Ajax json交互和SpringMVC中@RequestBody
Ajax json交互和SpringMVC中@RequestBody
标签:
背景
自己提供出去得接口中参数设置为@RequestBody VipPromotionLog vipPromotionLog为一个对象。但是前端人员得处理方式代码如下
var data = {
"userId" : 20142100122,
"userOperationStep" : 2,
"appPlatform": "android",
"app" : 0,
"videoId":123123
};
$.ajax({
url : 'http://localhost:81/online-2c/api/vippromotion',
type : 'POST',
dateType : 'json',
data:data,
success : function(msg){
console.log(msg);
}
})
问题出现
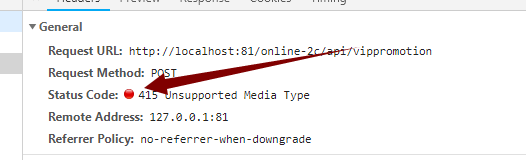
上述情况出现如图一错误
图一

排查
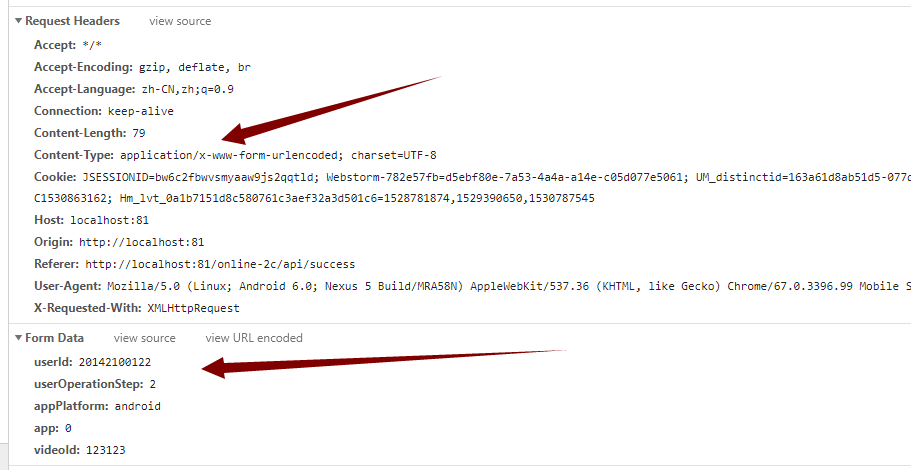
查看这从请求得类型如图二
图二

content-Type为application/x-www-form-urlencoded
而且传输过去的类型是一个对象,那么我们设置的@RequestBody需要的是什么,难道不是一个对象。这里我个人的理解为@RequestBody需要传输过去的是一个字符串并且和其注释的对象的属性一一对应。
解决
办法一
有两种办法解决 第一不改变后台代码的情况下解决办法如下代码
var data = {
"userId" : 20142100122,
"userOperationStep" : 2,
"appPlatform": "android",
"app" : 0,
"videoId":123123
};
$.ajax({
url : 'http://localhost:81/online-2c/api/vippromotion',
type : 'POST',
dateType : 'json',
contentType : 'application/json',
data:JSON.stringify(data),
success : function(msg){
console.log(msg);
}
})
application/json 传输过去的数据为json对象的字符串,data为一个对象,用JSON.stringify转换成对象字符串,其实上面代码和下面的是一样的
var data = '{\n' +
' "userId" : 20142100122,\n' +
' "userOperationStep" : 2,\n' +
' "appPlatform": "android",\n' +
' "app" : 0,\n' +
' "videoId":123123\n' +
' }';
$.ajax({
url : 'http://localhost:81/online-2c/api/vippromotion',
type : 'POST',
dateType : 'json',
contentType : 'application/json',
data:data,
success : function(msg){
console.log(msg);
}
})
办法二
修改后台代码,去除@RequestBody注解。这样的话你传输过去的就是一个对象了,并一一对应,如果没有的话就为空。前端js代码不变。
防止
根据前后端的数据交互类型来进行选择。
Ajax json交互和SpringMVC中@RequestBody的更多相关文章
- SpringMVC中@RequestBody接收前端传来的多个参数
在使用ajax发送请求时,如果发送的JSON数据是一个类中的不同属性,在Controller方法中使用@RequestBody会直接封装进该类中 例如: 前端部分代码 JavaScript <s ...
- java + jquery + ajax + json 交互
前端js部分: $.ajax({ async:true, cache:false, type:"POST", dataType : 'json', url:"/shopp ...
- SpringMVC中@RequestBody引起的400异常处理,返回校验失败具体信息
问题 使用@RequestBody接收一个json数据的时候,如果传入的参数不符合条件,就会直接返回400的error page. 但究竟是为什么会400并没有抛出来.这对大量参数字段的我们来说,排错 ...
- springmvc实现json交互 -requestBody和responseBody
json数据交互 1.为什么要进行json数据交互 json数据格式在接口调用中.html页面中较常用,json格式比较简单,解析还比较方便. 比如:webservice接口,传输json数据. 2. ...
- SpringMVC中出现" 400 Bad Request "错误(用@ResponseBody处理ajax传过来的json数据转成bean)的解决方法
最近angularjs post到后台 400一头雾水 没有任何错误. 最后发现好文,感谢作者 SpringMVC中出现" 400 Bad Request "错误(用@Respon ...
- SpringMVC中使用Ajax POST请求以json格式传递参数服务端通过request.getParameter("name")无法获取参数值问题分析
SpringMVC中使用Ajax POST请求以json格式传递参数服务端通过request.getParameter("name")无法获取参数值问题分析 一:问题demo展示 ...
- 在SpringMVC中使用@RequestBody和@ResponseBody注解处理json时,报出HTTP Status 415的解决方案
我在使用SpringMVC的@RequestBody和@ResponseBody注解处理JSON数据的时候,总是出现415的错误,说是不支持所提交数据格式,我在页面中使用了JQuery的AJAX来发出 ...
- SpringMVC过程中@RequestBody接收Json的问题 总是报415
在SpringMVC中用@RequestBody接收Json的问题,总是报415,经过一翻查找 前台js的post: var postdata = '{"title":" ...
- 在SpringMVC中使用@RequestBody注解处理json时,报出HTTP Status 415的解决方案
Spring的@RequestBody非常牛x,可以将提交的json直接转换成POJO对象. 正好今天有这样的需求,使用一下,结果一直报415,十分头疼. HTTP 415 错误 – 不支持的媒体类型 ...
随机推荐
- Java实现POS打印机自定义无驱打印
Java实现POS打印机自定义无驱打印 热敏打印机使用越来越广泛,而安装驱动相当复杂,万幸的是,几乎所有的热敏打印机都支持ESC/P指令,参考网络上一些资料后,在此整理了一份自定义打印的方案 • 打印 ...
- NO.5: 了解C++编译器默认为你生成的构造/赋值/析构
1.编译器可以暗自位class生成default构造,copy构造,copy assigned函数,析构函数; note1:如果没有自定义构造函数,编译器会为你生成合成默认构造函数.如果有定义则不生成 ...
- Sql数据库不能频繁连接
这个问题怎么说呢,我频繁的读一个json文件,所以就频繁的去连接了数据库.所以导致了数据库后来就不工作了(罢工?O(∩_∩)O哈哈~) 解决办法是加一个判断语句,如果是空的就连接,否则就别一直连接了. ...
- OpenStack中MySQL高可用配置
采用Heartbeat+DRBD+mysql高可用方案,配置两个节点的高可用集群 l 配置各节点互相解析 gb07 gb06 l 配置各节点时间同步 gb07 [root@gb07 ~]# ntp ...
- JavaScript中作用域回顾(避免使用全局变量)(瀑布流的实现)(scroll事件)以及Django自定义模板函数回顾
页面显示照片样式为瀑布流: 上面的div个数可以按照自己安排进行划分.img的分布可以使用模板标签以及自定义模板函数进行排布: 自定义模板函数实现可以看,最后几列:python---django中模板 ...
- Hadoop Yarn源码 - day1
Hadoop 2.6.0下面的关于Yarn工程,如下所示,主要有以下七个module: hadoop-yarn-api:和外部平台交互的接口 hadoop-yarn-applications hado ...
- Automate Tdxw
Automate trade module in Tdxw Code # coding: utf-8 """ Created on Thu Dec 07 10:57:45 ...
- python的__get__、__set__、__delete__(1)
内容: 描述符引导 摘要 定义和介绍 描述符协议 调用描述符 样例 Properties 函数和 ...
- redis初使用
下载地址:https://redis.io/download Redis项目不正式支持Windows.但是,微软开放技术小组开发并维护了针对Win64的Windows端口 windows版下载地址:h ...
- 记关于vue-cli3 本地代理模拟数据的实践
网上说的基本都是使用express或http-server作为服务器或其它什么东西自己把玩php也有些年头,就用php好了 服务环境 apache,php先配置好隐藏php后缀扩展名: 在httpd. ...
