[Web 前端] 解决因inline-block元素导致的空白间距和元素下沉
cp from : https://www.jianshu.com/p/617e78a27c88
** 前言: ** CSS 中的 display:inline-block 是笔者最为喜欢的元素之一,可以将原本占据一行的块级元素,转变为可以并列显示的行内块级元素。
关于如何消除这 “ 4px ” 的空白间距,网上已经有了不少方法,其中个人觉得用font-size:0 解决空白间距是最为方便简单的了。
下面做个简单的Demo
.html
<body>
<div class="a"></div>
<div class="b"></div>
</body> .css
.a{
width: 100px;
height: 100px;
background: #1c8cff;
display: inline-block; }
.b{
width: 100px;
height: 100px;
background: #676767;
display: inline-block;
}

接着为两个盒子的父元素添加 font-size:0
body{
font-size: 0;
}

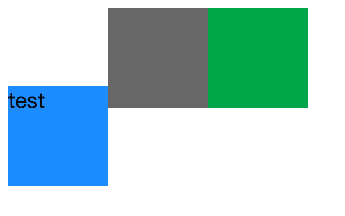
元素下沉
另外,当给inline-block元素中添加东西时,发现其元素也会随之下沉。
.html
<body>
<div class="a"><span>test</span></div>
<div class="b"></div>
<div class="c"></div>
</body>
.css
body{
font-size: 0;
}
.a{
width: 100px;
height: 100px;
background: #1c8cff;
display: inline-block;
font-size: 21px;
}
.b{
width: 100px;
height: 100px;
background: #676767;
display: inline-block;
}
.c{
width: 100px;
height: 100px;
background: #00a74a;
display: inline-block;
}

而解决方法可以用vertical-align属性。
.css
.a{
width: 100px;
height: 100px;
background: #1c8cff;
display: inline-block;
vertical-align: top;
font-size: 21px;
}

[Web 前端] 解决因inline-block元素导致的空白间距和元素下沉的更多相关文章
- Web前端开发最佳实践(6):过时的块状元素和行内元素
前言 前端程序员在学习HTML的过程中,肯定接触过页面元素的两个基本类型:块状元素和行内元素,也有大量的技术文章或者教程在介绍这两个概念.但这两个HTML元素相关的概念从字面上却和CSS样式有着很深的 ...
- inline元素和inline-block元素的4px空白间距解决方案
实在不想写了,要吐了,看到一篇讲的比较全的文章,直接粘链接了 inline元素和inline-block元素的4px空白间距解决方案 出自脚本之家
- inline-block元素的4px空白间距解决方案
http://www.jb51.net/css/68785.html inline-block元素的4px空白间距解决方案
- Vue——解决移动端键盘弹起导致的页面fixed定位元素布局错乱
最近做了一个移动端项目,页面主体是由form表单和底部fixed定位的按钮组成,当用户进行表单输入时,手机软键盘弹起,此时页面的尺寸发生变化,底部fixed定位的元素自然也会上移,可能就会覆盖页面中的 ...
- img元素底部有空白间距的问题
<div style="width:100px;height:100px"><img src="./1.jpg"></div> ...
- web前端工程师在移动互联网时代里的地位问题
支付宝十周年推出了一个新产品:支付宝的十年账单,我也赶个时髦查看了一下我的支付宝十年账单,哎,感慨自己真是太屌丝了,不过这只是说明我使用淘宝少了,当我大规模网上购物时候,我很讨厌慢速的快递,所以我大部 ...
- web前端工程师在移动互联网时代里的地位问题 为啥C/S系统在PC端没有流行起来,却在移动互联网下流行了起来 为啥移动端的浏览器在很多应用里都是靠边站,人们更加倾向于先麻烦自己一下,下载安装个客户端APP
web前端工程师在移动互联网时代里的地位问题 支付宝十周年推出了一个新产品:支付宝的十年账单,我也赶个时髦查看了一下我的支付宝十年账单,哎,感慨自己真是太屌丝了,不过这只是说明我使用淘宝少了,当我大规 ...
- Web前端开发最佳实践(1):前端开发概述
引言 我从07年开始进入博客园,从最开始阅读别人的文章到自己开始尝试表达一些自己对技术的看法.可以说,博客园是我参与技术讨论的一个主要的平台.在这其间,随着接触技术的广度和深度的增加,也写了一些得到了 ...
- Web前端开发最佳实践(2):前端代码重构
前言 代码重构是业内经常讨论的一个热门话题,重构指的是在不改变代码外部行为的情况下进行源代码修改,所以重构之前需要考虑的是重构后如何才能保证外部行为不改变.对于后端代码来说,可以通过大量的自动化测试来 ...
随机推荐
- Angular快速学习笔记(2) -- 架构
0. angular 与angular js angular 1.0 google改名为Angular js 新版本的,2.0以上的,继续叫angular,但是除了名字还叫angular,已经是一个全 ...
- Orchard学习 01、orchard日志
一.日志模块类图 1.ILogger接口及实现 2.ILoggerFactory接口及实现 3.其他 二.NullLogger类型 NullLogger类型是实现ILogger接口的空类型.它 ...
- 【笔试题】在 Java 中,如何跳出当前的多重嵌套循环?
笔试题 在 Java 中,如何跳出当前的多重嵌套循环? public class Demo { public static void main(String[] args) { System.out. ...
- 动态SQL与模糊查询
一: 1.需求 实现多条件查询用户(姓名模糊查询,年龄在指定的最小值与最大值之间) 2.结构目录 3.准备数据与建表 CREATE TABLE d_user( id int PRIMARY KEY A ...
- 使用SOCKET获取网页的内容
使用fsockopen()函数来实现获取页面信息,完整代码如下 //设置字符集(由于要抓取的网易网站字符集编码是gbk编码) header("content-type:text/html;c ...
- 001.WordPress建站部署
一 WordPress简介 WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站.也可以把 WordPress当作一个内容管理系统( ...
- BZOJ4003 JLOI2015城池攻占
用左偏树模拟攻占的过程,维护最小值,最多入和出m次,每次log复杂度. #include<bits/stdc++.h> using namespace std; ; typedef lon ...
- JVM7、8参数详解及优化
1. JVM堆内存划分 这两天看到下面这篇文章的图不错. 一图读懂JVM架构解析 1.1 JDK7及以前的版本 其中最上一层是Nursery内存,一个对象被创建以后首先被放到Nursery中的Eden ...
- SlickMaster.NET 开源表单设计器快速使用指南
前言:在企业数据处理过程中,经常需要通过定制表单来输入业务数据.由于涉及的数据比较离散,并不同于ERP系统的紧密关联数据.假如由开发人员每个增加页面,工作量会比较大,后期后期的维护很升级也耗费时间和精 ...
- Serial Wire Viewer (SWV)
Being able to display values for counters, sensors and other debugging information is an important p ...
