Twitter Bootstrap3小结
今天有空,小结一下Twitter Bootstrap 3的使用。首先不得不说,Bootstrap是迄今(2014)比较好的WEB设计框架(当然,其它的优秀WEB Framework还有:Foundation/Gumby/Yahoo pure css/Ink/),可以在很短的时间内构建出非常专业的WEB界面;配合各种模板,可以做出风格完全不同的网站;例如:谁能看的出TheNextWeb.com是基于Bootstrap框架做的呢?
最近做了一下项目是使用Bootstrap 3和HTML5来构造响应式用户界面(Responsive Web),能够自适应PC、Tablet PC平板电脑(7,10寸)、Phone手机等各种屏幕。另外我们还购买了一套bootstrap的第三方模板Core Admin来构建。Bootstrap 3是一个生态系统,你可以在Bootstrap模板商店挑选和购买各种模板(Template)。另外还有各种基于Bootstrap的开源项目,在Bootstrap中文网有很多这类项目,这里还有Bootstrap的所有资源大列表,很全。
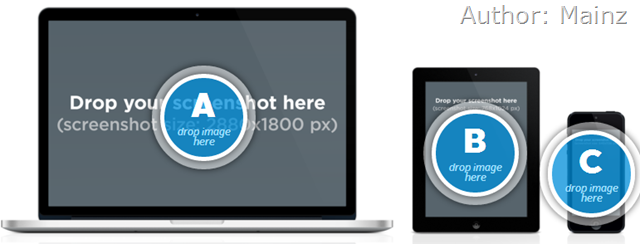
实现效果
实现的效果还是非常不错的,配合Google web fonts很不错,特别是各种移动屏幕(PC、Tablet PC平板电脑(7,10寸, Surface/Galaxy tab/iPad)、iPhone/Android/Windows Phone手机等)都可以自适应,而且适配的浏览器有IE9+, Firefox, Safari, Chrome, 很不错。对IE7.8也可以加载Respond.js来解决问题。

具体效果可以访问:http://beer2code.com/themes/core-admin-3/pages/dashboard/dashboard.html
开始使用Bootstrap 3
下载下来以后就可以看到有CSS、JS和Fonts等几个目录,还有demo,基本上意思很简单,就是仿造例子,还有官网的说明就可以了,但具体改造起来涉及HTML的改造、JS的改造、CSS的改造、Font的使用等几方面。HTML首先要加上HTML5 的Doctype 标签:
<!DOCTYPE html>
然后是HTML内容:
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
</head> <body>
<h1>Hello, world!</h1> <script src="//code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
可以看到有一个meta标签为viewport,用来告诉浏览器你的页面如何在设备上(mobiles, tablets, desktops, retina displays....)按比例缩小放大。接下来就是Bootstrap的css和js的引用了。在Bootstrap中,class名称用来做特殊的样式和js处理,所以对class要特别注意。另外,还有特殊的tag,举例来说,下面的导航栏定义:
<nav class="navbar-wrapper navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Vacation Rentals</a>
</div>
</div>
</nav>
注意里面的标签和class 名字。重点研究一下Bootstrap里面的各种class和各种tag。
Bootstrap流式布局/格栅系统
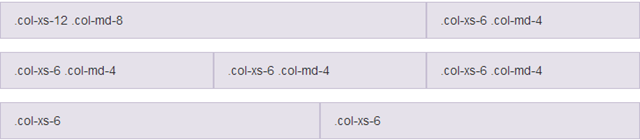
接下来就是Bootstrap的流式布局。Bootstrap提供了一个移动优先的、分割为12列的格栅系统,这是实现响应式web的关键。当屏幕尺寸变化的时候,会按照你定义的格栅来断行。例如:下图的第二行是按照4:4:4的格栅布局,这样在宽屏上就全部一行显示,稍微不宽一点的屏幕就会把最后的4移动到下一行显示,更小的屏幕会显示为3行了。

例如下面的例子:
<div class="container">
<div class="row">
<div class="col-md-4">
<a href="#"><img class="img-responsive img-circle" src="data:images/feat1.jpg"></a>
<h3 class="text-center">Type 1</h3>
<p>Dummy Text..</p>
<a href="#" class="btn btn-success">Book Now @ $599</a>
</div> <div class="col-md-4">
<a href="#"><img class="img-responsive img-circle" src="data:images/feat2.jpg"></a>
<h3 class="text-center">Type 2</h3>
<p>Dummy Text..</p>
<a href="#" class="btn btn-danger">Book Now @ $899</a>
</div> <div class="col-md-4">
<a href="#"><img class="img-responsive img-circle" src="data:images/feat3.jpg"></a>
<h3 class="text-center">Type 3</h3>
<p>Dummy Text ...</p>
<a href="#" class="btn btn-info">Book Now @ $699</a>
</div>
</div>
</div>
Javascript方面
js方面的改造当然少不了,Model, Dropdown, Tab, Tooltip, Menu, Pop, Validation, Alert…具体可以看官网和这个Demo。这里举个弹出模态框的例子:
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h1>Hello World!</h1>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
各种Vendor的第三方JS库
这块的改造是最痛苦的,我们以前是用的jQuery UI的库,都得改造。当然,前期也看到有人有插件能把jQuery UI转换为Bootstrap的,结果用下来比较糟糕,果断放弃。我们用到下列vendor的第三方js库插件:bootstrap-datepicker, bootstrap-editable, bootstrap-wysihtml5, dataTable, iButton, iCheck, jquery_uniform, sparkline, xChart, bootstrap-wizard, jquery.validationEngine, justgage, fullcalendar。这些插件用下来效果确实非常棒,例如xchart图表、还有即时编辑editalbe、日历控件fullCalendar和验证引擎等等。这里也是工作量最大的。具体另贴总结…
Font字体和矢量图标Icon Fonts
我们使用了Google web fonts, 由于在线引用Google CDN可能存在问题,下载了离线包,并把ttf字体转换为woff格式。
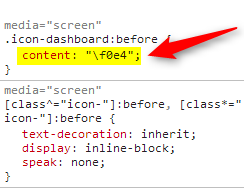
Icon是矢量化的,Icon fonts,在css设置大小和颜色,Icon就会自动变化大小和颜色。

暂时写到这里吧。
Twitter Bootstrap3小结的更多相关文章
- Twitter Bootstrap 3.0 正式发布,更好地支持移动端开发
Twitter Bootstrap 3.0 终于正式发布了.这是一个圆滑的,直观的和强大的移动优先的前端框架,用于更快,更容易的 Web 开发.几乎一切都已经被重新设计和重建,更好的支持移动端设备. ...
- github最值得收藏的Bootstrap3后台管理框架
1. AdminLTE AdminLTE是一个完全响应的后台管理模板.基于Bootstrap3框架.高度可定制,易于使用.适合许多屏幕分辨率从小型移动设备到大型台式机. GitHub AdminLTE ...
- 【前端框架系列】浅谈当前基于bootstrap框架的几种主流前端框架
一 概述 当新开发一个项目或产品时,技术选型是一个不可缺少的环节,在软件架构中有着举足轻重的作用,可以这么说,技术选型的好坏直接影响项目或产品的成败优劣,因此,在进行软件架构时,一定要想好技术选型. ...
- 最值得拥有的免费Bootstrap后台管理模板
在PHP开发项目中,后台管理因为面向群体相对比较固定,大部分以实现业务逻辑和功能.使用Bootstrap后台模板可以让后端开发很轻松的就展现给客户一个响应式的后台,节约前端开发的时间.下面PHP程序员 ...
- [转]最值得拥有的免费Bootstrap后台管理模板
在PHP开发项目中,后台管理因为面向群体相对比较固定,大部分以实现业务逻辑和功能.使用Bootstrap后台模板可以让后端开发很轻松的就展现给客户一个响应式的后台,节约前端开发的时间.下面PHP程序员 ...
- 基于bootstrap的主流框架有哪些
基于bootstrap的主流框架有哪些 一.总结 一句话总结:其实可以直接百度bootstrap后台模板,出来一大堆,想用哪个用哪个. 二.[前端框架系列]浅谈当前基于bootstrap框架的几种主流 ...
- datatables 配套bootstrap3样式使用小结(1)
今天介绍汇总一下datatables. 网址: www.datatables.net 公司CMS内容资讯站的后台管理界面用了大量的table来管理数据,试用了之后,感觉挺不错,推荐一下. 先上一个基本 ...
- window.location 小结)
其实在网上都能找到,我只是总结一下,方便自己查找使用 示例URL:http://b.a.com:88/index.php?name=kang&when=2011#first 属性 含义 ...
- Bootstrap3 入门实战
因为公司选择了使用BootStrap3作为项目的前台展示框架,所以花了半天时间来学习Bootstrap, 如果你是第一次听说,或者说以前听说过,但没有使用过这个框架的话,希望这篇入门实战能够让你快速掌 ...
随机推荐
- MySQL中@变量的妙用
背景需求:如下图所示,需要将下面为空的字段值,填充为第一行所示的值 第一次处理失败了 第二次使用成功 使用的SQL语句如下: set @tmp_var=''; select b.id,b.table_ ...
- AngularJS的$location基本用法和注意事项
一.配置config app.config([ '$locationProvider', function($locationProvider) { $locationProvider.html5Mo ...
- LINQ 语法
语言集成查询 (LINQ) 是 Visual Studio 2008 和 .NET Framework 3.5 版中一项突破性的创新,它在对象领域和数据领域之间架起了一座桥梁. 传统上,针对数据的查询 ...
- 1.7.6方法stop()与java.lang.threadDeath异常
调用stop方法时会抛出java.lang.ThreadDeath异常,但一般情况下这个异常不需要显示的捕捉 package com.cky.thread; /** * Created by edis ...
- 记录:CSS选择器学习
常用选择器:标签选择器.类选择器.ID选择器 子选择器(Child selectors) 还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素. .con> ...
- rhel5.4+oracle 10g rac
各种报错各种愁啊 ... 1> 不知道什么原因,在节点2执行root.sh 报错 .无解 . 还原虚拟机,重新安装 .唯一与以前不同的是,执行orainroot.sh后 接着在节点2执行.再去分 ...
- 20169207《Linux内核原理及分析》第十二周作业
本周选做的信息安全实验为Python实现Zip文件的暴力破解 实验预备: 这次实验我们需要用到的库为zipfile.下来我们先来了解一下这个模块. 首先我们的重点是对zip文件的操作,而zipfile ...
- python迭代器实例
1. 迭代器 迭代器是访问集合元素的一种方式.迭代器对象从集合的第一个元素开始访问,知道所有的元素被访问完结束.迭代器只能往前不会后退,不过这也没什么,因为人们很少在迭代途中往后退. 1.1 使用迭代 ...
- 无法链接glew的解决办法-编译开源库出现: error LNK2001: 无法解析的外部符号
无法链接glew的解决办法-编译开源库出现: error LNK2001: 无法解析的外部符号 参考官方配置指南:http://glew.sourceforge.net/install.html 1. ...
- nodes 验证码
一个常见的需求. 知乎上得讨论:http://www.zhihu.com/question/32156977 node-canvas 在mac上安装有问题,可能是我没有sudo 使用了ccap:挺不错 ...
