JQuery快速入门-选择器
JQuery选择器
JQuery 选择器继承了CSS 与Path 语言的部分语法,允许通过标签名、属性名或内容对DOM 元素进行快速、准确的选择,而不必担心浏览器的兼容性,通过jQuery 选择器对页面元素的精准定位,才能完成元素属性和行为的处理。
一、选择器的优势
代码更简单
$(function(){
$("#tbStu tr:nth-child(even)").addClass("trOdd");
})
上面代码如果使用原生JavaScript实现的话:1、获取元素列表;2、通过if判断%2的元素改变样式。而JQuery则可以用链式方法直接获取元素并设置样式,简洁明了。
弱检测机制
JavaScript原生态实现时,元素找不到时页面会报错而不执行;但是JQuery实现时,元素找不到不会报错。
二、JQuery选择器类型
JQuery选择器就是在HMTL文档里面选择到想要操作的元素,所以定位元素非常重要,也是JQuery的主要工作内容。只有有了对象后,才能对其操作。
JQuery选择器分为:
- 基本选择器
- 层次选择器
- 表单选择器
- 过滤选择器
- 简单过滤选择器
- 内容过滤选择器
- 可见性过滤选择器
- 属性过滤选择器
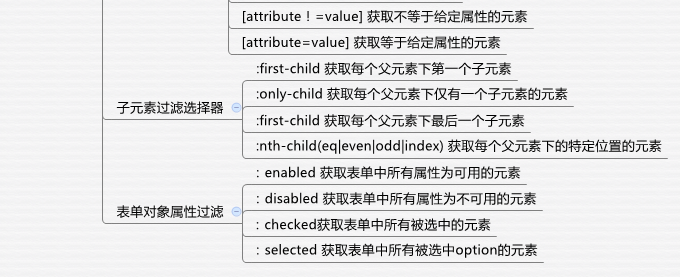
- 子元素过滤选择器
- 表单对象属性过滤选择器
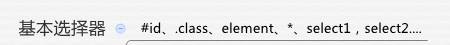
1、基本选择器(id、class、元素、多个选择器)

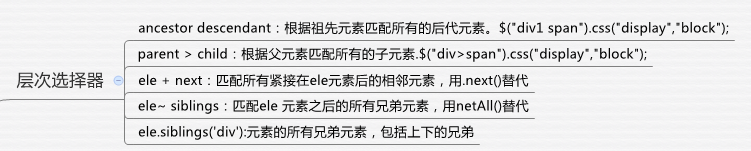
2、层次选择器(所有后代、所有子元素、向后的第一个邻居、向后的所有兄弟、上下所有兄弟)

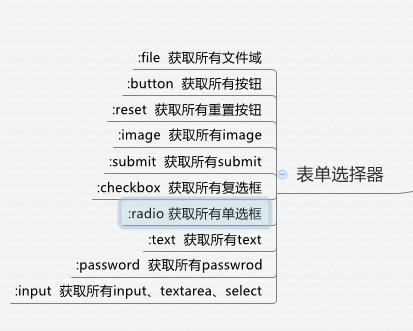
3、表单选择器(input、文本框、密码框、单选框、多选框、图像、文件、提交按钮、重置按钮、普通按钮)

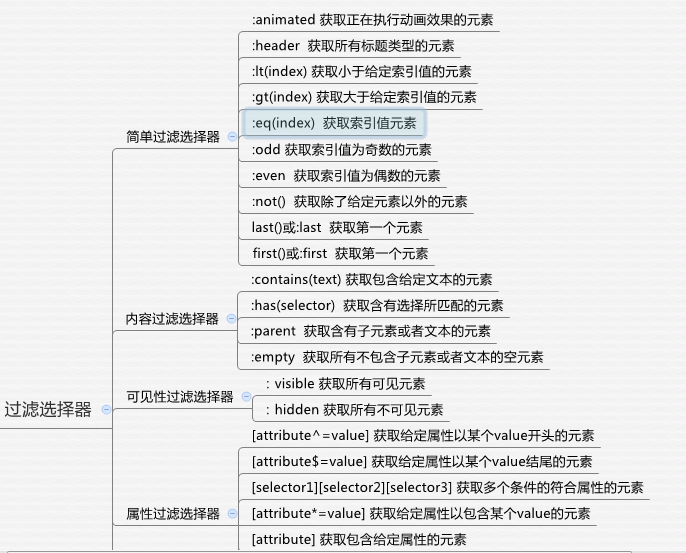
4、过滤选择器(序号过滤、内容过滤、属性过滤、子元素过滤、表单对象过滤)


JQuery快速入门-选择器的更多相关文章
- day 48 jQuery快速入门
jQuery快速入门 jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Ev ...
- jQuery 快速入门教程
内容目录 jQuery 入门 什么是jQuery 如何使用jQuery jQuery的运行原理 如何选择jQuery版本 ready() 准备就绪时执行代码 jQuery 核心:选取元素 使用jQue ...
- jQuery快速入门专题
jQuery入门专题 本人博客特点:最高重要等级为*****(五红星),依次减少代表重要性相对较低! 一.jQuery简介 jQuery 是一个 JavaScript的一个库,也就是说jQuery是基 ...
- JQuery 快速入门一篇通
JQuery是什么? JQuery 是一套JavaScript库, 使用它,可以很方便的进行 JavaScript的编程.比如: 获取页面元素, 修改页面元素的CSS样式等等都可以以很简单的语法完成. ...
- JQuery快速入门
Write less, do more, I like jQuery. jQuery是最常用的js库,整体来说非常轻量并易于扩展,对于移动应用可以使用其更轻量的孪生兄弟Zepto代替.其是由John ...
- jquery快速入门(三)
捕获内容和属性 1.DOM 操作 获得内容 - text().html() 以及 val() text() - 设置或返回所选元素的文本内容,如果不带值则是返回值,如果带值则是修改值,如:$('p') ...
- jquery快速入门(二)
jQuery 效果 1.隐藏,显示 1.1显示 hide() 和隐藏 show() 语法:$(selector).hide(speed,callback); $(selector).show(spee ...
- jquery快速入门(一)
一.jquery加载文档 jquery加载文档(也叫入口函数) $(document).ready(function(){ // 这里写 jQuery 代码... }); 简写方式: $(functi ...
- jquery快速入门三
事件 常用事件 click(function(){.......}) #触发或将函数绑定到指定元素的click事件 hover(function(){.....}) 当鼠标指针悬停在上面时触发.... ...
随机推荐
- Percona Xtradb Cluster的设计与实现
Percona Xtradb Cluster的设计与实现 Percona Xtradb Cluster的实现是在原mysql代码上通过Galera包将不同的mysql实例连接起来,实现了multi ...
- [原创]使MySQL注释语句在后台能够输出的方法
开启general log或slow log的时候,前端发出的sql语句中的注释都别屏蔽掉了. 本意加注释我们想通过注释来快速知道sql是由哪个业务模块发出的.这点对dba和研发很有帮助. 一种变通的 ...
- Python实例---爬取下载喜马拉雅音频文件
PyCharm下python爬虫准备 打开pycharm 点击设置 点击项目解释器,再点击右边+号 搜索相关库并添加,例如:requests 喜马拉雅全网递归下载 打开谷歌/火狐浏览器,按F12打开开 ...
- LVM卷的创建及案例演示
LVM:Logical Volume Manager, Version:2dm: device mapper,将一个或多个底层块设备组织成一个逻辑设备的模块. /dev/dm-# 这里的#表示数字,代 ...
- Nmap 使用技巧及其攻略
Nmap是一款免费开源的网络发现和安全审计工具,支持Windows和Linux平台,有命令行版本和图形化版本.个人建议去学习 nmap 的命令行版本,因为与图形化版本 zenmap 相比,它提供了更多 ...
- 《Effective C++》 目录:
转自:http://blog.csdn.net/KangRoger/article/details/44706403 目录 条款1:视C++为一个语言联邦 条款2:尽量以const.enum.inli ...
- 安装composer出现链接补上的问题
下载 Composer-Setup.exe 后安装出错: Composer Download Error Connection Error [ERR_CONNECTION]: Unable to co ...
- kdTree相关原理及c++实现
kdTree概念 kd-tree或者k维树是计算机科学中使用的一种数据结构,用来组织表示k维空间中点的集合.它是一种带有其他约束条件的二分查找树.Kd-tree对于区间和近邻搜索十分有用.一般位于三维 ...
- Win8下IIS的安装和站点的公布
版权声明:本文为博主原创文章,不经博主同意注明链接就可以转载. https://blog.csdn.net/Senior_lee/article/details/32939411 之前 ...
- -bash: fork: retry: Resource temporarily unavailable;centos6.5
Last login: Wed Jun 18 14:04:11 2014 from 1.1.1.135 -bash: fork: retry: Resource temporarily unavail ...
