vue.js 作一个用户表添加页面----初级
使用vue.js 制作一个用户表添加页面,实际上是把原来需要使用js写的部分,改写成vue.js的格式
首先,想象一下,先做思考,我们要添加用户表,设涉及到哪些数据,一个是用户id,一个是用户名,一个是年龄。。。。还有很多,为了数据的简单明了,只举例部分数据即可
在vue中,el是作用的范围,这个直接获取html 中的id即可,再一个是data,这个是vue中存储数据的部分,刚才说到,这里有一个用户名,一个年龄。而没一个用户名对用一个年龄,这个是固定的,对于固定的东西,我们喜欢绑定在一起,这样在调用的时候,就不需要进行判断啊之类的了;这里我们使用userName来存放用户名,使用userAge来存放用户年龄;要绑定在一起,我们不妨再设定一个变量(设置为 数组):userList,用来存放用户对象,包括用户名和用户年龄;现在,有三个变量了,一个是userName,一个是userAge,再一个是userList,为了方便我们在设定一个curIndex,用来存储当前的用户的索引;好了,data部分告一段落;
现在来看methods 部分:这里是操作方法,先想一下我们具体会用到哪些方法呢:一个是用户添加,这个在添加的时候会用到,一个是用户重置(当然也可以使用form 表单中的type='reset' 来实现,这里不打算使用表单自带的重置方法),还有一个是用户名删除(这里需要说明的是:删除分为删除全部数据和删除一条数据),当删除全部数据时,只需要将userList=[],即使用userList等于一个空数组即可,如果是删除一条数据,我们需要获取此条数据的索引,当获取索引后,在js中有一个函数splice(),可以用来删除数据,格式arr.splice(n,1),这里n表示要删除的数组中的项目的索引,1表示删除1个项目;大体的思路就是以上;
写代码的思路:首先把样子写出来,要什么样式,写出来之后,在进行添加操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<script src="./js/vue.js"></script>
<script src="./js/bootstrap.js"></script>
<title>Document</title>
<script>
window.onload = function() {
var c = new Vue({
el: "#box",
data: {
userList: [], //用来存放用户对象
userName: '', // 用户名
userAge: '', // 用户年龄
curIndex: -10, //选中的当前项目索引,随便先设一个值-10
},
methods: {
// 用户添加,添加的方法是,直接写成一个对象压入栈中
addUser: function() {
this.userList.push({
name: this.userName,
age: this.userAge
});
// 添加完成后,清空数据
this.userAge = '';
this.userName = '';
},
// 删除用户
delRow: function(n) {
// 传值为-1时,表示删除全部
if (n == -1) {
this.userList = [];
} else {
// 传值不为-1时,表示删除传入的项目
this.userList.splice(n, 1);
}
},
// 重置函数:把用户名和年龄清空
resetRow: function() {
this.userAge = '';
this.userName = '';
}
}
});
}
</script>
</head>
<body>
<!-- 设置id 为 box ,这样就锁定了vue作用的范围,也就是在id="box"的范围内有效 ,为了美观,这里调用bootstrap 进行css 设置-->
<div class="container" id="box">
<!-- 这里role是机器语言,是为了无障碍阅读准备的 -->
<form action="" role="form">
<div class="form-group">
<!-- label 标签,for的值与输入框的id值相同时,关联着输入框的值,即当点击label标签时,会自动聚焦在关联的input输入框里 -->
<label for="username">用户名:</label>
<!-- v-modal 的值表示这个输入框关联着vue中data 下的userName -->
<input type="text" class="form-control" id="username" placeholder="请输入用户名" v-model="userName">
</div>
<div class="form-group">
<label for="userage">年龄:</label>
<!-- v-modal 的值表示这个输入框关联着vue中data 下的userAge -->
<input type="text" class="form-control" id="userage" placeholder="请输入年龄" v-model="userAge">
</div>
<div class="form-group">
<!-- v-on:click 是绑定vue中点击事件的写法,这里绑定addUser()方法 -->
<input type="button" value="添加" v-on:click="addUser();" class="btn btn-primary">
<!-- v-on:click 是绑定vue中点击事件的写法,这里绑定resetRow()方法 -->
<input class="btn btn-danger" value="删除" type="button" v-on:click="resetRow();">
</div>
</form>
<hr>
<table class="table table-hover table-bordered">
<caption class="h2 text-inifo">用户信息表</caption>
<thead>
<tr class="text-danger ">
<th class="text-center">序号</th>
<th class="text-center">名字</th>
<th class="text-center">年龄</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
<!-- v-for遍历数组userList -->
<tr class="text-center" v-for="value in userList">
<!-- 数组的是从0 开始计算的,所以这里加1 -->
<td>{{$index+1}}</td>
<td>{{value.name}}</td>
<td>{{value.age}}</td>
<td>
<!-- data-toogle意思是触发modal,即模态框的意思,而模态框这里指触发id 为layer 的模态框 -->
<!-- 并且绑定点击事件,改变curIndex的值,将它的值设置为当前遍历的userList的索引 -->
<button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer" v-on:click="curIndex=$index">删除</button>
</td>
</tr>
<!-- v-show的值为true时候,本元素显示,否则隐藏 -->
<tr v-show="userList.length != 0">
<td class="text-right" colspan="4">
<!-- data-toogle意思是触发modal,即模态框的意思,而模态框这里指触发id 为layer 的模态框 -->
<!-- 并且绑定点击事件,改变curIndex的值,将它的值设置为-1 -->
<button class="btn btn-danger btn-sm" v-on:click="curIndex=-1;" data-toggle="modal" data-target="#layer">删除全部</button>
</td>
</tr>
<!-- v-show的值为true时候,本元素显示,否则隐藏 -->
<tr v-show="userList.length == 0 ">
<td class="text-center text-muted" colspan="4">
<p>暂时无数据.........</p>
</td>
</tr>
</tbody>
</table>
<!-- 下面是模态框 id为layer,模态框,正常情况下是影藏的,是有当受到触发时,才会显示,,这个使用bootstrap.js来实现的--> <div class="modal fade" role="dialog" id="layer">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<!-- data-dismiss=“modal”,意思是,当点击本按钮时,会触发影藏modal模态框 -->
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
<h4 class="modal-title">确认删除么?</h4>
</div> <div class="modal-body text-right">
<button class="btn btn-primary btn-sm" data-dismiss="modal">取消</button>
<!-- 当点击确认时,触发绑定事件,执行delRow()方法,同时隐藏模态框(data-dismiss="modal") -->
<button class="btn btn-danger btn-sm" data-dismiss="modal" v-on:click="delRow(curIndex);">确认</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
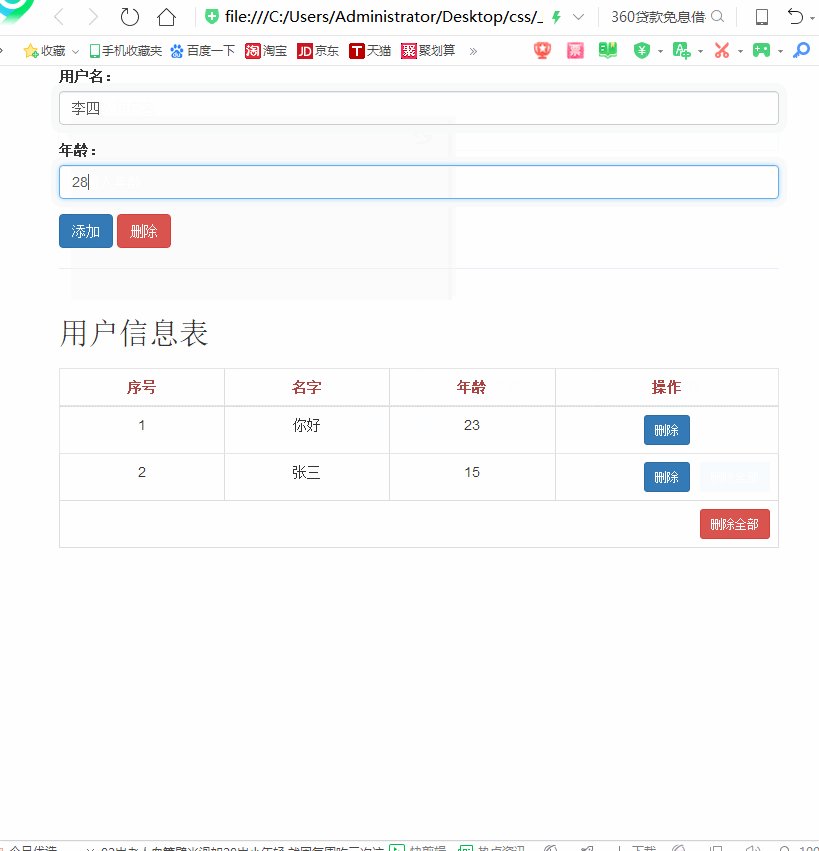
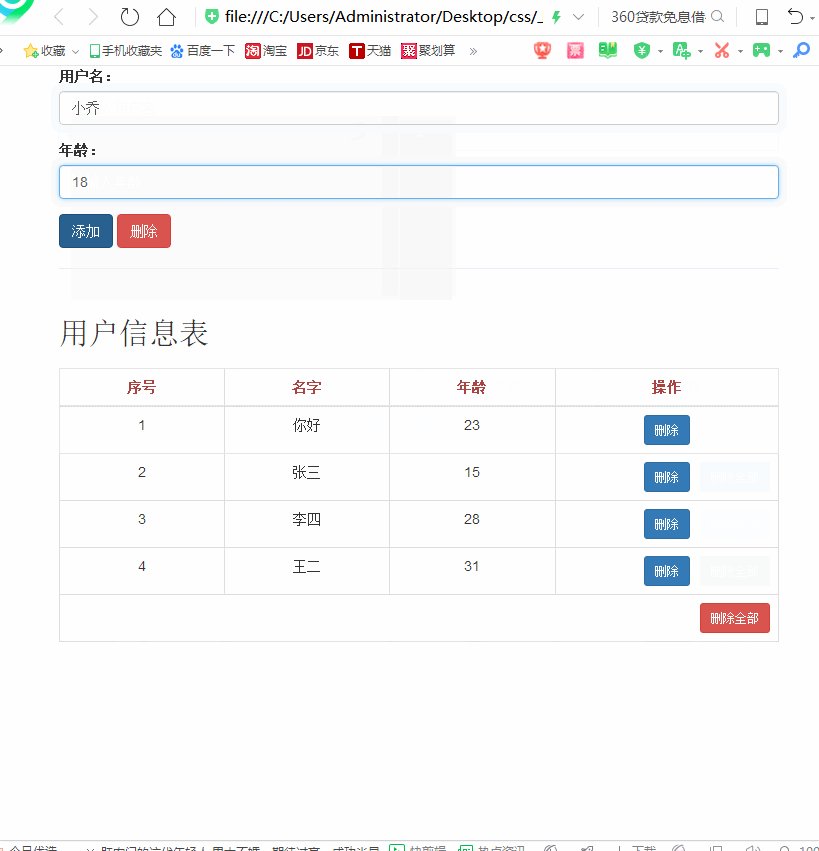
运行结果:

vue.js 作一个用户表添加页面----初级的更多相关文章
- 基于vue.js的简单用户管理
功能描述:添加.修改.搜索过滤 效果图: <!DOCTYPE html> <html lang="en"> <head> <title&g ...
- Oracle使用游标为所有用户表添加主键语句
应用场合:数据表新增自增一主键能加快数据表的访问速度,而且是整形的索引速度最快.本程序适合在导入Oracle数据库时删除不存在主键的情况下运行. 代码说明:所有的表主键字段名都设置为ID,如果已存在I ...
- Vue.js实现一个SPA登录页面的过程
技术栈 vue.js 主框架 vuex 状态管理 vue-router 路由管理 一般过程 在一般的登录过程中,一种前端方案是: 检查状态:进入页面时或者路由变化时检查是否有登录状态(保存在cooki ...
- Vue.js写一个SPA登录页面的过程
技术栈 vue.js 主框架 vuex 状态管理 vue-router 路由管理 一般过程 在一般的登录过程中,一种前端方案是: 检查状态:进入页面时或者路由变化时检查是否有登录状态(保存在cooki ...
- 用Vue.js开发一个电影App的前端界面
我们要构建一个什么样的App? 我们大多数人使用在线流媒体服务(如Netflix)观看我们最喜欢的电影或者节目.这篇文章将重点介绍如何通过使用vue.js 2 建立一个类似风格的电影流媒体WEB交互界 ...
- 用Vue.js搭建一个小说阅读网站
目录 1.简介 2.如何使用vue.js 3.部署api服务器 4.vue.js路由配置 5.实现页面加载数据 6.测试vue项目 7.在正式环境部署 8.Vue前端代码下载 1.简介 这是一个使用v ...
- vue.js定义一个一级的路由 ----由浅入深
#### 定义一个路由- 实例化一个路由并设置路由映射表 - 实例化里面第一个参数 routes 路由映射表 - routes 里面参数 - path 路由的路径 - component 路由对应的组 ...
- MVC + Vue.js 初体验(实现表单操作)
Vuejs http://cn.vuejs.org/ Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的 ...
- vue.js 利用SocketCluster实现动态添加数据及排序
直接上代码 html: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
随机推荐
- 个人知识管理PKM:收集、消化、应用、创新
个人知识管理PKM:收集.消化.应用.创新 准备工作1.制作知识分类体系(在线博客分类.本地 ...
- jQuery中的跨域问题
jQuery中的Ajax的跨域问题 jsonp跨域问题:回调函数中的字符串: cb或callback jsonpcallback:跟的是cb后面的函数,主要自己写: 数据中的函数fn(数据) 目前是这 ...
- Jmeter(三十五)聚合报告
Jmeter的聚合报告是一个非常nice的listener,接口测试以及性能测试方面都会用到这个nice的监听器. 那么优秀在什么地方呢?上图 日常工作中可能只关注这部分内容: 可是这里边的指标真的都 ...
- [UE4]反射
1.根据名字获得类(C++支持,蓝图本身不支持但可以通过工厂模式模拟) 国外大神提供的封装好的C++实现: https://github.com/getsetgames/BlueprintReflec ...
- @postconstruct初始化的操作(转载)
原文地址:https://www.cnblogs.com/qingruihappy/p/7861623.html 从Java EE 5规范开始,Servlet中增加了两个影响Servlet生命周期的注 ...
- 第2课 类型推导(2)_decltype关键字
1. decltype关键字 (1)auto所修饰的变量必须被初始化,编译器才能通过初始化来确定auto所代表的类型,即必须先定义变量. (2)decltype可以在编译期推导出一个变量或表达式的结果 ...
- mybatis的插件,挺好支持下
利用 Mybatis-generator自动生成代码http://www.cnblogs.com/yjmyzz/p/4210554.html Mybatis 通用 Mapper3 https://gi ...
- FFMPEG 中dts和pts区别
FFMPEG 中dts和pts区别 CopyFrom:http://www.cnblogs.com/yinxiangpei/articles/3892982.html 视频的显示和存放原理 对 ...
- javascript(面向对象,作用域,闭包,设计模式等)
javascript(面向对象,作用域,闭包,设计模式等) 1. 常用js类定义的方法有哪些? 参考答案:主要有构造函数原型和对象创建两种方法.原型法是通用老方法,对象创建是ES5推荐使用的方法.目前 ...
- windows设置电脑的固定IP
当有需要的人往往想要固定自己的IP进行测试,在我通过手机代理来录制测试带宽时不想因为IP经常变更而影响到我的测试 因此,我想要固定自己的IP 1.想要固定IP说明自己的IP设置成了自动获取方式,这样连 ...
