,固定宽度 */
}
table,td,th {
border: 1px solid black; /* 统统重写边框形式 */
text-align: center;
border-collapse: collapse;
}
</style> <style>
div.divr {
width:140px; /* 自定义div的屏幕显示范围 */
border:1px solid black; /* 设置边框形式 */
text-align: center; /* 字体居中 */
}
.hidden {
visibility: hidden; /* 将元素隐藏起来 */
}
img.abb {
float:left; /* 浮动 */
width: 150px;
margin: 10px; /* 周围10px也属于元素的范畴 */
}
.text_line {
clear:both; /* 清除float的影响(个人感觉) */
margin-bottom:2px;
}
ul.abb {
float: left;
padding:;
margin: 5px;
list-style: none;
}
li.abb {
display:inline;
text-align: center;
margin: 10px; }
input:focus {
background: skyblue; /* 给输入框增加背景 */
}
</style> </head>
<body>
<h1>CSS测试正式开始!</h1> <!-- 重写的属性会在所有使用中生效 -->
<h2>H2测试</h2>
<a href="http://www.baidu.com" target="_blank">百度一下</a> <!-- 新窗口打开链接 -->
<p class="abb">测试样例</p>
<p>测试样例2</p> <!-- 并不是所有 p 标签都被重写 -->
<p class="houdu">字体厚度如何</p>
<h1>覆盖</h1> <!-- 如果h1重写设定了位置,则所有都会设定 --> <ul class="fruit">
<li>苹果</li>
<li>橘子</li>
<li>西瓜</li>
<li>菠萝</li>
</ul> <table>
<tr>
<th>季节</th>
<th>时间</th>
</tr>
<tr>
<td>春天</td>
<td>三月</td>
</tr>
</table><br> <div>凤兮凤兮归故乡,遨游四海求其凰。</div><br>
<div class="divr">凤兮凤兮归故乡,遨游四海求其凰。</div> <h3>显示标题, 注:下面含有隐藏标题,占位置</h3>
<h3 class="hidden">隐藏标题</h3> <div>使用div(div占用一行)</div>
<div>使用div</div>
<span>使用span(span只占内容宽度)</span>
<span>使用span</span><br> <h3 style="cursor: pointer;">请把鼠标移向这里</h3> <!-- 鼠标停留在上面的效果,这里是手指指向 --> <img class="abb" src="../img/price.jpg">
<h4>凤兮凤兮归故乡</h4>
<h4>遨游四海求其凰</h4>
<h4>时未遇兮无所将</h4>
<h4>何悟今兮升斯堂</h4> <ul class="abb">
<li class="abb"><a href="http://www.baidu.com" target="_blank">百度网</a></li>
<li class="abb"><a href="http://www.qq.com" target="_blank">腾讯网</a></li>
<li class="abb"><a href="http://www.taobao.com" target="_blank">淘宝网</a></li>
<li class="abb"><a href="http://www.sina.com.cn" target="_blank">新浪网</a></li>
</ul><br>
<h3 class="text_line"></h3>
<form>
账号:<input type="text"><br>
密码:<input type="password"><br>
<input type="submit" value="登陆">
</form> </body>
</html>
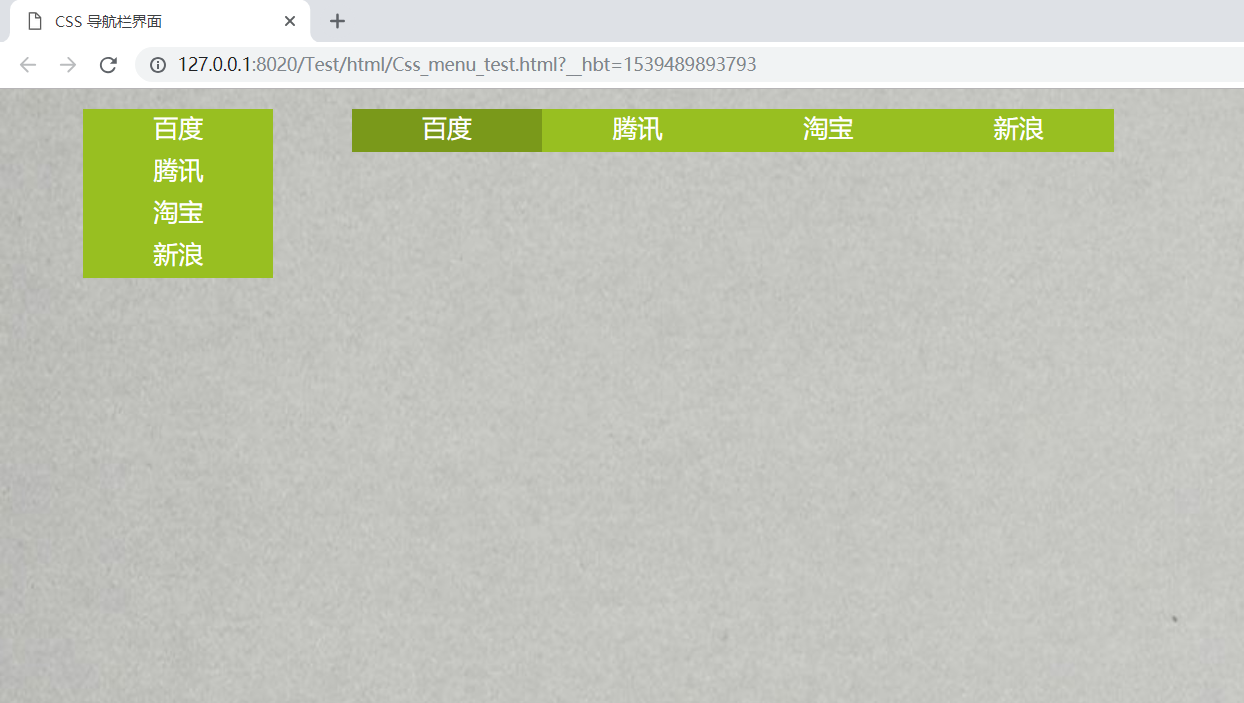
使用Css建几个简单的网页跳转按钮:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS 导航栏界面</title>
<style>
body {
background: url(../img/backgroud.jpg);
background-attachment: fixed;
}
a {
text-decoration: none;
}
ul{
float: left;
list-style: none;
margin: 5px;
}
li.shui{
float: left;
}
a:link, a:visited {
display: block;
width: 120px;
font-weight:;
text-align:center;
color: #FFFFFF;
height: 25px;
background-color:#98bf21;
padding: 1px;
}
a:active, a:hover {
background:#7A991A;
} </style> </head>
<body>
<ul>
<li><a href="http://www.baidu.com" target="_blank">百度</a></li>
<li><a href="http://www.qq.com" target="_blank">腾讯</a></li>
<li><a href="http://www.taobao.com" target="_blank">淘宝</a></li>
<li><a href="http://www.sina.com.cn" target="_blank">新浪</a></li>
</ul> <ul>
<li class="shui"><a href="http://www.baidu.com" target="_blank">百度</a></li>
<li class="shui"><a href="http://www.qq.com" target="_blank">腾讯</a></li>
<li class="shui"><a href="http://www.taobao.com" target="_blank">淘宝</a></li>
<li class="shui"><a href="http://www.sina.com.cn" target="_blank">新浪</a></li>
</ul> </body>
</html>
其实就是把鼠标的不同操作做自定义,例如下述就是当鼠标 hover 上面时改变模块的背景色;

Css基础笔记(部分)的更多相关文章
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- CSS基础笔记
之前没有开通好博客,笔记都记录在有道云,今天全部转过来!!! 1.当同一个html元素不止一个样式定义时,内联样式(在html元素内部)拥有最高的优先权:其他如内部样式表(位于<head> ...
- html&css基础笔记
有道笔记:http://note.youdao.com/noteshare?id=a6d7eab195085655bbfce86665524e35 一 HTML结构标签 HTML基本标签 标题标签 & ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- CSS3基础——笔记+实战案例(CSS基本用法、CSS层叠性、CSS继承性)
CSS3基础——笔记 CSS是Cascading Style Sheet的缩写,翻译为"层叠样式表" 或 "级联样式表".CSS定义如何显示HTML的标签央视, ...
- HTML&CSS基础学习笔记—创建列表
创建一张表格 很多时候我们需要在网页上展示一些数据,使用表格可以很好的来展示数据. 在HTML中<table>标签定义 表格. <table> </table> 添 ...
- 学习笔记(一) HTML+CSS基础课程
这个周把慕课网的<HTML+CSS基础课程>课程学完,内容都是非常非常基础的,不过还是学到了几个小知识点,记下来先. <a>超链接发送邮件 直接上把他的图片给挪过来了,我就不打 ...
- 总结了一下css的部分基础知识点。---css学习笔记01
一. css基础 1. 什么是css 层叠样式表:层叠 2. css的三种使用方式 style 属性 --> <div style="css属性值"></d ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
随机推荐
- Chapter 3 Phenomenon——24
My mom was in hysterics, of course. 我的母亲当时是歇斯底里的发疯了. I had to tell her I felt fine at least thirty t ...
- Nginx+uwsgi+Django 的web应用环境部署-完整记录
Python作为当前最火爆最热门,也是最主要的Web开发语言之一,在其二十多年的历史中出现了数十种Web框架,比如Django.Tornado.Flask.Twisted.Bottle和Web.py等 ...
- C#Redis哈希Hashes
一.前戏 我们可以将Redis中的Hashes类型看成具有String Key和String Value的map容器.所以该类型非常适合于存储值对象的信息.如Username.Password和Age ...
- 易错java知识点总结(持续更新)
1. 2.java转义字符的理解 参考知乎大神:http://www.zhihu.com/question/29232624 正向和逆向处理转义字符 正向:把两个字符 \ n 识别为一个转义字符 ne ...
- 在ASP.NET MVC中使用Grid.mvc
很久没有写ASP.NET的博文了,专心工作嘛,今天写一点MVC的博文,也是自己练习来的,是使用grid.mvc来显示数据. 首先打开Manage Nuget Packages,搜索grid.mvc并安 ...
- SQL语句大全从基础到熟练(不含数据库高端操作)日常用户 三、
前言 昨天晚上回家忘记带钥匙导致在楼下站街三小时,鬼天气热的不要不要的然后我就在车里坐了会之后就.....zzZZ,哈哈睡的挺香的毕竟累了一天了 上两篇文章都是介绍的语法语句,本篇文章介绍下函数的使用 ...
- LINQ查询操作符 LINQ学习第二篇
一.投影操作符 1. Select Select操作符对单个序列或集合中的值进行投影.下面的示例中使用select从序列中返回Employee表的所有列: using (NorthwindDataCo ...
- 基于spring boot 2.x 的 spring-cloud-admin 实践
spring cloud admin 简介 Spring Boot Admin 用于监控基于 Spring Boot 的应用,它是在 Spring Boot Actuator 的基础上提供简洁的可视化 ...
- JAVA-将内容写入文件并导出到压缩包
取出数据库表中的内容写入到文件,并将所有文件写入到压缩包最终导出到指定的某目录下 //导出的压缩包格式 xxxx_date Date currentTime = new ...
- 常系数线性递推的第n项及前n项和 (Fibonacci数列,矩阵)
(一)Fibonacci数列f[n]=f[n-1]+f[n-2],f[1]=f[2]=1的第n项的快速求法(不考虑高精度). 解法: 考虑1×2的矩阵[f[n-2],f[n-1]].根据fibon ...
