WTF小程序之原生遇见mpvue
事情是这样的,我们有一个原生(wxml,wxss,js,json)写的小程序,要加入一个新的模块,并且时间比较紧张。所以我们选择了采用mpvue开发一个分包(subpackage),加入到原生小程序中,并确保被正确加载。下面说一下踩到的坑。
目录结构
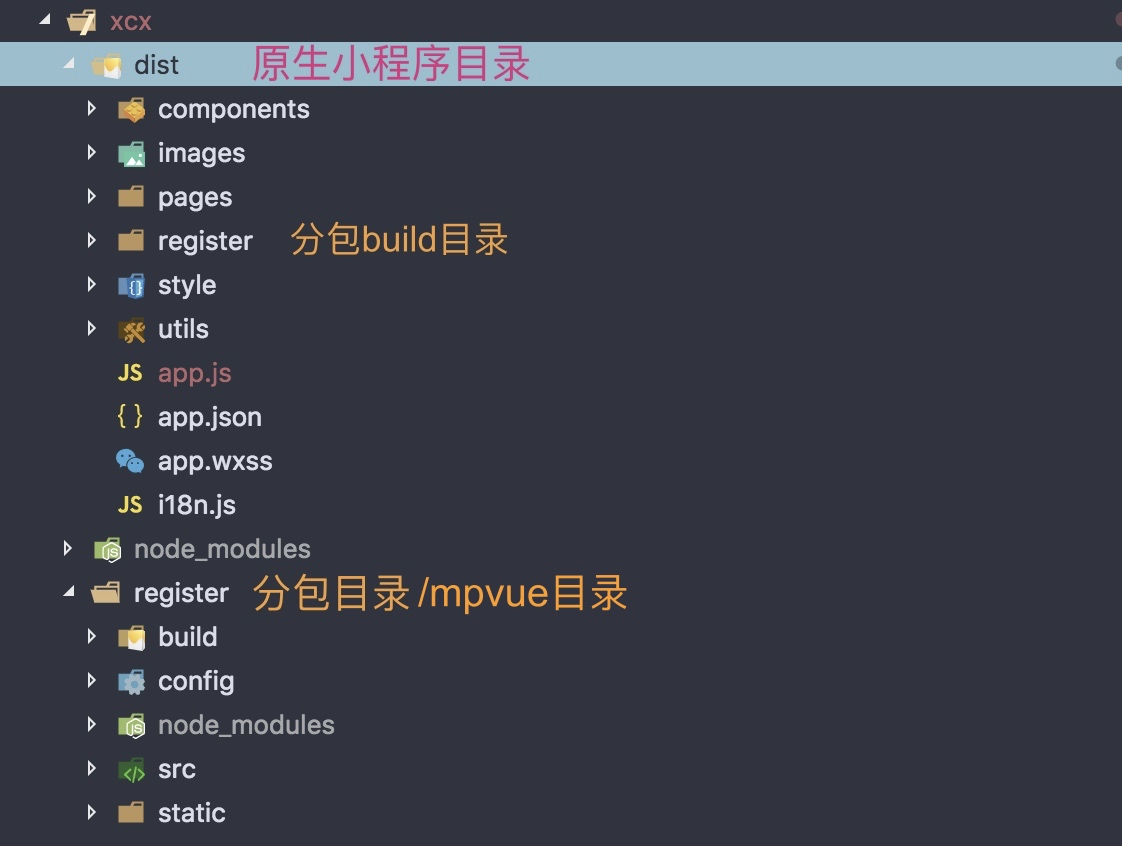
首先说一下目录结构,上一张图:

上面的目录结构中,将mpvue项目目录跟原生小程序目录在同一个项目根目录下,然后通过修改webpack配置文件将build文件目录修改到原生小程序目录下面。然后再通过小程序的app,json的配置,将mpvue build完成的小程序页面文件作为主包的一个分包加载。
webpack配置
首先介绍一下webpack相关的修改,配置文件在mpvue目录/config/index.js下,主要修改的是assetsRoot, assetsSubDirectory, assetsPublicPath三个字段,这三个字段决定了当你执行npm run build命令时,文件的生成路径,这里通过修改这些路径,使生成的文件不在mpvue项目目录下,而在小程序的目录下:
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../../dist/register'),
assetsSubDirectory: 'static',
assetsPublicPath: '/register',
// ...
},
dev: {
env: require('./dev.env'),
port: 8080,
// 在小程序开发者工具中不需要自动打开浏览器
autoOpenBrowser: false,
productionSourceMap: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/register',
proxyTable: {},
cssSourceMap: false
}
}
app.json的配置
在完成上一步后,执行npm run build命令时,就会在原生小程序下面生成一个文件夹里面是mpvue打包后的页面文件。那么接下来就是修改app.json的配置,从而可以是分包中的页面文件正确被主包加载了,配置如下:
// ...
"subPackages": [
{
"root": "register/",
"pages": [
"pages/index/main",
"pages/school/main",
"pages/new-school/main" ]
}
],
这里的root字段就是上面mpvue中的build目录register,下面的pages是相对于root的路径,经过以上三步,就可以把mpvue生成的文件作为分包加载了。如果没有正确跑起来,报了下面的错误,请继续往下看:
File not found: static/css/vendor.wxss

这是由于 MpvuePlugin的实现没有考虑跨目录build造成的。可在node_modules下面找到_webpack-mpvue-asset-plugin@0.0.1@webpack-mpvue-asset-plugin下的index.js
文件,替换为这个修改过的文件,作用就是使assetPublicPath生效。从而保证css资源引用不会出错。[完]
WTF小程序之原生遇见mpvue的更多相关文章
- 原生开发小程序 和 wepy 、 mpvue 对比
1.三者的开发文档以及介绍: 原生开发小程序文档:点此进入 wepy 开发文档:点此进入 mpvue 开发文档:点此进入 2.三者的简单对比: 以下用一张图来简单概括三者的区别: 小程序支持的是 WX ...
- 微信小程序结合原生JS实现电商模板(二)
接 <微信小程序结合原生JS实现电商模板(一)>,在首页列表加入购物车到购物和模块增删数量,动态计算商品价格实现后,本次提交主要实现了商品详情(还不完善)简单页面,从商品详情页跳转到购物车 ...
- 如何把原生小程序项目合并的mpvue项目中
当时的情景是这样的: 使用mpvue写微信小程序,写着写着项目写到一半了,突然间不想这样继续写了,想切换回原生小程序语法去写剩余部分. 如下图,红色框里的功能是已经用mpvue完成的功能,绿色框部分的 ...
- 小程序的初次遇见,使用mpvue搭建模板
由于公司业务需求的需要,在这一周需要开发小程序,加急看了下小程序的文档,发现用其原生来编写程序不是很顺手,公司前端用的技术栈是vue, 询问了谷哥和度娘发现大部分推荐了 wepy和 mpvue,对比了 ...
- 微信小程序:原生热布局终将改变世界
关于本文的所有观点都是网上收集,与作者本人没有任何关系! 最近朋友圈已经被微信小程序刷屏了,这也难怪,腾讯的产品拥有广泛的影响力,谁便推出个东西,都会有很多人认为会改变世界,这不,张小龙刚一发布微信小 ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- WTF小程序之animation
目录 animation 的几个关键方法 step 方法 export 方法 如何实现 infinate 动画 小程序的 animation 有一套怪异的 API,既不符合 css 的 keyfram ...
- 微信小程序使用原生WebSokcet实现断线重连及数据拼接
以前做小程序为了应急找了个插件去链接WebSokcet,文章传送门. 回过头在新项目中再次使用时出现了些许问题,不一一赘述.遂决定好好用一下原生的WebSokcet. 一.说明 1.小程序原生的Web ...
- 微信小程序框架部署:mpvue+typescript
开发前提: 1.在微信公众平台注册申请 AppID 2.安装开发者工具https://developers.weixin.qq.com/miniprogram/dev/devtools/downloa ...
随机推荐
- Tensflow预测股票实例
import pandas as pd import numpy as np import matplotlib.pyplot as plt import tensorflow as tf #———— ...
- 开源javacsv读取csv文件
一.下载地址:https://sourceforge.net/projects/javacsv/ 读取示例: public static void main(String[] args) { // 1 ...
- HBase thrift2 TIOError
如果HBase thrift2报:"TIOError exception: Default TException", 这个可能是因为操作的表不存在,不一定是网络或磁盘操作异常. H ...
- Python之turtle库
在命令行下```python -m pip install turtle``` 大致有两种命令: 运动命令: forward(distance) #向前移动距离distance代表距离 backwar ...
- python标准库及其它应用
一: sys模块的介绍: 程序如下: #coding:utf-8import sysprint sys.argv[0]print sys.argv[1]print sys.argv[2] 打开cmd窗 ...
- STL-容器库000
容器库已经作为class templates 实现. 容器库中是编程中常用的结构: (1)动态数组结构vector: (2)队列queue: (3)栈stack: (4)heaps 堆priority ...
- hdu 4937 base进制只含3456的base数
http://acm.hdu.edu.cn/showproblem.php?pid=4937 给定一个数n,若这个数在base进制下全由3,4,5,6组成的话,则称base为n的幸运进制,给定n,求有 ...
- shell 命令 bc linux下的计算器
bc命令 在linux环境下的计算器.
- 《javascript高级程序设计》 touch事件的一个小错误
最近一段时候都在拜读尼古拉斯大神的<javascript高级程序设计>,真的是一本好书,通俗易懂,条理比<javascript权威指南>好理解一些,当然<javascri ...
- 广搜 poj3278 poj1426 poj3126
Catch That Cow Time Limit: 2000 MS Memory Limit: 65536 KB 64-bit integer IO format: %I64d , %I64u Ja ...
