Docker概念学习系列之Docker核心概念之仓库Repository
不多说,直接上干货!
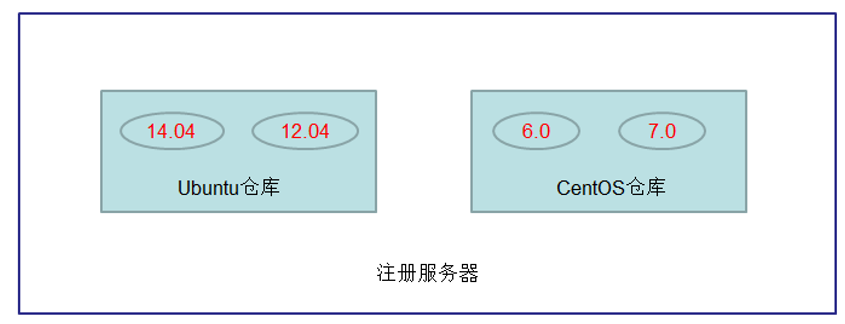
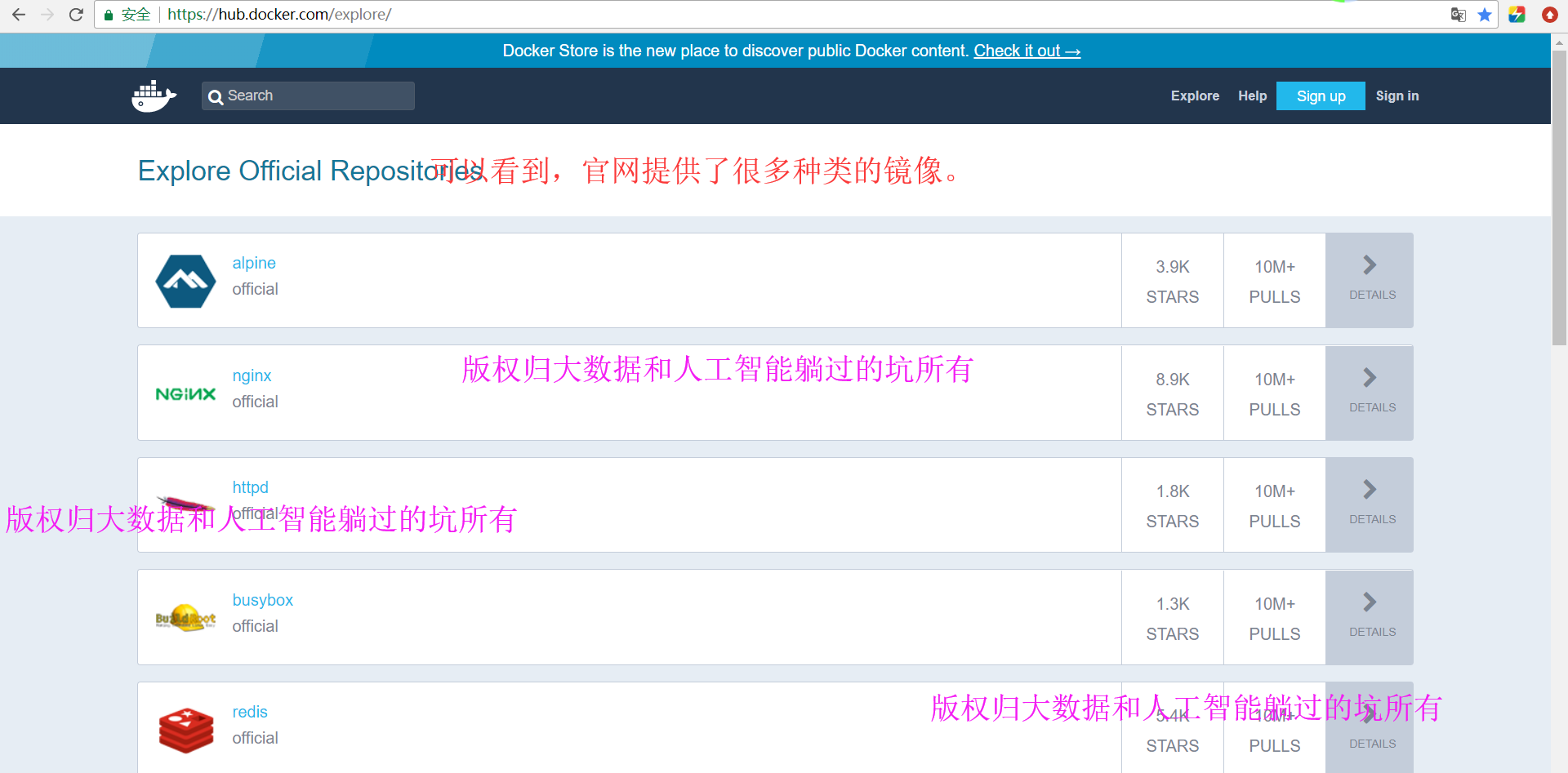
Docker仓库 仓库(Repository)是集中存放镜像的地方,分公共仓库和私有仓库。
仓库是集中存放镜像文件的场所。
有时候会把仓库和仓库注册服务器(Registry)混为一谈,并不严格区分。实际上,仓库注册服务器上往往存放着多个仓库,每个仓库中又包含了多个镜像,每个镜像有不同的标签(tag)。

说明:
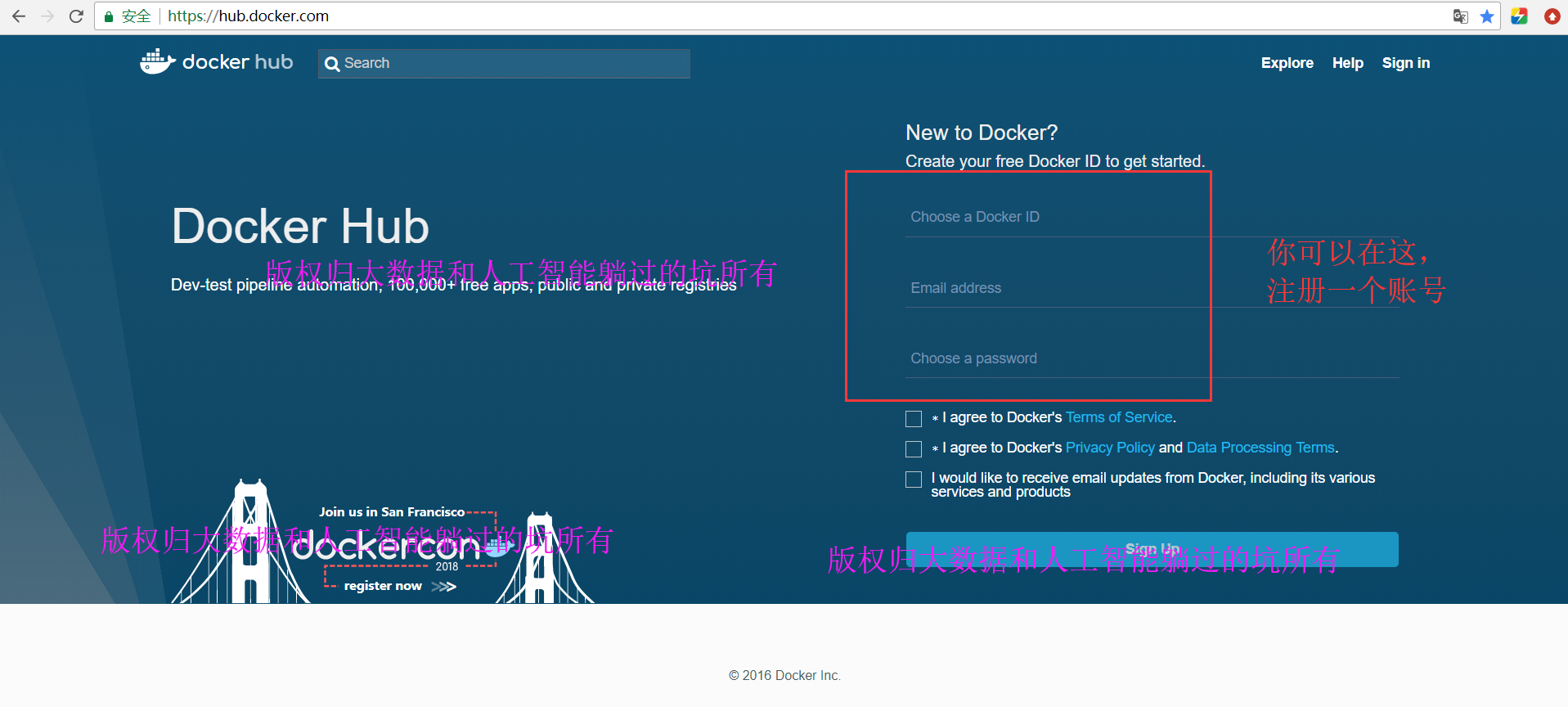
官方的仓库,是需要账号登录的。


同时,大家可以关注我的个人博客:
http://www.cnblogs.com/zlslch/ 和 http://www.cnblogs.com/lchzls/ http://www.cnblogs.com/sunnyDream/
详情请见:http://www.cnblogs.com/zlslch/p/7473861.html
人生苦短,我愿分享。本公众号将秉持活到老学到老学习无休止的交流分享开源精神,汇聚于互联网和个人学习工作的精华干货知识,一切来于互联网,反馈回互联网。
目前研究领域:大数据、机器学习、深度学习、人工智能、数据挖掘、数据分析。 语言涉及:Java、Scala、Python、Shell、Linux等 。同时还涉及平常所使用的手机、电脑和互联网上的使用技巧、问题和实用软件。 只要你一直关注和呆在群里,每天必须有收获
对应本平台的讨论和答疑QQ群:大数据和人工智能躺过的坑(总群)(161156071)







Docker概念学习系列之Docker核心概念之仓库Repository的更多相关文章
- Docker概念学习系列之Docker核心概念之镜像Image
不多说,直接上干货! 说明: Docker 运行容器之前需要本地存在对应的镜像,如果镜像不存在,Docker 会尝试先从默认镜像仓库下载(默认使用Docker Hub公共注册服务器中的仓库),用户 ...
- Docker概念学习系列之Docker是什么?(1)
不多说,直接上 干货! Docker是什么? 见[博主]撰写的 https://mp.weixin.qq.com/s/iWAzj7baD93hexsVJ7pBfQ Docker是一个开源的应用容 ...
- Docker概念学习系列之Docker核心概念之容器container
不多说,直接上干货! Docker 利用容器来运行应用. 容器是从镜像创建的运行实例. 它可以被启动.开始.停止.删除.每个容器都是相互隔离的.保证安全的平台. 可以把容器看做是一个简易版的 Linu ...
- Docker概念学习系列之Docker的主要目标(2)
不多说,直接上干货! Docker的主要目标: 见[博主]撰写的https://mp.weixin.qq.com/s/ELYUgMpQOhVvTsNCHQLELg 通过对应用组件的封装.分发.部署.运 ...
- Docker概念学习系列之Docker与传统虚拟机差异(4)
不多说,直接上干货! 见[博主]撰写的https://mp.weixin.qq.com/s/YihjPONUcUi4b_7RC8oLYw 传统虚拟化是在硬件层面实现虚拟化,需要有额外的虚拟机管理应 ...
- Docker概念学习系列之详谈Docker 的核心组件与概念(5)
不多说,直接上干货! 见[博主]撰写的https://mp.weixin.qq.com/s/0omuSAjF5afJBZBxhbKTqQ 想要了解Docker,就必须了解Docker的五大核心概念 ...
- Docker Swarm Mode简介与核心概念
什么是Docker Swarm Docker Swarm是Docker官方的一种容器编排方案,用于管理跨主机的Docker容器,可以快速对指定服务进行水平扩展.部署.删除 一个Docker Swarm ...
- Docker深入浅出系列教程——Docker简介
我是架构师张飞洪,钻进浩瀚代码,十年有余,人不堪其累,吾不改其乐.如果你和我的看法不一样,请关注我的头条号,我们一起奇闻共赏,疑义相析. 本节属于入门简介,从三个小方面进行简单介绍Docker. Do ...
- Docker概念学习系列之虚拟化(系统虚拟化和容器虚拟化)
不多说,直接上干货! 虚拟化定义: 虚拟化是一种资源管理技术,是将计算机的各种实体资源,如服务器.网络.内存及存储等,予以抽象.转换后呈现出来,打破实体结构间的不可切割的障碍,使用户可以比原本的配置更 ...
随机推荐
- Android 全局搜索条写成自定义控件-曹永思
图文: 1.Android 自定义控件的布局文件 2.编写Android 自定义控件的要处理的逻辑代码(曹永思) 3.在调用自定义控件的 Activity的布局文件中调用Android 称之为控件,控 ...
- weblogic配置集群(二)
接到上一篇博文来 weblogic配置集群(一) 三.启动管理server 按照上面的方式创建好域后,在D:\Oracle\Middleware\user_projects\domains\gszhD ...
- JQuery EasyUI 1.5.1 美化主题大包
https://my.oschina.net/magicweng/blog/833266
- Ng第二课:单变量线性回归(Linear Regression with One Variable)
二.单变量线性回归(Linear Regression with One Variable) 2.1 模型表示 2.2 代价函数 2.3 代价函数的直观理解 2.4 梯度下降 2.5 梯度下 ...
- STM32F10X-定时器/计数器
1.STM32F10X的计数器与定时器关系 当时钟连接外脉冲时是计数器:当时钟采用系统内部时钟时是定时器! 2.STM32F10X定时器的时钟源 STM32F10X定时器的时钟不是直接来至于APB1和 ...
- Magic Powder - 2 (CF 670_D)
http://codeforces.com/problemset/problem/670/D2 The term of this problem is the same as the previous ...
- (DP 雷格码)Gray code -- hdu -- 5375
http://acm.hdu.edu.cn/showproblem.php?pid=5375 Gray code Time Limit: 2000/1000 MS (Java/Others) M ...
- Windows 8.1常见问题
Windows 8.1常见问题 1. 我想升级Windows 8.1,但是担心软件.硬件不兼容怎么办? 对于已安装的软件及联机的设备,可以在微软网站上下载Windows 8.1升级助手进行检测,会在检 ...
- [ 9.10 ]CF每日一题系列—— 186A模拟处理字符串
Description: 跟你两个不相同的字符串,问你能否将第一个字符串任意两个字母交换一次使得两字符串相同,YES or NO Solution: 一维模拟就好了 #include <iost ...
- ASP.NET实现头像剪切保存
利用swfupload上传头像,利用Jcrop来实现头像在线选择,然后提交个ashx对原头像进行剪切.代码如下: default.aspx: <%@ Page Language="C# ...
